JavaScript对象模型概念
1.对象的概念
JavaScript只有函数对象才有类的概念,因此创建一个对象,必须使用函数对象。(ES6中可以直接声明一个class,实质上也是一个函数对象)。
函数对象的内部有[[Construct]]方法和[[Call]]方法。[[Construct]]用于构造对象,[[Call]]用于函数调用。当使用 new 操作符的时候才会触发[[Construct]]
逻辑。var obj = new Object();调用Object()构造函数创建实例对象,var obj = {};是有js引擎直接生成的实例对象,不调用[[Construct]]逻辑,效率更高。
2.对象创建过程
var obj = new Fn(args);用户自定义构造函数实例化对象。
new Fn(args):使用new操作符时触发Fn 的[[Construct]]逻辑,创建对象的步骤如下:
1. 创建一个build-in object对象obj(实例对象);
(并完成内部必要的初始化,它的[[Class]]、[[Extensible]]、[[Prototype]]等属性应当为null或者内部初始化值。)
2. 设置obj的内部属性[[class]]为"Function",或者其它本地类型,例如:"Number"、"String"、"Boolean"等。这是由构造函数的类型决定的。
3. 设置obj的内部属性[[Extensible]]为 true。
4. 如果Fn.prototype是object引用对象类型,则将obj的内部[[Prototype]]设置为Fn.prototype,否则obj的[[Prototype]]将为其初始化值(即Object.prototype)
备注:重写原型链导致实例对象隐式原型指向问题(实例对象隐式原型会初始化为Object.prototype)
5. 将obj作为this,使用args参数调用Fn的内部[[Call]]方法。(this.[[Call]](args))
5.1 创建内部[[Call]]方法的当前执行环境(当前执行环境压入执行环境栈)
(函数体内function定义的方法的[[Scope]]静态作用域复制到[[Call]]的作用域链,在作用域链的前端添加[[Call]]的活动对象;this引用obj)
5.2 调用Fn的函数体
5.3 销毁当前的执行环境(当前执行环境弹出执行环境栈)
5.4 返回Fn函数体的返回值,如果Fn的函数体没有返回值则返回undefined
6. 如果返回值是object引用对象类型,则返回这个值;否则(返回值是基本类型)则返回obj
函数类型对象的创建会把prototype属性的[[Prototype]]设置为Object.prototype,这个过程就是按照上边步骤走一遍,这样默认情况下我们创建自定义函数的实例对象时,它们的Prototype链终将指向Object.prototype。
注意步骤4中, prototype指Fn对象显示的prototype属性,而[[Prototype]]则代表对象内部隐式Prototype属性。
实例对象Prototype链的是内部隐式的[[Prototype]](原型链),而并非对象显示的prototype属性。显示的prototype只有在函数对象上才有意义,从上面的创建过程可以看到,函数的prototype被赋给实例对象隐式[[Prototype]]属性,这样根据Prototype规则,实例对象和函数的prototype对象之间才存在属性、方法的继承/共享关系。
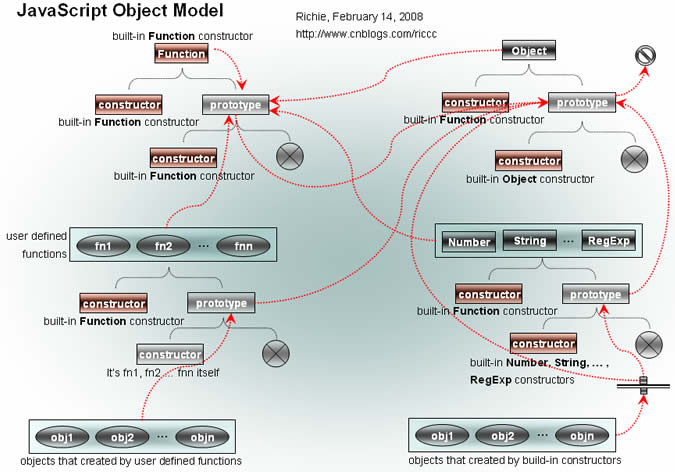
3.JavaScript对象模型

注释: 红色虚线表示隐式的原型链
Prototype链的补充说明:
1. Object.prototype是整个链的终结点,它的内部[[Prototype]]为null。
2. 所有函数的[[prototype]]链都指向Function.prototype。
Function的Prototype链指向Function.prototype,这是规范要求的,因为设计者将Function设计为具有自举性。Function的Prototype链这样设计之后,Function.constructor==Function, Function instanceOf Function都为true。另外Function已经是最顶层的构造器,但Function本身也是一个函数对象,它必然是由某个东西创建出来的,这样自举在语义上合情合理。
Function.prototype的[[prototype]]链指向Object.prototype,这也是规范强制要求的。首先Function.prototype是Function的一个实例对象(typeof
Function.prototype可以知道它是一个Function,instanceOf无法通过测试,因为Prototype链在内部被额外设置了),所以按照Prototype的规则,Function.prototype的prototype值应当为Function.prototype这个对象,即它的Prototype链指向自己本身。这样一方面在Prototype链上造成一个死循环,另一方面它本身成为了一个终结点,结果就是所有函数对象将不是派生自Object了。加上这个强制要求之后,Prototype链只有唯一的一个终结点。
JavaScript对象模型概念的更多相关文章
- JavaScript对象模型-执行模型
数据类型基本数据类型基本数据类型是JS语言最底层的实现.简单数值类型: 有Undefined, Null, Boolean, Number和String.注意,描述中的英文单词在这里仅指数据类型的名称 ...
