SpringMVC中对多部件类型解析---文件(图片)上传
加入上传图片jar包
commons-io-2.4.jar
commons-fileupload-1.3.jar
在页面form中提交enctype="multipart/form-data"的数据时,需要springmvc对multipart类型的数据进行解析。
在springmvc.xml文件中配置multipart类型解析器
<!--文件上传 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 设置上传文件的最大尺寸为5MB -->
<property name="maxUploadSize">
<value>5242880</value>
</property>
</bean>
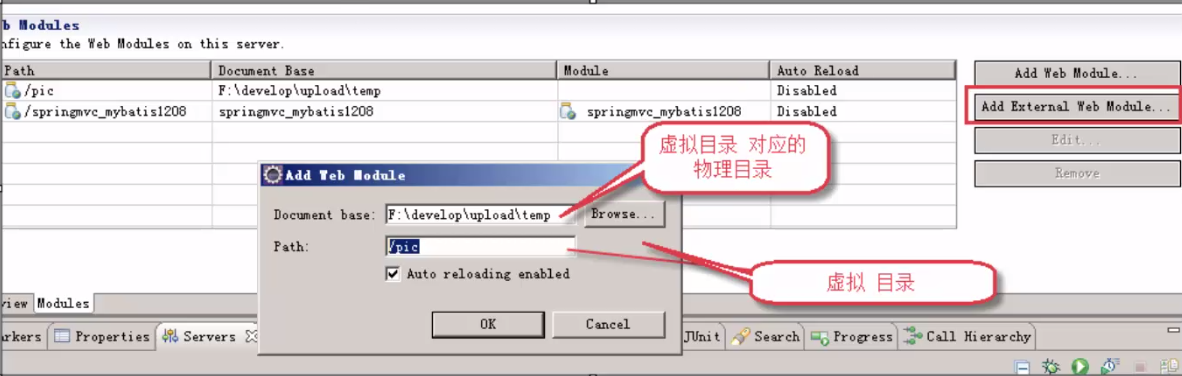
创建图片虚拟目录存储图片

也可以直接修改Tomcat的配置:
在conf/server.xml文件,添加虚拟目录:
<Context docBase="D:\SERVER\upload\temp" path="/pic" reloadable="false"/>
注意:在图片虚拟目录中,一定将图片目录分级创建(提高i/o性能),一般我们采用按日期(年、月、日)进行分级创建。
上传图片代码
前端:
<tr>
<td>商品图片</td>
<td>
<c:if test="${itemsCustomer.pic!=null }">
<img alt="" src="/pic/${item.pic }" width="100" height="100"/>
</c:if>
<input type="file" name="items_pic"/>
</td>
</tr>
修改:商品修改controller方法:
// 商品修改
@RequestMapping("/editItemsSubmit")
public String editItemsSubmit(Model model,
HttpServletRequest request,
Integer id,
@Validated ItemsCustomer itemsCustomer,
BindingResult bindingResult,
MultipartFile items_pic//接收商品图片
)throws Exception {
//获取校验错误信息
if (bindingResult.hasErrors()) {
//输出错误信息
List<ObjectError> allErrors = bindingResult.getAllErrors();
for (ObjectError objectError : allErrors) {
//输出错误信息
System.out.println(objectError.getDefaultMessage());
}
model.addAttribute("allErrors",allErrors);
//出错重新到商品的修改页面
return "items/editItems";
}
//上传图片
if (items_pic!=null) {
//存储图片的物理路径
String pic_path="D:\\SERVER\\upload\\temp";
//原始名称
String originalFilename = items_pic.getOriginalFilename();
//新的图片名称
String newfilename=UUID.randomUUID()+originalFilename.substring(originalFilename.lastIndexOf("."));
//新图片
File newfile=new File(pic_path+newfilename);
//将内存中的数据写入磁盘
items_pic.transferTo(newfile);
//将新图片名称写到itemscustomer中
itemsCustomer.setPic(newfilename);
}
// 调用service更新商品信息,页面需要将商品信息传导此方法
itemService.updateItems(id, itemsCustomer);
return "forward:queryItems.action";
}
SpringMVC中对多部件类型解析---文件(图片)上传的更多相关文章
- Retrofit 2.0 轻松实现多文件/图片上传/Json字符串/表单
如果嫌麻烦直接可以用我封装好的库:Novate: https://github.com/Tamicer/Novate 通过对Retrofit2.0的前两篇的基础入门和案例实践,掌握了怎么样使用Retr ...
- SpringMVC上传图片总结(1)---常规方法进行图片上传,使用了MultipartFile、MultipartHttpServletRequest
原文地址:https://blog.csdn.net/chenchunlin526/article/details/70945877 SpringMVC上传图片总结(1)---常规方法进行图片上传,使 ...
