wap2app(一)-- 网站快速打包成app
工具:HBuilder,下载地址:http://www.dcloud.io/
下载并安装HBuilder后,打开编辑器,选择:文件 -> 新建 -> 项目,出现如下图:

选择wap2app,填入项目名称,wap站首页地址,选择项目文件路径,创建。
项目创建成功,软件左侧会出现你刚创建的项目。
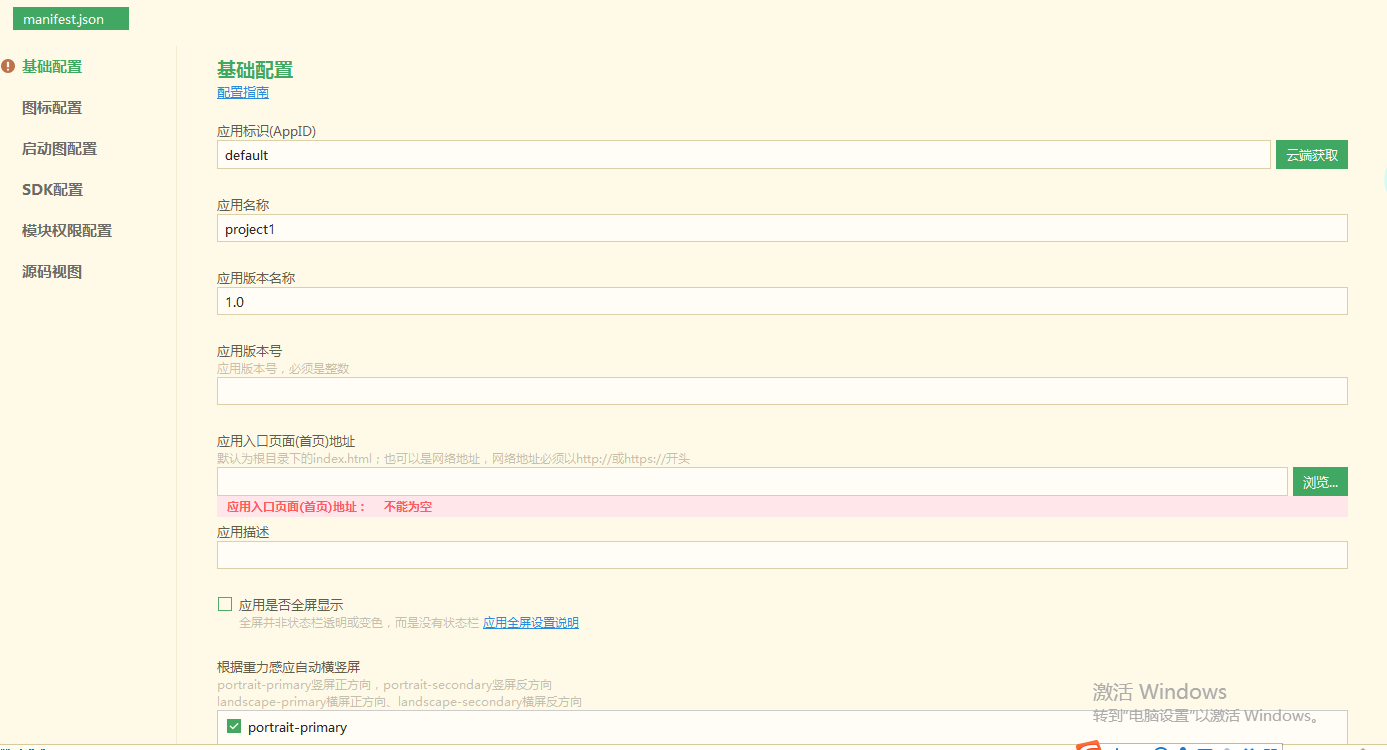
打开项目,找到manifest.json文件,依次配置相关配置文件。
一、基础配置:

注意:应用标识不要手动修改,显示默认的即可
依次填入应用名称,版本名称,应用入口首页地址可以是网络地址也可以是本地地址。
二、图标配置:

