【转】console.log 用法
标签:
转自http://www.cnblogs.com/ctriphire/p/4116207.html
大家都有用过各种类型的浏览器,每种浏览器都有自己的特色,本人拙见,在我用过的浏览器当中,我是最喜欢Chrome的,因为它对于调试脚本及前端 设计调试都有它比其它浏览器有过之而无不及的地方。可能大家对console.log会有一定的了解,心里难免会想调试的时候用alert不就行了,干嘛 还要用console.log这么一长串的字符串来替代alert输出信息呢,下面我就介绍一些调试的入门技巧,让你爱上console.log
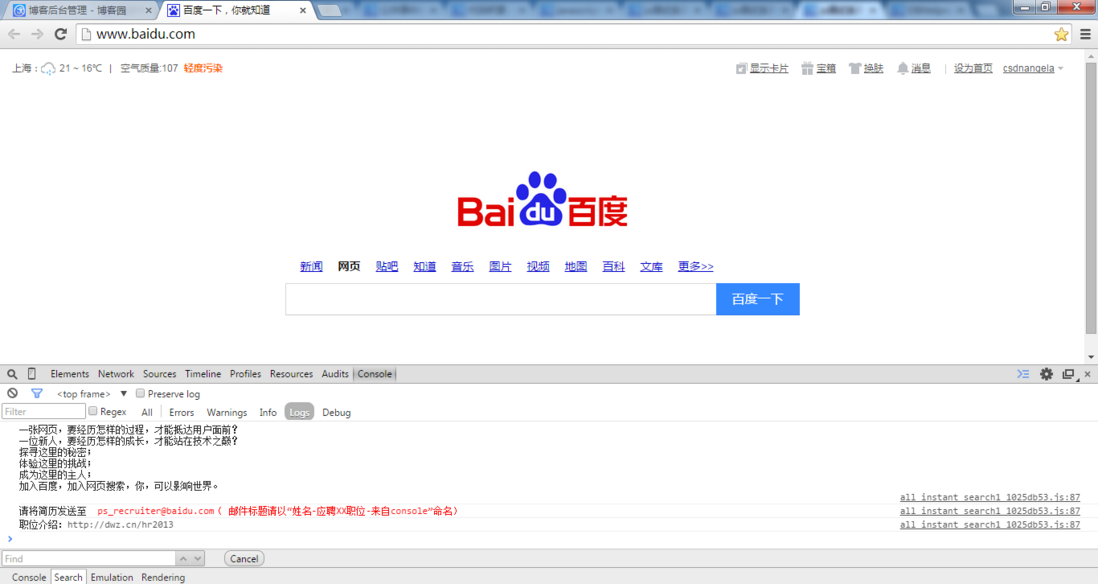
先的简单介绍一下chrome的控制台,打开chrome浏览器,按f12就可以轻松的打开控制台
大家可以看到控制台里面有一首诗还有其它信息,如果想清空控制台,可以点击左上角那个 来清空,当然也可以通过在控制台输入console.clear()来实现清空控制台信息。如下图所示
来清空,当然也可以通过在控制台输入console.clear()来实现清空控制台信息。如下图所示
现在假设一个场景,如果一个数组里面有成百上千的元素,但是你想知道每个元素具体的值,这时候想想如果你用alert那将是多惨的一件事情,因为alert阻断线程运行,你不点击alert框的确定按钮下一个alert就不会出现。
下面我们用console.log来替换,感受一下它的魅力。
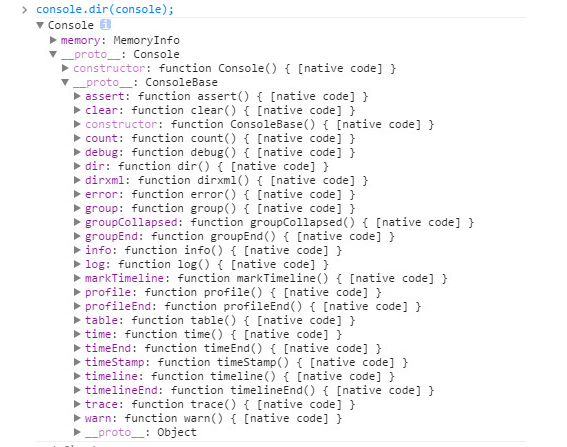
看了上面这张图,是不是认识到log的强大之处了,下面我们来看看console里面具体提供了哪些方法可以供我们平时调试时使用。
目前控制台方法和属性有:
["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy", "clear", "getEventListeners", "undebug", "monitor", "unmonitor", "table", "$0", "$1", "$2", "$3", "$4", "$_"]
下面我们来一一介绍一下各个方法主要的用途。
一般情况下我们用来输入信息的方法主要是用到如下四个
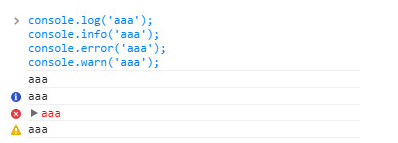
1、console.log 用于输出普通信息
2、console.info 用于输出提示性信息
3、console.error用于输出错误信息
4、console.warn用于输出警示信息
5、console.debug用于输出调试信息
用图来说话
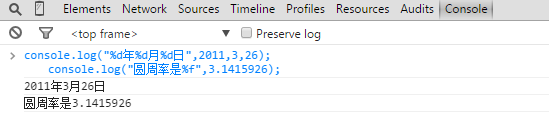
console对象的上面5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。
console.log("%d年%d月%d日",2011,3,26);
console.log("圆周率是%f",3.1415926);

