详解WPF DockPanel的LastChildFill属性
MSDN解释:
获取或设置一个值,该值指示 System.Windows.Controls.DockPanel 中的最后一个子元素是否拉伸以填充剩余的可用空间。
返回:
如果最后一个子元素拉伸以填充剩余的空间,则为 true;否则为 false。 默认值为 true。
MSDN已经说的很清楚了,这个属性是用来是否最后一个元素是拉伸以填满整个剩余空间。而且默认值为true
所以如果在一个刚new出来的dockpanel中加入一个textbox,那么这个textbox是会撑满整个dockpanel的
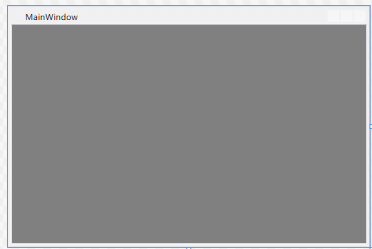
此时我们若想让其靠右,设置textbox.dock=dock.Right. 你会发现是没有用的,因为LastChildFill属性默认为true,所以textbox还是会撑满整个dockpanel。灰色的是textbox.如下图:
代码:
<Window x:Class="WpfApp9.MainWindow" Title="MainWindow" Height="350" Width="525">
<DockPanel LastChildFill="True" >
<TextBox Background="Gray" DockPanel.Dock="Right"/>
</DockPanel>
</Window>效果:
要想达到靠右的效果的话,只要将LastChildFill设置成false即可。
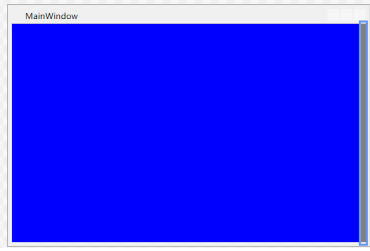
或者不用修改 LastChildFill属性,在dockpanel中再加入一个元素,由于LastChildFill=true的缘故,这个新元素会自动充满,然后textbox也顺势被挤到了右侧。如下图,可以看到灰色的靠右停靠了
代码:
<Window x:Class="WpfApp9.MainWindow" Title="MainWindow" Height="350" Width="525">
<DockPanel LastChildFill="True">
<TextBox Background="Gray" DockPanel.Dock="Right"/>
<TextBox Background="Blue"/>
</DockPanel>
</Window>效果:
值得一提的是,无论此时怎么设置这个蓝色的textbox的dock属性,都不会改变现有的效果。即使是给蓝色的textbox设置固定的长宽也没用,蓝色textbox依旧会停靠在剩余空间的中间位置,只不过因为长宽不会撑满而已
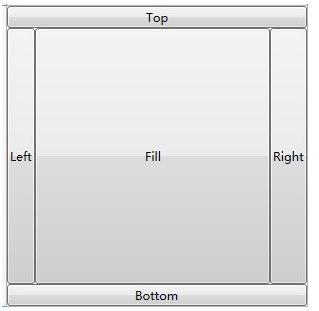
看到这里,我们应该了解了dockpanel的lastchildfill属性给了DockPanel两种截然不同的形态,若是默认情况下,既为true的时候,dockpanel往往呈现下图这个样子:
这也是设计者希望dockpanel应该变成的样子,既有上下左右停靠的一种布局方式,如常见软件会使用的菜单栏,状态栏,主要内容。非常适合dockpanel来发挥。
但有时候我们会希望某个小dockpanel中只有一个控件,让该控件靠左,此时就最好将lastchildfill属性设置成false。结合元素的margin属性可以达到各种效果,margin是可以设置成负数的,效果是会跑到dockpanel之外,但元素依然存在于逻辑树上。
如果设置了lastchildfill为false,又没有对textbox的dock属性作设置,那么textbox会默认靠左。
这个规则是按照左上右下的顺序来的,和margin还有pading属性是类似的。
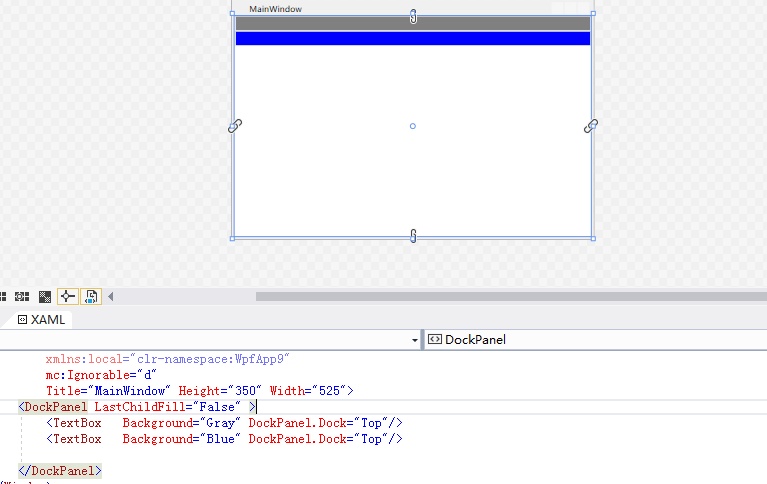
对两个元素同时设置dock属性,其停靠位置是会根据先加入dockpanel的顺序来决定,如下图:
可以看到,灰色的在上面,蓝色的在下面。
详解WPF DockPanel的LastChildFill属性的更多相关文章
- Git使用总结 Asp.net生命周期与Http协议 托管代码与非托管代码的区别 通过IEnumerable接口遍历数据 依赖注入与控制反转 C#多线程——优先级 AutoFac容器初步 C#特性详解 C#特性详解 WPF 可触摸移动的ScrollViewer控件 .NET(C#)能开发出什么样的APP?盘点那些通过Smobiler开发的移动应用
一,原理 首先,我们要明白Git是什么,它是一个管理工具或软件,用来管理什么的呢?当然是在软件开发过程中管理软件或者文件的不同版本的工具,一些作家也可以用这个管理自己创作的文本文件,由Linus开发的 ...