图标就是App安装到手机后显示的图标,选择第一张图标后可以点击“自动生成所有图标并替换”,会自动生成适配不同大小的图标。
三、启动图配置
启动图配置就是做好合适大小的图片上传即可
四、SDK配置

需要申请对应模块要求的参数,并做好配置,勾选需要的功能并填入相关参数
五、模块权限配置

根据app业务需求,配置对应的模块。
六、源码视图

android打包填入相应的包名等信息;ios打包填入标识等信息
这样,manifest.json文件就配置完成了,接下来进行真机调试。
用手机数据线连接手机和电脑,手机打开USB调试模式,当点击HBuilder的 运行-> 运行到手机或模拟器 ->运行【设备xxx】,
编辑器控制台会出现如下报错:

webviewId 报错,这时候发现,仅仅配置了manifest.json还不够,找到sitemap.json文件,找到webviewId ,其值一般默认为基础配置里的应用标识(AppID)。
重新调试,点击HBuilder的 运行-> 运行到手机或模拟器 ->运行【设备xxx】
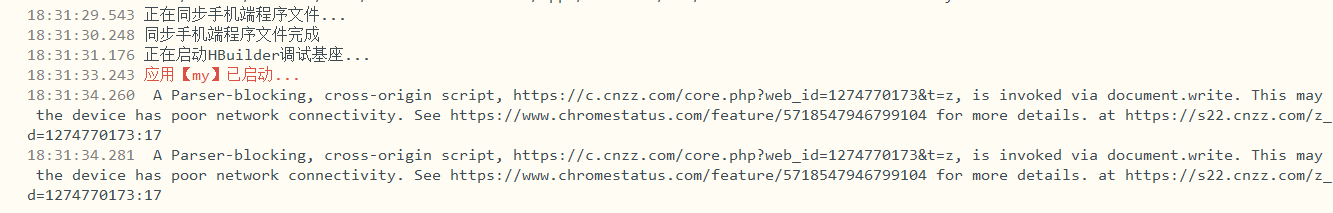
手机上出现运行项目,查看控制台:

真机运行成功!
接下来,打包app。
点击HBuilder: 发行 -> 原生App-云端打包,出现下图:

