vue间通信
1,父子组件通信
props 传递
父组件:

子组件:

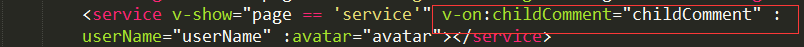
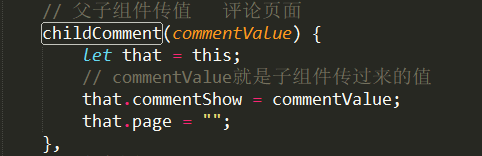
2,子父组件通信
父组件:


子组件:

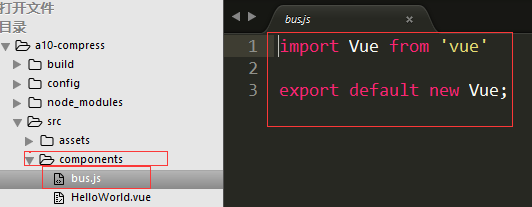
3,子组件与子组件传递
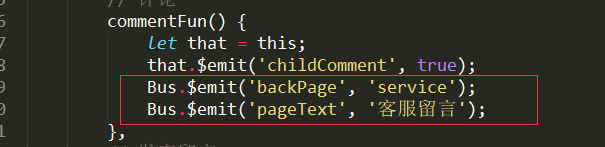
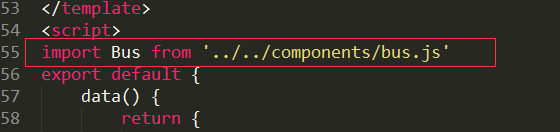
使用bus.js 如下

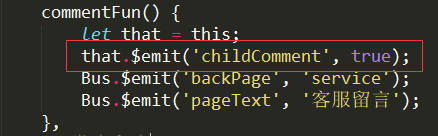
传递子组件:

接收子组件


vue间通信的更多相关文章
- 聊聊Vue.js组件间通信的几种姿势
写在前面 因为对Vue.js很感兴趣,而且平时工作的技术栈也是Vue.js,这几个月花了些时间研究学习了一下Vue.js源码,并做了总结与输出. 文章的原地址:https://github.com/a ...
- 【Vue】利用父子组件间通信实现一个场景
组件间通信是组件开发的,我们既希望组件的独立性,数据能互不干扰,又不可避免组件间会有联系和交互. 在vue中,父子组件的关系可以总结为props down,events up: 在vue2.0中废弃了 ...
- Vue的父子组件间通信及借助$emit和$on解除父子级通信的耦合度高的问题
1.父子级间通信,父类找子类非常容易,直接在子组件上加一个ref,父组件直接通过this.$refs操作子组件的数据和方法 父 这边子组件中 就完成了父 => 子组件通信 2. 子 =&g ...
- Vue 根组件,局部,全局组件 | 组件间通信,案例组件化
一 组件 <div id="app"> <h1>{{ msg }}</h1> </div> <script src=" ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- vue 和 react 组件间通信方法对比
vue 和 react 组件间通信方法对比: 通信路径 vue的方法 react的方法 父组件 => 子组件 props(推荐).slot(推荐).this.$refs.this.$childr ...
- vue组件间通信
组件间通信(父子,兄弟) 相关链接\组件通信http://www.cnblogs.com/xulei1992/p/6121974.html 学习链接Vue.js--60分钟快速入门http://www ...
- vue之父子组件间通信实例讲解(props、$ref、$emit)
组件间如何通信,也就成为了vue中重点知识了.这篇文章将会通过props.$ref和 $emit 这几个知识点,来讲解如何实现父子组件间通信. 组件是 vue.js 最强大的功能之一,而组件实例 ...
- vue组件间通信六种方式(完整版)
本文总结了vue组件间通信的几种方式,如props. $emit/ $on.vuex. $parent / $children. $attrs/ $listeners和provide/inject,以 ...
随机推荐
- 【Python】爬虫
参考:http://www.cnblogs.com/fnng/p/3576154.html import urllib,re page = urllib.urlopen('http://trend.b ...
- go-001[常用命令]
go env GOARCH="amd64"//这台机器的cpu 架构 GOBIN="/Applications/MAMP/htdocs/go/bin" //工 ...
- 微信小程序从零开始开发步骤-引入框架WeUI
首先来看下WeUI的官方介绍: WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一.在微信小程序的开发过程中,涉及到的前端 ...
- Zabbix监控中,使用的比较好的动作信息模板
https://www.cnblogs.com/songxingzhu/p/7299377.html 故障{TRIGGER.STATUS},服务器:{HOSTNAME1}发生: {TRIGGER.NA ...
- vue源码逐行注释分析+40多m的vue源码程序流程图思维导图 (diff部分待后续更新)
vue源码业余时间差不多看了一年,以前在网上找帖子,发现很多帖子很零散,都是一部分一部分说,断章的很多,所以自己下定决定一行行看,经过自己坚持与努力,现在基本看完了,差ddf那部分,因为考虑到自己要换 ...
- Abaqus用Dload子程序实现移动载荷
- xfs 的一些工具使用
[root@localhost caq]# xfs_db -c frag -r /dev/sdaw actual , ideal , fragmentation factor 82.56% Note, ...
- hbase 存储结构和原理
HBase的表结构 建表时要指定的是:表名.列族 建表语句 create 'user_info', 'base_info', 'ext_info' 意思是新建一个表,名称是user_info,包含两个 ...
- 小A与小B-(双向bfs)
链接:https://ac.nowcoder.com/acm/contest/549/G来源:牛客网 题目描述 小A与小B这次两个人都被困在了迷宫里面的两个不同的位置,而他们希望能够迅速找到对方,然后 ...
- docker学习-lnmp+redis之搭建lnp容器服务
nginx+php7.0容器服务 本来想用单独的容器(nginx和php分开),但是因为是初学,php容器安装扩展的时候一直失败,所以就把centos+nginx+php放一起搭建了,优点是扩展简单, ...