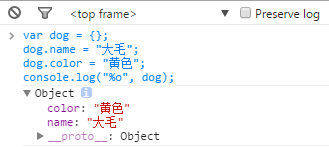
%o占位符,可以用来查看一个对象内部情况
var dog = {};
dog.name = "大毛";
dog.color = "黄色";
console.log("%o", dog);

6、console.dirxml用来显示网页的某个节点(node)所包含的html/xml代码
<body>
<table id="mytable">
<tr>
<td>A</td>
<td>A</td>
<td>A</td>
</tr>
<tr>
<td>bbb</td>
<td>aaa</td>
<td>ccc</td>
</tr>
<tr>
<td>111</td>
<td>333</td>
<td>222</td>
</tr>
</table>
</body>
<script type="text/javascript">
window.onload = function () {
var mytable = document.getElementById(‘mytable‘);
console.dirxml(mytable);
}
</script>

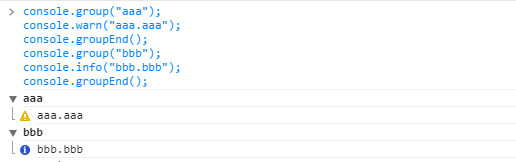
7、console.group输出一组信息的开头
8、console.groupEnd结束一组输出信息
看你需求选择不同的输出方法来使用,如果上述四个方法再配合group和groupEnd方法来一起使用就可以输入各种各样的不同形式的输出信息。

哈哈,是不是觉得很神奇呀!
9、console.assert对输入的表达式进行断言,只有表达式为false时,才输出相应的信息到控制台

10、console.count(这个方法非常实用哦)当你想统计代码被执行的次数

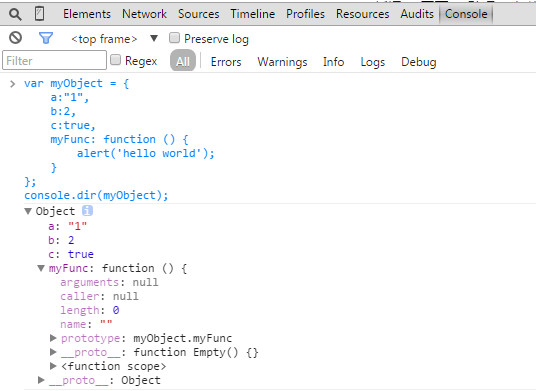
11、console.dir(这个方法是我经常使用的 可不知道比for in方便了多少)直接将该DOM结点以DOM树的结构进行输出,可以详细查对象的方法发展等等

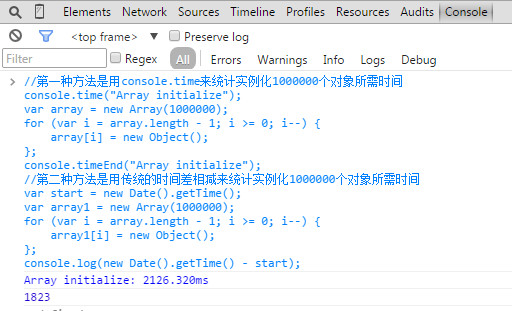
12、console.time 计时开始
13、console.timeEnd 计时结束(看了下面的图你瞬间就感受到它的厉害了)

