百度地图开发者API学习笔记一(转载)
一,实现功能:
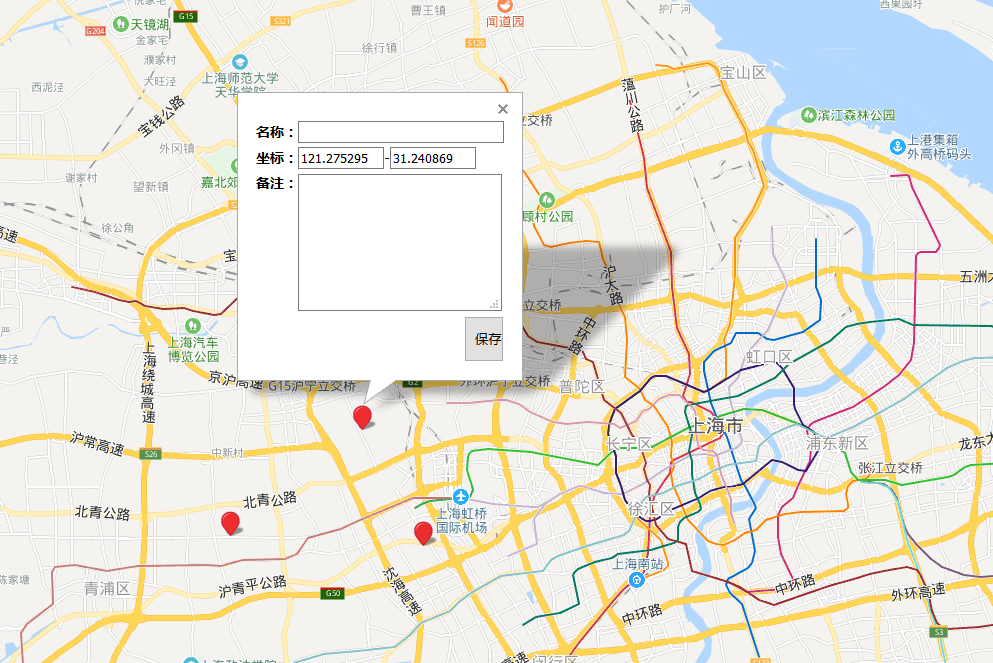
在地图上标记点,划线等操作。如下图。

2.代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
- <style type="text/css">
- body, html, #allmap {
- width: 100%;
- height: 100%;
- overflow: hidden;
- margin: 0;
- font-family: "微软雅黑";
- font-size: 14px;
- }
- </style>
- <script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
- <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=31hnqKEhOUOWFXXxvWYXiM1v"></script>
- <!--加载鼠标绘制工具-->
- <script type="text/javascript" src="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.js"></script>
- <link rel="stylesheet" href="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.css" />
- <title></title>
- </head>
- <body>
- <div id="allmap">
- </div>
- </body>
- </html>
- <script type="text/javascript">
- // 百度地图初始化
- var map = new BMap.Map("allmap");
- map.centerAndZoom("上海市", 12);
- map.enableScrollWheelZoom();
- map.enableContinuousZoom();
- var bmap = {
- drawingManager: '',
- styleOptions: {
- strokeColor: "red", //边线颜色。
- fillColor: "red", //填充颜色。当参数为空时,圆形将没有填充效果。
- strokeWeight: 3, //边线的宽度,以像素为单位。
- strokeOpacity: 0.8, //边线透明度,取值范围0 - 1。
- fillOpacity: 0.3, //填充的透明度,取值范围0 - 1。
- strokeStyle: 'solid' //边线的样式,solid或dashed。
- },
- /*------实例化-----*/
- init: function () {
- var styleOptions = this.styleOptions;
- map.enableScrollWheelZoom();
- //实例化鼠标绘制工具
- this.drawingManager = new BMapLib.DrawingManager(map, {
- isOpen: false, //是否开启绘制模式
- enableDrawingTool: true, //是否显示工具栏
- drawingToolOptions: {
- anchor: BMAP_ANCHOR_TOP_RIGHT, //位置
- offset: new BMap.Size(5, 5), //偏离值
- scale: 0.8, //工具栏缩放比例
- drawingModes: [
- //工具栏上可以选择出现的绘制模式
- BMAP_DRAWING_MARKER,
- BMAP_DRAWING_POLYGON,
- BMAP_DRAWING_POLYLINE
- //BMAP_DRAWING_RECTANGLE
- //BMAP_DRAWING_CIRCLE
- ]
- },
- polylineOptions: styleOptions, //线的样式
- polygonOptions: styleOptions, //多边形的样式
- });
- //添加鼠标绘制工具监听事件,用于获取绘制结果
- this.drawingManager.addEventListener('overlaycomplete', bmap.overlaycomplete);
- },
- overlaycomplete: function (e) {
- switch (e.drawingMode) {
- case "marker":
- {
- var marker = e.overlay;
- /*-----------------标注右键删除-------------------------*/
- var markerMenu = new BMap.ContextMenu();
- markerMenu.addItem(new BMap.MenuItem('删除标注 ', function () {
