jsfiddle 使用教程
最近有许多的Css 3 demo,因此为了方便查阅,就将demo部分放在jsfiddle ,方便日后翻阅。

这是 JSFIDDLE 的官网文档,都是英文,不过对照看还是可以的:官方文档
HTML区域:
它的HTML区域已经包含 html / meta 标签,因此在它的HTML区域就不要再写文档类型标签了,否则会给出警告;
它的使用方式是直接写你的DOM节构:
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="navbar">主菜单
<ul class="menu">
<li><a href="#" class="fa fa-facebook"></a></li>
<li><a href="#" class="fa fa-google-plus"></a></li>
<li><a href="#" class="fa fa-twitter"></a></li>
<li><a href="#" class="fa fa-linkedin"></a></li>
<li><a href="#" class="fa fa-pinterest"></a></li>
<li><a href="#" class="fa fa-rss"></a></li>
<li><a href="#" class="fa fa-instagram"></a></li>
<li><a href="#" class="fa fa-skype"></a></li>
<li><a href="#" class="fa fa-github"></a></li>
</ul>
</div>
</div>
</div>
</div>
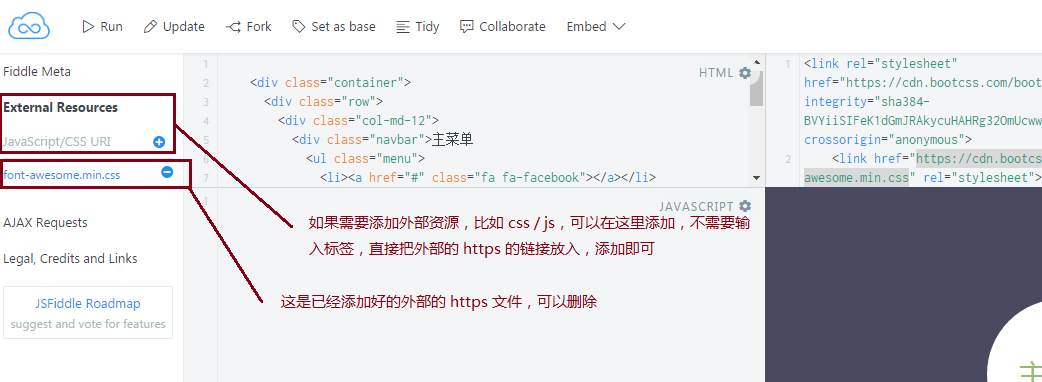
CSS 区域:
- 本地css 直接手写即可
- 加载外部的 css 注意点,jsfiddle 是 htpps 站点,因此,如果需要加载外部的css的话,需要进入https CDN 搜索你需要的外部css,并复制它的 link链接

写好之后 ,点击 RUN 运行即可看到效果
jsfiddle 使用教程的更多相关文章
- github上最全的资源教程-前端涉及的所有知识体系
前面分享了前端入门资源汇总,今天分享下前端所有的知识体系. 个人站长对个人综合素质要求还是比较高的,要想打造多拉斯自媒体网站,不花点心血是很难成功的,学习前端是必不可少的一个环节, 当然你不一定要成为 ...
- 【特别推荐】Node.js 入门教程和学习资源汇总
这篇文章与大家分享一批很有用的 Node.js 入门教程和学习资源.Node 是一个服务器端的 JavaScript 解释器,它将改变服务器应该如何工作的概念.它的目标是帮助程序员构建高度可伸缩的应用 ...
- knockout.js简单实用教程1
第一次接触knockout是在一年多之前吧.当时是接手了一个别人的项目,在项目中有用到knockout来进行数据的绑定.也就开始学习起来knockout.在之后的项目中也多次用到了这个.在第一次开始学 ...
- Node.js 入门教程和学习资源汇总
这篇文章与大家分享一批很有用的 Node.js 入门教程和学习资源.Node 是一个服务器端的 JavaScript 解释器,它将改变服务器应该如何工作的概念.它的目标是帮助程序员构建高度可伸缩的应用 ...