- SpringMVC:学习笔记(10)——整合Ckeditor且实现图片上传
SpringMVC:学习笔记(10)——整合Ckeditor且实现图片上传 配置CKEDITOR 精简文件 解压之后可以看到ckeditor/lang下面有很多语言的js,如果不需要那么多种语言的,可 ...
- WebUploader文件图片上传插件的使用
最近在项目中用到了百度的文件图片上传插件WebUploader.分享给大家 需要在http://fex.baidu.com/webuploader/download.html点击打开链接下载WebUp ...
- 后端springmvc,前端html5的FormData实现文件断点上传
前言 最近项目中有使用到文件断点上传,得空便总结总结,顺便记录一下,毕竟“好记性不如烂笔头”. 后端代码: package com.test.controller; import java.io.Bu ...
- SpringMVC听课笔记(十二:文件的上传)
1.Spring MVC为文件上传提供了直接的支持,这种支持是通过即插即用的MultipartResolver实现的.Spring用Jakarta Commons FileUpload技术实现了一个M ...
- [iOS AFNetworking框架实现HTTP请求、多文件图片上传下载]
简单的JSON的HTTP传输就不说了,看一个简单的DEMO吧. 主要明白parameters是所填参数,类型是字典型.我把这部分代码封装起来了,以便多次调用.也许写在一起更清楚点. #pragma m ...
- WebApi2 文件图片上传下载
Asp.Net Framework webapi2 文件上传与下载 前端界面采用Ajax的方式执行 一.项目结构 1.App_Start配置了跨域访问,以免请求时候因跨域问题不能提交.具体的跨域配置方 ...
- 关于富文本编辑器—UEditor(java版)的使用,以及如何将UEditor的文件/图片上传路径改成绝对路径
突然发现好久没写博客了,感觉变懒了,是要让自己养成经常写文章的习惯才行.既可以分享自己的所学,和所想,和大家一起讨论,发现自己的不足的问题. 大家可能经常会用到富文本编辑器,今天我要说的是UEdito ...
随机推荐
- from __future__ import包的作用
__future__是python2的概念,其实是为了使用python2时能够去调用一些在python3中实现的特性 1.absolute_import from __future__ import ...
- Android测试(一):在Android中测试App
原文:https://developer.android.com/training/testing/index.html 测试你的App是开发过程中的重要组成部分.通过对应用程序持续的运行测试,你可以 ...
- jar包读取外部文件
public static void main(String[] args) { String path1 = System.getProperty("user.home");// ...
- java 加密 解密 Illegal key size
java.security.InvalidKeyException: Illegal key size 今天遇到一个奇怪的问题. 自己做的加签验签功能已经没有问题了,本地测试通过,同事放到服务器上 ...
- Java系统高并发之Redis后端缓存优化
一:前端优化 暴露接口,按钮防重复(点击一次按钮后就变成禁用,禁止重复提交) 采用CDN存储静态化的页面和一些静态资源(css,js等) 二:Redis后端缓存优化 Redis 是完全开源免费的,遵守 ...
- C# WPF仿360安全卫士11
首先上效果图: 这是我的第一篇随笔,最近因为写一个播放器,开始学习WPF相关技术,随着不断入坑,播放器倒是做出来了,掉坑里了... 本着闲着也是闲着的精神,拿360开刀了: 主界面主要使用DMSkin ...
- 【开源】Westore Cloud 发布- 没后端没SQL没DBA,只需 javascript 开发云端小程序
Westore Cloud - 隐形云,NoBackEnd,NoSql,HiddenDB 好的设计便是感觉不到设计的存在 开发小程序,但是:没有后端!没有运维!没有 DBA!没有域名!没有证书!没有钱 ...
- 基于Tornado签名cookie源码设计API认证
想法1 服务端客户端个保存相同的一串字符串,客户端发送API请求时带着这段字符串来我服务端做校验,通过则返回相应数据,否则拒绝访问 弊端 黑客截取到请求信息,可直接会获取到该字符串,想服务端发送请求并 ...
- 莫比乌斯反演III
"haik, hen wir." -- somebody 概述 莫比乌斯反演通过一些恒等变形使需要高时间复杂度计算的式子变为可快速计算的. 一般来说,将形如\(\sum_{d|n} ...
- 数学基础IV 欧拉函数 Miller Rabin Pollard's rho 欧拉定理 行列式
找了一些曾经没提到的算法.这应该是数学基础系最后一篇. 曾经的文章: 数学基础I 莫比乌斯反演I 莫比乌斯反演II 数学基础II 生成函数 数学基础III 博弈论 容斥原理(hidden) 线性基(h ...
