node基础—http模块
在浏览器输入存在的网址的一个交互过程
1.用户通过浏览器发送一个http的请求到指定的主机
2.服务器接收到该请求,对该请求进行分析和处理
3.服务器处理完成以后,返回对应的数据到用户机器
4.浏览器接收服务器返回的数据,并根据接收到的进行分析和处理
由客户端发送一个http请求到指定的服务端 -> 服务端接收并处理请求 -> 返回数据到客户端
http模块概述
引入http模块:搭建一个http的服务器,用于处理用户发送的http请求,需要使用node提供一个模块 http
var http = require('http');
创建服务器对象方法:创建并返回一个HTTP服务器对象,requestListener : 监听到客户端连接的回调函数
var server = http.createServer([requestListener]);
监听客户端请求:监听客户端连接请求,只有当调用了listen方法以后,服务器才开始工作
server.listen(port, [hostname], [backlog], [callback]); // port : 监听的端口 ,不指定端口号,系统会自动分配一个; // hostname : 主机名(IP/域名); // backlog : 连接等待队列的最大长度; // callback : 调用listen方法并成功开启监听以后,会触发一个listening事件,callback将作为该事件的执行函数
listening事件:当server调用listen方法并成功开始监听以后触发的事件
server.on('listening', function() {
console.log('listening...');
})
error事件:当服务开启失败的时候触发的事件,参数err : 具体的错误对象
server.on('error', function(err){
console.log(err);
});
request事件: 当有客户端发送请求到该主机和端口的请求的时候触发.
参数request : http.IncomingMessage的一个实例,通过他我们可以获取到这次请求的一些信息,比如头信息,数据等;
server.on("request",function (req,res) {
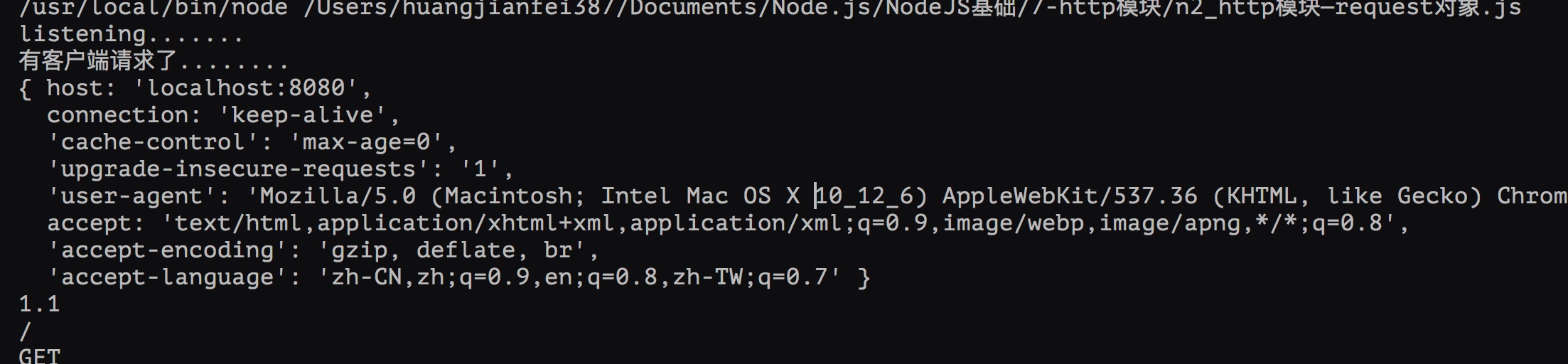
console.log('有客户端请求了........');
console.log(req.headers); // 请求头信息中的数据
console.log(req.httpVersion); // 使用的http协议版本
console.log(req.url); // 请求地址,这个地址指的是域名后面的地址(路由)
console.log(req.method); // 请求方式
})

参数response : http.ServerResponse的一个实例,通过他我们可以向该次请求的客户端输出返回响应
