ECMAScript1.3 数组 | 函数 | 作用域 | 预解析
数组array
数组可以存储很多项,有顺序,很多项形成一个集合,就是数组。
数组字面量是:[]
如何获取数组中的数据:索引/下标,数组中的第一项的索引是从0开始的。
['kay', 'andy', 18, 19, true]数组可以存储多个值,也可以是不同数据类型但不建议使用!
存储的数组是要有意义的比如 name就只存名字,其他的元素18,19会把我们的数据给打乱!
创建数组与增删改查:
// 创建数组
var arr = ['andy', 'kay', 'jack'];
// 获取数组里的第一项
console.log(arr[]); // andy
// 获取数组里的第二项
console.log(arr[]); // kay // 获取数组的长度:就是数组中元素的个数
console.log(arr.length); // 3 // 获取数组中的最后一个元素:数组长度-1
console.log(arr[arr.length - ]); // jack // 修改数组中的元素
arr[] = 'aa';
console.log(arr); // ["andy", "aa", "jack"]
// 在修改某元素时索引超出了它的长度就会给数组增加项
arr[] = 'kay';
// 跳过的那些值默认就是undefined。
console.log(arr); // ["andy", "aa", "jack", empty × 2, "kay"]
// 这是数组的长度可以动态改变
console.log(arr.length); // 6 // 追加元素
arr[arr.length] = 'abc';
console.log(arr); // ["andy", "aa", "jack", empty × 2, "kay", "abc"] // 清空数组
arr.length = ;
console.log(arr); // []
遍历数组
var arr = ['kay', 'andy', 'jack'];
// 数组的第一个元素是从0开始,数组中的最后一个元素(就是数组的长度-1)
for (var i = ; i < arr.length; i++) {
console.log(arr[i]);
} // 反向遍历数组
var array = ['kay', 'andy', 'jack'];
// 数组中的最后一个元素(就是数组的长度-1), 数组的第一个元素是从0开始
for (var j = array.length - ; j >= ; j--) {
console.log(array[j]);
}
例子:求一组数的和和平均值
var numbers = [, , ];
// 总和
var sum = ;
// 平均值
var avg = ; for (var i = ; i < numbers.length; i++) {
sum += numbers[i];
}
avg = sum / numbers.length;
console.log(sum); //
console.log(avg); //
job:求一组数中的最大值和最小值,以及所在位置
var numbers = [, , , , , , ];
// 假设数组中第一个元素就是最大
var max = numbers[];
// 假设数组中第一个元素就是最小
var min = numbers[];
//最大值的索引位置
var maxIndex;
// 最小值的索引位置
var minIndex;
// 拿到数组中的每一元素
for (var i = ; i < numbers.length; i++) {
// 比max大
if (max < numbers[i]) {
// 重新赋值
max = numbers[i];
// 索引位置
maxIndex = i;
}
// min大于numbers[i]
if (min > numbers[i]) {
// 重新赋值
min = numbers[i];
// 索引位置
minIndex = i;
}
}
console.log(max + '索引位置:' + maxIndex);
console.log(min + '索引位置:' + minIndex);
job:将字符串数组用符号(|)分割
var names = ['人工智能', '大数据', '前端', 'kay', 'java']; var str = names[];
// 分隔符
var seperator = '|'; for (var i = ; i < names.length; i++) {
str += seperator + names[i];
}
console.log(str); // 人工智能|大数据|前端|kay|java
