javascript 构造函数方式定义对象
javascript是动态语言,可以在运行时给对象添加属性,也可以给对象删除(delete)属性
<html>
<head>
<script type="text/javascript">
/*
//01.定义对象第一种方式
var object =new Object();
alert(object.username);
//01.1增加属性username
object["username"]="liujianglong";
//object.username="liujl";
alert(object.username); //01.2删除属性username
delete object.username;//username属性已经从object对象中删除
alert(object.username);
*/ //02.定义对象第二种方式--在javascript中定义对象的一种最常见的方式
var object={name:"zhangsan",age:10,sex:"fale"};
alert(object.name);
alert(object.age);
alert(object.sex); </script>
</head>
<body>
</body>
</html>
属性名:方法名 也是可以的.因为函数本身就是个对象
javascript 数组排序
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
var array=[1,3,25]; /////////////////////////////////
var compare=function(num1,num2){
var temp1=parseInt(num1);
var temp2=parseInt(num2);
if(temp1<temp2){
return -1;
}else if(temp1==temp2){
return 0;
}else{
return 1;
}
}
//array.sort(compare);//01.函数名是对象引用
//////////////////////////////// //02.匿名函数方式//////////////////
array.sort(function c(num1,num2){
var temp1=parseInt(num1);
var temp2=parseInt(num2);
if(temp1<temp2){
return -1;
}else if(temp1==temp2){
return 0;
}else{
return 1;
} });
///////////////////////////////// alert(array); </script>
</head>
<body>
</body>
</html>
javascript中定义对象的几种方式(javascript中没有类的概念,只有对象 )
第一种方式: 基于已有对象扩充其属性和方法
<script type="text/javascript">
//01.基于已有对象扩充其属性和方法
var object=new Object();
object.username="zhangsan";
object.sayName=function (name){
this.username=name;
alert(this.username);
}
alert(object.username);
object.sayName("lisi");
alert(object.username);
</script>
这种方法具有局限性,因为javascript不像java那样具有类的概念,写一个类,之后new就可以得到一个具有了这些属性、方法的对象了。
这时如果要拥有object2就只能把上面来的代码再写一份,这是不太好的。
第二种方式: 工厂方式
类似于java中静态的工厂方法。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
//对象工厂方法
var createObject=function(){
var object=new Object();
object.username="zhangsan";
object.password="123";
object.get=function(){
alert(this.username+" , "+object.password);
}
return object;
}
var obj1=createObject();
var obj2=createObject(); obj1.get(); //修改对象2的密码
obj2["password"]="123456";
obj2.get();
</script>
</head>
<body>
</body>
</html>
上面这种方式创建对象有弊端(每个对象都有一个get方法,从而浪费了内存),改进后的工厂方式( 所有对象共享一个get方法):
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
//所有对象共享的get方法
var get=function(){
alert(this.username+" , "+this.password);
}
//对象工厂方法
var createObject=function(username,password){
var object=new Object();
object.username=username;
object.password=password;
object.get=get;//注意:这里不写方法的括号
return object;
} //通过工厂方法创建对象
var object1=createObject("zhangsan","123");
var object2=createObject("lisi","345"); //调用get方法
object1.get();
object2.get();
</script>
</head>
<body>
</body>
</html>
第三种方式: 构造函数方式 定义对象
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript"> var get=function(){
alert(this.username+" , "+this.password);
} function Person(username,password){
//在执行第一行代码前,js引擎会为我们生成一个对象
this.username=username;
this.password=password;
this.get=get;
//在此处,有一个隐藏的return语句,用于返回之前生成的对象[这点是和工厂模式不一样的地方]
}
var person=new Person("zhangsan","123");
person.get();
</script>
</head>
<body>
</body>
</html>
第四种方式: 原型(Prototype)方式创建对象
第五种方式: 使用原型+构造函数方式来定义对象----推荐使用
- 对象之间的属性互不干扰
- 各个对象之间共享同一个方法
prototype是object对象中的属性,所有person对象也可以拥有prototype这个属性。
可以给对象的原型增加一些属性,方法。
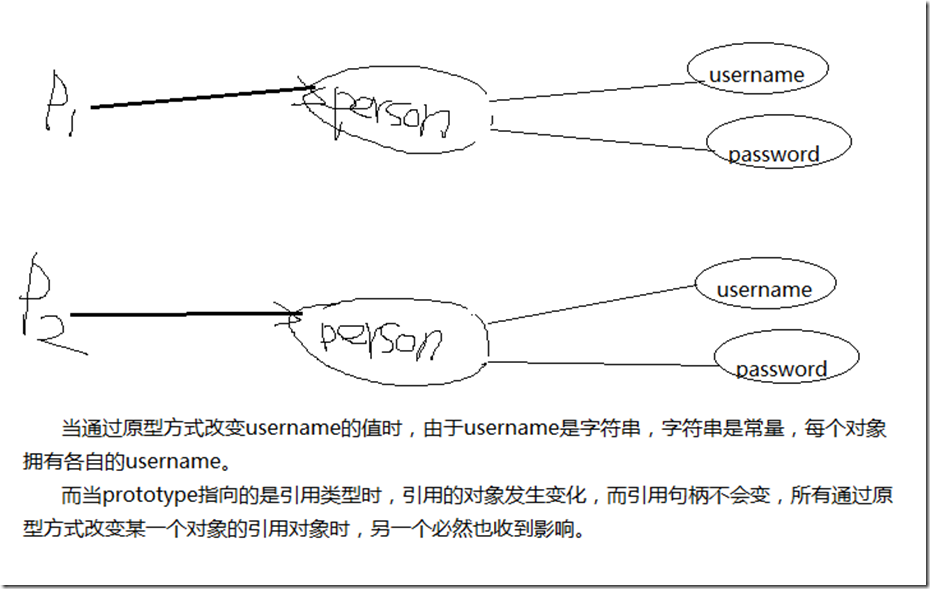
单纯的使用原型方式创建对象的缺点:①无法传参数,只能在对象创建后再改变它的值
②可能会导致程序错误
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function Person(){ }
Person.prototype.username="zhangsan";