- 【转】Angular学习总结--很详细的教程
*这篇文章是转来的,做了自己的一点修改,排版.原始出处不明,如涉及原博主版权问题,请及时告知,我将会立即删除*. 1 前言 前端技术的发展是如此之快,各种优秀技术.优秀框架的出现简直让人目不暇接,紧跟 ...
- 【转】angular中$parse详解教程
原文: https://yq.aliyun.com/ziliao/40516 ------------------------------------------------------------- ...
- 倍福TwinCAT(贝福Beckhoff)应用教程13.3 TwinCAT控制松下伺服 NC配合完整上位
这是TwinCAT教程的最后一节,简单讲述了以C#为上位,通过ADS控制TwinCAT下位,实现完整控制两轴模组的功能.可以发现,在上位层已经没有了运动控制的代码,不管是要执行哪种运动,无非是把目标参 ...
- github上最全的资源教程-前端涉及的所有知识体系【转】
github上最全的资源教程-前端涉及的所有知识体系[转自:蓝猫的博客] 综合类 综合类 地址 前端知识体系 http://www.cnblogs.com/sb19871023/p/3894452.h ...
- 终极教程【zhong】
just for a better future! 资源教程 aiim 综合类 前端知识体系 前端知识结构 Web前端开发大系概览 We ...
随机推荐
- Git基本命令 -- 基本工作流程 + 文件相关操作
可以先找一个已经被git管理的项目, 我就使用这个项目吧: https://github.com/solenovex/ID3-Editor 基本工作流程 克隆以后呢, 进入该目录查看一下状态: 然后添 ...
- ElasticSearch入门1: mac 安装
入门学习顺序: 1. 安装: 1.1 单实例安装: Elastic官方网站: http://www.elastic.co 下载 ElasticSearch: 第一步:点击下载 第二步:点击downlo ...
- [CXF REST标准实战系列] 一、JAXB xml与javaBean的转换
Writer:BYSocket(泥沙砖瓦浆木匠) 微博:BYSocket 豆瓣:BYSocket Reprint it anywhere u want. 文章Points: 1.不认识到犯错,然后得到 ...
- Node.js 使用 RSA 做加密
RSA RSA加密算法是一种非对称加密算法. 假设 A 与 B 通信.A 和 B 都提供一个公开的公钥.A 把需要传递的信息,先用自己的私钥签名,再用 B 的公钥加密.B 接收到这串密文后,用自己的私 ...
- Hadoop学习笔记(一):安装与配置
1. 查看VM的网络配置 2. 打开虚拟机,配置网络: a). vim /etc/sysconfig/network-scripts/ifcfg-eno16777736 注意:这里的192.168.9 ...
- JavaScript和Ajax部分(4)
31. 什么是jQuery选择器 1)jQuery选择器继承了CSS与Path语言的部分语法,允许通过标签名.属性名或内容对DOM元素进行快速.准确的选择,而不必担心浏览器的兼容性,通过jQuery选 ...
- web进修之—Hibernate 懒加载(6)
关于懒加载 在关系数据库设计的时候,我们很多时候把表之间的关系设置为强关联(使用外键进行约束),在Hibernate中利用对象的包含关系进行维护(HIbernate本身就是面向对象的数据库操作模式), ...
- 关于Flutter初始化流程,我必须告诉你的是...
1. 引言 最近在做性能优化的时候发现,在混合栈开发中,第一次启动Flutter页面的耗时总会是第二次启动Flutter页面耗时的两倍左右,这样给人感觉很不好.分析发现第一次启动Flutter页面会做 ...
- Build a Machine Learning Portfolio(构建机器学习投资组合)
Complete Small Focused Projects and Demonstrate Your Skills (完成小型针对性机器学习项目,证明你的能力) A portfolio is ty ...
- 南大算法设计与分析课程OJ答案代码(2)最大子序列和问题、所有的逆序对
问题 A: 最大子序列和问题 时间限制: 1 Sec 内存限制: 4 MB提交: 184 解决: 66提交 状态 算法问答 题目描述 给定一整数序列 a1, a2, …, an,求 a1~an 的 ...
