vuex之Mutation(三)
说明
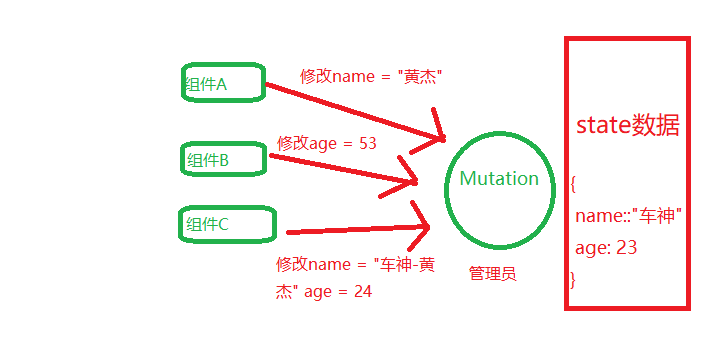
- 既然我们可以取出数据,就可以修改数据,而修改数据并不是像修改data的数据一样,直接 this.xxx = xxx,这样有一个问题,在实际开发中,state的数据一般会多个组件共享,如果可以使用直接赋值的方式修改stste数据的值,一旦出现问题,就很难查找,很难查找到底是哪个组件修改出现的问题,因此Mutation就出现了。它就相当于一个管理员,一旦组件想修改state数据,就以提交的方式来修改,告诉该管理员,让它去帮你修改,这样做有一个好处,一旦出现了问题,就找该管理员就行。并不需要一个一个组件去排查。

基本使用
- 它的用法也非常简单,它就相当于组件的methods,里面即为一个个方法,定义这些方法去帮我们修改相应的数据,请看下面一个简单例子
- 在state定义了一个msg,matutions定义了一个changeMsg函数用于修改msg,该方法组件可以通过this.$store.commit('changeMsg')来调用,在组件App中点击按钮就会调用该方法实现修改msg的功能
//vuex
var store = new Vuex.Store({
state:{
msg: 'Vuex好容易'
},
mutations:{
changeMsg(state,){
state.msg = '太容易了吧'
}
}
})
//App组件
<template>
<div id="wrap">
<h1>{{msg}}</h1>
<button @click="$store.commit('changeMsg')">点击修改</button>
</div>
</template>
- 参数
- 它只能传入两个参数,第一个默认为state对象,第二个即为我们传入的参数,一般我们传入最多的是一个对象。对象能够传递的数据比较多。一般我在写vue项目的时候,一般会先定义一个 setState函数,函数内部可以根据传入的数据,调用一次可以修改多个state数据。
var store = new Vuex.Store({
state:{
msg: 'Vuex好容易',
count: 1,
flag: false
},
mutations:{
//遍历传入的data对象,根据传入的值修改相应的state数据
setState(state, data){
for(let item in data){
state[item] = data[item]
}
}
}
})
//App组件
<template>
<div id="wrap">
<h1>{{msg}}</h1>
<button @click="$store.commit('setState', {
msg: '好难呀',
count: 10,
flag: true
})">点击修改</button>
//以对象的形式提交数据 type即为Matutions相应的函数
<button @click="$store.commit({
type: 'setState',
msg: '好难呀',
count: 10,
flag: true
})">点击修改</button>
</div>
</template>
遵循vue规则
使用常量替代 Mutation 事件类型
Mutation 必须是同步函数
- 这些就不必写太多,建议看文档Matutions
注意
- Matutions只能是同步的函数,不能进行异步操作,异步操作使用 Action。
vuex之Mutation(三)的更多相关文章
- Vuex基础-Mutation
借助官网的一张图,更改 Vuex 的 store 中的状态的唯一方法是提交 mutation.不可以直接对其进行赋值改变.需要注意的是,mutations只能做一些同步的操作. 代码结构: ...
- Vuex之Mutation
[前言] 数据在页面是获取到了,但是如果需要修改count值怎么办?更改 Vuex 的 store 中的状态的唯一方法是提交 mutation.Vuex 中的 mutation 非常类似于事件:每个 ...
