3-6 Vue中的条件渲染



//查看html代码,也有显示div标签内容了,如下图:

===========================================================
v-show指令:

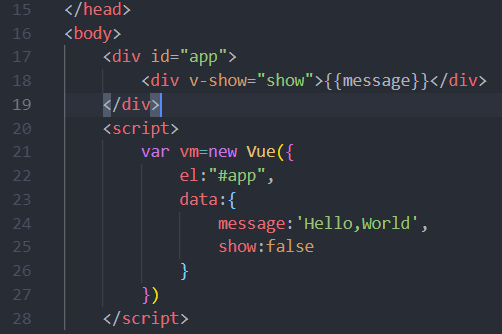
//v-show和v-if的代码相似,只要改一下指令就行了。
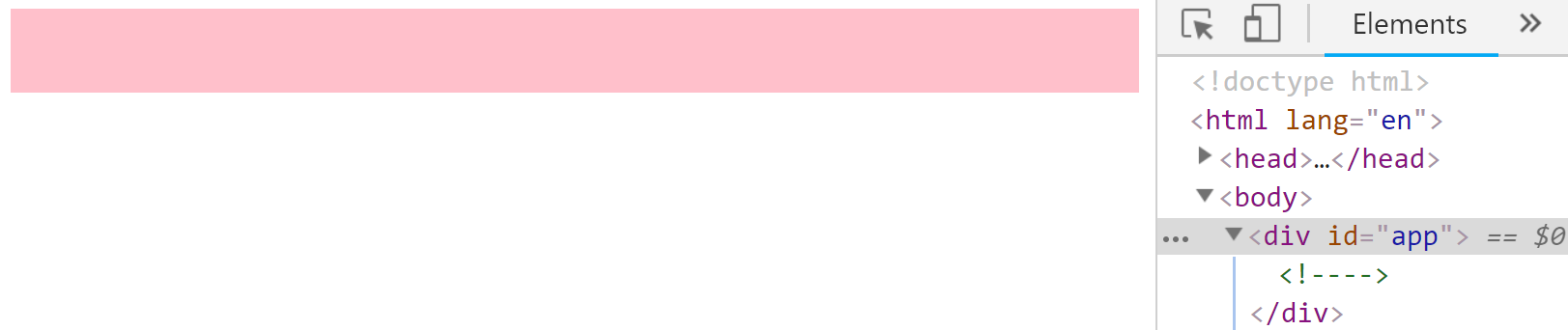
//v-show在页面中的显示效果如下: (v-show会把div的display属性显示为none的效果)

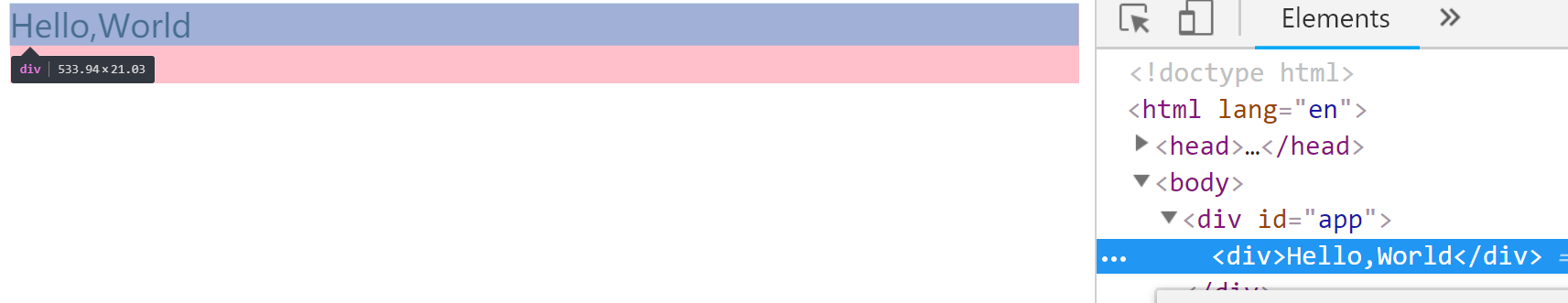
//在控制台中设置v-show的值为true后,页面显示效果如下: (div标签的display属性消失了)

//综上,v-show指令和v-if指令的效果类似,都是让DOM元素显示或消失。但两者也有点区别:v-if设置的DOM元素只有设置的值为true,才会在页面中加载出来;而v-show设置的DOM元素与display有关,不管display属性的值为none还是block,都会直接显示在页面上,驻留在html代码之中,通过改变display的值来改变DOM元素的显示与否。所以v-show的效果会比v-if好,若要显示/隐藏一个DOM元素,选用v-show最佳
===========================================================
v-else指令:

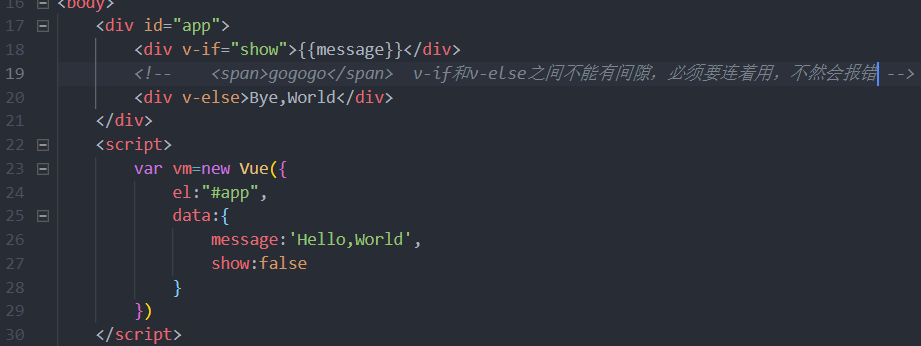
//因为show的值为false,所以v-if指令不会被执行,而会执行v-else指令,如下图:

//当修改了show的值为true后,v-if指令就会触发显示,反之v-else指令就会消失了,如下图:

===========================================================
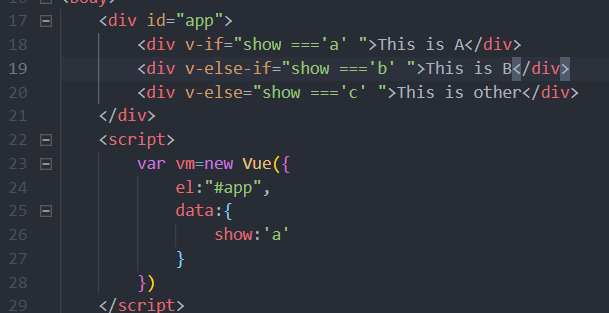
v-else-if指令:
注意:同样的v-else-if需要和v-if和v-else一起连着用

//因为show的值设置为true,所以v-if指令会显示(This is A),如下图:

//当修改show的值后,v-if指令就没有被显示了,如下图: (修改show的值为b后,v-else-if指令就会显示出来;修改show的值为c后,v-else指令就会显示出来)

===========================================================
key值:
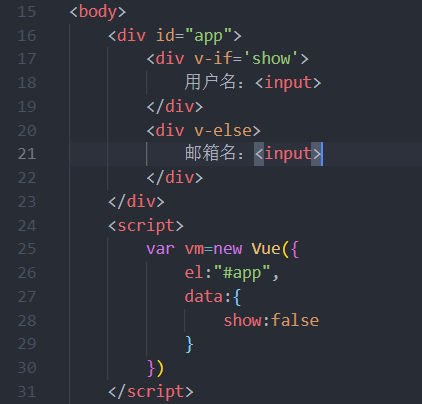
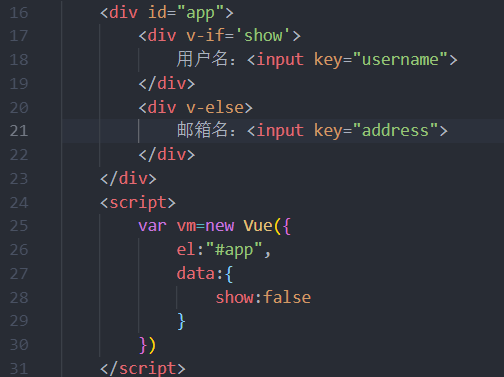
编写新的Demo,代码如下:

