HTML文本结构及常用标签
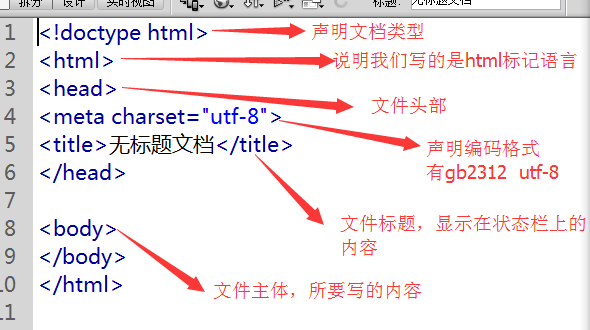
HTML文档主要包括三大部分:文档声明部分、<head>头部部分、<body>主体部分。

1、<!DOCTYPE html> 这是HTML文档的声明部分,在html5中,已经被简化成了此样式。
2、.<!---->
需要注意的是:文档声明必须有!而且必须在文档页面的第一行!
1、<常规标记>
<标记 属性=“属性值” 属性=“属性值”></标记>
例如:<head></head>
2.空标记
<标记 属性=“属性值” />
例如:<meta charset=”utf-8”> <br/>
说明:
1.写在<>中的第一个单词叫做标记,标签,元素。
2.标记和属性用空格隔开,属性和属性值用等号连接,属性值必须放在“”号内。
3.一个标记可以没有属性也可以有多个属性,属性和属性之间不分先后顺序。
4.空标记没有结束标签,用“/”代替。
1、文本标题(h1-h6)
<h1>LOGO</h1>
<h2>次要栏目或标题-小标题H2</h2>
<h3>再次要栏目或分类小标题H3</h3>
<h4>文中分类小标题H4</h4>
<h5>二级标题</h5>
<h6>六级标题</h6>html标题标签使用原则:
H1在一个网页中最好只使用一次,如对一个网页LOGO使用。
2、段落文本(p)
<p>段落文本内容</p>
标识一个段落(段落与段落之间有段间距)
3、空格
所占位置没有一个确定的值,这与当前字体字号都有关系.
4、换行(br)
<br />
换行是一个空标记(强制换行)
5、加粗 加粗有两个标记
A、<b>加粗内容</b>
B、<strong>加粗内容</strong>
6、倾斜
<em></em> ,<i></i>
7、水平线
<hr />空标记
8、列表(ul,ol,dl)
HTML中有三种列表分别是:无序列表,有序列表,自定义列表
*无序列表
无序列表组成:
<ul>(unordered list)
<li></li>
<li></li>
......
</ul>*有序列表
有序列表组成:
<ol>(ordered list)
<li></li>
<li></li>
......
</ol>*自定义列表
<dl>(definition list)
<dt>名词</dt>
<dd>解释</dd>
(definition description)
......
</dl>
知识扩展2----有序列表的属性
1)、type:规定列表中的列表项目的项目符号的类型
语法:<ol type="a"></ol>
1 数字顺序的有序列表(默认值)(1, 2, 3, 4)。
a 字母顺序的有序列表,小写(a, b, c, d)。
A 字母顺序的有序列表,大写(A,B,C,D)
i 罗马数字,小写(i, ii, iii, iv)。
I 罗马数字,大写(I, ii, iii, iv)。
2)、start 属性规定有序列表的开始点。
语法:<ol start="5"></ol>
9、插入图片
<img src="目标文件路径及全称" alt="图片替换文本" title="图片标题" />
注:所要插入的图片必须放在站点下
title的作用: 在你鼠标悬停在该图片上时显示一个小提示,鼠标离开就没有了,HTML的绝大多数标签都支持title属性,title属性就是专门做提示信息的
alt的作用:alt属性是在你的图片因为某种原因不能加载时在页面显示的提示信息,它会直接输出在原本加载图片的地方。*相对路径的写法:
1)当当前文件与目标文件在同一目录下,直接书写目标文件文件名+扩展名;<img src=”q12.jpg”/>
2)当当前文件与目标文件所处的文件夹在同一目录下,写法如下:
文件夹名/目标文件全称+扩展名;<img src=”images/q12.jpg”/>
3)当当前文件所处的文件夹和目标文件所处的文件夹在同一目录下,写法如下:
../目标文件所处文件夹名/目标文件文件名+扩展名;
<img src=”../images/q12.jpg”/>
10、超链接的应用
语法:
<a href="目标文件路径及全称/连接地址" title="提示文本">链接文本/图片</a>
<a href="#"></a>空链接
属性:target:页面打开方式,默认属性值_self。
属性值:_blank 新窗口打开
<a href="#" target="_blank">新页面打开</a>
11、div和span的用法
<div ></div>
没有具体含义,统称为块标签,
用来设置文档区域,是文档布局常用对象<span> </span>
文本结点标签
可以是某一小段文本,或是某一个字。
12、数据表格的作用及组成
作用:显示数据
表格组成
<table width="value" height="value" border="value" bgcolor="value" cellspacing="value" cellpadding="value">
