javaScript事件(九)事件类型之触摸与手势事件
一、触摸事件
- touchstart:当手指触摸屏幕时触发;即使已经有一个手指放在了屏幕上也会触发。
- touchmove:当手指在屏幕上滑动时连续地触发。在这个世界发生期间,调用preventDefault()可以阻止滚动。
- touchend:当手指在屏幕上移开时触发。
- touchcancel:当系统停止跟踪触摸时触发。关于此事件的确切触发时间,文档中没有明确说明。
上面这几个事件都会冒泡,也都可以取消。虽然这些触摸事件没有在DOM规范中定义,但它们却是以兼容DOM的方式实现的。因此,每个触摸事件的event对象都提供了鼠标事件中常见的属性:bubbles,cancelable,view,clientX,clientY,screenX,screenY,detail,altKey,shiftKey,ctrlKey和metaKey。
除了常见的DOM属性外,触摸世界还包含下列三个用于跟踪触摸的属性。
- touches:表示当前跟踪的触摸操作的Touch对象的数组。
- targetTouches:特定于事件目标的Touch对象的数组。
- changedTouches:表示字上次触摸以来发生了什么改变的Touch对象的数组。
每个Touch对象包含下列属性:
- clientX:触摸目标在视口中的x坐标。
- clientY:触摸目标在视口中的y坐标。
- identifier:标识触摸的唯一ID。
- pageX:触摸目标在页面中的x坐标。
- pageY:触摸目标在页面中的y坐标。
- screenX:触摸目标在屏幕中的x坐标。
- screenY:触摸目标在屏幕中的y坐标。
- target:触摸的DOM节点目标。
使用这些属性可以跟踪用户对屏幕的触摸操作。
<div id="output"></div>
function handlerTouchEvent(event){
//只跟踪一次触摸
if(event.touches.length==1 || event.touches.length==0){//书上这里有错
var output=document.getElementById("output");
switch(event.type){
case "touchstart":
output.innerHTML="Touch started ( "+event.touches[0].clientX+", "+event.touches[0].clientY+")";
break;
case "touchend":
output.innerHTML+="<br/>Touch ended ("+event.changedTouches[0].clientX+", "+event.changedTouches[0].clientY+")";
break;
case "touchmove":
event.preventDefault(); //阻止滚动
output.innerHTML+="<br/>Touch moved ("+event.changedTouches[0].clientX+", "+event.changedTouches[0].clientY+")";
}
}
}
EventUtil.addHandler(document,"touchstart",handlerTouchEvent);
EventUtil.addHandler(document,"touchend",handlerTouchEvent);
EventUtil.addHandler(document,"touchmove",handlerTouchEvent);

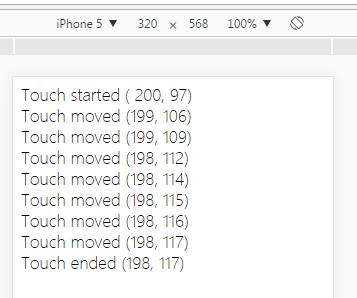
以上代码会跟踪屏幕上发生的一次触摸操作。为简单起见,只会在有一次活动触摸操作的情况下输出信息。
当touchstart事件发生时,会将触摸的位置信息输出到<div>元素中。
当touchmove事件发生时,会取消其默认行为,阻止滚动(触摸移动的默认行为是滚动页面),然后输出触摸操作的变化信息。
而touched事件则会输出有关触摸操作的最终信息。
注意:在touched事件发生时,touches集合中就没有任何Touch对象了,因为不存在活动的触摸操作;此时,就必须转而使用changedTouches集合。
/*当触发touchstart和touchmove事件的时候没有问题,程序能正确的进入 if 然后根据case执行对应的语句,但是当触发touchend事件的时候,event.touches.length已经等于0了,不能再进入if 中,也就不能执行case中的语句,所以触发touchend的时候永远不会执行程序。所以判断条件要加上 event.touches.length==0.*/
这些事件会在文档的所有元素上面触发,因而可以分别操作页面的不同部分。在触摸屏幕上的元素时,这些事件(包括鼠标事件) 发生的顺序如下:
- touchstart
- mouseover
- mousemove(一次)
- mousedown
- mouseup
- click
- touched
桌面版Firefox 6+和Chrome也支持触摸事件。
2、手势事件
当两个手指触摸屏幕时就会产生手势,手势通常会改变显示项的大小,或者旋转显示项。有三个手势事件,如下:
- gesturestart:当一个手指已经按在屏幕上而另一个手指又触摸屏幕时触发。
- gesturechange:当触摸屏幕的任何一个手指的位置发生变化时触发。
- gestureend:当任何一个手指从屏幕上移开时触发。
只有两个手指都触摸到事件的接收容器时才会触发这些事件。
在一个元素上设置事件处理程序,意味着两个手指必须同时位于该元素的范围之内,才能触发手势事件(这个元素就是目标)。
由于这些事件冒泡,所以讲事件处理程序放在文档上也可以处理所有手势事件。
此时,事件的目标就算两个手指都位于其范围内的那个元素。
触摸事件和手势事件关系:
每个手势事件的event对象都包含着标准的鼠标事件属性:bubbles,cancelable,view,clientX,clientY,screenX,screenY,detail,altKey,shiftKey,ctrlKey和metaKey。此外还有两个额外的属性:rotation和scale。
- rotation属性:表示手指变化引起的旋转角度,负值表示逆时针旋转,正值表示顺时针旋转(该值从0开始)。
- scale属性:表示两个手指间距离的变化情况(例如向内收缩会缩短距离);这个值从1开始,并随距离拉大而增长,随距离缩短而减小。
例子:
function handleGestureEvent(event){
var output=document.getElementById("output");
switch(event.type){
case "gesturestart":
output.innerHTML="Gesture started ( "+event.ratation+", scale"+event.scale+")";
break;
case "gestureend":
output.innerHTML+="<br/>Gesture ended ("+event.rotation+", scale"+event.scale+")";
break;
case "gesturechange":
event.preventDefault(); //阻止滚动
output.innerHTML+="<br/>Gesture changed ("+event.rotation+",scale "+event.scale+")";
}
}
EventUtil.addHandler(document,"gesturestart",handleGestureEvent);
EventUtil.addHandler(document,"gestureend",handleGestureEvent);
EventUtil.addHandler(document,"gesturechange",handleGestureEvent);
扩展阅读:
javaScript事件(四)event的公共成员(属性和方法)
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6560807.html有问题欢迎与我讨论,共同进步。
javaScript事件(九)事件类型之触摸与手势事件的更多相关文章
- JavaScript触摸与手势事件
JavaScript触摸与手势事件 发表于 2012-12-10 由 admin iOS版Safari为了向开发人员传达一些特殊信息,新增了一些专有事件.因为iOS设备既没有鼠标也没有键盘,所以在为移 ...