server.on("request",function (req,res) {
console.log('有客户端请求了........');
// 设置返回头信息,独立进行头部信息设置,对发送的数据不会产生任何的影响
res.setHeader('miaov', 'leo');
// writeHead(statusCode, [reasonPhrase], [headers]): 这个方法只能在当前请求中使用一次,并且必须在response.end()之前调用
// 第一个参数:是状态码,用来标识服务器处理后的状态 第二个参数:是对应着第一个参数状态码的描述信息,是一个字符串,不写默认是跟状态码相对应的默认描述
// 第三个参数:是一个对象,这个参数是要告诉浏览器,我将要发送的数据类型是什么
// 这个方法最好写在write方法之前调用
res.writeHead(200, 'miaov', {
'content-type' : 'text/html;charset=utf-8' //表示要发送html的文本数据类型,浏览器会对相应的数据类型进行解析
});
// write(chunk, [encoding]) : 发送一个数据块到响应正文中(将数据写入到客户端),第一个参数:要发送的数据,第二个参数:编码(可选)
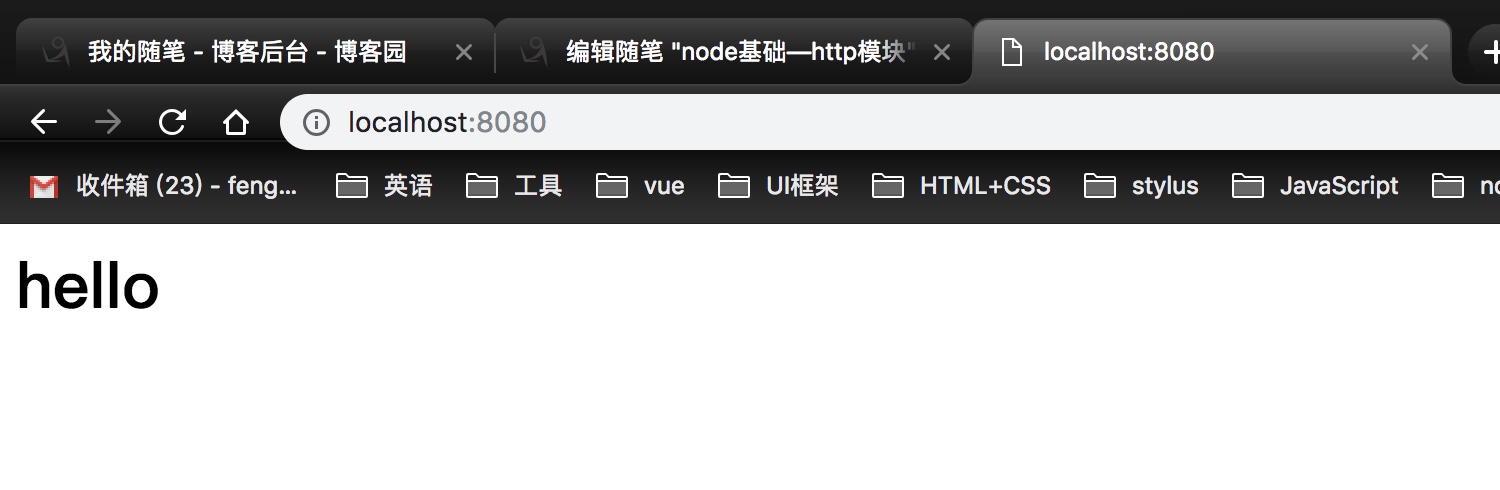
res.write('<h1>hello</h1>');
// 当所有的正文和头信息发送完成以后调用该方法告诉服务器数据已经全部发送完成了,这个方法在每次完成信息发送以后必须调用,并且是最后调用
// 第一个参数:要发送的数据 第二个参数:编码,这个方法同样可以向客户端发送数据,并且发送完数据之后会结束这次请求
res.end();
})

response.end()方法产生两次访问的问题
var http = require('http'); //http是node中自带的一个模块,引入即可使用
http.createServer(function (request,response) {
response.writeHead(200, {'Content-Type': 'text/html; charset=utf-8'});
if(request.url !== "/favicon.ico"){ // 清除第二次访问
console.log("访问");
response.write("hello world");
response.end("") // 不写这个方法则会没有http协议尾,写了会产生两次访问
}
}).listen(9000)
node基础—http模块的更多相关文章
- node基础篇二:模块、路由、全局变量课堂(持续)
今天继续更新node基础篇,今天主要内容是模块.路由和全局变量. 模块这个概念,在很多语言中都有,现在模块开发已经成为了一种潮流,它能够帮助我们节省很多的时间,当然咱们的node自然也不能缺少,看下例 ...