- map.removeOverlay(marker);
- }))
- marker.addContextMenu(markerMenu);
- /*-----------------标注点击弹窗-------------------------*/
- marker.addEventListener("click", function (e) {
- var sContent =
- "<form method='post' action=''>" +
- "<table>" +
- "<tr>" +
- "<td><b>名称:</b>" +
- "<input type='text' name='Name' style='margin-top:10px;width:200px'/>" +
- "</td>" +
- "</tr>" +
- "<tr>" +
- "<td><b>坐标:</b>" +
- "<input type='text' name='lng' value='" + e.point.lng + "' style='width:80px;'/>" +
- "<span>-</span>" +
- "<input type='text' name='lat' value='" + e.point.lat + "' style='width:80px;'/>" +
- "</td>" +
- "</tr>" +
- "<tr >" +
- "<td><b>备注:</b>" +
- "<textarea rows=6 name='Remark' style='width:198px;vertical-align:top;'></textarea>" +
- "</td>" +
- "</tr>" +
- "<tr>" +
- "<td style='text-align:right;'>" +
- "<input type='button' value='保存' style='width: 40px;line-height: 40px;'/>" +
- "</td>" +
- "</tr>" +
- "</talbe>" +
- "</form>";
- var opts = {
- enableMessage: false
- };
- var infoWindow = new BMap.InfoWindow(sContent, opts);
- this.openInfoWindow(infoWindow);
- });
- }
- break;
- case "polyline":
- {
- var polyline = e.overlay;
- /*-----------------折线右键删除-------------------------*/
- var polylineMenu = new BMap.ContextMenu();
- polylineMenu.addItem(new BMap.MenuItem('删除折线', function () {
- map.removeOverlay(polyline);
- }));
- polyline.addContextMenu(polylineMenu);
- }
- break;
- case "polygon":
- {
- var polygon = e.overlay;
- /*-----------------多边形右键删除-------------------------*/
- var polygonMenu = new BMap.ContextMenu();
- polygonMenu.addItem(new BMap.MenuItem('删除多边形', function () {
- map.removeOverlay(polygon);
- }));
- polygon.addContextMenu(polygonMenu);
- }
- break;
- }
- }
- }
- bmap.init();
- </script>
3.原文地址:
https://www.cnblogs.com/bloghxr/p/6003660.html
百度地图开发者API学习笔记一(转载)的更多相关文章
- 百度地图开发者API学习笔记二
一,地图上多个覆盖物(Marker). 当有多个覆盖物时,我们需要获取每个点的信息.如下图,每个Marker的经度都不相同 二,代码: <!DOCTYPE html> <html&g ...
- 【转载】ASP.NET MVC Web API 学习笔记---第一个Web API程序
1. Web API简单说明 近来很多大型的平台都公开了Web API.比如百度地图 Web API,做过地图相关的人都熟悉.公开服务这种方式可以使它易于与各种各样的设备和客户端平台集成功能,以及通过 ...
- ASP.NET MVC Web API 学习笔记---第一个Web API程序
http://www.cnblogs.com/qingyuan/archive/2012/10/12/2720824.html GetListAll /api/Contact GetListBySex ...
