zTree基础
zTree使用
zTree 是一个依靠 jQuery 实现的多功能 “树插件”, 而且拥有较好的浏览器兼容性,有着丰富的功能以及可以自定义样式,足以满足大部分业务的开发。
第一步先导入css及js文件
- <link rel="stylesheet" type="text/css" href="zTree/css/zTreeStyle/zTreeStyle.css">
- <script type="text/javascript" src="zTree/js/jquery.ztree.all.min.js"></script>
第二步在html页面创建ztree Div
- <div>
- <ul id="regionZTree" class="ztree"></ul>
- </div>
第三步初始化ztree
- var setting = {
- view: {
- dblClickExpand: false,//双击节点时,是否自动展开父节点的标识
- showLine: true,//是否显示节点之间的连线
- fontCss:{'color':'black','font-weight':'bold'},//字体样式函数
- selectedMulti: true //设置是否允许同时选中多个节点
- },
- check:{
- //chkboxType: { "Y": "ps", "N": "ps" },
- chkboxType: { "Y": "", "N": "" },
- chkStyle: "checkbox",//复选框类型
- enable: true //每个节点上是否显示 CheckBox
- },
- edit:{
- enable: true,
- editNameSelectAll: true,
- showRemoveBtn : true,
- showRenameBtn : true,
- removeTitle : "remove",
- renameTitle : "rename"
- },
- data: {
- simpleData: {//简单数据模式
- enable:true,
- idKey: "id",
- pIdKey: "IPARENTID",
- rootPId: null
- }
- },
- callback: {
- beforeExpand:zTreeBeforeExpand, // 用于捕获父节点展开之前的事件回调函数,并且根据返回值确定是否允许展开操作
- }
- };
- zTreeObj = $.fn.zTree.init($("#regionZTree"), setting, dominZTree);
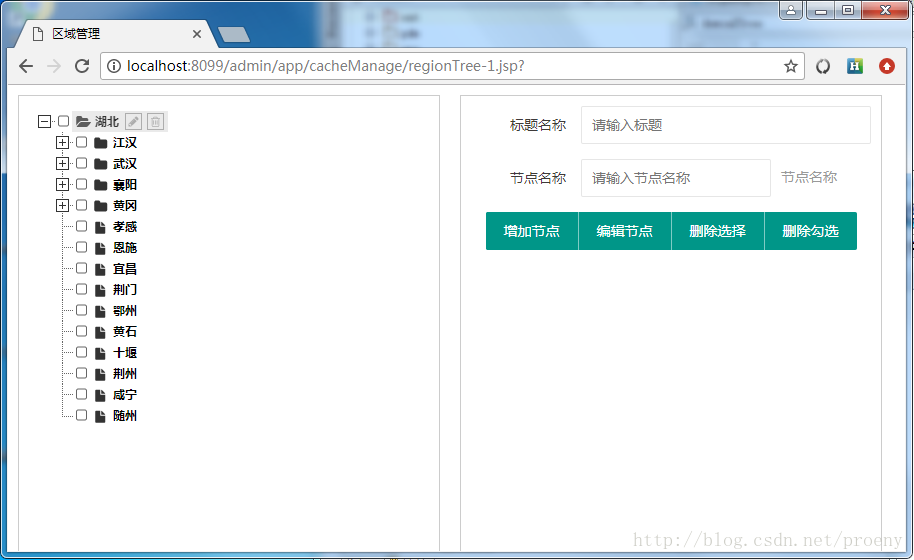
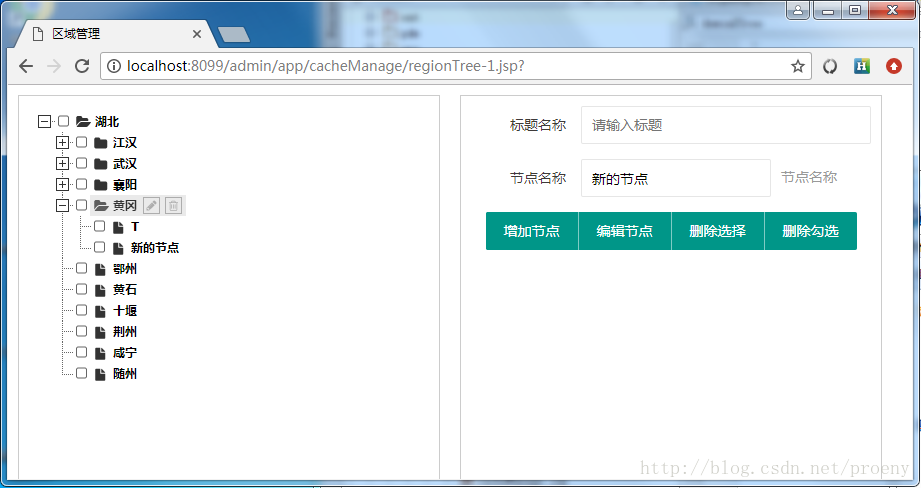
下面是ztree操作的效果图
下面是ztree增删改以及选中的代码
- /**
- * 添加节点
- * @param obj
- */
- function addZTreeNode(obj) {
- var treeObj = $.fn.zTree.getZTreeObj("regionZTree");
- var parentZNode = treeObj.getSelectedNodes(); //获取父节点
- var newNode = obj;
- newNode.nodeFlg = 1; // 可以自定义节点标识
- newNode = treeObj.addNodes(parentZNode[0], newNode,true);
- }
- /**
- * 修改子节点
- * @param obj
