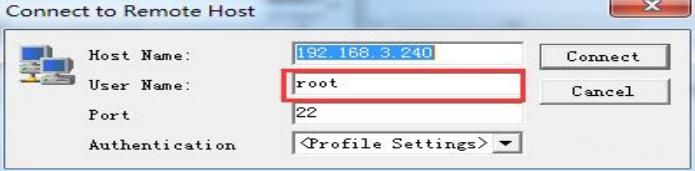
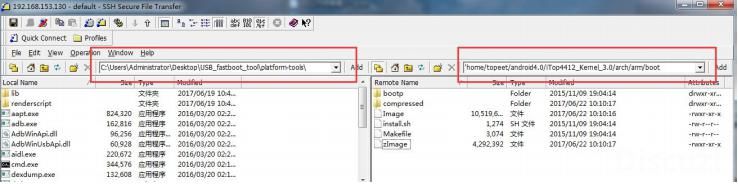
嵌入式开发平台迅为iTOP-4412开发板-ssh常见问题以及解决方法








嵌入式开发平台迅为iTOP-4412开发板-ssh常见问题以及解决方法的更多相关文章
- 内容分享-迅为IMX6开发板编译问题及解决方法
[经验分享]IMX6开发板编译问题及解决方法本文转自迅为IMX6开发板售后讨论群,分享给大家~ 物理主机 win10 64 位专业版.虚拟机 VM12 Pro.开发环境采用迅为提供的开发环境: Ubu ...
- 基于ASP.NET MVC的快速开发平台,给你的开发一个加速度!
基于ASP.NET MVC的快速开发平台,给你的开发一个加速度! bingo炸了 2017/4/6 11:07:21 阅读(37) 评论(0) 现在的人做事情都讲究效率,最好能达到事半功倍那种效果,软 ...
- 使用webstrom开发react-native时react-native代码会出现红色下划线的解决方法
问题:使用webstrom开发react-native时react-native代码会出现红色下划线的解决方法 解决方法:webstrom ->preferences->Laugrange ...
- 【iCore3应用开发平台】发布 iCore3 应用开发平台出厂代码rev0.0.5
iCore3开发平台固件版本信息 =============================================================[stm32f407]:iCore3 ARM ...
- .Net语言 APP开发平台——Smobiler学习日志:开发APP时,如何快速地实现屏幕自适应
最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 一.属性介绍 设置控件在客户端屏幕可见并超出客户端屏幕时,是否自动调节高度以适应屏幕高 ...
- 微信小程序开发平台新功能「云开发」快速上手体验
微信小程序开发平台刚刚开放了一个全新的功能:云开发. 简单地说就是将开发人员搭建微信小程序后端的成本再次降低,此文刚好在此产品公测时,来快速上手看看都有哪些方便开发者的功能更新. 微信小程序一直保持一 ...
- 优秀开源平台,前后端分离快速开发平台,一站式多端开发(PC+APP)
JNPF平台架构介绍 JNPF快速开发平台采用前后端分离技术.采用B/S架构开发,形成一站式开发多端(APP+PC)使用. PC端版本介绍 第一个当然是当下热门的.net core了,运行环境为Vis ...
- 【经验分享】IMX6开发板编译问题及解决方法
本文转自迅为IMX6开发板售后讨论群,分享给大家~物理主机 win10 64 位专业版.虚拟机 VM12 Pro.开发环境采用迅为提供的开发环境:Ubuntu12.04.2 .镜像采用最新的:iTOP ...
- 个人用户永久免费,可自动升级版Excel插件,使用VSTO开发,Excel催化剂安装过程详解及安装失败解决方法
因Excel催化剂用了VSTO的开发技术,并且为了最好的用户体验,用了Clickonce的布署方式(无需人工干预自动更新,让用户使用如浏览器访问网站一般,永远是最新的内容和功能).对安装过程有一定的难 ...
随机推荐
- 安装pycrypto2.6.1报错
C:\Users\xxx\Downloads\pycrypto-2.6.1\pycrypto-2.6.1>python setup.py install running install runn ...
- 《Apache kafka实战》读书笔记-管理Kafka集群安全之ACL篇
<Apache kafka实战>读书笔记-管理Kafka集群安全之ACL篇 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 想必大家能看到这篇博客的小伙伴,估计你对kaf ...
- ssh-keygen Linux 免密登录
一.选择算法和密钥大小 rsa - 基于分解大数的难度的旧算法.RSA建议密钥大小至少为2048位,4096位更好.RSA正在变老,并且在保理方面取得了重大进展.可能建议选择不同的算法.在可预见的将来 ...
- Linux 内核里的数据结构:红黑树(rb-tree)
转自:https://www.cnblogs.com/slgkaifa/p/6780299.html 作为一种数据结构.红黑树可谓不算朴素.由于各种宣传让它过于神奇,网上搜罗了一大堆的关于红黑树的文章 ...
- nginx 前端POST请求405问题解决与排查过程
问题描述 在请求时,f12提示POST请求报错405 环境描述 nginx转发至后端nginx,后端nginx转发至后端golang api接口 解决步骤 根据网上方法排查,发现80%以上无非就是以下 ...
- spring boot 2.0.3+spring cloud (Finchley)3、声明式调用Feign
Feign受Retrofix.JAXRS-2.0和WebSocket影响,采用了声明式API接口的风格,将Java Http客户端绑定到他的内部.Feign的首要目标是将Java Http客户端调用过 ...
- 自学python 8.
1.有如下文件,a1.txt,里面的内容为:LNH是最好的培训机构,全心全意为学生服务,只为学生未来,不为牟利.我说的都是真的.哈哈分别完成以下的功能:a,将原文件全部读出来并打印.b,在原文件后面追 ...
- None.js 第一步 开启一个服务 hello world
引入 http 模块 var http = require('http'); 创建服务器 http.createServer(function (request, response) { // 发送一 ...
- 梯度下降算法对比(批量下降/随机下降/mini-batch)
大规模机器学习: 线性回归的梯度下降算法:Batch gradient descent(每次更新使用全部的训练样本) 批量梯度下降算法(Batch gradient descent): 每计算一次梯度 ...
- Ubuntu下使用Windows应用程序集锦
QQ & TIM:Wine-QQ-TIM 待续……
