CCS3怎么实现border边框渐变效果
下图注册按钮的边框有渐变效果,如果让你来实现,你会怎么做呢

个人觉得,省事的做法,直接让UI给背景图片就可以了,如下图

不过这种做法感觉不太灵活,如果要修改border的渐变颜色,就需要UI重新做图。那应该怎么做呢?
我首先想到的方法就是用CSS3的border-image属性
border-image有2种用法
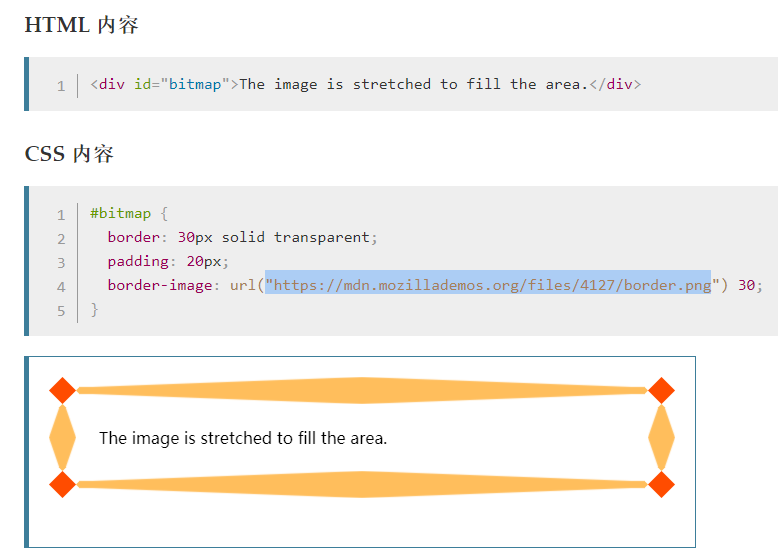
①:使用图片 

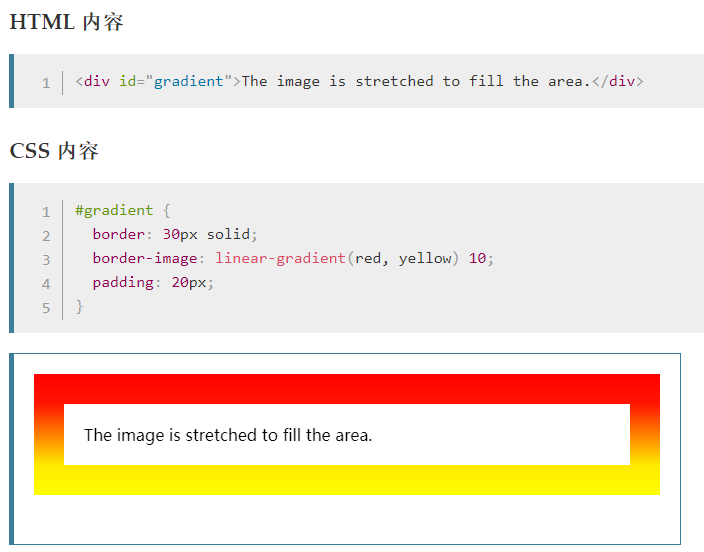
②:使用渐变

注:然后我选择使用上面第二种方法,渐变来实现。但遇到一个问题——border-raduis圆角属性设置无效
后来经过多番查找,终于找到了解决方法,截图和demo如下

