Vue中的递归组件
递归函数我们都再熟悉不过了,也就是函数自己调用自己。递归组件也是类似的,在组件的template内部使用组件自身。那递归组件有什么使用场景呢? 我们都知道树这个数据结构就是一种递归的结构,因此我们可以用递归组件去实现一个Tree效果,一般可以用于多层级的菜单。
首先是我们的Tree组件,它包含n个TreeNode(树的节点),也就是一级的菜单项。(注: treeData数据摘取自ElementUI的树形组件示例)
<template>
<div id="app">
<!-- 一级菜单列表-->
<ul>
<TreeNode v-for="nodeData in treeData" :nodeData="nodeData" :key="nodeData.label"></TreeNode>
</ul>
</div>
</template>
<script>
import TreeNode from '../components/TreeNode'
export default {
name: 'Tree',
components: { TreeNode },
data () {
return {
treeData: [
{
label: '一级 1',
children: [{
label: '二级 1-1',
children: [{
label: '三级 1-1-1'
}]
}]
}, {
label: '一级 2',
children: [{
label: '二级 2-1',
children: [{
label: '三级 2-1-1'
}]
}, {
label: '二级 2-2',
children: [{
label: '三级 2-2-1'
}]
}]
}, {
label: '一级 3',
children: [{
label: '二级 3-1',
children: [{
label: '三级 3-1-1'
}]
}, {
label: '二级 3-2',
children: [{
label: '三级 3-2-1'
}]
}]
}]
}
}
}
</script>
然后我们来实现TreeNode组件。
<template>
<li>
<!-- 菜单项标题和展开/收起按钮-->
<div>
<span>{{nodeData.label}}</span>
<span v-if="hasChild" @click="open = !open">[{{open ? '-' : '+'}}]</span>
</div>
<!-- 子菜单 -->
<ul v-show="open" v-if="hasChild">
<TreeNode v-for="childNodeData in nodeData.children" :nodeData="childNodeData" :key="childNodeData.label"></TreeNode>
</ul>
</li>
</template>
<script>
export default {
// 必须要写name, 否则在组件内部使用TreeNode标签将无法解析
name: 'TreeNode',
props: ['nodeData'],
data: function () {
return {
// 标识展开/收起状态
open: false
}
},
computed: {
// 是否有子菜单
hasChild: function () {
return this.nodeData.children && this.nodeData.children.length
}
}
}
</script>
<style scoped>
span {
font-size: 36px;
}
</style>
我们都知道,一级菜单下面可能还包含多个二级菜单,二级菜单下面可能包含多个三级菜单,以此类推...因此,在TreeNode组件的template中我们再次使用了TreeNode组件,从而形成了递归组件。
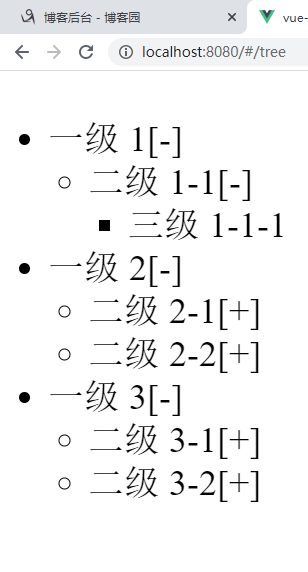
运行效果如下,点击 + / - 号按钮可以实现展开和收起:

Vue中的递归组件的更多相关文章
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
- vue中的父子组件相互调用
vue中的父子组件相互调用: 1.vue子组件调用父组件方法:子组件:this.$emit('xx'); 父组件:定义yy方法,并在引用子组件时传参,如@xx="yy" 2.vue ...
- vue中使用keepAlive组件缓存遇到的坑
项目开发中在用户由分类页category进入detail需保存用户状态,查阅了Vue官网后,发现vue2.0提供了一个keep-alive组件. 上一篇讲了keep-alive的基本用法,现在说说遇到 ...