- WPF技术触屏上的应用系列(二): 嵌入百度地图、API调用及结合本地数据库在地图上进行自定义标点的实现
原文:WPF技术触屏上的应用系列(二): 嵌入百度地图.API调用及结合本地数据库在地图上进行自定义标点的实现 去年某客户单位要做个大屏触屏应用,要对档案资源进行展示之用.客户端是Window7操作系 ...
- 百度地图JavaScript API使用
最近在完成优达学城前端开发(入门)课程的P4项目中,要求调用google地图进行交互,项目已提供部分js代码和html代码.但在申请google地图API密钥时由于网络等原因,打不开或者连接超时,所以 ...
- TCP协议和socket API 学习笔记
本文转载至 http://blog.chinaunix.net/uid-16979052-id-3350958.html 分类: 原文地址:TCP协议和socket API 学习笔记 作者:gilb ...
- 如何结合自己本地数据库,使用【百度地图】API
如何结合自己本地数据库,使用[百度地图]API百度地图使用越来越多,官网上的示例数据都是写死的,实际上我们的开发中的数据都是从数据库中取出来的,最近看了很多大神的文章,结合自己本地数据库使用百度地图A ...
- 百度地图JavaScript API覆盖物旋转时出现偏移
在项目中,调用百度地图JavaScript API,做覆盖物的旋转再添加到地图上,结果出现偏移了. 调试过程中的效果图: 发现图片的旋转并不是按车子的中心来的,而是之外的一个点.最后发现犯了一个很细节 ...
- 百度地图代码API
百度地图代码API: http://api.map.baidu.com/lbsapi/creatmap/index.html
随机推荐
- February 18th, 2018 Week 8th Sunday
Don't cry for what is lost. Smile for what still remains. 别为失去的哭泣,为还留在你身边的一切微笑吧. I have been told th ...
- MATLAB一元线性回归分析
MATLAB一元线性回归分析应用举例 作者:凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ huigui.m function [b,bint,r,rint, ...
- Vue编写的todolist小例子
Vue编写的todolist小例子 本篇博客主要包含一个内容: 1.第一个内容:使用Vue编写todolist例子,包含的主要知识是v-model,v-for,el表达式,以及Vue中使用method ...
- eclipse使用CXF3.1.*创建webservice服务端客户端以及客户端手机APP(一)
eclipse使用CXF3.1.*创建webservice服务端客户端以及客户端手机APP(一) 本篇博客主要包含五个内容: 1.CXF换将搭建以及eclipse配置CXF. 2.eclipse创建w ...
- Eclipse使用过程中的经验总结
1.Eclipse中如何配置JDK的Documents和Sources? "Windows"-> "Preferences"-> "Jav ...
- gRPC奇怪的编译命令protoc
举个栗子: protoc -I helloworld/ helloworld/helloworld.proto --go_out=plugins=grpc:helloworld 大神说得没错,读文档就 ...
- ES5-ES6-ES7_字符串扩展—模板字符串
includes(), startsWith(), endsWith() 传统上,JavaScript只有indexOf方法,可以用来确定一个字符串是否包含在另一个字符串中.ES6又提供了三种新方法 ...
- Jenkins+Ansible+Gitlab自动化部署三剑客-Jenkins本地搭建
后面需要shell基础,目前没有,等有了,再更
- idea在maven打包时运行Test测试, 导致打包失败, 乱七八糟的错误
在maven打包时运行Test测试, 导致打包失败, 乱七八糟的错误 在maven projects中图标toggle'skip Tests' Mode //宏杰帮助 网上案例:https://blo ...
- 转载 1-EasyNetQ介绍(黄亮翻译) https://www.cnblogs.com/HuangLiang/p/7105659.html
EasyNetQ 是一个容易使用,坚固的,针对RabbitMQ的 .NET API. 假如你尽可能快的想去安装和运行RabbitMQ,请去看入门指南.EasyNetQ是为了提供一个尽可能简洁的适用与R ...