<tr>
<td></td>
<td></td>
</tr>
</table>注:一个tr表示一行;一个td表示一列(一个单元格)
*数据表格的相关属性
1)width="表格的宽度"
2)height="表格的高度"
3)border="表格的边框"
4)bgcolor="表格的背景色" bg=background
5)bordercolor="表格的边框颜色"
6)cellspacing="单元格与单元格之间的间距"
7)cellpadding="单元格与内容之间的空隙"
8)对齐方式:align="left/center/right";
9)合并单元格属性:
colspan=“所要合并的单元格的列数"合并列;rowspan=“所要合并单元格的行数”合并行;
13、表单的作用及组成
表单的作用:用来收集用户的信息的;
1)、表单框
<form name="表单名称" method="post/get" action=""></form>
2)文本框
<input type="text" value="默认值"/>
3)密码框
<input type="password" />
<input type="password" placeholder="密码" />
4)重置按钮
<input type="reset" value="按钮内容" />
5)单选框/单选按钮
<input type="radio" name="ral" />
<input type="radio" name="ral" checked="checked" />
单选按钮里的name属性必须写,同一组单选按钮的name属性值必须一样。
checked="checked"(默认选中;) disabled="disabled"禁用
6)复选框
<input type="checkbox" name="like" />
<input type="checkbox" name="like" disabled="disabled" /> (disabled="disabled" :禁用)
(checked="checked" :默认选中)
7)下拉菜单
<select name="">
<option>菜单内容</option>
</select>
8)多行文本框(文本域)
<textarea name="textareal" cols="字符宽度" rows="行数">
</textarea>
9)按钮
<input name="'" type="button" value=“按钮内容” />
<input name="'" type="submit" value=“按钮内容” />
<button></button>
button和submit的区别是:
submit是提交按钮起到提交信息的作用,type类型是button只起到跳转的作用,不进行提交。
扩展知识点3:对于不同的输入类型,value 属性的用法的意义
value 属性为 input 元素设定值。
对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password" - 定义输入字段的初始值
type="checkbox", "radio" - 定义与输入相关联的值
注释:<input type="checkbox"> 和 <input type="radio"> 中必须设置 value 属性。
扩展知识点4:
<form name="表单名称" method="post/get" action=""></form>
Form中的获取数据的两个方式get和post的区别?
1. get是从服务器上获取数据,post是向服务器传送数据。
2. get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
3. 对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
4. get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。
5. get安全性非常低,post安全性较高。但是执行效率却比Post方法好。
建议:
1、get方式的安全性较Post方式要差些,包含机密信息的话,建议用Post数据提交方式;2、在做数据查询时,建议用Get方式;而在做数据添加、修改或删除时,建议用Post方式;
HTML文本结构及常用标签的更多相关文章
- web前端开发从0到1—html结构与常用标签
一:html文档标签结构 <html></html><!--文档片头信息,表示文档内容是用什么标签写的.--> <head></head>& ...
- html 初识 文档结构 常用标签
HTML初识 △HTML: 超文本标记语言,是一种用于创建网页的标记语言,不是编程语言,没有逻辑 本质上是浏览器可识别的规则 我们按照规则写网页,浏览器根据规则渲染我们的网页.对于不同的浏览器,对同一 ...