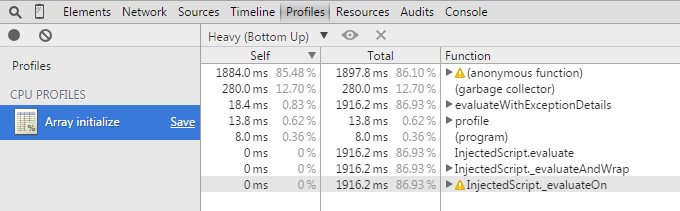
14、console.profile和console.profileEnd配合一起使用来查看CPU使用相关信息

在Profiles面板里面查看就可以看到cpu相关使用信息

15、console.timeLine和console.timeLineEnd配合一起记录一段时间轴
16、console.trace 堆栈跟踪相关的调试
上述方法只是我个人理解罢了。如果想查看具体API,可以上官方看看,具体地址为:https://developer.chrome.com/devtools/docs/console-api
控制台的一些快捷键
1、方向键盘的上下键,大家一用就知晓。比如用上键就相当于使用上次在控制台的输入符号
2、$_命令返回最近一次表达式执行的结果,功能跟按向上的方向键再回车是一样的

上面的$_需要领悟其奥义才能使用得当,而$0~$4则代表了最近5个你选择过的DOM节点。
什么意思?在页面右击选择审查元素,然后在弹出来的DOM结点树上面随便点选,这些被点过的节点会被记录下来,而$0会返回最近一次点选的DOM结点,以此类推,$1返回的是上上次点选的DOM节点,最多保存了5个,如果不够5个,则返回undefined。

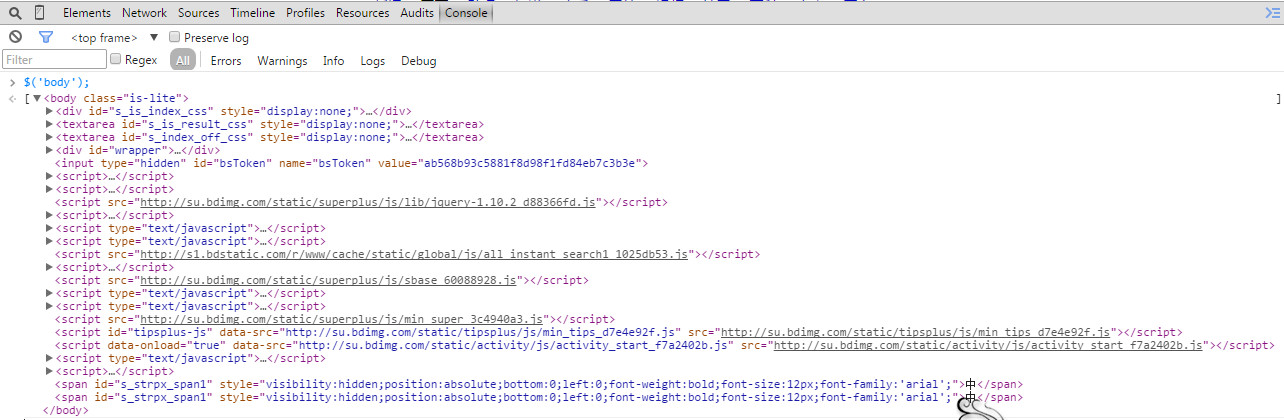
3、Chrome 控制台中原生支持类jQuery的选择器,也就是说你可以用$加上熟悉的css选择器来选择DOM节点

4、copy通过此命令可以将在控制台获取到的内容复制到剪贴板

(哈哈 刚刚从控制台复制的body里面的html可以任意粘贴到哪, 比如记事本, 是不是觉得功能很强大)
5、keys和values前者返回传入对象所有属性名组成的数据,后者返回所有属性值组成的数组