- [Vuex系列] - Mutation的具体用法
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation.Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 ...
- vuex中mutation和action的详细区别
const store = new Vuex.Store({ state: { count: 0 }, mutations: { increment (state) { state.count++ } ...
- 【vuex】mutation和action的区别
const store = new Vuex.Store({ state: { count: 0 }, mutations: { increment (state) { state.count++ } ...
- vuex——action,mutation,getters的调用
一.子模块调用根模块的方法 mutation调用 context.commit('clearloginInfo',{key_root:data},{root:true}); action调用 co ...
- 06-vue项目02:vuex、Mutation、Action、ElementUI、axios
1.Vuex 1.为什么使用VueX data从最上面的组件,一层层往下传值,一层层的验证 Vue单向数据流 “中央空调“,代理 VueX 解决数据 传值.. 2.Vuex介绍与安装 (1)Vuex官 ...
- vuex 源码解析(四) mutation 详解
mutation是更改Vuex的store中的状态的唯一方法,mutation类似于事件注册,每个mutation都可以带两个参数,如下: state ;当前命名空间对应的state payload ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十三║Vue实战:Vuex 其实很简单
前言 哈喽大家周五好,马上又是一个周末了,下周就是中秋了,下下周就是国庆啦,这里先祝福大家一个比一个假日嗨皮啦~~转眼我们的专题已经写了第 23 篇了,好几次都坚持不下去想要中断,不过每当看到群里的交 ...
随机推荐
- dockerfile部署tomcat+jdk
FROM centos: MAINTAINER www.ctnrs.com ENV VERSION= RUN yum install wget curl unzip iproute net-tools ...
- 跟我一起学QT_QT标准对话框_字体选择框
标准对话框 QT的标准对话框分为以下几种 颜色对话框 文件对话框 字体对话框 输入对话框 消息对话框 进度对话框 错误信息对话框 向导对话框 字体选择框 字体选择框位于 QFontDialog 类中 ...
- 洛谷$P4768\ [NOI2018]$归程 $kruscal$重构树
正解:$kruscal$重构树 解题报告: 传送门$QwQ$ 语文不好选手没有人权$TT$连题目都看不懂真的要哭了$kk$ 所以先放个题目大意?就说给定一个$n$个点,$m$条边的图,每条边有长度和海 ...
- 1043 输出PATest (20 分)C语言
给定一个长度不超过 10^4的.仅由英文字母构成的字符串.请将字符重新调整顺序,按 PATestPATest- 这样的顺序输出,并忽略其它字符.当然,六种字符的个数不一定是一样多的,若某种字符已经输 ...
- spring之为什么要使用AOP(面向切片编程)?
需求1-日志:在程序执行期间追踪正在发生的活动: 需求2-验证:希望计算器只处理正数的运算: 一.普通方法实现 Calculator.java package com.gong.spring.aop. ...
- owa部署
新建一台win server 2012(注意如果是2008要补丁) 配置静态ip DNS指向ad域的ip 测试: ping 下ad域的域名,是通的继续 把本机加入到ad域 重启下 用admin登陆: ...
- Redis-CAP定理和BASE理论(二)
CAP理论概述 1998 年来自柏克莱加州大学的计算机科学家 埃里克.布鲁尔(Eric Brewer) 提出分布式系统的三个基本指标:Consistency(一致性).Availability(可用性 ...
- matlab写入excel数据
使用xlswrite 可以help xlswrite查看用法 xlswrite(filename,A)xlswrite(filename,A,sheet)xlswrite(filename,A,xlR ...
- echarts更改折线图区域颜色、折线颜色、折点颜色
series : [ { name:'订单流入总数', type:'line', stack: '总量', areaStyle: { normal: { color: '#8cd5c2' //改变区域 ...
- Spring Boot2 系列教程 (十四) | 统一异常处理
如题,今天介绍 SpringBoot 是如何统一处理全局异常的.SpringBoot 中的全局异常处理主要起作用的两个注解是 @ControllerAdvice 和 @ExceptionHandler ...
