web端的兼容性测试
目前主流的浏览器有:chrome、firefox、safari、IE edge、Opera等。其中IE edge ,Google浏览器 和firefox被称为现代浏览器。
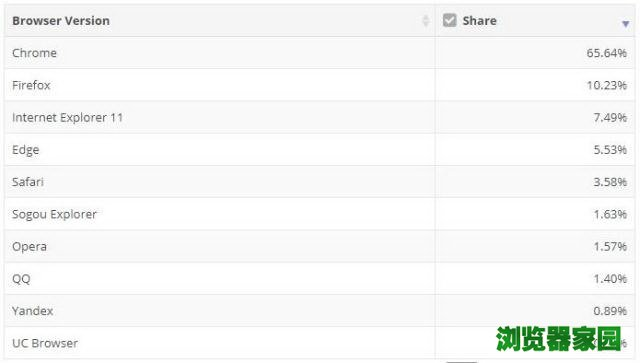
浏览器排行榜2019年4月浏览器市场份额排名

来自浏览器家园的消息:
微软正在从EdgeHTML迁移到Chromium for Microsoft Edge,预计该浏览器不仅可以在Windows10上运行,还可以在Windows 7和macOS上运行。2019年3月,微软发布了第一个预览版本,预计未来几周将推出测试版。但在稳定版本上没有任何消息,但预计它可以在今年晚些时候上线。虽然不应将Microsoft Edge的预览版本用作主浏览器,但许多用户已经进行了切换,主要是因为应用程序已经在Windows 10上运行得已经相当顺利。显然,一旦Edge发布正式版本并在其他平台上发布,对谷歌Chrome市场份额的影响可能会更大,因此
关注争夺浏览器市场的战斗将会进入一个新的有趣的阶段。
个人目前很喜欢使用chrome.但是不难看出浏览器edge的发展趋势也是相当的迅猛。
浏览器的兼容测试工作:
1、在线工具可以检测。例如:http://browsershots.org/
该网址通过输入url把页面载入到它支持的浏览器中,然后你可以下载查看页面载入的截屏。支持的浏览器比较丰富。
缺点:部分浏览器未包含,例如:ie;同时当我们加载的页面需要输入验证,或者页面太多的情况下,该工具就力不从心。
2、IETester
下载地址:https://www.my-debugbar.com/wiki/IETester/HomePage
IETester是一款免费的,可以测试IE11, IE10, IE9, IE8, IE7 IE 6 、IE5.5.
该工具测试的过程中,容易出现卡死的情况。
3、用Selenium Grid
进行自动化脚本在多浏览器上运行。
通俗的做法:明确该系统支持那些浏览器及版本。对于非主流浏览器或老版本不提供支持。当然这种做法并不是每个项目都适合。
web端的兼容性测试的更多相关文章
- Web端网站兼容性测试如何进行?来看看浏览器的兼容性测试要点
软件兼容性测试工作的目标是保证软件按照用户期望的方式进行交互.随着用户对来自各种类型软件之间共享数据能力和充分利用空间同时执行多个程序能力的要求,测试软件之间能否协作变得越来越重要. 平台的兼容性,包 ...
- 关于web端功能测试的测试方向
一.功能测试 1.1链接测试 链接是web应用系统的一个很重要的特征,主要是用于页面之间切换跳转,指导用户去一些不知道地址的页面的主要手段,链接测试一般关注三点: 1)链接是否按照既定指示那样,确实链 ...
- (转载)关于web端功能测试的测试方向
一.功能测试 1.1链接测试 链接是web应用系统的一个很重要的特征,主要是用于页面之间切换跳转,指导用户去一些不知道地址的页面的主要手段,链接测试一般关注三点: 1)链接是否按照既定指示那样,确实链 ...
- 06- 移动端APP兼容性测试以及APP兼容性测试手机选择与云测试技术
在开始测试APP之前,应该考虑什么问题?或者如何选择设备?多少部手机测试兼容性最佳? 兼容性测试手机数量:主测手机 1 ,2(根据人员),辅助测试手机:用于兼容性测试.(50-60台最佳,至少5-20 ...