- Android程序员学WEB前端(1)-HTML(1)-标准结构常用标签-Sublime
转载请注明出处:http://blog.csdn.net/iwanghang/article/details/76522043觉得博文有用,请点赞,请评论,请关注,谢谢!~ 8月份了,换工作有2个月了 ...
- 49、html基础认识&常用标签(1)
从今天期我们进入前端的学习,先学习html,没有任何需要逻辑需要烧脑,只需要记忆.练习.练习.练习. 一.HTML初识 1.web服务本质 import socket def main(): sock ...
- HTML之常用标签及属性
标签 标签分类 标签名 英文 英文含义 标签类型 备注 HTML页面结构 < html> HyperText Markup Language 超文本标记语言 < head> h ...
- html常用标签学习笔记
本文内容: 前言:本文讲述的内容包括几类常用标签,以及这些标签的一些常用属性(有一些属性由于已经有CSS样式来代替,所以对于一些不重要的这里选择不讲) 排版标签 段落标签:p div span 标题标 ...
- html(常用标签,标签分类),页面模板, CSS(css的三种引入方式),三种引入方式优先级
HTML 标记语言为非编程语言负责完成页面的结构 组成: 标签:被<>包裹的由字母开头,可以结合合法字符( -|数字 ),能被浏览器解析的特殊符号,标签有头有尾 指令:被<>包 ...
- 1、html基础认识&常用标签(1)
从今天期我们进入前端的学习,先学习html,没有任何复杂难懂的逻辑需要烧脑,只需要记忆.练习.练习.练习. 本篇导航: HTML初识 常用标签介绍 <body>内常用标签 一.HTML初识 ...
- html常用标签整理
html文档结构 <!DOCTYPE html> <html lang="zh-CN"> #这个lang表示语言,zh-CN中文的意思,整个文档的内容以中文 ...
随机推荐
- vuecli3初尝试(转载)
https://segmentfault.com/a/1190000016423943 在vue-cli3中安装element-ui 其中两种方式自己选择 格式化代码 使用yarn lint命令自动格 ...
- day07 元组类型 字典类型 集合
元组:元组就是一个不可变的列表 1.用途:当我们需要记录多个同种属性的值,并且只有读的需求,没有改的需求,应该用元组. 2.定义方式:在()内用逗号分隔开多个任意类型的元素 t=(‘egon’)#注意 ...
- QuerySet中添加Extra进行SQL查询
select参数接受一个映射到SQL的字符串标识字典,让你可以根据SQL select子句里的选择进行对模型实例添加属性,或者查询. from blog.models import BlogPost& ...
- Java和C冒泡排序
Java 示例代码: public class test { public static void main(String[] args) { String str = "321dca5&q ...
- OrCAD Capture CIS 16.6 导出BOM
OrCAD Capture CIS 16.6 一.选择设计文件:菜单:Tools > Bill of Materials... 二.Bill of Materials > Open in ...
- FFmpeg的一般流程
FFMPeg一般流程: 1.av_register_all();//注册所有文件格式和编解码库 2.avformat_network_init();//打开网络视频流 3.av_open_input_ ...
- Ubuntu点击dash home就崩溃
很崩溃的一个问题,搞了好久.并没有很清楚的知道具体哪个细节导致的问题,只是大概知道了原因,以及搞出了一个解决方案. 问题描述 台式机,没有独立显卡,也就是只有一个intel CPU在一起的小破显卡(我 ...
- 实现虚拟机VMware上Centos操作系统与主机windows之间互相复制与粘贴
1.启动你的虚拟机,然后点击虚拟机,如下所示(未安装的话,显示的是安装VMware Tools): 2.点击安装Vmware tools以后显示如下所示: 3.VMwareTools-9.9.2-24 ...
- [转] 前后端分手大师——MVVM 模式
之前对 MVVM 模式一直只是模模糊糊的认识,正所谓没有实践就没有发言权,通过这两年对 Vue 框架的深入学习和项目实践,终于可以装B了有了拨开云雾见月明的感觉. Model–View–ViewMod ...
- js 2017 - 2
设置360为极速模式 <meta name='renderer' content='webkit'> css3超出隐藏 .ellipsis { // 超出一行 width: 100%; ...