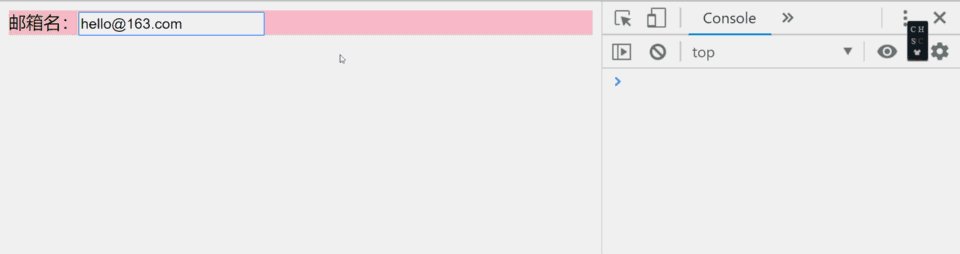
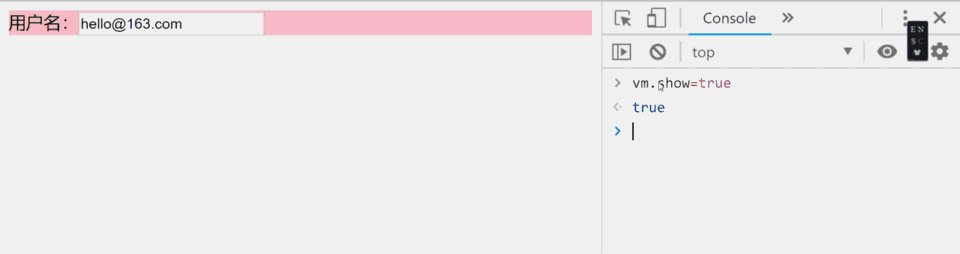
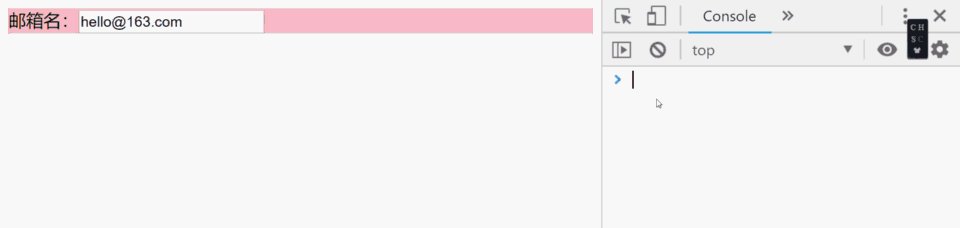
//运行代码效果如下:

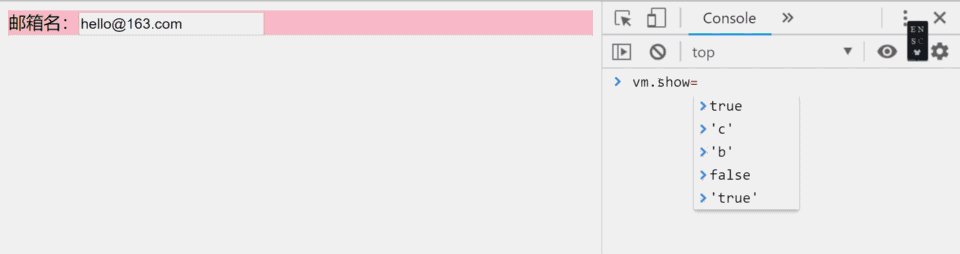
//当把true的值设置为true,页面中会把邮箱名更改为用户名,但是表单(input)中的内容却没有清空。因为,Vue在重新渲染页面的时候,会尽量尝试去复用页面上已经存在的DOM。(即:当显示邮箱名的时候,已经有了一个input,当切换修改成用户名的时候,vue会发现以前页面上也有一个input,所以它的机制会尽量帮助我们复用页面上的DOM,它会尝试去复用input,而我们发现input是被复用了,但是input里面的内容却没有自动的清空)。所以为了解决这个效果,需要运用到 “key值”
//添加key值,代码如下:

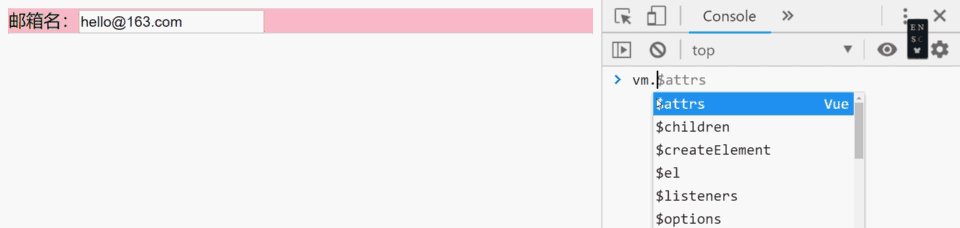
//运行代码后,效果如下:

//解释:当给某个元素标签一个key值,Vue会知道它是页面上唯一的元素,如果两个的key值不一样,就不会去尝试复用以前的input标签了,这是Vue中虚拟DOM的一个div算法里面用到的内容

