gallery
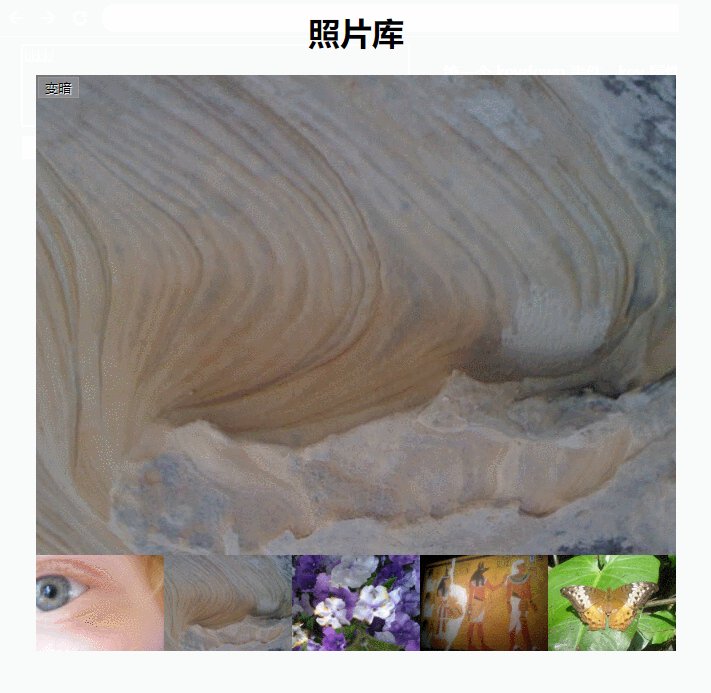
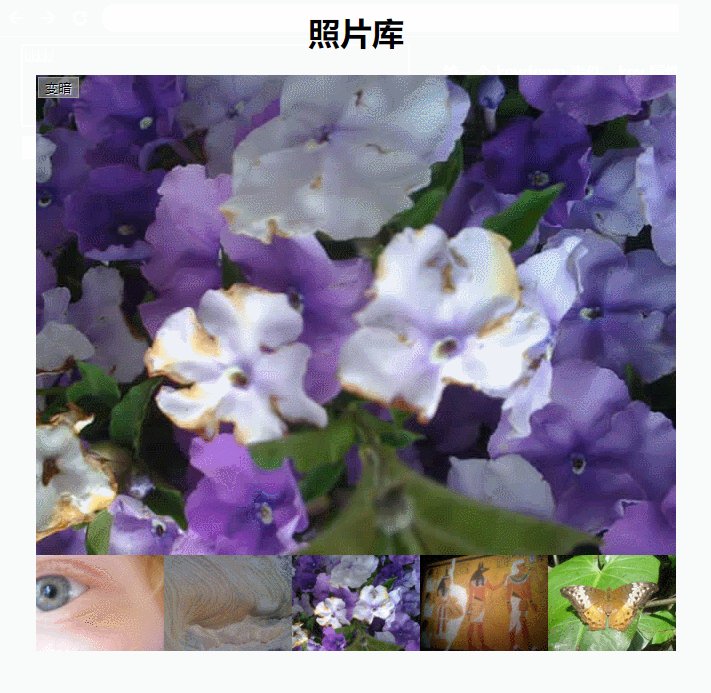
效果如下

目录如下

代码如下:
//index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>照片库</title>
<link rel="stylesheet" href="style.css">
<script src="main.js" defer></script>
</head>
<body>
<h1>照片库</h1>
<div class="full-img">
<img class="displayed-img" src="images/pic1.jpg">
<div class="overlay"></div>
<button class="dark">变暗</button>
</div>
<div class="thumb-bar"></div>
</body>
</html>
//main.js
const displayedImage = document.querySelector('.displayed-img');
//缩略图库
const thumbBar = document.querySelector('.thumb-bar');
const btn = document.querySelector('button');
const overlay = document.querySelector('.overlay');
/* 遍历图片并添加至缩略图区 */
for(let i = 1; i <= 5; i++) {
const newImage = document.createElement('img');
newImage.setAttribute('src', 'images/pic' + i + '.jpg');
thumbBar.appendChild(newImage);
newImage.onclick = e => {
const imgSrc = e.target.getAttribute('src');
//大图
displayedImage.setAttribute('src', imgSrc);
};
}
/* 编写 变亮/变暗 按钮 */
btn.onclick = () => {
//这种方式机智哇
const btnClass = btn.getAttribute('class');
if(btnClass === 'dark') {
btn.setAttribute('class', 'light');
btn.textContent = '变亮';
overlay.style.backgroundColor = 'rgba(0, 0, 0, 0.5)';
} else {
btn.setAttribute('class', 'dark');
btn.textContent = '变暗';
overlay.style.backgroundColor = 'rgba(0, 0, 0, 0)';
}
};
gallery的更多相关文章
- 使用图片视频展示插件blueimp Gallery改造网站的视频图片展示
在很多情况下,我们网站可能会展示我们的产品图片.以及教程视频等内容,结合一个比较好的图片.视频展示插件,能够使得我们的站点更加方便使用,也更加酷炫,在Github上有很多相关的处理插件可以找来使用,有 ...