- JavaScript基本概念(二)
JavaScript 基本概念(二) 操作符和语句 目录 操作符 一元操作符 位操作符 布尔操作符 乘性操作符 其他操作符 语句部分 说起操作符,回忆下上一篇文章末尾说的话. 操作符 一元操作符 ++ ...
- 《JavaScript核心概念》基础部分重点摘录
注:<JavaScript核心概念>适合深入了解JavaScript,比我买的<JavaScript框架设计>语言和内容丰富多了(可能是我水平尚浅吧). 1. 作用域 var ...
- BEGINNING SHAREPOINT® 2013 DEVELOPMENT 第11章节--为Office和SP解决方式开发集成Apps Office的JavaScript对象模型
BEGINNING SHAREPOINT® 2013 DEVELOPMENT 第11章节--为Office和SP解决方式开发集成Apps Office的JavaScript对象模型 ...
- JavaScript的概念,引入,基本数据类型
08.05自我总结 JavaScript 一.概念 JavaScript(下文我们会用简称JS来代替)是脚本编程语言,JS语言开发的文件是以.js为后缀,通过在html文件中引入该js文件来控制htm ...
- js-js实现,在HTML中使用JavaScript,基本概念
Js实现: 1.JavaScript实现的组成: 核心(ECMAScript):由ECMA-262定义,提供核心语言功能 文档对象模型(DOM)提供访问和操作网页内容的方法以及接口 浏览器对象模型(B ...
- Javascript单例模式概念与实例
前言 和其他编程语言一样,Javascript同样拥有着很多种设计模式,比如单例模式.代理模式.观察者模式等,熟练运用Javascript的设计模式可以使我们的代码逻辑更加清晰,并且更加易于维护和重构 ...
- SharePoint 2013 使用JavaScript对象模型配置智能提示
前言 默认在VS2012/2013中编写SharePoint JavaScript 客户端对象模型,都没有智能感知的功能,用起来非常麻烦:其实,我们可以手动配置一下,让JavaScript可以进行智能 ...
- 转:深入理解JavaScript闭包概念
闭包向来给包括JavaScript程序员在内的程序员以神秘,高深的感觉,事实上,闭包的概念在函数式编程语言中算不上是难以理解的知识.如果对作用域,函数为独立的对象这样的基本概念理解较好的话,理解闭包的 ...
随机推荐
- 使用Allure+testNG自动生成漂亮强大的测试用例报告
最近领导让我找一个可以每次打包自动生成测试用例的东西,jenkins或者idea都可以, 最后找到了这个allure,也踩了很多坑,废话不多说!,总结一下: 1 使用原生allure 添加依赖: &l ...
- Oracle批量创建同义词
一.介绍 Oracle的同义词(synonyms)从字面上理解就是别名的意思,和视图的功能类似,就是一种映射关系.它可以节省大量的数据库空间,对不同用户的操作同一张表没有多少差别;它扩展了数据库的使用 ...
- SOAP与REST API的爱恨情仇
之前一直想写些RESTful相关的文章,却一直未付诸行动.直到最近接手一个新的项目,对这块重新温习,乘此机会写些相关帖子.欢迎大家评论留言,如有错漏之处,也望各位大佬不令赐教. 话不多说,干活顶上. ...
- HTTPS 详解一:附带最精美详尽的 HTTPS 原理图
HTTPS 详解一:附带最精美详尽的 HTTPS 原理图 HTTPS详解二:SSL / TLS 工作原理和详细握手过程 前言 作为一个有追求的程序员,了解行业发展趋势和扩充自己的计算机知识储备都是很有 ...
- C语言寒假大作战03
这个作业属于哪个课程 软件4班 这个作业要求在哪里 C语言寒假大作战03 这个作业的目标 增加菜单程序各年级题目操作函数 参考文献 随机数rand 2.2.2 设计思路和遇到的问题 这次作业写好没多久 ...
- 二、Shell变量
类型 注释强变量 变量在使用前,必须事先声明,甚至还需要初始化 弱变量 变量用时声明,甚至不区分类型 变量的作用:用来保存变化的数据 变量名 名称固定,由系统设定或用户定义 变量值 根据用户设 ...
- 04讲基础篇:经常说的CPU上下文切换是什么意思(下)
具体分析 自愿上下文切换变多了,说明进程都在等待资源,有可能发生了 I/O 等其他问题: 非自愿上下文切换变多了,说明进程都在被强制调度,也就是都在争抢 CPU,说明 CPU 的确成了瓶颈: 中断次数 ...
- Angular 从入坑到挖坑 - Angular 使用入门
一.Overview angular 入坑记录的笔记第一篇,完成开发环境的搭建,以及如何通过 angular cli 来创建第一个 angular 应用.入坑一个多星期,通过学习官方文档以及手摸手的按 ...
- LeetCode227:基本计算器II
感觉自己的思路还不错,比较简单清晰,代码量也比较少,没有用到记录运算符的变量或栈,就想把这个思路发一下博客. 题目: 实现一个基本的计算器来计算一个简单的字符串表达式的值. 字符串表达式仅包含非负整数 ...
- JAVA中的约瑟夫环和猴子王问题
今天在书上(书名< java程序设计经典300例 >李源编著)看了一个有趣的问题,那就是java版的约瑟夫问题,想必大一的小伙伴们早就用c写过了吧 今天我在复习一下 首先问题是这样的n个人 ...