- Node基础篇(模块和NPM)
核心模块 核心模块的意义 如果只是在服务器运行JavaScript代码,意义并不大,因为无法实现任何功能(读写文件,访问网络). Node 的用处在于它本身还提供的一系列功能模块,用于与操作系统互动. ...
- Node.js实战项目学习系列(5) node基础模块 path
前言 前面已经学习了很多跟Node相关的知识,譬如开发环境.CommonJs,那么从现在开始要正式学习node的基本模块了,开始node编程之旅了. path path 模块提供用于处理文件路径和目录 ...
- node基础(二)_模块以及处理乱码问题
一.前言 本次内容主要包括: 1.node.js中的模块系统 2.解决上篇中服务器响应的汉字乱码问题 二.知识 1.node中的模块 分为三种: 核心模块(node定义的如前面用到的fs,http ...
- Node.js Web模块
什么是Web服务器? Web服务器是处理由HTTP客户端发送的,如web浏览器的HTTP请求的软件应用程序,并返回响应于客户端网页. Web服务器通常伴随着图片,样式表和脚本的HTML文档. 大多数W ...
- Node.js:模块
概要:本篇博客主要介绍node.js的模块 1.创建模块 在node.js中创建一个模块非常简单,因为一个文件就是一个模块.我们只需要明白如何从其他文件中获取这个模块.Node.js提供了 expor ...
- node基础知识
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,是一个可以让 JavaScript 运行在服务器端的平台 Node.js 使用了一个事件驱动.非阻塞式 I/O ...
- Node.js之模块机制
> 文章原创于公众号:程序猿周先森.本平台不定时更新,喜欢我的文章,欢迎关注我的微信公众号. 主要是操作写,MS操作读...今天在查询 $res =MS("user u")->join("{ ...
- P9架构师讲解从单机至亿级流量大型网站系统架构的演进过程
阶段一.单机构建网站 网站的初期,我们经常会在单机上跑我们所有的程序和软件.此时我们使用一个容器,如tomcat.jetty.jboos,然后直接使用JSP/servlet技术,或者使用一些开源的框架 ...
- css 表单标签两端对齐
来自:http://demo.doyoe.com/css3/justify/justify-form.htm 侵删 <!DOCTYPE html> <html lang=" ...
- TS学习随笔(一)->安装和基本数据类型
去年学过一段时间的TS,但由于在工作中不常用.就生疏了,最近项目要求用TS,那我就再回去搞搞TS,写一篇记录一下自己学习TS的进度以及TS知识点 首先,关于TS的定义我就不在这描述了,想看百度一下你就 ...
- arcgis建立拓扑分析(检验矢量图)
目的:矢量图画好后,检查是否有伪节点,悬挂节点等,线要素和面要素都可以检查.伪节点,两条线应该相交但是画的没相交:悬挂节点,两条线看似相交了但是没有节点,因此路径不同(类似于高架桥和交叉口,悬挂节点就 ...
- 通俗的理解java设计模式的准则
本文部分内容摘抄自https://www.cnblogs.com/dolphin0520/p/3919839.html,加入了自己的理解: 一.单一职责原则 原文链接:http://blog.csdn ...
- MFC更换画笔(画刷)颜色以及画眼睛(GDI画图)
MFC画眼睛 换画笔(画刷)颜色(参考链接:https://blog.csdn.net/sunxiving/article/details/51272001) 由于画笔一旦创建后就无法修改.所以要修改 ...
- Scrapy实现腾讯招聘网信息爬取【Python】
一.腾讯招聘网 二.代码实现 1.spider爬虫 # -*- coding: utf-8 -*- import scrapy from Tencent.items import TencentIte ...
- SQL中常用系统函数
--1 CONVERT(数据类型,表达式),CAST( 表达式 AS 数据类型) 转变数据类型--将数字转化为字符串SELECT CONVERT(varchar(2),12)+CONVERT(varc ...