- 备忘-Android ViewPager 与Gallery滑动冲突解决方法
解决方法,重新定义gallery,禁止触发pager的触摸事件 1 public class UserGallery extends Gallery implements OnGestureListe ...
- Android Gallery
xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android= ...
- S Gallery – 很有特色的响应式 jQuery 相册插件
S Gallery 是一款响应式的 jQuery 相册插件.使用了 HTML5 全屏 API 以及 CSS3 动画 和 CSS3 转换,所以只能在支持这些功能的浏览器中使用. 这款插件它有一个特色功能 ...
- 解决在android开发中ViewPager中Gallery无法滑动问题
我的是在viewpager中某个fragment中有gallery... 导致无法滑动,网上找到解决方法. 自定义Gallery. 代码: import android.content.Context ...
- 25个最佳的 WordPress Gallery 画廊插件
WordPress 画廊插件最适合用于作品展示网站,特别对于那些想以一个奇特的,现代的方式展示他们作品的摄影师.如果你想为你安装 WordPress Gallery 插件,那么下面的是你想要的. 本文 ...
- Android 从Gallery获取图片
本文主要介绍Android中从Gallery获取图片 设计项目布局 <LinearLayout xmlns:android="http://schemas.android.com/ap ...
- Android -- ImageSwitch和Gallery 混合使用
1. 实现效果
- jQuery插件实现图片展开效果,jquery.gallery。仿腾讯QQ空间说说图片展示效果。
公司的项目http://www.umfun.com/,有个说说的页面(和腾讯QQ空间说说一样),里面有个发表图片功能,上传完图片,需要点击展开的效果. 当时手里面事情比较多(公司就我一个前端),忙不过 ...
- android中无限循环滑动的gallery实例
android中无限循环滑动的gallery实例 1.点击图片有变暗的效果,使用imageview.setAlpha(),并且添加ontouchListener public void init() ...
随机推荐
- python爬虫之Gerapy安装部署
原创北航大才:https://cuiqingcai.com/5006.html NULL:http://www.infosec-wiki.com/?p=432737
- 隐藏Nginx或Apache以及PHP的版本号的方法
当黑客入侵一台服务器时,首先会”踩点”, 这里的”踩点”,指的是了解服务器中运行的一些服务的详细情况,比如说:版本号,当黑客知道相应服务的版本号后,就可以寻找该服务相应版本的一些漏洞来入侵,攻击,所以 ...
- Centos6.8 安装nginx
1.安装相关依赖 (1)yum install gcc 备注:可以通过gcc -v 查看版本信息,来确定是否安装过. (2)yum install pcre-devel (3)yum install ...
- jenkins结合svn检测版本变化执行shell脚本实现项目部署
工具: centos 7 jenkins-2.138.2-1.1.noarch.rpm,2018年10月10号最新版(简单rpm包安装见https://www.cnblogs.com/dannylin ...
- redis 中主从、哨兵和集群分片模式这三个有什么区别 ?
集群分片 比如 5主5从,也就是说 数据过来之后会均匀的分配到5台服务器上面,5台服务器上面的数据是不同的,但是每个服务器都有一个从服务器,上面的数据跟这一台主服务器的数据是一样的: 也就是说,对于这 ...
- python数据结构与算法第六天【栈与队列】
1.栈和队列的原理 栈:后进先出(LIFO),可以使用顺序表和链表实现 队列:先进先出(FIFO),可以使用顺序表和链表实现 2.栈的实现(使用顺序表实现) #!/usr/bin/env python ...
- 鼠标事件-MouseEvent
当鼠标进行某种操作时,就会生成一个event对象,该对象记录着鼠标触发事件时的所有属性. 可以通过如下方法在google控制台打印出 MouseEvent 对象. function mouseDown ...
- mfs 使用心得
CentOS的安装方法: To install MooseFS from officially supported repository on EL7, follow the steps below: ...
- Codeforces1065G Fibonacci Suffix 【递推】【二分答案】
题目分析: 首先为了简便起见我们把前$15$的答案找出来,免得我们还要特判$200$以内之类的麻烦事. 然后我们从$16$开始递推.考虑猜测第i位是$0$还是$1$(这本质上是个二分).一开始先猜是$ ...
- 学习Android过程中遇到的未解决问题(个人笔记,细节补充,随时更新)
201811/13 使用HttpURLConnection对象调用方法又出现IO异常,我又百度个博客搜寻答案,未果.下午试试真机,完美.自己建了服务器tomcat,编写android访问自己tomca ...