- AngularJS语法基础及数据绑定——详解各种数据绑定指令、属性应用
AngularJS简单易学,但是功能强大.特别是在构建单页面应用方面效果显著.而 数据绑定 可以说是他被广泛使用的最主要的优点.他舍弃了对DOM的操作方式,一切都由AngularJS来自动更新视图,我 ...
- input表单的type属性详解,不同type不同属性之间区别
目标:详解表单input标签type属性常用的属性值 一.input标签和它的type属性 PS:input 元素可以用来生成一个供用户输入数据的简单文本框. 在默认的情况下, 什么样的数据均可以输入 ...
- spring sessionFactory 属性配置详解,applicationContext中各种属性详解
1.Bean的id为sessionFactory,对应的类为AnnotationSessionFactory,即采用注解的形式实现hibernate. 2.hibernateProperties,配置 ...
- 高效开发之SASS篇 灵异留白事件——图片下方无故留白 你会用::before、::after吗 link 与 @import之对比 学习前端前必知的——HTTP协议详解 深入了解——CSS3新增属性 菜鸟进阶——grunt $(#form :input)与$(#form input)的区别
高效开发之SASS篇 作为通往前端大神之路的普通的一只学鸟,最近接触了一样稍微高逼格一点的神器,特与大家分享~ 他是谁? 作为前端开发人员,你肯定对css很熟悉,但是你知道css可以自定义吗?大家 ...
- 详解WPF Blend工具中的复合路径功能 ( 含路径标记语法 )
写此文章的目的是为了简单分析一下 Blend工具中提供的"复合路径"功能.有人在我的博文中留言问我复合路径的问题. 稍微琢磨一下,觉得应该是对的.因此贴出来和大家分享.有不对的说 ...
- 深入详解WPF ControlTemplate
WPF包含数据模板和控件模板,其中控件模板又包括ControlTemplate和ItemsPanelTemplate,这里讨论一下WPF ControlTemplate. 其实WPF的每一个控件都有一 ...
- 举例详解CSS中的cursor属性
这篇文章主要举例介绍了CSS中的cursor属性,包括zoom-in/zoom-out和grab/grabbing等常用属性值的使用,需要的朋友可以参考下 一.开篇之言 CSS3的领域范围已经渗透到了 ...
- 详解css中的position属性
这一次直接进入主题. css中最常用的布局类属性,一个是float,另一个就是定位属性position. 对于position来讲,有以下属性值: static : 无特殊定位,对象处于正常文档流.其 ...
随机推荐
- LoadRunner例子:检查点为参数的一个例子
LoadRunner例子:检查点为参数的一个例子 检查点是LoadRunner的一个功能,用来验证业务功能的正确性.如果检查的内容是变化的,脚本该如何写呢? 问题提出:LoadRunner订票网站例子 ...
- server端并发聊天
mul_server和mul_client实现了客户端发什么消息,服务器端回复什么消息 server_dialog和mul_client实现了客户端与服务器并发通信
- 富文本vue-quill-editor修改图片上传方法
富文本vue-quill-editor修改图片上传方法 HTML 代码 HTML codes <!-- 上传的组件 --> <upload style="display:n ...
- Android基础控件Button的使用
1.相关属性 Android的按钮有Button和ImageButton(图像按钮),Button extends TextView, ImageButton extends ImageView! a ...
- mui.fire()用法
作用: mui.fire() 可以触发目标窗口的自定义事件 mui.fire( 目标窗口的webview , '自定义事件名' ,{参数列表}:) 目标窗口监听这个自定义事件 window.addEv ...
- java代码优化写法(转摘)
本文源地址:https://blog.csdn.net/syc001/article/details/72841650 可供程序利用的资源(内存.CPU时间.网络带宽等)是有限的,优化的目的就是让程序 ...
- vue表格之@row-click="handleSelect" 与setCurrentRow
作用:表格行点击触发的事件 注意与@change.@selection-change事件的区分 <el-table ref="RoomTable" @row-click=&q ...
- 常用有三种json解析jackson、fastjson、gson。
jackson依赖包 <!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -- ...
- Centos7解决在同一局域网内无法使用ssh连接
参考: https://www.cnblogs.com/liyuanhong/articles/5785368.html 一.修改网卡设置 nano /etc/sysconfig/network-sc ...
- [转][Prism]Composite Application Guidance for WPF(6)——服务
[Prism]Composite Application Guidance for WPF(6)——服务 周银辉 在Ioc和DI中,最熟悉的 ...