三、CSS样式——表格
1、CSS表格
CSS表格属性可以帮助我们极大的改善表格的外观
2、表格边框

3、折叠边框

4、表格宽高
5、表格文本对齐
6、表格内边距
7、表格颜色
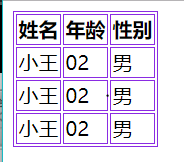
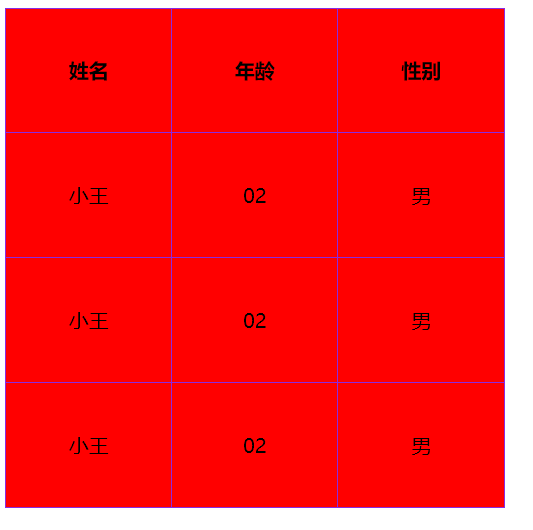
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<table id="tb">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>小王</td>
<td>02</td>
<td>男</td>
</tr>
<tr>
<td>小王</td>
<td>02</td>
<td>男</td>
</tr>
<tr>
<td>小王</td>
<td>02</td>
<td>男</td>
</tr>
</table>
</body>
</html>
/*style.css*/
#tb,tr,th,td{
border: 1px solid blueviolet;
text-align: center;
background-color: red;
} #tb{
width: 400px;
height: 400px;
border-collapse: collapse;
/*!*将两条边框合并成一条边框*!*/
}

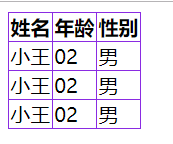
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<table id="tb">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr class="alt">
<td>小王</td>
<td>02</td>
<td>男</td>
</tr>
<tr>
<td>小王</td>
<td>02</td>
<td>男</td>
</tr>
<tr class="alt">
<td>小王</td>
<td>02</td>
<td>男</td>
</tr>
</table>
</body>
</html>
#tb{
border-collapse: collapse;
width: 500px;
}
#tb td,#tb th{
border: 1px solid darkolivegreen;
padding: 5px;
}
#tb th{
text-align: left;
background-color: blueviolet;
color: white;
}
#tb tr.alt td{
color: black;
background-color: aqua;
}

三、CSS样式——表格的更多相关文章
- 四个好看的CSS样式表格
文章来源 http://www.cnphp6.com/archives/58020 1. 单像素边框CSS表格 这是一个非经常常使用的表格样式. 源码: 2. 带背景图的CSS样式表格 和上面差点儿相 ...
- 常用的四种CSS样式表格
1. 单像素边框CSS表格 这是一个很常用的表格样式. [html] <style type="text/css"> table.gridtable { font-fa ...
- 3月22日 html(三)css样式表
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控制精确,但是可重用性差,冗余较多. 例 ...
- WEB入门三 CSS样式表基础
学习内容 Ø CSS的基本语法 Ø CSS选择器 Ø 常见的CSS样式 Ø 网页中3种使用CSS的方式 能力目标 Ø 理解CSS的 ...
- css样式 -- 表格不会因为字体过长导致字体溢出的问题
常常碰到因为表格大小就麽大了,字体过长会爆炸溢出的问题,我们后端就用这个可以了,溢出的可以省略号 ... 代替好了. /* 在表格css样式加上这三个就可以了 效果就会变成 “abc...” */ { ...
- LODOP打印超文本字符串拼接2 单选选择css样式表格
之前的相关字符串拼接的博文:LODOP打印超文本字符串拼接1 固定表格填充数值之前博文介绍过,字符串可以随意拼接,只要最后组织成的字符串是自己需要的超文本就可以了,前面还有一篇也是拼接样式的:Lodo ...
- css样式-表格优化
1.表格的初步优化 index.html <!DOCTYPE html> <html> <head> <meta charset="UTF-8&qu ...
- css样式--表格
1.示例源码 <!DOCTYPE html><html><head><meta charset="utf-8"> <title ...
- css样式表格边框1px hover时为2px 实现方式
//css .flclass-cont .flclass-cont-box{width:%;display:inline-block;font-size:;margin:10px;position:r ...
随机推荐
- mac系统访问windows共享文件夹
1. 打开finder 2. 找到前往 - 连接服务器 3. 打开后,输入smb://ip地址 点击连接 4. 选择共享文件夹 5. 点击好,之后就可以了,如下图
- 信号量及P/V操作
有一个厕所,允许多个男生同时使用,也允许一个女生使用,但是不允许男女共用(那岂不是乱了套)通过厕所门口有一个三面小牌子来运行.一面是男生在用,第二面是女生在用,第三面是空.运行机制:第一个进入空厕所男 ...
- JAVA日常之三
一.Main方法的args参数 args[] 是程序运行前可传入的参数,比如 java HelloWorld a,那么在HelloWorld的main方法里面 args就是{"a" ...
- 转:Eclipse Memory Analyzer入门学习笔记
原文地址:https://blog.csdn.net/cc907566076/article/details/79108782 Eclipse Memory Analyzer是一个快速而功能丰富的Ja ...
- 20164322韩玉婷 -----Exp1 PC平台逆向破解
Exp1 PC平台逆向破解 实践目标 本次实践的对象是一个名为pwn1的linux可执行文件.该程序正常执行流程是:main调用foo函数,foo函数会简单回显任何用户输入的字符串.该程序同时包含另一 ...
- c# excel xls保存
public HSSFWorkbook Excel_Export(DataTable query,string title,int[] rowweight,string[] rowtitle) { H ...
- robot framework关键词记录单(更新中)
1.select Radio Button groupname value 选择单选按钮 A)适用于input的html单选框,属性中包含name以及value如:Select Radio Butt ...
- [工作积累] UE4 并行渲染的同步 - Sync between FParallelCommandListSet & FRHICommandListImmediate calls
UE4 的渲染分为两个模式1.编辑器是同步绘制的 2.游戏里是FParallelCommandListSet并行派发的. mesh渲染也分两类,static mesh 使用TStaticMeshDra ...
- [摘译] IK: 操纵关节式物体的反向动力学和几何约束
原文: INVERSE KINEMATICS AND GEOMETRIC CONSTRAINTS FOR ARTICULATED FIGURE MANIPULATION http://graphics ...
- maya_关于脚本编辑器导入python模块
import sys for p in sys.path: print p rigDir = 'C:\Users\lenovo\Documents\maya\scripts\python\rigLib ...