由于没有证书,就以安卓为例。如上图,勾选“Android”,勾选“使用DCloud公用证书”,填入安卓包名,打包。

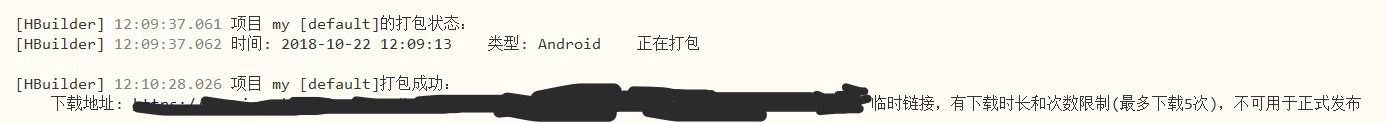
打包成功,会给一个临时的下载链接,这样即打包成功。
转载时请注明出处及相应链接,本文永久地址:https://www.cnblogs.com/wangxiaoling/p/9831974.html,文章标题备注转载,如:xxx【转载】,谢谢!
wap2app(一)-- 网站快速打包成app的更多相关文章
- PHP写的手机端网站,可以打包成app吗,怎么打包?
8:13:36 沐歌-重庆 2018/1/19 8:13:36 PHP写的手机端网站,可以打包成app吗,怎么打包 风太大-淮安 2018/1/19 8:14:58 变色龙 沐歌-重庆 一般用什么打包 ...
- hbuilder中的wap2app (将M站快速转换成App的开发框架)使用过程有关原生标题的关闭
首先,我最近在做有关将M站快速转换成App的项目,在网上看了很多,最终结合同学的推荐,我选择了hbuilder,有关于hbuilder的下载还有具体使用方法,官网都有详细的说明,我就不介绍了,我重点介 ...
- vue打包成app后,点击手机上的物理返回按钮后直接退出app
在浏览器上浏览vue项目时,后退按钮是可以正常返回上一页的,但是打包成app后,点击手机上的屋里返回按钮,就直接退出app回到桌面了, 以下是解决办法: 使用mui进行手机的物理键的监听 1.首先安装 ...
- 一个简单移动页面ionic打包成app
先贴JS代码好了,缓动和调整透明度的功能,最后用ionic打包成应用就可以 window.onload=function(){ search(); move(); calc();}function s ...
- html5页面打包成App - Android或Iphone安装程序
下载安装前端开发工具:HBuilder 官网下载:http://www.dcloud.io/ 根据官网说明安装 * 打开登录HBuilder,把做好的H5页面通过添加app项目把H5的文件夹加入进来( ...
- 将H5页面的应用打包成APP(苹果和安卓版本)
今天在清理手机上的应用时看到了“联名会员”这个“app”,我感觉只是个H5页面,不是一个原生的APP,但看起来和原生APP一模一样,心想,如果以后我开发了H5应用是不是可以把它搞成APP形式供别人下载 ...
- H5 app在真机调试的时候正常,打包成app后报错
在自己的一个用h5开发的项目中, 环境 IDE HBuilderX 打包工具 Hbuilder线上打包 开发语言 JS 现象 从一个列表进入详细页之后一直转圈圈.因为是调用系统原生的等待组件,界面无法 ...
- vux构建的项目打包成app出的一些问题
1.static里面能放一些外部的插件,css可以放static,引用的时候按照相对路径写, less不可以,因为放在static里面的文件不会经过webpack的处理,所以也就不会编译成css,所以 ...
- 使用HBuilderX打包成app之后点击返回按钮让它返回上一个页面
首先:下载引入mui.min.js文件,MUI框架mui-min.js文件github地址 https://github.com/dcloudio/mui 下载之后并在index.html文件中引入如 ...
随机推荐
- 超详细的 Redis Cluster 官方集群搭建指南
今天从 0 开始搭建 Redis Cluster 官方集群,解决搭建过程中遇到的问题,超详细. 安装ruby环境 因为官方提供的创建集群的工具是用ruby写的,需要ruby2.2.2+版本支持,rub ...
- pyengine介绍及使用
一个可以通过HTTP请求动态执行Python 代码的HTTP服务器,还自带一个装饰器来执行时间较长的任务. 使用方法 1 pip install pyengine 2 pyengine run -d ...
- 测试工具之Fiddler
Fiddler是一款很好的抓包分析工具,里面有很多小功能,这里介绍常用功能 Fiddler下载地址: https://www.telerik.com/download/fiddler 下载完成后,直接 ...
- Spring Security + OAuth系统环境搭建(一)
最近在做权限管理系统的重构工作,系统基于Spring Security + OAuth架构,整体架构.技术和之前调研的结果差不多,架构调研时有在这篇博客做过简单记录“Spring Cloud微服务下的 ...
- [NewLife.XCode]增删改查入门
NewLife.XCode是一个有10多年历史的开源数据中间件,由新生命团队(2002~2019)开发完成并维护至今,以下简称XCode. 整个系列教程会大量结合示例代码和运行日志来进行深入分析,蕴含 ...
- 基本排序算法Golang
摘要 排序有内部排序和外部排序,内部排序是数据记录在内存中进行排序,而外部排序是因排序的数据很大,一次不能容纳全部的排序记录,在排序过程中需要访问外存. 冒泡排序 func BubbleSort(ve ...
- Back-off pulling image \"registry.access.redhat.com/rhel7/pod-infrastructure:latest
Error syncing pod, skipping: failed to "StartContainer" for "POD" with ImagePull ...
- Go语言学习笔记说明
参考书籍:<学习Go语言>.<Go语言编程> 程序运行环境:windows(64bit) Go语言版本:go1.0.2 资料: 1.Go语言半小时速成教程 http://w ...
- @Html.xxxxxFor() 规范写法
@Html.TextBoxFor() 讲解(其他类似的 @Html.LabelFor 等)同理 @Html.TextBoxFor(model => model.SearchParams.Name ...
- c# Cookie,Session,Application,Cache 四种缓存使用情景
好记性不如烂笔头,记录一下C#缓存使用的情景模式....个人理解,不正之处,欢迎指正 讨论 Cookie,Session,Application,Cache 四种,有的缓存情景对人,有的缓存情景对事儿 ...