- */
- function editZTreeNode(obj) {
- var zTree = $.fn.zTree.getZTreeObj("regionZTree");
- var nodes = zTree.getSelectedNodes();
- for(var i = 0;i<nodes.length;i++)
- {
- nodes[i].name = obj;
- zTree.updateNode(nodes[i]);
- }
- }
- /**
- * 删除子节点 --选中节点
- * @param obj
- */
- function removeZTreeNodeBySelect() {
- var zTree = $.fn.zTree.getZTreeObj("regionZTree");
- var nodes = zTree.getSelectedNodes(); //获取选中节点
- for (var i=0;i<nodes.length; i++) {
- zTree.removeNode(nodes[i]);
- }
- }
- /**
- * 删除子节点 --勾选节点
- * @param obj
- */
- function removeZTreeNodeByChecked() {
- var zTree = $.fn.zTree.getZTreeObj("regionZTree");
- var nodes = zTree.getCheckedNodes(true); //获取勾选节点
- for (var i=0;i<nodes.length; i++) {
- zTree.removeNode(nodes[i]);
- }
- }
- /**
- * 根据节点id 批量删除子节点
- * @param obj
- */
- function removeZTreeNodebPi(obj) {
- var idnodes = obj.split(",");
- var zTree = $.fn.zTree.getZTreeObj("regionZTree");
- var nodes = zTree.getSelectedNodes();
- for (var i=0;i<nodes.length; i++) {
- var nodes = zTree.getNodeByParam("id", nodes[i]);
- zTree.removeNode(nodes);
- }
- }
- /**
- * 选择节点
- * @param obj
- */
- function selectzTreeNode(obj) {
- var zTree = $.fn.zTree.getZTreeObj("regionZTree");
- var node = zTree.getNodeByParam("id",obj);
- if(node!=null) {
- zTree.selectNode(node, true);//指定选中ID的节点
- }
- }
zTree基础的更多相关文章
- js插件ztree使用
最新给公司后台写了一个配置页面,在网上搜到一个js插件ztree,记录一下使用心得. 首先说一下ztree官网,好多方法我都是从官网api上学习的,官网地址http://www.treejs.cn/v ...
- sqlalchemy tree 树形分类 无限极分类的管理。预排序树,左右值树。sqlalchemy-mptt
简介: 无限极分类是一种比较常见的数据格式,生成组织结构,生成商品分类信息,权限管理当中的细节权限设置,都离不开无限极分类的管理. 常见的有链表式,即有一个Pid指向上级的ID,以此来设置结构.写的时 ...