- Javascript高级编程学习笔记(69)—— 事件(13)触摸与手势事件
触摸与手势事件 由于移动设备既没有鼠标也没有键盘,所以在为移动浏览器开发交互性网页时,常规的鼠标键盘事件根本不够用 所以早期的苹果为Safari 添加了一些与触摸相关的事件 随着后面Android的W ...
- js监听事件 上滑消失下滑出现的效果 触摸与手势事件
https://www.w3cmm.com/javascript/touch.html //触摸与手势事件连接tinyscrollbar //方法1var _this = $('#fabu');var ...
- 移动端手势事件 hammer.JS插件
一.引入hammer.JS 1.下载地址:http://download.csdn.net/detail/webxiaoma/9872249 2.官网地址:http ...
- javaScript事件(七)事件类型之键盘与文本事件
键盘事件如下: keydown:当用户按下键盘上的任意键时触发,而且如果按住不放的话,会重复触发此事件. keypress:当用户按下键盘上的字符键时触发,而且如果按住不放的话,会重复触发此事件. k ...
- JavaScript 事件——“事件类型”中“复合事件”和“变动事件”的注意要点(转)
复合事件 复合事件是DOM3级事件中心添加的一类事件,用于处理IME的输入序列. compositionstart.compositionupdate.compositionend 复合事件有以下三中 ...
- JS事件流、DOM事件流、IE事件处理、跨浏览器事件处理、事件对象与类型
事件的移除 removeEventListener() 第二个参数需要指定要移除的事件句柄,不能是匿名函数,因为无法识别 想要移除成功,那么三个参数必须跟addEventListener中的三个完全一 ...
- IOS 手势-轻点、触摸、手势、事件
1.概念 手势是从你用一个或多个手指接触屏幕时开始,直到手指离开屏幕为止所发生的所有事件.无论手势持续多长时间,只要一个或多个手指仍在屏幕上,这个手势就存在. 触摸是指把手指放到IOS设备的屏幕上,从 ...
- NGUI之UICamera控制触摸,鼠标事件
http://blog.csdn.net/onerain88/article/details/18963539 . UICamera 功能介绍 主要包括UI事件的监听,分发,覆盖范围为此Camera渲 ...
随机推荐
- TCP连接的TIME_WAIT和CLOSE_WAIT 状态解说【转】
相信很多运维工程师遇到过这样一个情形: 用户反馈网站访问巨慢, 网络延迟等问题, 然后就迫切地登录服务器,终端输入命令"netstat -anp | grep TIME_WAIT | wc ...
- vue之登录和token处理
应用场景一 Vue刷新token,判断token是否过期.失效,进行登录判断跟token值存储 刷新token和token是否过期的操作都是由后端实现,前端只负责根据code的不同状态来做不同的操作: ...
- 递归求i^2的和
题目描述: 用递归方法求f(n)=累加i^2,(i=1~n) #include<iostream> double fac(int n){ double s; if(n==1) s=1; e ...
- git与eclipse集成之导入组件到Eclipse工程
从工作目录中选择要导入的组件,右键选择:Import Projects,弹出窗口如下图所示,选择Import as general project 点击next,修改或使用默认的组件名称 点击fini ...
- Linux中给普通用户添加sudo权限
使用Linux系统时,经常会被要求使用超级权限,但是root的权限太过大了,一般慎用!!!因此可以通过给普通用户添加sudo权限,平常用普通用户进行操作,当需要root权限的时候进行sudo操作.以下 ...
- 【进阶3-1期】JavaScript深入之史上最全--5种this绑定全面解析(转)
这是我在公众号(高级前端进阶)看到的文章,现在做笔记 https://github.com/yygmind/blog/issues/20 this的绑定规则总共有下面5种. 1.默认绑定(严格/非严 ...
- Confluence 6 基本性能问题诊断步骤
基本性能问题诊断步骤 开始下面的程序: 进入 Troubleshooting Confluence hanging or crashing页面找到已知的主要性能问题. 进行页面 Performance ...
- 设置 Confluence 6 外部索引站点
Confluence 并不能比较容易的对外部站点进行搜索,这个是因为 Confluence 使用的是 Lucene 内部查找,但是你还是有下面 2 个可选的方案: 嵌入外部页面到 Confluence ...
- kernel_size
kernel_size=(1,3)[flag] if flag==True:kernel_size=3 else: kernel_size=1
- 浅谈java中bigInteger用法
1.赋值: BigInteger a=new BigInteger("1"); BigInteger b=BigInteger.valueOf(1); 2.运算: ① add(); ...