<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style>
.border {
position: relative;
outline: 0;
width: 100%;
text-align: center;
border: 4px solid transparent;
border-radius: 16px;
background: linear-gradient(orange, violet);
background-clip: padding-box;
padding: 10px;
/* just to show box-shadow still works fine */
box-shadow: 0 3px 9px black, inset 0 0 9px white;
} .border::after {
position: absolute;
top: -4px;
bottom: -4px;
left: -4px;
right: -4px;
background: linear-gradient(red, blue);
content: '';
z-index: -1;
border-radius: 16px;
</style>
</head> <body>
<button class="border">点我</button>
</body> </html>
原文链接:https://segmentfault.com/q/1010000006613100/a-1020000006619501
补充:然后我根据这个demo和UI给的设计图注册按钮做了小的调整,效果截图和demo如下
 因为我是自己取的色,可能会有偏差,尽力还原了,见谅
因为我是自己取的色,可能会有偏差,尽力还原了,见谅
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style>
body {
/* 只是为了更好的查看效果添加的背景颜色 */
background-color: #090909;
}
.border {
position: relative;
outline: 0;
width: 100%;
text-align: center;
border: 1px solid transparent;
border-radius: 16px;
background-color: #3B3933;
background-clip: padding-box;
color: #F6DFB4;
padding: 10px;
} .border::after {
position: absolute;
top: -4px;
bottom: -4px;
left: -4px;
right: -4px;
background: linear-gradient(#AB8124,#F0DF67,#2F1F08);
content: '';
z-index: -1;
border-radius: 16px;
</style>
</head> <body>
<button class="border">注册</button>
</body> </html>
CCS3怎么实现border边框渐变效果的更多相关文章
- iPhone 6/plus iOS Safari fieldset border 边框消失
问题:iPhone6 plus 手机浏览网页,fieldset border 边框消失. 示例代码: <div> <fieldset style="border: 1px ...
- css 使用background背景实现border边框效果
css中,我们一般使用border给html元素设置边框,但也可以使用background背景来模拟css边框效果,本文章向大家介绍css 使用background背景实现border边框效果,需要的 ...
- 【代码笔记】Web-CSS-CSS Border(边框)
一,效果图. 二,代码. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- padding(内边框), border(边框), margin, 标准文档流, 块级元素和行内元素, 浮动 ,margin的用法
盒模型 在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子.我们称为这种盒子叫盒模型. 盒模型有两种:标准模型和IE模型 ...
- CSS border边框属性教程(color style)
CSS 边框即CSS border-border边框样式颜色.边框样式.边框宽度的语法结构与应用案例教程篇 一.CSS 边框基础知识 CSS 边框即CSS border是控制对象的边框边线宽度.颜色. ...
- CSS3——盒子模型 border(边框) 轮廓(outline)属性 margin外边距 padding填充
盒子模型 包括——边距,边框,填充,和实际内容 Margin(外边距) - 清除边框外的区域,外边距是透明的. Border(边框) - 围绕在内边距和内容外的边框. Padding(内边距) - 清 ...
- padding(内边距)、margin(外边距)、border(边框)
元素的 padding 控制元素内容 content和元素边框 border 之间的距离. 元素的外边距 margin 控制元素边框 border 和元素实际所占空间的距离,如果你将一个元素的 mar ...
- border边框的宽度/样式/颜色 全部值
border 用emmet写border的时候, 缩写是:bd. 不是b, 也不是bdr: b会扩展成bottom, bdr 会扩展成 border-right, border的宽度: 1px 基本上 ...
- [CSS]border边框
border: 1px solid #ccc; /*1像素 实线 灰色*/可分割成:border-width:1px;border-style: solid; border-color: #00 ...
随机推荐
- Servlet中的转发与重定向
Sevlet 的转发与重定向都可以使得浏览器指向另一个资源文件,但它们的运行机制不相同. 一.Servlet的转发 有两种方式获得转发对象(RequestDispathcer): HttpServle ...
- Libsvm Java
在java环境下用Libsvm包解决一个多分类问题. 1.将训练数据和测试数据按照libsvm的数据格式存放 可以写程序直接构造,libsvm的数据格式如下 Label 1:value 2:value ...
- Linux服务器上监控网络带宽的18个常用命令 zz
Linux服务器上监控网络带宽的18个常用命令 本文介绍了一些可以用来监控网络使用情况的Linux命令行工具.这些工具可以监控通过网络接口传输的数据,并测量目前哪些数据所传输的速度.入站流量和出站流量 ...
- HTML5-盒子的使用
一. border-color border-width border-style 属性用法遵循顺时针顺序. border-top- border-left- border-bottom- borde ...
- Eclipse 新建 Maven web 项目
File --> New --> Maven Project --> 选择存放路径 --> 选择骨架 --> 输入Maven坐标 --> 初步成型,下面还要配置 1 ...
- 高斯混合模型(GMM) - 混合高斯回归(GMR)
http://www.zhihuishi.com/source/2073.html 高斯模型就是用高斯概率密度函数(正态分布曲线)精确地量化事物,将一个事物分解为若干的基于高斯概率密度函数(正态分布曲 ...
- C#写入Oracle 中文乱码问题
这个问题是我刚踏入工作觉得最坑的一个问题,找了很多方法.也问过不少人,但还是没能解决,偶然间返现了新大陆.... 具体问题描述是这样的: 我可以读取Oracle数据库中已有的中文内容,并能正确显示(O ...
- The First Day Of Cnblogs
The fear of the LORD is the beginning of wisdom,and knowledge of the Holy One is understanding. ——Pr ...
- Mybatis MapperScannerConfigurer 自动扫描 将Mapper接口生成代理注入到Spring
Mybatis MapperScannerConfigurer 自动扫描 将Mapper接口生成代理注入到Spring 非原创[只为记录],原博文地址:https://www.cnblogs.com/ ...
- 学以致用三十三-----django生命周期
听了讲解django的视频后,受益匪浅,每个知识点老师都会总结整理.学会总结,存为己用. django生命周期弄明白后,对于整个django的框架会有一个清晰的了解.先上图 1.客户端发送请求,在dj ...
