react采坑笔记
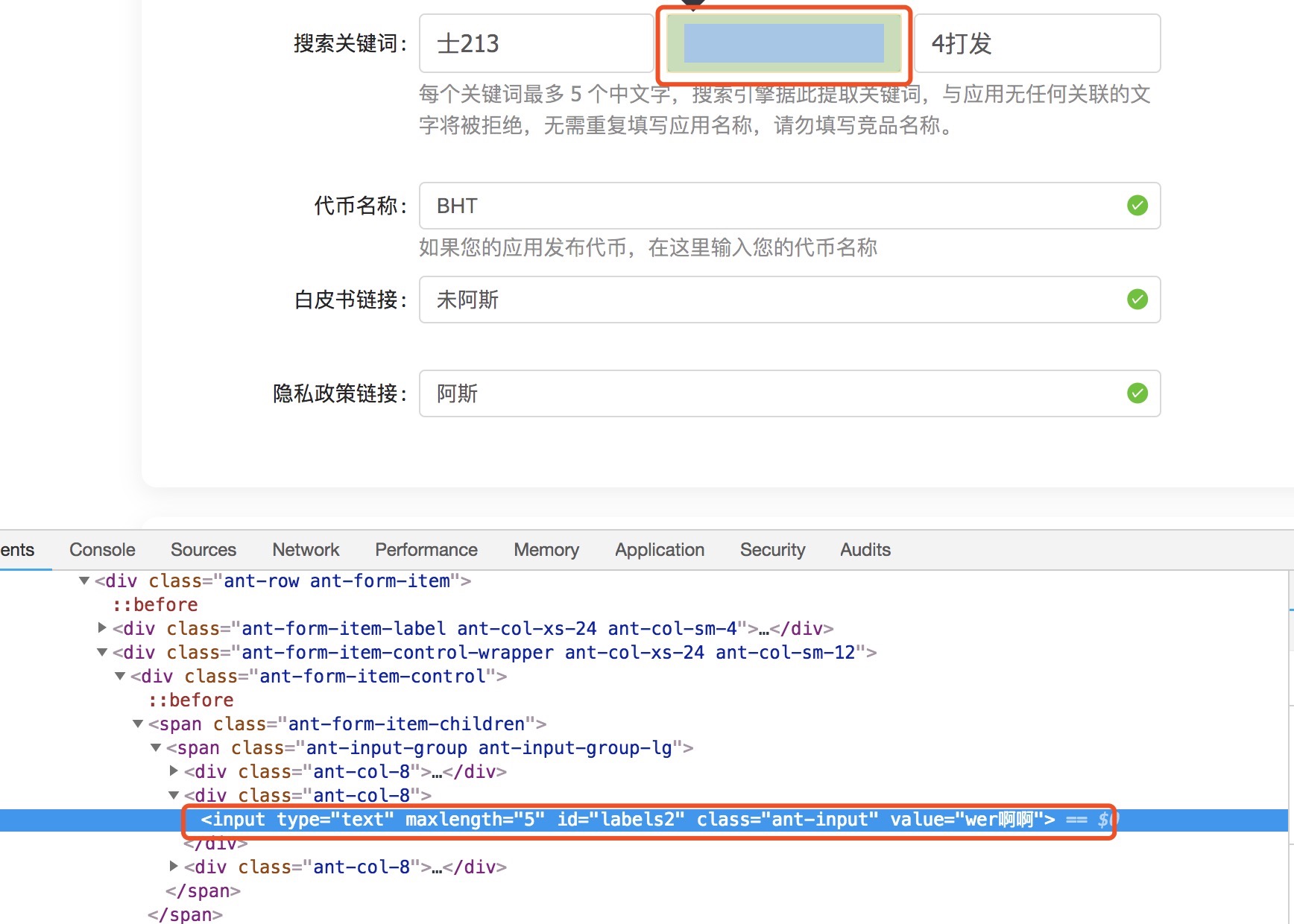
1. dva + antd input设置defaultVaule时查看时inpu有值但是页面上不显示

解决办法 设置一个key值,当key值改变从新渲染
<div key={this.props.value}><input type="text" defaultValue={this.props.value || ''} /> </div>
react采坑笔记的更多相关文章
- 从源码看Spring Security之采坑笔记(Spring Boot篇)
一:唠嗑 鼓捣了两天的Spring Security,踩了不少坑.如果你在学Spring Security,恰好又是使用的Spring Boot,那么给我点个赞吧!这篇博客将会让你了解Spring S ...