- 项目一:项目第二天 Jquery ztree使用展示菜单数据 2、 基础设置需求分析 3、 搭建项目框架环境--ssh(复习) 4、 SpringData-JPA持久层入门案例(重点) 5、 Easyui menubutton菜单按钮使用 6、 Easyui messager消息框使用
1. Jquery ztree使用展示菜单数据 2. 基础设置需求分析 3. 搭建项目框架环境--ssh(复习) 4. SpringData-JPA持久层入门案例(重点) 5. Easyui menu ...
- zTree 循环树
/// <summary> /// 初始化第一次节点加载 /// </summary> /// protected string _menu = string.Empty; p ...
- web前端基础知识及快速入门指南
web前端基础知识及快速入门指南 做前端开发有几个月了,虽然说是几个月,但是中间断断续续的上课.考试以及其它杂七杂八的事情,到现在居然一直感觉自己虽然很多前端的知识很眼熟,却也感觉自己貌似也知识在门口 ...
- Ztree使用
基础: <link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type ...
- JeeSite 企业信息管理系统基础框架
1. JeeSite概述 1.1. 简介 JeeSite是一个开源的企业信息管理系统基础框架.主要定位于“企业信息管理”领域,可用作企业信息管理类系统.网站后台管理类系统等.JeeSite是非常强调开 ...
- 前框 (一个)zTree 从数据库树形菜单动态加载
这些天做动态菜单使用此插件.现在有一个非常广泛的开源框架,最新QUI框架是菜单部分使用这个插件开发,因此,它是非常值获取深入的研究和探讨,通过使用非常丰富的感觉功能,己开发和编写,官网上有非常详尽的A ...
- Jquery ztree树插件2
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
随机推荐
- codeforces581C
Developing Skills CodeForces - 581C 你在玩一个游戏.你操作的角色有n个技能,每个技能都有一个等级ai.现在你有k次提升技能的机会(将其中某个技能提升一个等级,可以重 ...
- 源码分析: 图片加载框架Picasso源码分析
使用: Picasso.with(this) .load("http://imgstore.cdn.sogou.com/app/a/100540002/467502.jpg") . ...
- BZOJ3876[Ahoi2014&Jsoi2014]支线剧情——有上下界的最小费用最大流
题目描述 [故事背景] 宅男JYY非常喜欢玩RPG游戏,比如仙剑,轩辕剑等等.不过JYY喜欢的并不是战斗场景,而是类似电视剧一般的充满恩怨情仇的剧情.这些游戏往往 都有很多的支线剧情,现在JYY想花费 ...
- P1035 调和级数
两种解法如下: 1.模拟 这种做法的思路是枚举n从1开始,直到Sn>k结束,只需要一个循环即可实现. 代码: #include<cstdio> int main() { ; scan ...
- Codeforces Round #543 (Div. 2, based on Technocup 2019 Final Round)
A. Technogoblet of Fire 题意:n个人分别属于m个不同的学校 每个学校的最强者能够选中 黑客要使 k个他选中的可以稳被选 所以就为这k个人伪造学校 问最小需要伪造多少个 思路:记 ...
- 二分图最小点覆盖König定理的简单证明 (加入自己理解)
第一次更改:http://blog.sina.com.cn/s/blog_51cea4040100h152.html 讲的更细致 增广路:https://blog.csdn.net/qq_374572 ...
- hdu 5877 Weak Pair (Treap)
链接:http://acm.hdu.edu.cn/showproblem.php?pid=5877 题面; Weak Pair Time Limit: 4000/2000 MS (Java/Other ...
- pytorch kaggle 泰坦尼克生存预测
也不知道对不对,就凭着自己的思路写了一个 数据集:https://www.kaggle.com/c/titanic/data import torch import torch.nn as nn im ...
- Outsider(HNOI2019)
这不是一篇退役记,因为NOIP2018之后就写完了. Day-1 清明时节雨纷纷. 最后的时光,应该是怎么样的呢? 是像水滴一样,悄无声息地从指缝中溜走 还是如火焰一般,燃烧着最后的留恋? 晚上一直在 ...
- 关于360插件化Replugin Activity动态修改父类的字节码操作
近期在接入360插件化方案Replugin时,发现出现崩溃情况. 大概崩溃内容如下: aused by: java.lang.ClassNotFoundException: Didn't find c ...