Javascript高级编程学习笔记(46)—— 选择符API
选择符API
在DOM1中DOM只提供了 getElementById、getElementsByTagName 两种获取文档元素的方法
很多时候这两种方法往往不能较为方便地获取我们所需要的元素
所以在后续的ECMA标准中添加了另外一些获取文档中元素的方法
其中较为常用的应该就是选择符API了
什么是选择符API呢?
就是通过选择符来进行元素的选择,在这种元素选择方式成为公有标准之前,我们只能使用一些JS库来完成通过CSS选择符来获取我们所要获取的元素这一工作,比如Jquery
虽然这些JS的开发人员尽力地在优化这一工作的性能,但是效果依然不尽人意。
因为再怎么优化都是通过运行JS来实现CSS解析器的功能,所以W3C提出了 Selector API 这一标准,也就是将这一功能作为原生API实现,大幅提高了文档查询的性能
选择符API由两个核心方法组成
1.querySelector() 该方法返回与选择符匹配的第一个元素,若没有匹配元素则返回 null
2.query Selector All() 该方法返回一个NodeList实例(即相当于Nodelist的一个快照,避免了动态查询的性能问题),其中存放与选择符匹配的元素
以上方法都是再指定的范围中进行查找
所以可以进行链式调用,以此来筛选当前结果
比如 document.querySelectorAll(".div")[0].querySelectorAll("#div");
其作用就是:在第一个类名为div的元素中查找 ID 为 div 的元素
当上述方法传入的CSS表达式有语法错误或不被浏览器支持时会抛出错误
除了上述两种方法之外,W3C的标准中还有一个方法
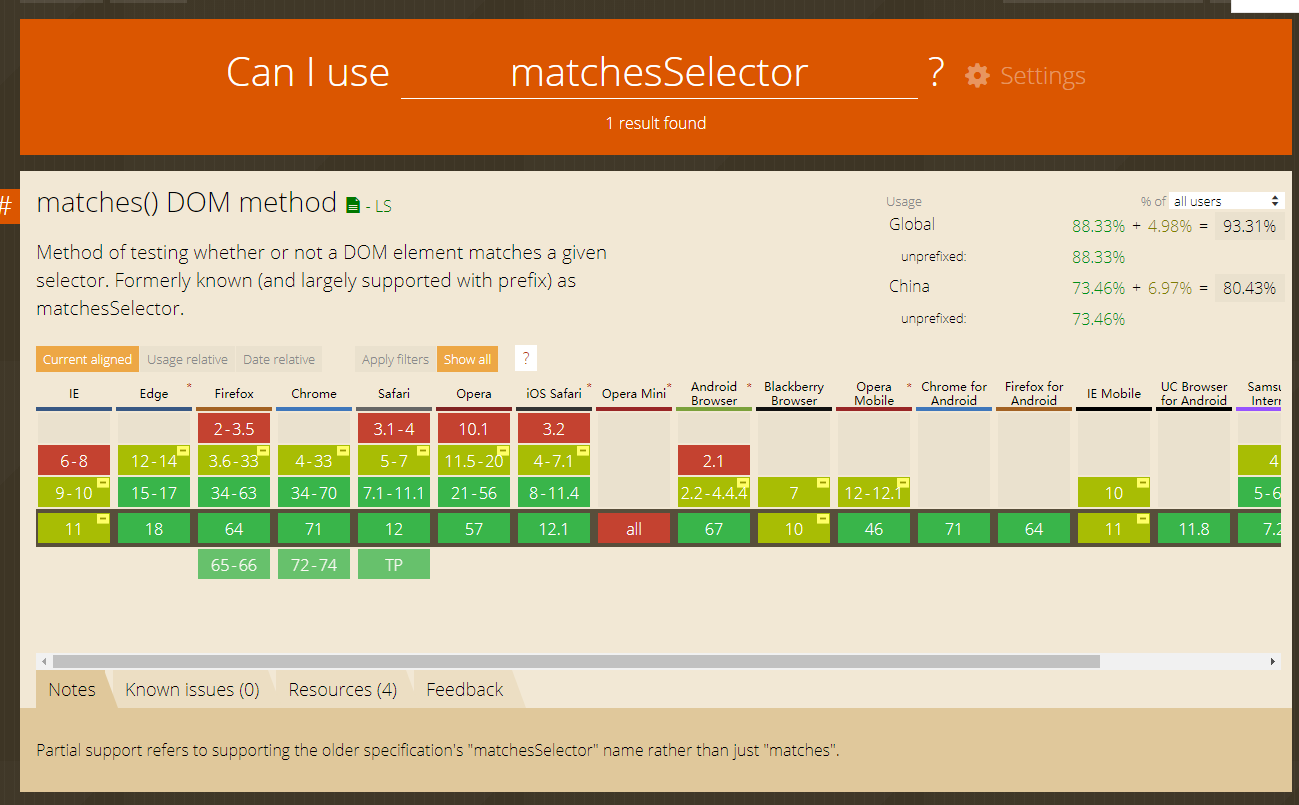
matchesSelector() 该方法只能对Element进行调用,返回一个布尔值以表示当前元素是否与传入的CSS选择符匹配
该方法的兼容性不是很好,使用时需要注意

如果实在需要使用可以使用兼容写法
下方提供一个兼容函数
- function matchesSelector(element, selector){
- if(element.matchesSelector){
- return element.matchesSelector(selector);
- }else if(element.msMatchesSelector){
- return element.MatchesSelector(selector);
- }else if(element.mozMatchesSelector){
- return element.mozMatchesSelector(selector);
- }else if(element.webkitMatchesSelecotr){
- return element.webkitMatchesSelector(selector);
- }else{
- throw new Error("Not supported");
- }
- }
Javascript高级编程学习笔记(46)—— 选择符API的更多相关文章
- Javascript高级编程学习笔记(51)—— DOM2和DOM3(3)操作样式表
操作样式表 在JS中样式表用一种类型来表示,以便我们在JS对其进行操作 这一类型就是CSSStyleSheet 即CSS样式表类型,包括了之前 style 对象所不包括的外部样式表以及嵌入样式表 其中 ...