- Vue中,父组件向子组件传值
1:在src/components/child/文件夹下,创建一个名为:child.vue的子组件 2:在父组件中,设置好需要传递的数据 3:在App.vue中引入并注册子组件 4:通过v-bind属 ...
- vue中兄弟之间组件通信
我们知道Vue中组件之间的通信有很多方式,父子之间通信比较简单,当我们使用vuex时候,兄弟组件之间的通信也很好得到解决 当我们项目较小时候,不使用vuex时候Vue中兄弟组件之间的通信是怎样进行的呢 ...
- vue中修改子组件样式
一.问题叙述 项目里需要新添加一个表单页面,里面就只是几个select,这个几个select是原本封装好的组件,有自己原本的样式,而这次的原型图却没有和之前的样式统一起来,需要微调一下,这里就涉及到父 ...
- Vue中iframe和组件的通信
最近的项目开发中用到了Vue组件中嵌套iframe,相应的碰到了组件和HTML的通信问题,场景如下:demo.vue中嵌入 test.html 由于一般的iframe嵌套是用于HTML文件的,在vue ...
- vue中8种组件通信方式, 值得收藏!
vue是数据驱动视图更新的框架, 所以对于vue来说组件间的数据通信非常重要,那么组件之间如何进行数据通信的呢? 首先我们需要知道在vue中组件之间存在什么样的关系, 才更容易理解他们的通信方式, 就 ...
- 在vue中使用swiper组件
第一步:在终端的项目根目录下载安装swiper: cnpm/npm install vue-awesome-swiper --save; 第二步:在程序入口文件main.js中引用: import V ...
随机推荐
- 网站 cache control 最佳实践
推荐阅读: 2020年软件开发趋势 高并发案例 - 库存超发问题 负载均衡的分类及算法 异地多活架构 Postman 的替代品来了 有时,当第二次访问网站时,看起来比较怪,样式不正常. 通常,是因为 ...
- webpack构建工具初始化并运行简单的demo
webpack官网:https://webpack.js.org/ webpack是构建工具 安装webpack的前提:node,npm要安装 初始化项目 首先是初始化项目,创建一个文件夹,并且进入文 ...
- java自定义注解学习(注解处理器)
如果没有用来读取注解的方法和工作,那么注解也就不会比注释更有用处了.使用注解的过程中,很重要的一部分就是创建于使用注解处理器.Java SE5扩展了反射机制的API,以帮助程序员快速的构造自定义注解处 ...
- Java中的Swap,如何实现?
程序员都知道,在C/C++里面交换值的方法: void swap(int &a,int &b) { int temp; temp=a; a=b; b=temp; } 但是在Java中这 ...
- ArrayList.subList方法使用总结
ArrayList.subList方法使用总结 示例 List<String> list=new ArrayList<>(); list.add("d"); ...
- Kubernetes 服务自动发现CoreDNS
前言 Service服务,是一个概念,逻辑通过selector标签代理指定后端pod.众所周知,pod生命周期短,状态不稳定,pod错误异常后新生成的Pod IP会发生变化,之前Pod的访问方式均不可 ...
- sockaddr与sockaddr_in的关系
WIN7+VS2013 sockaddr // // Structure used to store most addresses. // typedef struct sockaddr { #if ...
- Sqli-Labs 闯关 less 42-49
Less 42 这一关一进去看着像前面的二次注入.发现也注入不了.. 我们观察代码发现这一关用的是堆叠注入. 登陆的这里可以看到login_password登陆的时候并没有使用mysqli_real_ ...
- ThreadLocal源码分析-黄金分割数的使用
前提 最近接触到的一个项目要兼容新老系统,最终采用了ThreadLocal(实际上用的是InheritableThreadLocal)用于在子线程获取父线程中共享的变量.问题是解决了,但是后来发现对T ...
- AI: 字体设计中的贝塞尔曲线
http://www.xueui.cn/tutorials/illustrator-tutorials/designers-must-know-the-secret-of-the-bezier-cur ...