3-6 Vue中的条件渲染的更多相关文章
- 浅析Vue.js 中的条件渲染指令
1 应用于单个元素 Vue.js 中的条件渲染指令可以根据表达式的值,来决定在 DOM 中是渲染还是销毁元素或组件. html: <div id="app"> < ...
- 理解Vue中的Render渲染函数
理解Vue中的Render渲染函数 VUE一般使用template来创建HTML,然后在有的时候,我们需要使用javascript来创建html,这时候我们需要使用render函数.比如如下我想要实现 ...
- 【译】在React中实现条件渲染的7种方法
原文地址:https://scotch.io/tutorials/7-ways-to-implement-conditional-rendering-in-react-applications 借助R ...
- 好客租房15-jsx中的条件渲染
jsx中的条件渲染 场景:loding效果 条件渲染:根据条件渲染特定的jsx结构 可以使用if/else或者三元运算符和逻辑和运算符实现 //导入react import React from &q ...
- 3-7 Vue中的列表渲染
举个案例:循环data中的list的值在div中,并显示相应的index值. 关于数组的循环: //显示效果如下图: //一般的列表渲染最好带一个key值,要把key值设置为唯一值的话,可以选择in ...
- vue中的页面渲染方案
一.模板渲染 <div id="J_render_app"> <ul v-if="items.length"> <li v-for ...
- Vue 样式绑定 && 条件渲染
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 & ...
- vue中在页面渲染完之后获取元素(否则动态渲染的元素获取不到)
两种方法: 方法一: 使用$nextTick,在异步获得数据之后再获取元素: 方法二: 在then之后再获取该元素: 问题2:vue中监听改变数组的方法: let idx =; this.listIn ...
- Vue 基础自查——条件渲染和列表渲染
v-if和v-show的区别是什么? v-if和v-for为什么不能一起用? v-for中的key有什么作用? 1 v-if 和 v-show 1.1 作用 都用来控制元素的显示和隐藏 1.2 控制元 ...
随机推荐
- SWift中 '?' must be followed by a call, member lookup, or subscript 错误解决方案
那是因为你在使用自己写的分类时没有指定返回的数据类型 指定下返回数据类型就好了 我是用的oc写的分类在Swift中使用的 错误代码 private lazy var btn = UIButton.C ...
- nodejs之crypto加密算法
示例 const crypto = require('crypto'); const hash = crypto.createHash('sha256'); hash.update('some dat ...
- Java编程之前的复习和练习
日期:2018.7.14 星期六 博客期:001 今天先是试着写一下博客,最近去青海旅游了,学习时间有点少,但空余时间还是有学习的,不管怎么样吧!先说一下我的这几天的成果——“Bignum”类,虽然很 ...
- selenium+python之 辨识alert、window以及操作
1.分辨 首先区别下alert.window和伪装对话框: alert,浏览器弹出框,一般是用来确认某些操作.输入简单的text或用户名.密码等,根据浏览器的不同,弹出框的样式也不一样,不过都是很简单 ...
- Memcached常用语法与java连接服务
memcached常用语法及java使用方式 Author:SimpleWu Memcached 存储命令 Memcached set 命令用于将 value(数据值) 存储在指定的 key(键) 中 ...
- PHP实现动态获取函数参数的方法
1. func_num_args — 返回传入函数的参数总个数 int func_num_args ( void ) 示例 <?php function demo () { $numargs = ...
- java概念基础笔记整理
1.构造方法没有类型,有类型的不是不叫构造方法. 2.一个类的的成员变量可以是java允许的任何数据类型,一个类可以把某个对象作为自己的一个成员变量,如果用这样的类创建对象,那么该对象中就会其他对象, ...
- JumpServer里的sftp功能报错说明
JumpServer里sftp默认的家目录是/tmp下 修改默认家目录: vim /usr/local/coco/coco/sftp.py class SFTPServer(paramiko.SFTP ...
- C++设计模式——单例模式(转)
问题描述 现在,不管开发一个多大的系统(至少我现在的部门是这样的),都会带一个日志功能:在实际开发过程中,会专门有一个日志模块,负责写日志,由于在系统的任何地方,我们都有可能要调用日志模块中的函数,进 ...
- 20165206 2017-2018-2《Java程序设计》课程总结
20165206 2017-2018-2<Java程序设计>课程总结 一.每周作业链接汇总 预备作业1:对师生关系的看法和期望 预备作业2:c语言基础和学习技能的理解 预备作业3:Linu ...