job:将数组中的0项去掉,将不为0的的值存到一个新的数组,生成新的数组
var numbers = [, , , , , , , ];
// 新数组
var newArr = [];
// 遍历数组
for (var i = ; i < numbers.length; i++) {
// 不等于0
if (numbers[i] !== ) {
// 储存到新数组里
newArr[newArr.length] = numbers[i];
}
} console.log(newArr); // [88, 13, 32, 2, 62]
job:翻转数组
var arr = ['kay', , 'jack', ];
// 新数组
var newArr = [];
// 反向遍历
for (var i = arr.length - ; i >= ; i--) {
// 存储到新数组里
newArr[newArr.length] = arr[i];
}
console.log(newArr); // [19, "jack", 18, "kay"]
job:冒泡排序-从小到大排
var numbers = [, , , , , , , ];
// 外层循环控制趟数
for (var i = ; i < numbers.length; i++) {
// 假如已排好
var isOk = true;
// 内层循环控制比较次数
for (var j = ; j < numbers.length - - i; j++) {
// 元素1比元素2大
if (numbers[j] > numbers[j + ]) {
// 未排好序
isOk = false;
// 定义临时变量 赋予元素1
var tmp = numbers[j];
// 元素2 放到 元素1的位置
numbers[j] = numbers[j + ];
// 元素1 放到 元素2的位置
numbers[j + ] = tmp;
}
}
if (isOk) {
// 终止循环
break;
}
}
console.log(numbers); // [1, 3, 7, 12, 45, 54, 68, 79]
函数 function
函数的作用:封装代码,重复调用
定义函数
// 定义函数
function getSum() {
// 函数体
// 计算1到100之间所有数的和
var sum = ;
for (var i = ; i <= ; i++) {
sum += i;
}
console.log(sum);
}
// 调用函数
getSum(); //
函数的参数:调用时,可以向其传递值
// 计算n到m之间所有数的和 // 定义函数(形参1, 形参2)
function getSum(n, m) {
// 函数体
var sum = ;
for (var i = n; i <= m; i++) {
// 累加
sum += i;
}
console.log(sum);
}
// 调用函数并传递实参
getSum(, ); //
传入的参数可以是变量,在函数内部修改形参的值,不会影响外部的实参的值。
因为在调用函数时,复制了一份给形参的。
function getSum(a, b) {
// 修改形参的值
a = a + ;
b = b + ;
console.log(a); //
console.log(b); //
}
var n1 = ;
var n2 = ;
getSum(n1, n2);
// 不会影响外部的值
console.log(n1); //
console.log(n2); //
函数的返回值:返回值只有一个
可以用变量接收返回值。当函数里不写return返回值时用用变量接收的是undefined,不写return也是返回undefined!
return后面的代码是不会执行的!
// 计算n到m所有数的和,并返回
function getSum (n, m) {
// 函数体
var sum = ;
for (var i = n; i <= m; i++) {
// 累加
sum += i;
}
// 返回所有数的和
return sum;
} // 接收返回值
var num = getSum(, );
console.log(num); //
job: 判断一个数是否是素数(所谓质数就是只能被1或自身整除,不能被其他数整除)
// 定义函数
function getPrime(num) {
// 只能被1或者自身整除
for (var i = ; i < num; i++) {
// 被整除
if (num % i === ) {
// 返回false
return false;
}
}
// 是质数
return true;
}
console.log(getPrime()); // true
job:求1!+2!+3!+....+n!
