nginx Access-Control-Allow-Origin css跨域
问题原因:nginx 服务器 css 字体跨域 以及img相对路径 问题
描述:用nginx做页面静态化时遇到了两个问题
1.我有两个静态资源服务器 static.xxx.com 和 item.xxx.com 。我的字体文件存在 static.xxx.com上,在用item.xxx.com 访问 static.xxx.com 的时候浏览器报以下错误
Font from origin 'http://static.xxx.com' has been blocked from loading by Cross-Origin Resource Sharing policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Origin 'http://item.xxx.com' is therefore not allowed access.
问题的本质就是 css跨域请求。

Nginx 解决办法:
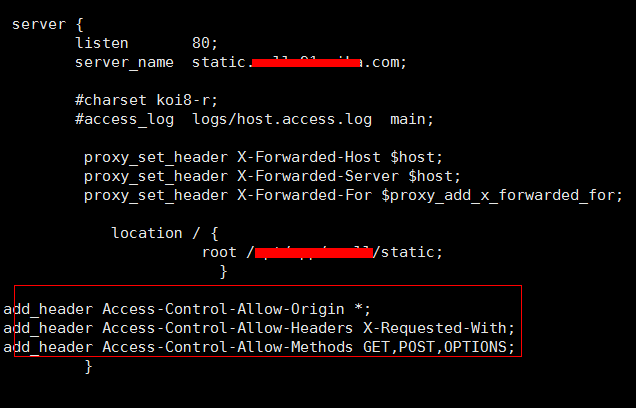
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
将这段代码添加到 http{} 或者静态资源对应的 server{} 中,

如果只为自己的网站使用可以将第一行代码的星号改为自己的域名,例如 *.xxx.org
2.图片的相对路径 <img src="/pictrue/1.jpg"/>
img 的相对路径是从 网站的根目录下开始查找,为了简单我把图片放到静态页面的跟目录下


参考链接:https://blog.fbzl.org/access-control-allow-origin-%E8%A7%A3%E5%86%B3%E8%B7%A8%E5%9F%9F%E6%9D%83%E9%99%90%E9%97%AE%E9%A2%98/
nginx Access-Control-Allow-Origin css跨域的更多相关文章
- 使用nginx反向代理处理前后端跨域访问
本文主要解决:使用nginx反向代理处理前后端跨域访问的问题 1.何为跨域访问? 以下类型为跨域访问 1)不同域名间访问 www.zuiyoujie.com和www.baidu.com 2)同域名不同 ...
- Access control allow origin 简单请求和复杂请求
原文地址:http://blog.csdn.net/wangjun5159/article/details/49096445 错误信息: XMLHttpRequest cannot load http ...
- 配置nginx反向代理服务器,解决浏览器跨域调用接口的限制问题
配置nginx反向代理服务器,解决浏览器跨域调用接口的限制问题 - 大venn的博客 - CSDN博客https://blog.csdn.net/u011135260/article/details/ ...
- nginx代理天地图做缓存解决跨域问题
作为一个GISer开发者,天地图是经常在项目中以底图的形式出现,其加载地址如: 天地图矢量:http://t{0-6}.tianditu.com/DataServer?T=vec_w&x={x ...
- nginx.config 多个方案解决跨域问题
#user nobody; user sam owner; worker_processes 1; #error_log logs/error.log; #error_log logs/error.l ...
- Nginx:多项目开发配置跨域代理
简述Nginx应用场景(前后端) 当我们开发 vue 项目中可以通过 proxyTable 进行跨域,但如果是原生的 html+css+js ,或者其他没有跨域插件的项目中,想要跨域就要引入配置许多的 ...
- 搭建nginx代理,为前端页面跨域调用接口
前端同学因开发需要,本地搭建的服务需要调用其它域名的接口,在帮助正确配置后,已能正常使用. 这里写一篇博客,记录一下. 前端页面地址为127.0.0.1:9813/a.html 接口地址http:// ...
- 20191204-使用nginx解决ajax测试调用接口跨域问题
问题描述 之前要测试一个http的接口,在postman中测试成功,但使用ajax调用却跨域.于是通过使用ngin反向代理的方式来解决ajax调用跨域问题 测试页面的内容 <html> & ...
- 利用nginx做反向代理解决前端跨域问题
最近朋友再群里提了一个问题,他们公司给他提供了一个获取数据的接口,在浏览器访问这个接口能获取到json数据,但是放在项目里使用ajax就产生了跨域问题,一般这个需要提供接口的后台方面需要做跨域处理,但 ...
随机推荐
- SearchServer Elasticsearch Cluster / kibana
S 使用nginx代理kibana并设置身份验证 https://blog.csdn.net/wyl9527/article/details/72598112 使用nginx代理kibana并设置身份 ...
- 二叉树建立及遍历 C++ 源码
#define _CRT_SECURE_NO_WARNINGS #include<iostream> #include <stdlib.h> using namespace s ...
- Spring JPA学习笔记
目录 什么是JPA? 引入配置 新建一个Entity Bean类 JPA的增删改查 新建操作接口 新建测试类 总结 什么是JPA? 什么是JDBC知道吧?数据库有Mysql,SQL Server,Or ...
- zookeeper安装(单机版)
1:查看当前服务器IP: # ifconfig 情况1:直接可以看到自己的IP:192.168.164.130 情况2:看不到自己的IP(但是能看到ifcfg-开头的东西,如:ifcfg-eno167 ...
- THE DEFINITIVE GUIDE TO DEBUGGING JAVASCRIPT
FIGURING OUT WHERE THE ERROR COULD BE READ THE CODE USING THE CONSOLE THE CHROME DEV TOOLS THE DEBUG ...
- Vue 架构
vue 一.认识Vue 定义:一个构建数据驱动的 web 界面的渐进式框架 优点: 1.可以完全通过客户端浏览器渲染页面,服务器端只提供数据 2.方便构建单页面应用程序(SPA) 二.引入Vue &l ...
- 属性集合java.util.Properties
属性集合java.util.Properties java.util.Properties集合 extends Hashtable<k, v> implements Map<k, v ...
- 验证调用HttpServletResponse.getWriter().close()方法是否真的会关闭http连接
起因 线上项目突然遭到大量的非法参数攻击,由于历史问题,之前的代码从未对请求参数进行校验. 导致大量请求落到了数据访问层,给应用服务器和数据库都带来了很大压力. 针对这个问题,只能对请求真正到Cont ...
- 【SRM-05 B】无题?
Description 有一个拥有n个城市的国家.这个国家由n-1条边连接起来.有一天国家发生叛乱.叛军已占领了一些城市.如果叛军占领的城市中,存在两个城市之间有边直接相连,则称这种情况是坏的.现在并 ...
- 007_Reverse Integer
###solution1####small data # def reverse(x): # res=[] # t=0 # p=1 #记录位数 # y=x # if x<0: # x=-x # ...
