(一)Python GUI 创建及添加部件
1 开始创建Python GUI
实现代码:
import tkinter as tk
win = tk.Tk()
win.title("Python GUI")
win.mainloop()
运行结果:

工作原理:
#1 导入tkinter模块并简化命名为tk。
#2 创建Tk类的一个实例并赋给实例变量win。
#3 根据实例变量win的title属性定义窗口的标题。
#4 通过调用mainloop开启窗口。
[注1]:运用Python类(class),首先需要创建一个类的实例,然后将实例赋给一个变量,此变量便具有与该类相同的功能属性。
[注2]:mainloop让GUI处于等待外部事件的无限循环中,当调用此循环后GUI窗口才会显示在屏幕上。
2 禁止GUI窗口尺寸变动
实现代码:
import tkinter as tk
win = tk.Tk()
win.title("Python GUI")
win.resizable(0, 0)
win.mainloop()
运行结果:用户无法更改GUI窗口尺寸,窗口最大化按钮呈灰色无法使用。

工作原理:
#4 resizable()是Tk类的一个方法,参数(0, 0)阻止窗口尺寸变更(通过传递其它参数可以实现自定义窗口初始尺寸)。
3 添加Label标签并设置其文本属性
实现代码:
import tkinter as tk
from tkinter import ttk
win = tk.Tk()
win.title("Python GUI")
ttk.Label(win, text="A Label").grid(column=0, row=0)
win.mainloop()
运行结果:

工作原理:
#2 从tkinter中导入ttk模块(tkinter的扩展,包含更高级的控件使窗口更加美观化)。
#5 向ttk.Label()传递窗口实例win并设置其文本属性(标签显示内容),启用网格管理器设置标签显示位置坐标。
[注1]:相较前面窗口,此窗口尺寸变小。原因是当窗口中没有添加控件时,tkinter会使用默认尺寸;当添加控件时,tkinter会在满足定义控件正常显示的前提下,选择尽可能小的窗口尺寸。
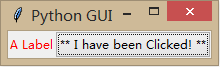
4 添加Button按钮并设置其文本属性
实现代码:
import tkinter as tk
from tkinter import ttk win = tk.Tk()
win.title("Python GUI") # adding a label
aLabel = ttk.Label(win, text="A Label")
aLabel.grid(column=0, row=0) def clickMe():
action.configure(text="** I have been Clicked! **")
aLabel.configure(foreground='red') # adding a button
action = ttk.Button(win, text="Click Me!", command=clickMe)
action.grid(column=1, row=0) win.mainloop()
运行结果:
点击按钮前:

点击按钮后:

工作原理:
#11 事件处理函数,用于响应按钮,执行对标签和按钮文本属性的更改设置。
#16 创建按钮控件,并设置命令为clickMe()函数以及其文本属性。
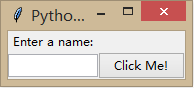
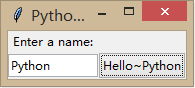
5 添加text box文本框控件
实现代码:
import tkinter as tk
from tkinter import ttk win = tk.Tk()
win.title("Python GUI") # adding a label
aLabel = ttk.Label(win, text="Enter a name:")
aLabel.grid(column=0, row=0) def clickMe():
action.configure(text='Hello~' + name.get()) # adding a button
action = ttk.Button(win, text="Click Me!", command=clickMe)
action.grid(column=1, row=1) # adding a textbox entry widget
name = tk.StringVar()
nameEntered = ttk.Entry(win, width=12, textvariable=name)
nameEntered.grid(column=0, row=1) win.mainloop()
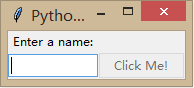
运行结果:
初始窗口:

文本框输入Python并点击按钮后窗口:

工作原理:
#12 获取文本框字符并将其设置为按钮显示文本。按钮点击事件是一个回调函数,当按钮被用户点击后,此函数中涉及变量将被系统识别。基于此原理,点击按钮后即可获取文本框输入字符。
#19 声明变量名name为适用于tkinter的StringVar()类型。
#20 创建文本框并设置宽度以及绑定文本框字符变量为name。
#21 设置文本框显示位置坐标。
[注1]:Python是一种动态类型语言,是从所赋给变量的值来推断变量的类型。例如,在给一个变量名赋值一个字符串后,此变量即成为字符串类型。
[注2]:在tkinter中,必须声明变量名为StringVar()类型后才能正确使用,这是因为tkinter与Python并不是同一种语言,我们这里只是在Python中进行调用而已。
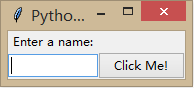
6 设置光标cursor和禁用GUI控件
添加代码:
nameEntered.focus()
action.configure(state='disabled')
运行结果:


工作原理:
#1 通过调用tkinter控件实例的focus()方法给文本框设置光标。
#2 设置按钮状态属性以禁用按钮功能。
7 combo box组合框控件
添加代码:
ttk.Label(win, text="Choose a number:").grid(column=1, row=0)
number = tk.StringVar()
numberChosen = ttk.Combobox(win, width=12, textvariable=number)
numberChosen['values'] = (1, 2, 4, 42, 100)
numberChosen.grid(column=1, row=1)
numberChosen.current(0)
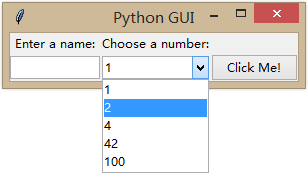
运行结果:

工作原理:
#3 创建一个组合框控件,并设置其宽度和文本变量。
#4 设置下拉菜单中待选内容。
#5 设置组合框位置坐标。
#6 设置组合框默认显示内容。
修改代码:
numberChosen = ttk.Combobox(win, width=12, textvariable=number, state='readonly')
def clickMe():
action.configure(text='Hello~' + name.get() + ' ' + numberChosen.get())
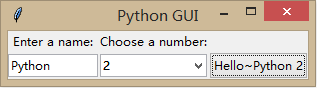
运行结果:

工作原理:
#1 实现用户只能选择输入下拉菜单中内容,无法输入自定义内容。
#3 按钮文本显示文本框和组合框输入内容。
8 创建不同初始状态下checkbutton
添加代码:
# creating three checkbuttons
chVarDis = tk.IntVar()
check1 = tk.Checkbutton(win, text="Disabled", variable=chVarDis, state="disabled")
check1.select()
check1.grid(column=0, row=4, sticky=tk.W) chVarUn = tk.IntVar()
check2 = tk.Checkbutton(win, text="Unchecked", variable=chVarUn)
check2.deselect()
check2.grid(column=1, row=4, sticky=tk.W) chVarEn = tk.IntVar()
check3 = tk.Checkbutton(win, text="Enabled", variable=chVarEn)
check3.select()
check3.grid(column=2, row=4, sticky=tk.W)
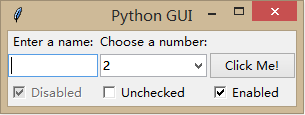
运行结果:

工作原理:
#2 声明变量名chVarDis为适用于tkinter的IntVar()类型。
#3 创建检查按钮。第一个参数为检查按钮放置的所在控件;第二个参数为检查按钮显示标签的文本内容;
#3 第三个参数为按钮的状态变量,将其与定义的IntVar()类型变量绑定。因为检查按钮的状态(checked or unchecked)由0和1表示,故将#2中变量定义为IntVar()类型。
#4 通过调用select()方法在检查按钮前放置检查符号√。
#5 设置检查按钮放置位置坐标,并将sticky设为tk.W(表示按钮将以左对齐方式显示)。
#9 通过调用deselect()方法在检查按钮前取消放置检查符号√。
9 radio button单选按钮控件
添加代码:
# radiobuttons globals
COLOR1 = "Blue"
COLOR2 = "Gold"
COLOR3 = "Red" # radiobutton callback
def radCall():
radSel=radVar.get()
if radSel == 1: win.configure(background=COLOR1)
elif radSel == 2: win.configure(background=COLOR2)
elif radSel == 3: win.configure(background=COLOR3) # create three radionbuttons
radVar = tk.IntVar()
rad1 = tk.Radiobutton(win, text=COLOR1, variable=radVar, value=1, command=radCall)
rad1.grid(column=0, row=5, sticky=tk.W) rad2 = tk.Radiobutton(win, text=COLOR2, variable=radVar, value=2, command=radCall)
rad2.grid(column=1, row=5, sticky=tk.W) rad3 = tk.Radiobutton(win, text=COLOR3, variable=radVar, value=3, command=radCall)
rad3.grid(column=2, row=5, sticky=tk.W)
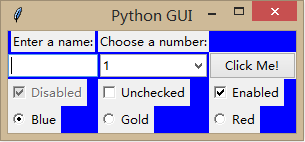
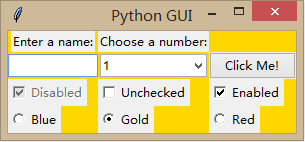
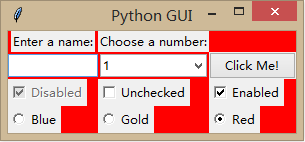
运行结果:



工作原理:
#2/3/4 创建模块级全局变量,在创建单选框按钮和设置背景颜色时用到。
#7 回调函数,根据用户选择设置窗口背景颜色。
#14 声明变量名radVar为适用于tkinter的IntVar()类型,为三个单选按钮所共用。
#15-22 创建三个单选按钮,设置按钮标签显示内容,绑定按钮变量,设置数值及命令等。
10 scrolled text滚动文本框控件
实现代码:
from tkinter import scrolledtext # Using scrolled text control
scrolW = 30
scrolH = 3 scr = scrolledtext.ScrolledText(win, width=scrolW, height=scrolH, wrap=tk.WORD)
scr.grid(column=0, columnspan=3)
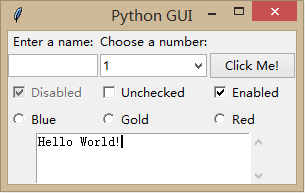
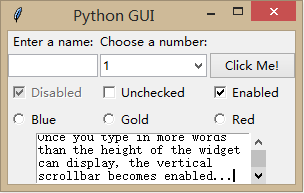
运行结果:


工作原理:
#1 导入包含滚动文本框控件的模块。
#4/5 设置滚动文本框控件的高度和宽度。
#7 创建滚动文本框控件,设置宽度和高度,并设置文本自动换行。
#8 通过设置columnspan=3使得滚动文本框将占用三列空间,而不是全部位于第一列。
11 将几个控件添加到循环中
实现代码:
# change radiobuttons global variables into a list
colors = ["Blue", "Gold", "Red"] radVar = tk.IntVar()
radVar.set(99) for col in range(3):
curRad = 'rad' + str(col)
curRad = tk.Radiobutton(win, text=colors[col], variable=radVar, value=col, command=radCall)
curRad.grid(column=col, row=5, sticky=tk.W) def radCall():
radSel=radVar.get()
if radSel == 0: win.configure(background=colors[0])
elif radSel == 1: win.configure(background=colors[1])
elif radSel == 2: win.configure(background=colors[2])
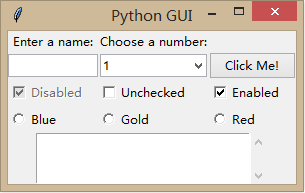
运行结果:

工作原理:
#2 创建一个列表来表示这几个全局变量。
#5 设置一个单选按钮之外的初始值(0~2之外的数值),否则在默认情况下,当窗口出现的同时将有一个单选按钮被选中。
#7 将三个单选按钮的创建和位置设置用一个for循环来实现。
#12 相应地修改回调函数中的索引号和背景颜色设置。
未完待续……
本文章属于原创作品,欢迎大家转载分享,禁止修改文章的内容。尊重原创,转载请注明来自:躬耕南阳 https://www.cnblogs.com/yangmi511/
(一)Python GUI 创建及添加部件的更多相关文章
- C++ GUI Qt4编程-创建自定义窗口部件
C++ GUI Qt4编程-创建自定义窗口部件 Qtqt4 通过Qt窗口部件进行子类化或者直接对QWidget进行子类化,就可以创建自定义窗口部件,下面示范两种方式,并且也会说明如何把自定义窗口部 ...
- Python GUI - tkinter
目录: Tkinter 组件 标准属性 几何管理 代码实例: 1. Label & Button 2. Entry & Text 3.Listbox列表 4.Radiobutton单选 ...
- Python GUI之tkinter窗口视窗教程大集合(看这篇就够了) JAVA日志的前世今生 .NET MVC采用SignalR更新在线用户数 C#多线程编程系列(五)- 使用任务并行库 C#多线程编程系列(三)- 线程同步 C#多线程编程系列(二)- 线程基础 C#多线程编程系列(一)- 简介
Python GUI之tkinter窗口视窗教程大集合(看这篇就够了) 一.前言 由于本篇文章较长,所以下面给出内容目录方便跳转阅读,当然也可以用博客页面最右侧的文章目录导航栏进行跳转查阅. 一.前言 ...
- 简单的python GUI例子
写一个简单的界面很容易,即使是什么都不了解的情况下,这个文本转载了最简单的界面编写,下个文本介绍了TK的简单但具体的应用 在python中创建一个窗口,然后显示出来. from Tkinter imp ...
- QT GUI @创建新的工程
开发环境: Qt 4.5 Qt Creator 1.3.0 新工程创建步骤: 1. 单击运行Qt Creator,进入欢迎页面.选择"File" -> "New F ...
- 使用PyQt来编写第一个Python GUI程序
原文:使用PyQt来编写第一个Python GUI程序 本文由 伯乐在线 - Lane 翻译,Daetalus 校稿.未经许可,禁止转载!英文出处:pythonforengineers.com.欢迎加 ...
- python GUI实战项目——tkinter库的简单实例
一.项目说明: 本次通过实现一个小的功能模块对Python GUI进行实践学习.项目来源于软件制造工程的作业.记录在这里以复习下思路和总结编码过程.所有的源代码和文件放在这里: 链接: https:/ ...
- python GUI图形化编程-----wxpython
一.python gui(图形化)模块介绍: Tkinter :是python最简单的图形化模块,总共只有14种组建 Pyqt :是python最复杂也是使用最广泛的图形化 Wx ...
- Python GUI 编程
Python GUI编程(Tkinter) Python 提供了多个图形开发界面的库,几个常用 Python GUI 库如下: Tkinter: Tkinter 模块(Tk 接口)是 Python 的 ...
随机推荐
- ThreadLocal源码分析-黄金分割数的使用
前提 最近接触到的一个项目要兼容新老系统,最终采用了ThreadLocal(实际上用的是InheritableThreadLocal)用于在子线程获取父线程中共享的变量.问题是解决了,但是后来发现对T ...
- Python中的hashable(散列)
Python文档中的解释: 一个对象是可散列的,那么在它的生命周期中它的hash 值是不变的. 可散列的对象需要2个方法:__hash__()方法和__eq__()方法.两个可散列的对象相等,那么它们 ...
- HDU_4403
http://acm.hdu.edu.cn/showproblem.php?pid=4403 数值不大,暴力枚举,枚举每一种划分,然后枚举每一种等号位置. #include<iostream&g ...
- sql中常量和变量的引用
String name =jtf.getText().trim(); String sql="select * from stu where stuname=' "+name+& ...
- OpenCV3入门(八)图像边缘检测
1.边缘检测基础 图像的边缘是图像的基本特征,边缘点是灰度阶跃变化的像素点,即灰度值的导数较大或极大的地方,边缘检测是图像识别的第一步.用图像的一阶微分和二阶微分来增强图像的灰度跳变,而边缘也就是灰度 ...
- [C/C++]const限定符总结
const限定符 const是一种限定符,被const所限定的变量其值不可以被改变. const的初始化 由于const一旦创建其值就不能够被改变,所以我们必须对其进行初始化 const int a; ...
- js引入,js变量和运算符等
页面级的js不管写在页面的哪里都可以 企业项目开发要求:结构(html),样式(css),行为(js)相分离 不要既写外部js,又写内部js:如果两个都写,则外部js生效 声明多个变量时,每个变量之间 ...
- 关键两步+6个要点,让Windows应用程序享有K8S的绝佳优势
本文来自Rancher Labs 前 言 实际上,没有一个迁移路径能够适用于将所有传统应用程序迁移到云.这些应用程序通常在物理机.虚拟机或本地.虽然一般情况下是重新设计应用程序架构以适用云原生服务, ...
- Java基于过滤器进行重定向不成功问题的兩種解決辦法,以及基於JSF的ajax重定向解決辦法
我创建了一个过滤器,只要用户没有登陆就不能连接到主界面,但是在doFilter方法中用重定向在前端跳转页面不成功. 原因:由于我的登陆界面是基于ajax请求的,而ajax默认不支持重定向,他只能局部更 ...
- Android Studio安装虚拟机步骤
1. 新建 或者 2. 按图中的步骤,选择一款设备,建议选择分辨率小的,不占内存 3. 按图 4. 按图 5. 点击finish后,选择之前下载的虚拟机,点next 6. 虚拟机重命名 7. 到这里, ...