// 求阶乘
// 定义函数
function getFactorial(num) {
// 因为是算乘法,我们用1去乘
var result = ;
for (var i = ; i <= num; i++) {
result *= i;
}
// 返回结果
return result;
}
// console.log(getFactorial(3)); // 6 // 求阶乘的综合
// 定义函数
function getSum(num) {
var sum = ;
for (var i = ; i <= num; i++) {
// 累加
sum += getFactorial(i);
}
// 返回总和
return sum;
} console.log(getSum()); //
arguments:在函数里获取实参,实参的个数可以发生改变。
实参个数不确定的时候可以使用,定义函数时不写形参。
arguments是一个伪数组,有长度
// 定义函数时不写形参
function test() {
console.log(arguments); // [1, 66, 7, 34, 98, callee: ƒ, Symbol(Symbol.iterator): ƒ]
} // 传递实参
test(, , , , );
job: 求任意个数的最大值
// 定义函数
function getMax() {
// 假设第一就是最大的值
var max = arguments[];
// 遍历这个伪数组
for (var i = ; i < arguments.length; i++) {
// 比较
if (max < arguments[i]) {
// max重新赋予值
max = arguments[i];
}
}
// 返回这个max
return max;
}
// 传入任意个数的实参
var num = getMax(, , , , , );
console.log(num); //
job:求任意个数的和
// 定义函数
function getSum() {
var sum = ;
// 遍历这个伪数组
for (var i = ; i < arguments.length; i++) {
// 累加
sum += arguments[i];
}
// 返回sum
return sum;
}
// 传入任意个数的实参
var num = getSum(, , );
console.log(num); //
job:任意个数从小到大排|冒泡排序
// 定义函数
function sort() {
// 外层循环控制趟,每执行完一趟就排好一个元素
for (var i = ; i < arguments.length; i++) {
// 假设已经排好
var isSort = true;
// 内层循环控制比较次数
for (var j = ; j < arguments.length - - i; j++) {
// 比较两个元素
if (arguments[j] > arguments[j + ]) {
// 还没有排好序
isSort = false;
// 交换位置
var tmp = arguments[j];
arguments[j] = arguments[j + ];
arguments[j + ] = tmp;
}
}
// 判断是否排好序
if (isSort) {
// 终止循环
break;
}
}
// 返回已排好序的伪数组
return arguments;
} // 传入任意个数的形参
var numbers = sort(, , , , , );
console.log(numbers); // [2, 9, 11, 23, 56, 79, callee: ƒ, Symbol(Symbol.iterator): ƒ]
函数其它
1,命名函数:有名
2,匿名函数:没名,赋给一个变量
// 赋给变量
var fn = function () {
alert('hello kay');
} fn();
3,自调用函数:没名,也不赋给变量
// 没名,不赋给变量
(function () {
alert('hello kay');
}) (); // 紧跟着一对括号直接调用
4.1函数当参数:传递给其它函数
// 先赋给一个变量
var fn1 = function () {
alert('hello kay');
} function fn2 (fn) {
// 调用函数
fn();
} // 当参数传入
fn2(fn1);
4.2函数当返回值
function fn() {
// 函数当返回值
return function () {
alert('hello');
}
}
// 一个变量取接收这个函数
var fn1 = fn();
// 调用接收的函数
fn1();
作用域:使用范围
全局变量和局部变量:
全局变量:声明的变量使用var声明的,那么这个变量就是全局变量,并且在任何位置都可以使用。
隐式全局变量:声明变量时没有加var,就叫全局变量。
全局变量不能被删除的,隐式全局变量可以被删除的,定义变量使用var是不会被删除的,没有var是可以用delete删除的
局部变量:在函数内部定义的变量,外面不能使用。
块级作用域:
{
var num = ;
}
// 可以使用
console.log(num); //
一对大括号可以看成是一块,在这块区域中定义的变量,只能在这块区域使用,
但在js中在这块区域中定义的变量外面是可以使用的!
所以说明js没有块级作用域,也就是全局变量,函数除外
作用域链:
在函数中使用一个变量,先在该函数中搜索这个变量,找到了则使用,找不到则继续向外面找这个变量,找到了则使用,
一直找到全局作用域,找不到则报错!
