JS-005-常见下拉列表 Select 和 datalist
下拉列表在我们日常的网页浏览的过程中,随处可见,是 web 编程过程中大家非常熟悉的一个页面元素,随着 HTML 语言的日益强大,其在广大攻城狮的手中可谓是千变万化,有了很多不同的实现方式。本文主要以常规的 Select 下拉列表来讲述 js 对下拉列表的常规操作,其中 datalist 算是此文稍许的延伸,也可看做一种简单的下拉列表,遗憾的是 IE 9 和更早版本的 IE 浏览器 以及 Safari 不支持 datalist 标签,其主要应用于输入或搜索文字的自动完成功能等,感兴趣的亲们可以详细探究一下,在此不再赘述。谢谢!
小二上码了,各位看官,敬请参阅,小生有礼了。。。
以下为相应的 HTML 源码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>JS-005-常见下拉列表 Select 和 datalist</title>
</head> <body>
<div>
<h4 id="p1">下拉列表:Select</h4> <ul>
<li>设置是否选中:optionObject.selected=true|false</li>
<li>返回选中状态:optionObject.selected</li>
</ul> <input id="sel" type="text"> <select class="sel" onchange="selchange();">
<option value="1" >山东</option>
<option value="2" >上海</option>
<option value="3" >江苏</option>
</select>
</div> <form action="form.php" method="get">
<h4 id="p1">下拉列表:datalist</h4> <ul>
<li>datalist 描述了其可能的值</li>
<li><datalist> 标签规定了 <input> 元素可能的选项列表。
<li> <datalist> 标签被用来在为 <input> 元素提供"自动完成"的特性。用户能看到一个下拉列表,里边的选项是预先定义好的,将作为用户的输入数据。</li>
<li>请使用 <input> 元素的 list 属性来绑定 <datalist> 元素。</li>
<li>注意:IE 9 和更早版本的 IE 浏览器 以及 Safari 不支持 datalist 标签</li>
</ul> <input list="browsers" name="browser"> <datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="color">
<option value="Opera">
<option value="Safari">
</datalist> <input type="submit">
</form> <div>
<br><br><br><br>
<a href="http://www.w3school.com.cn/jsref/dom_obj_style.asp" target="_blank">HTML DOM Style 对象</a>
</div>
</body>
</html>
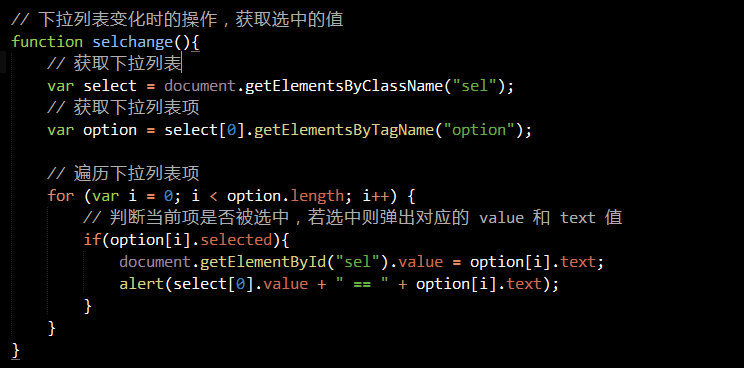
对应上述 HTML 源码调用的 js 函数 selchange() 如下所示:

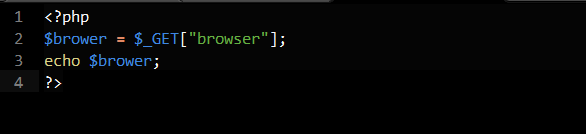
对应上述 HTML 源码调用的 php 文件 form.php 如下所示:

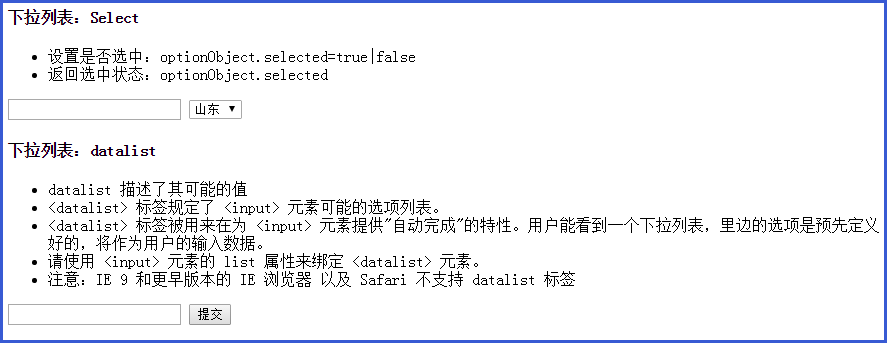
以下为相应的 web 页面显示:

至此, JS-005-常见下拉列表 Select 和 datalist 顺利完结,希望此文能够给初学 JavaScript 的您一份参考。
最后,非常感谢亲的驻足,希望此文能对亲有所帮助。热烈欢迎亲一起探讨,共同进步。非常感谢! ^_^
JS-005-常见下拉列表 Select 和 datalist的更多相关文章
- js中常见的问题
js中常见的问题 原文链接 1.js获取select标签选中的值 原生js var obj = document.getElementByIdx_x(”testSelect”); //定位id var ...
- 用纯css改变下拉列表select框的默认样式(转)
用纯css改变下拉列表select框的默认样式 分享到 分类 JS学习 关键字 前端 发布 kris 2015-04-01 注意 转载须保留原文链接,译文链接,作者译者等信息. 在这 ...
- js进阶 9-14 js如何实现下拉列表多选移除
js进阶 9-14 js如何实现下拉列表多选移除 一.总结 一句话总结: 1.js如何实现下拉列表多选移除? 把这个下拉列表中的option移除,然后加到另外一个下拉列表(文字)中去.remove方法 ...
- js函数常见的写法以及调用方法
写在前面:本文详细的介绍了5中js函数常见的写法以及调用的方法,平时看别人代码的时候总是看到各种不同风格的js函数的写法.不明不白的,找了点资料,做了个总结,需要的小伙伴可以看看,做个参考.1.常规写 ...
- JS中常见算法问题
JS中常见算法问题 1. 阐述JS中的变量提升(声明提前) 答:将所有的变量提升当当前作用域的顶部,赋值留在原地.意味着我们可以在某个变量声明前就使用该变量. 虽然JS会进行变量提升,但并不会执行真正 ...
- js动态生成下拉列表
经常需要用到js动态生成下拉列表的功能,记录下来备用. 示例需求:通过ajax请求,从后台获取用户姓名列表,并添加到下拉列表中.js代码如下: function getNameList(){ //如果 ...
- JS中如何获取<Select>中value和text的值
原文地址:JS中如何获取<Select>中value和text的值 html代码: <select id = "city" onchange="chan ...
- JS中常见的几种报错类型
1.SyntaxError(语法错误) 解析代码时发生的语法错误 var 1a; //Uncaught SyntaxError: Invalid or unexpected token 变量名错误 c ...
- JS:JS中常见的 “函数名 is not a function” 错误
js中常见的错误,例如Uncaught TypeError: x is not a function 其原因除了函数本身有错之外,还有一种很奇怪的情况:函数本身没有错,但是运行时就是不能正常运行.这种 ...
随机推荐
- 【POJ】2318 TOYS(计算几何基础+暴力)
http://poj.org/problem?id=2318 第一次完全是$O(n^2)$的暴力为什么被卡了-QAQ(一定是常数太大了...) 后来排序了下点然后单调搞了搞..(然而还是可以随便造出让 ...
- linux-centos下源代码安装subversion (svn)
1.svn的源代码 1.1 可以在官方下载,官方地址 :svn 1.6.17源码包 http://subversion.tigris.org/servlets/ProjectDocumentList ...
- Medical Image Processing Conference and Journal 医学图像处理会议与期刊
会议: Information Processing in Medical Imaging,IPMI IPMI2013 International Conference on Medical Imag ...
- php100 的下拉分页效果
<?php function _PAGEFT($totle, $displaypg = 20, $url = '') { global $page, $firstcount, $pagenav, ...
- WebUI-自用
一.常用插件 1.弹出框架: http://layer.layui.com/ http://layer.layui.com/mobile/ 移动端 http://aui.github.io/artDi ...
- 最基本的session保存法,类似于默认的files方法
关于session的几个补充函数 在PHP下,关于session的讨论很多,其实在PHP4中还有几个函数是我们平时没有注意到的. 下面我把它们介绍给大家吧. 其中的session_set_save_h ...
- [转]如何在 Visual Studio 中使用 Git 同步代码到 CodePlex
本文转自:http://www.cnblogs.com/stg609/p/3673782.html 开源社区不管在国内还是国外都很火热,微软也曾因为没有开源而倍受指责,但是随着 .Net framew ...
- Disaster recovery best practices for Symantec Endpoint Protection 12.1
https://support.symantec.com/en_US/article.TECH160736.html
- [转自51CTO]ITIL与ISO20000的关系
ITIL它不是一个服务管理标准,而更应该说是一种结构化的方法或流程框架.基于这种方法和框架,已经有越来越多的IT服务管理标准被开发出来了.在这些基于ITIL的IT服务管理标准中,最突出的要属英国标准B ...
- 项目部署到Tomat报错:jar not loaded.See Servlet Spec 2.3, section 9.7.2. Offending
项目部署到Tomcat报这样的异常: Java代码 jar not loaded. See Servlet Spec 2.3, section 9.7.2. Offending class: ja ...