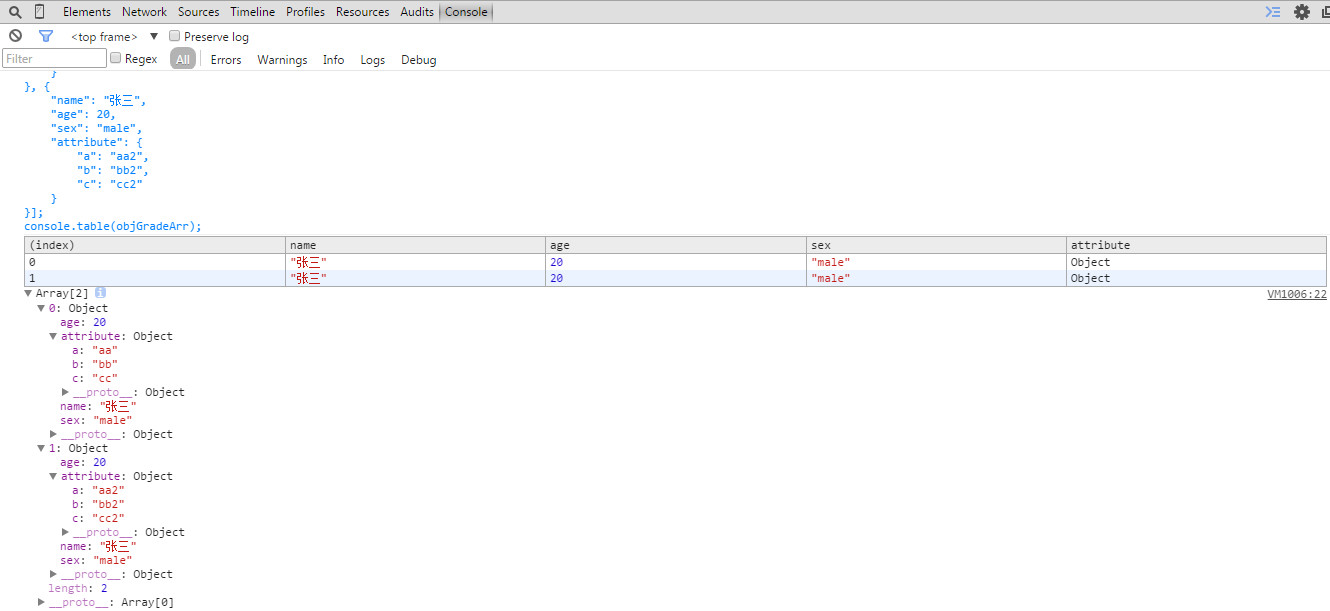
说到这,不免想起console.table方法了

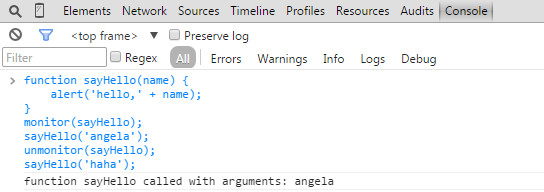
6、monitor & unmonitor
monitor(function),它接收一个函数名作为参数,比如function a,每次a被执行了,都会在控制台输出一条信息,里面包含了函数的名称a及执行时所传入的参数。
而unmonitor(function)便是用来停止这一监听。

看了这张图,应该明白了,也就是说在monitor和unmonitor中间的代码,执行的时候会在控制台输出一条信息,里面包含了函数的名称a及执行时所传入的参数。当解除监视(也就是执行unmonitor时)就不再在控制台输出信息了。
- $ // 简单理解就是 document.querySelector 而已。
- $$ // 简单理解就是 document.querySelectorAll 而已。
- $_ // 是上一个表达式的值
- $0-$4 // 是最近5个Elements面板选中的DOM元素,待会会讲。
- dir // 其实就是 console.dir
- keys // 取对象的键名, 返回键名组成的数组
- values // 去对象的值, 返回值组成的数组
下面看一下console.log的一些技巧
1、重写console.log 改变输出文字的样式