// 0级全局作用域
var num = ;
function f1() {
// 1级作用域
var num = ;
function f2() {
// 2级作用域
console.log(num);
}
f2();
}
f1();

预解析
浏览器的解析引擎:
javascript代码的执行是由浏览器中的javascript解析器来执行的。
javascript解析器执行javascript代码时分为两个过程:预解析和代码执行过程。
两个问题:
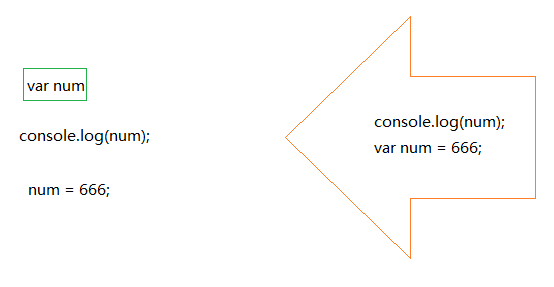
console.log(num); // 结果是undefined,而不是报错
var num = ;
问题1

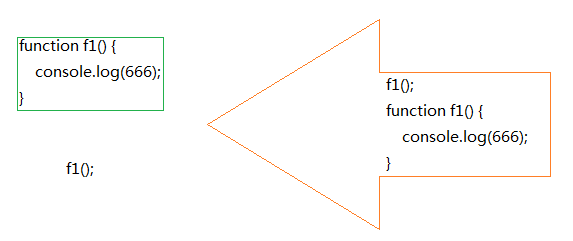
f1();
function f1() {
console.log();
} // 结果是666
问题2

预解析过程:
1,把变量的声明提升到当前作用域的最前面,只提升声明,不提升赋值!
2,把函数的声明提升到当前作用域的最前面,只提升声明,不提升调用!
3,先提升var,再提升function!
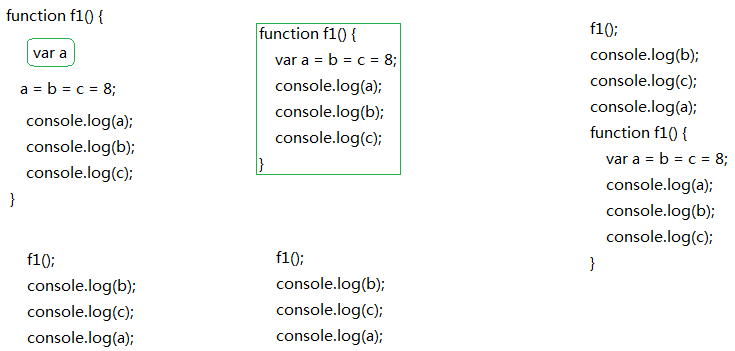
f1();
console.log(b);
console.log(c);
console.log(a);
function f1() {
var a = b = c = ;
console.log(a);
console.log(b);
console.log(c);
}
例子1
a is not defined
结果

由于a是局部变量,外部无法访问到,所以报错。
而b和c声明变量没有用var声明,是隐身全局变量,外部是可以访问到的。
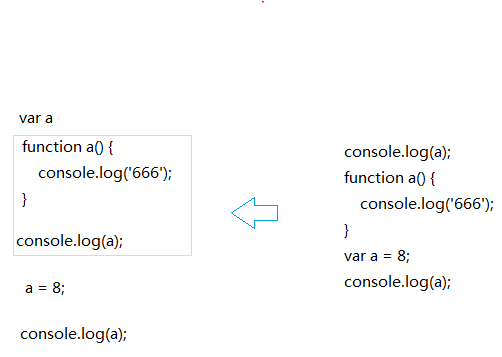
console.log(a);
function a() {
console.log('');
}
var a = ;
console.log(a);
例子2
a() {
console.log('');
}
结果

当变量名与函数名相同,函数优先
ECMAScript1.3 数组 | 函数 | 作用域 | 预解析的更多相关文章
- 进击JavaScript核心 --- (2)函数和预解析机制
一.函数 每个函数都是 Function类型的实例,也具有属性和方法.由于函数也是一个对象,因此函数名实际上也是一个指向函数对象的指针,不会与某个函数绑定 1.函数的定义方式 (1).函数声明 fun ...
- JavaScript变量提升和函数声明预解析
1.首先理解函数作用域 在JavaScript中,变量的定义并不是以代码块作为作用域的,而是以函数作用作用域的.也就是说,如果变量是在某个函数中定义的,那么它在函数以外的地方是不可见的.而如果该变量是 ...
- JS——变量和函数的预解析、匿名函数、函数传参、return
JS解析过程分为两个阶段:编译阶段.执行阶段.在编译阶段会将函数function的声明和定义都提前,而将变量var的声明提前,并将var定义的变量赋值为undefined. 匿名函数: window. ...