- Javascript高级编程学习笔记(79)—— 表单(7)选择框脚本
选择框脚本 选择框由<option>和<select>元素创建,为了方便选择框的交互,除了提供表单字段的公有方法之外 HTMLSelectElement 类型还提供下列特有的属 ...
- Javascript高级编程学习笔记(76)—— 表单(4)选择文本
文本框脚本 在HTML中文本框有两种实现方式: <input> <textarea> 这两种实现方式虽然在多数情况下表现一致,但是两者之间仍存在许多重要区别 对于<inp ...
- Javascript高级编程学习笔记(54)—— DOM2和DOM3(6)范围选择
范围 为了让开发人员更加方便地控制页面“DOM2级遍历和范围”模块定义了“范围”接口 通过该接口开发人员可以选择文档中的一个区域,而不必考虑元素的界限 在常规操作不能有效地修改文档时,使用范围往往可以 ...
- Javascript高级编程学习笔记(64)—— 事件(8)键盘与文本事件
键盘与文本事件 用户在使用键盘时会触发键盘事件 “DOM2级事件”最初规定了键盘事件,但是最后在定稿时又删除了相应内容 所以键盘事件被放入了DOM3级事件的规范中 总的来说有三个键盘事件: keydo ...
- Javascript高级编程学习笔记(37)—— DOM(3)Element
Element类型 除了Document类型之外,Element类型应该就是web编程中最常用的类型了 Element类型主要用于表现XML.HTML元素,提供对元素标签名.子节点以及特性的访问 特性 ...
- Javascript高级编程学习笔记(23)—— 函数表达式(1)递归
前面的文章中,我在介绍JS中引用类型的时候提过,JS中函数有两种定义方式 第一种是声明函数,即使用function关键字来声明 第二种就是使用函数表达式,将函数以表达式的形式赋值给一个变量,这个变量就 ...
- Javascript高级编程学习笔记(21)—— 对象原型
JS中对象相关的最重要的恐怕就是原型链了 原型链也是JS中对象继承的实现的基础 接昨天的文章,我们使用构造函数创建对象的时候仍然存在一些问题 那就是所有的实例没法共用一个函数 这样无疑会造成极大的内存 ...
- Javascript高级编程学习笔记(3)—— JS中的数据类型(1)
前一段时间由于事情比较多,所以笔记耽搁了一段时间,从这一篇开始我会尽快写完这个系列. 文章中有什么不足之处,还望各位大佬指出. JS中的数据类型 上一篇中我写了有关JS引入的Script标签相关的东西 ...
随机推荐
- setTimeout与Promise的区别
1,4,3,2 Promise是一个micro task 主线程是一个task micro task queue会在task后面执行 setTimeout返回的函数是一个新的task macro ...
- 探索未知种族之osg类生物---渲染遍历之裁剪一
前言 上面我们用了四节课的内容,讲解了一些osg概念性的内部原理.希望大家可以再看今天的讲解之前先再仔细的研究一下前四节的内容.这样你就会对整个osg的渲染过程有一个更加清晰的认知,有助于理解下面两个 ...
- 24. pt-slave-find
pt-slave-find --host 192.168.100.101 --port 3306 --user admin --password admin [root@server01 test]# ...
- tomcat修改banner,隐藏版本号
为了避免黑客针对某些版本进行攻击,因此我们需要隐藏或者伪装 Tomcat 的版本信息.针对该信息的显示是由一个jar包控制的,该jar包存放在 Tomcat 安装目录下的lib目录下,名称为 cata ...
- Java 日志体系(二)jcl 和 slf4j
Java 日志体系(二)jcl 和 slf4j <java 日志体系(一)统一日志>:https://www.cnblogs.com/binarylei/p/9828166.html &l ...
- 关于oracle 索引,收藏
该篇文章很好,,收藏了.. https://www.cnblogs.com/liangyihui/p/5886619.html oracle 索引建立: create bitmap/UNIQUE i ...
- OO第一单元三次作业总结
写在前面 第一单元作业是针对输入的多项式进行格式合法判断,然后进行求导,结果长度优化,最后输出.三次难度递增,不断添加新的需求,总体感觉在实现方面没有多大困难(?),个人主要困扰环节是寻找自己未知bu ...
- dubbo-2.5.6优雅停机研究
不优雅的停机: 当进程存在正在运行的线程时,如果直接执行kill -9 pid时,那么这个正在执行的线程被中断,就好像一个机器运行中突然遭遇断电的情况,所导致的结果是造成服务调用的消费端报错,也有可能 ...
- 201771010142 张燕& 杨蓉庆 实验十一 集合
实验十一 集合 实验时间 2018-11-8 一 理论知识 一般将数据结构分为两大类:线性数据结构和非线性数据结构.线性数据结构:线性表.栈.队列.串.数组和文件.非线性数据结构:树和图. 线性 ...
- 移动端canvas文字图片合成并生成图片(canvas宽度自适应移动端屏幕)
这是我之前做的一个关于文字图片合成的代码,供大家参考,不足支出还望体谅:具体的注释在代码里都有,有什么不懂了可以留言互相交流.<!DOCTYPE html> <html lang=& ...