- 关于网页pc端以及移动端的兼容性——测试
对于经常做网页设计的人员来说,网页的兼容性测试是不可缺少的,记得刚来单位的新手,都是要安装一款浏览器测试软件的,看自己制作的网页是否在各大浏览器中正常显示,有没有变形,或者网页效果不兼容等. 不仅仅是 ...
- web端常见兼容性问题整理
一.html和css 各浏览器的默认内外边距不一致问题 最明显的是ul标签内外边距问题,ul标签在IE-7中,有个默认的外边距,但是在IE8以上及其他浏览器中有个默认的内边距. 解决办法:*{marg ...
- 如何正确的做WEB端的压力测试
1.对要测试的系统进行分析,明确需要对哪一块做压力测试.比如:淘宝网站双十一期间,秒杀跟支付,此模式用户操作中占比比较大 再比如:游戏,登录--开始战斗--结束战斗这种混合模式在用户操作中占比较大 那 ...
- web端项目如何测试
1.是否支持各种网络 2.网络如果演示能否正常加载 3.加载时断网还能加载出来么 4.浏览时断网页面是否保持 5.是否兼容各种不同的浏览器 6.不同的浏览器加载出的页面是否一致 7.页面效果如何 8. ...
- 移动测(APP)试与web端测试的区别
1.操作环境不同 移动端的测试环境是安卓操作环境或者iOS操作系统: web端操作环境一般是windows(如果你用的是MC电脑,那就是iOS操作系统). 2.页面的显示尺寸不同 移动端的尺寸比较多, ...
随机推荐
- sqlite获取表字段
sqlite下能通过sqlite_master获取指定数据库的表信息和表结构 但是通过sqlite_master不能获取表字段的信息 如果需要获取指定表字段的所有信息 可以使用如下语法: PRAGMA ...
- LoadRunner内部结构(1)
LoadRunner内部结构(1) 根据http://www.wilsonmar.com/1loadrun.htm 翻译: LoadRunner内部结构 1, 被测系统是由驱动 ...
- postgresql数据库学习-win平台下SQLshell基础操作及语法
由于在学习https://www.bilibili.com/video/av24590479小马视频时, up主采用的linux虚拟机进行教学, 而本人采用window7进行操作,故在基础操作和语法上 ...
- 使用subprocessm模块管理进程
subprocess被用来替换一些老的模块和函数,如:os.system.os.spawn*.os.popen*.popen2.*.commands.*. subprocess的目的就是启动一个新的进 ...
- 并发和多线程(九)--AbstractQueuedSynchronizer排他锁基本原理
AbstractQueuedSynchronizer简称为AQS,AQS是ReentrantLock.CountdownLatch.CycliBarrier等并发工具的原理/基础,所以了解AQS的原理 ...
- redis深入学习(二)-----redis配置文件、持久化
redis配置文件 地址 units单位 a 配置大小单位,开头定义了一些基本的度量单位,只支持bytes,不支持bitb 对大小写不敏感 GENERAL通用 1.daemonize 2.pidf ...
- 我能不能理解成 ssh中service就相当于与jsp+servlet+dao中的servlet???
转文 首先解释面上意思,service是业务层,dao是数据访问层.(Data Access Objects) 数据访问对象 1.Dao其实一般没有这个类,这一般是指java中MVC架构中的model ...
- ArduinoUno和Leonardo的区别
学习过Arduino的同学对ArduinoUno和Lenardo的不同点会有所了解,但说起具体的区别估计还是很多人答不上来,今天我们就详细解释下Arduino Uno和Leonardo的不同. 我们从 ...
- 02_Hibernate持久化配置
一.hibernate对象持久化 Web开发的分层: 为了把数据访问细节和业务逻辑分开, 一般把数据访问作为单独的持久化层.DAO是数据访问对象,使用hibernate后,数据访问对象中操作的API将 ...
- jdk11下载安装及环境变量配置
jdk11下载安装及环境变量配置 官网地址:https://www.oracle.com/technetwork/java/javase/downloads/jdk11-downloads-50666 ...