- JavaScript 之有趣的函数(函数声明、调用、预解析、作用域)
前言:“函数是对象,函数名是指针.”,函数名仅仅是指向函数的指针,与其他包含函数指针的变量没有什么区别,话句话说,一个函数可能有多个名字. -1.函数声明,function+函数名称.调用方法:函数名 ...
- [妙味JS基础]第六课:作用域、JS预解析机制
知识点总结 浏览器的解析方法 script 全局变量,全局函数 自上而下 函数 由里到外 "JS的解析器": 1)“找一些东西”:var function 参数 var a=未定义 ...
- js---07 js预解析,作用域---闭包
js解析器首先不会逐行读代码,这是第二部了. 首先 根据var找到变量,根据function找函数,找到变量var a = 1,js解析器只会读取等号前面的var a,并把a设置值未定义,并不会读取等 ...
- javascript-初级-day06作用域、JS预解析机制
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content ...
- js的预解析
在ES6之前,变量使用var声明,会存在变量的预解析(函数也有预解析).ES6引了let和const,但是现阶段ES6并没有完全普及,而且很多比较老的代码都还是按照ES5的标准甚至是ES3的标准来书写 ...
- 2.2、js基础---预解析和严格模式
一.语言特性 1.预解析:js会把变量的声明(仅仅是声明)提到顶部,但是不会突破作用域. alert(a);var a= 12; //结果,undefi ...
随机推荐
- delphi 数据处理
TStringStream 怎样转换String procedure TForm1.Button1Click(Sender: TObject); var ss:TStringStream; str:S ...
- 笨办法学Python记录--习题37 异常,lambda,yield,转义序列
习题中提到了raise,查了下,顺便所有异常类关键字罗列如下文章中: 为什么使用异常 错误处理.事件通知.特殊情况处理.退出时的行为.不正常的程序流程. 简单的示例 在没有任何定义x变量的时候: pr ...
- Spring 容器初始化方法
Resource resource = new ClassPathResource("/bean.xml"); resource = new FileSystemR ...
- linux R环境安装以及注意事项
安装Ryum install Ryum install readline-develyum install libXt-devel 1.安装后在R命令行启动Rserve,在脚本中不要重复加载Rserv ...
- CSS:CSS padding(填充)
ylbtech-CSS:CSS padding(填充) 1.返回顶部 1. CSS padding(填充) CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的 ...
- TFS 中如何将项目加入已有的源代码管理器中?
Visual Studio 的某解决方案已经加入 Team Foundation Server,现在再将已经存在的项目加入到解决方案中,可是签入时,并没有把新加入的项目签入,怎么办呢? 在团队资源管理 ...
- Dubbo入门到精通学习笔记(十):dubbo服务集群 、Dubbo分布式服务子系统的划分、Dubbo服务接口的设计原则
文章目录 dubbo服务集群 Dubbo服务集群部署 Dubbo服务集群容错配置--集群容错模式 1.Failover Cluster 失败自动切换,当出现失败,重试其它服务器.`(缺省) 通常用于读 ...
- 10、TestNG 的 FixTrue用法一
Fixture 是指一个测试运行所需的固定环境,通俗来说 ,为测试用例所准备的环境. 以下是TestNG中可用的注释及其属性的简要概述. 我们先演示@BeforeClass.@AfterClass.@ ...
- 虚拟机安装VMware Tools, 安装gcc编译器
一.虚拟机安装VMware Tools 1.虚拟机=>安装VMware Tools 2.打开文件,将下载的压缩包VMwareTools-10.3.10-12406962.tar.gz移动到指定安 ...
- Python中两大神器&exec() &eval()
一.神器1 -- 内置函数eval eval是python中的内置函数,它的作用是将字符串变为所对应的表达式,也相当于一个功能代码加双引号变为字符串,而eval又将字符串转为相应的功能,它在使用过程中 ...