- react 入坑笔记(四) - React 事件绑定和传参
React 事件处理 建议:在了解 js 的 this 取值后食用更佳. 一.react 与 Html 中用法的异同和注意点 html 中的绑定事件的写法: <button onclick=&q ...
- react 入坑笔记(三) - Props
React Props props - 参数. 组件类 React.Component 有个 defaultProps 属性,以 class xxx extend React.Component 形式 ...
- react 入坑笔记(六) - 组件的生命周期
React 组件生命周期 详细参考: react 组件生命周期 组件的生命周期可分为三个状态: 1.Mounting:已经挂载/插入到真实 DOM 树上: 2.Updating:正在被重新渲染: 3. ...
- react 入坑笔记(五) - 条件渲染和列表渲染
条件渲染和列表渲染 一.条件渲染 条件渲染较简单,使用 JavaScript 操作符 if 或条件运算符来创建表示当前状态的元素,然后让 React 根据它们来更新 UI. 贴一个小栗子: funct ...
- react 入坑笔记(二) - State
React State 一. state 大致思想:在 react 中,每个组件都是一个状态机,通过与用户的交互,实现不同状态,然后渲染 UI,让用户界面和数据保持一致.React 里,只需更新组件的 ...
- react 入坑笔记(一)
一些概念: 1.组件:概念等同于 vue 中的组件,字面意思,不过 vue 中组件是以 .vue 结尾,通过 vue-loader 编译成 js,而 react 组件就是 js. 2.jsx:js 语 ...
- React踩坑笔记 —— React
Webpack提供了自己的导入方式require.include,但同时也支持commonjs规范或AMD规范的require语法,而Node.js使用的就是common.js,ES6的语法Impor ...
- react踩坑笔记
1.create-react-app中配置webpack // 方法一:将项目的配置文件抽取到项目中,即运行: npm run eject // 方法二:使用react-app-rewired 2.c ...
随机推荐
- SQLI DUMB SERIES-16
(1)无论怎么输入,都没有回显,但当输入 admin")#时,显示登录成功.若通过其他方法获取数据库的用户名,可通过这个方法登录成功. (2)获取其他信息可用考虑时间延迟注入.方法同15.
- sublime text 3 ,React,html元素自动补全方法(用Emmet写法写jsx中的html)
1. 安装emmet: Preferences -> Package Control -> Install Package -> emmet 2. 配置emmet: Preferen ...
- js复习--基础
最近工作遇到了一些小困难,基础真的很重要,漫天高楼起于地. 一,script元素 包括type=“text/Javascript”,defer延迟到html加载完解析,src=“../../test. ...
- python画高斯分布图形
高斯分布,也叫正态分布,是一个在数学.物理及工程等领域都非常重要的概率分布,在统计学的许多方面有着重大的影响力. 若随机变量X服从一个数学期望为μ.方差为σ^2的正态分布,记为N(μ,σ^2).其概率 ...
- 《DSP using MATLAB》Problem 7.16
使用一种固定窗函数法设计带通滤波器. 代码: %% ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ ...
- 单机安装EFK(一)
官方文档:https://www.elastic.co/guide/en/elasticsearch/reference/current/getting-started-install.html#ge ...
- redux源码解读(一)
redux 的源码虽然代码量并不多(除去注释大概300行吧).但是,因为函数式编程的思想在里面体现得淋漓尽致,理解起来并不太容易,所以准备使用三篇文章来分析. 第一篇,主要研究 redux 的核心思想 ...
- py-day4-3 python 内置函数 man和mix的高级使用
### man和mix的高级使用 age_dic={'xiaoma':18,'zhangfei':20,'xiaowang':36,'lihao':13,} print(max(age_dic.val ...
- WebService之客户端
创建项目 File→New→Other→Web Services→Web Service Client中输入从服务端得到的wsdl链接: http://localhost:8080/WS_WebSer ...
- ROS tf
一.节点中使用(cpp,python) 1. ros wiki 提供的tutorials 2. https://blog.csdn.net/start_from_scratch/article/det ...