2、利用控制台输出图片

3、指定输出文字的样式

最后说一下chrome控制台一个简单的操作,如何查看页面元素,看下图就知道了

你在控制台简单操作一遍就知道了,是不是觉得很简单!
【转】console.log 用法的更多相关文章
- 网页console console.log 用法 Chrome F12
#########sample 0 https://www.cnblogs.com/xiaozong/p/4961929.html https://blog.csdn.net/shanliangliu ...
- javascript的console.log用法
f1.html代码 <iframe id="frame2" name="frame1" src="ww.html"></i ...
- Javascript的console.log()用法
Firebug & Chrome Console 控制台的一些其他功能console.log(object[, object, ...])使用频率最高的一条语句:向控制台输出一条消息.支持 C ...
- console.log 用法
转自http://www.cnblogs.com/ctriphire/p/4116207.html 大家都有用过各种类型的浏览器,每种浏览器都有自己的特色,本人拙见,在我用过的浏览器当中,我是最喜欢C ...
- (转)Javascript中console.log()用法
原文地址应该是这个吧:http://my.oschina.net/junn/blog/142728 注意:必须要提前打开IE的开发者模式才能看到输入 否则就会报错. IE下可以这个判断: if (co ...
- console.log的另一种用法
// console.log用法 var foo, bar; console.log(`foo's type: ${foo}`, `bar's type: ${bar}`); 输出:
- console 高级用法
console.log()用法,相信大家都很熟悉了,这里就不再啰嗦. 下面来玩几个新鲜点的,我用的是chrome28,不保证兼容其他浏览器:console.log的第一个参数中可以指定一个格式字符,这 ...
- [转] console.log的高级用法
//基本用法 console.log('最常见用法\n换行'); console.error('输出错误信息 会以红色显示'); console.warn('打印警告信息 会以黄色显示'); cons ...
- console.log的高级用法
//基本用法 console.log('最常见用法\n换行'); console.error('输出错误信息 会以红色显示'); console.warn('打印警告信息 会以黄色显示'); cons ...
随机推荐
- 《HTTP协议:菜鸟入门系列》
很多测试人员在有了一定的测试经验(一般是1-2年)后,就会陷入瓶颈阶段,想提升,但不知道如何提升,学习又没有比较明确的方向,曾经我也是... 那么,我建议系统的学习一下HTTP协议,好处很多:对接口测 ...
- Git中删除指定文件
之前的博客Git基础使用教程介绍了Git这个开源分布式管理系统的一些基础操作,这篇博客,介绍下如何利用Git删除远程仓库的文件... 1.拉取远程仓库的文件到本地 git clone xxx 如果还未 ...
- 首页技术支持常见问题宽带外网IP显示为10、100、172开头,没有公网IP,如何解决?
1.表现形式: 路由器拨号获得的公网IP变成了一个以100开头的IP(或者是10.172开头),而打开ip138.com查询却又是另外一个IP,将100开头的这个IP到百度去查询下则显示所在区域为美国 ...
- MyBatis动态SQL(认真看看, 以后写SQL就爽多了)
目录 0 一起来学习 mybatis 1 数据准备 2 if 标签 2.1 在 WHERE 条件中使用 if 标签 2.1.1 查询条件 2.1.2 动态 SQL 2.1.3 测试 2.2 在 UPD ...
- [C#]SQL Server Express LocalDb(SqlLocalDb)的一些体会
真觉得自己的知识面还是比较窄,在此之前,居然还不知道SqlLocalDb. SqlLocalDb是啥?其实就是简化SQL Server的本地数据库,可以这样子说,SQL Server既可以作为远程,也 ...
- linux下的shell脚本(基本)
shell有些命令和格式不用老是容易忘,学而时习之,不亦说乎~ 先说明以下内容来自: http://c.biancheng.net/cpp/shell/ ,C语言中文网,请大家支持原作,点击链接查看. ...
- 二十一、当锚点遇到fixed(margin和padding)
当锚点点击跳转的时候,如果上方有fixed,锚点跳转会默认跳转到top为0的地方,有一部分就被遮挡了 解决方法:(像素值随便给的) 给锚点跳转到的具体内容加padding-top:-50px:marg ...
- javaMail发邮件,激活用户账号
用javamail实现注册用户验证邮箱功能.用户注册后随机生成一个uuid作为用户的标识,传递给用户然后作为路径参数.发送html的内容到用户注册的邮箱里,若用户点击后去往的页面提交username和 ...
- webpack之loader和plugin简介
webpack之loader和plugin简介 webpack入门和实战(二):全面理解和运用loader和plugins webpack入门(四)——webpack loader 和plugin w ...
- c++入门之类继承初步
继承是面向对象的一种很重要的特性,先来复习基类的基本知识: 先上一段代码: # ifndef TABLE00_H # define TABLE00_H # include "string&q ...