Person.prototype.password="123";
Person.prototype.getInfo=function(){
alert(this.username+" , "+this.password);
} var person1=new Person();
var person2=new Person(); person1.username="lisi"; person1.getInfo();
person2.getInfo();
</script>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function Person(){ }
Person.prototype.username=new Array();
Person.prototype.password="123";
Person.prototype.getInfo=function(){
alert(this.username+" , "+this.password);
} var person1=new Person();
var person2=new Person(); person1.username.push("wanglaowu");
person1.username.push("wanglaowu2"); person2.password="456";
person1.getInfo ();
person2.getInfo();
</script>
</head>
<body>
</body>
</html>
单纯使用原型方式定义对象无法再构造函数中为属性赋初值,只能在对象生成后再去改变属性值。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
//使用原型+构造函数方式来定义对象 function Person(){
//属性 定义在构造函数中
this.username=new Array();
this.password="123";
}
//方法 定义在原型中
Person.prototype.getInfo=function(){
alert(this.username+" , "+this.password);
} var p1=new Person();
var p2=new Person(); p1.username.push("zhangsan");
p2.username.push("lisi"); p1.getInfo();
p2.getInfo();
</script>
</head>
<body>
</body>
</html>
第六种方式: 动态原型方式----推荐使用
在构造函数中通过标志量让所有对象共享一个方法,而每个对象拥有自己的属性。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
var Person=function (username,password){
this.username=username;
this.password=password;
if(typeof Person.flag=="undefined"){
alert("invoked");
Person.prototype.getInfo=function(){
alert(this.username+" , "+this.password);
}
Person.flag=true;
}
} var p1=new Person("zhangsan","123");
var p2=new Person("lisi","456"); p1.getInfo();
p2.getInfo();
</script>
</head>
<body>
</body>
</html>
javascript 构造函数方式定义对象的更多相关文章
- javascript 构造函数方式定义对象 (转载)
javascript 构造函数方式定义对象 javascript是动态语言,可以在运行时给对象添加属性,也可以给对象删除(delete)属性 <html> <head> & ...
- javascript构造函数以及原型对象的理解
以下是一个构造函数的例子 如果是实例方法,不同的实例化,它们引用的地址是不一样的,是唯一的. //定义一个构造函数 function People(name,age){ this.name=name; ...
- Javascript 构造函数、原型对象、实例之间的关系
# Javascript 构造函数.原型对象.实例之间的关系 # 创建对象的方式 # 1.new object() 缺点:创建多个对象困难 var hero = new Object(); // 空对 ...
- 深入javascript——构造函数和原型对象
常用的几种对象创建模式 使用new关键字创建 最基础的对象创建方式,无非就是和其他多数语言一样说的一样:没对象,你new一个呀! var gf = new Object(); gf.name = &q ...
- 谈谈对Javascript构造函数和原型对象的理解
对象,是javascript中非常重要的一个梗,是否能透彻的理解它直接关系到你对整个javascript体系的基础理解,说白了,javascript就是一群对象在搅..(哔!). 常用的几种对象创 ...
- 深入理解javascript构造函数和原型对象
---恢复内容开始--- 对象,是javascript中非常重要的一个梗,是否能透彻的理解它直接关系到你对整个javascript体系的基础理解,说白了,javascript就是一群对象在搅..(哔! ...
- javascript构造函数及原型对象
/** @ javascript中没有类的概念,所以基在对象创建方面与面向对象语言有所不同* @ 对象创建的常用方法及各自的局限性* @ 使用Object或对象字面量创建对象* @ 工厂模式创建对象* ...
- [转]深入javascript——构造函数和原型对象
对象,是javascript中非常重要的一个梗,是否能透彻的理解它直接关系到你对整个javascript体系的基础理解,说白了,javascript就是一群对象在搅..(哔!). 常用的几种对象创建模 ...
- [转]JavaScript构造函数及原型对象
JavaScript中没有类的概念,所以其在对象创建方面与面向对象语言有所不同. JS中对象可以定义为”无序属性的集合”.其属性可以包含基本值,对象以及函数.对象实质上就是一组没有特定顺序的值,对象中 ...
随机推荐
- bootstrap插件学习-bootstrap.button.js
先看bootstrap.button.js的结构 var Button = function ( element, options ){} //构造器 Button.prototype = {} // ...
- 剑指架构师系列-tomcat6通过伪异步实现connector
首先在StandardService中start接收请求的线程,如下: synchronized (connectors) { for (int i = 0; i < connectors.le ...
- 启动weblogic的错误:Could not obtain an exclusive lock to the embedded LDAP data files directory
http://hi.baidu.com/kaisep/item/0e4bf6ee5da001d1ea34c986 源地址 启动weblogic的错误:Could not obtain an exclu ...
- 受限玻尔兹曼机(RBM)学习笔记(八)RBM 的评估
去年 6 月份写的博文<Yusuke Sugomori 的 C 语言 Deep Learning 程序解读>是囫囵吞枣地读完一个关于 DBN 算法的开源代码后的笔记,当时对其中涉及的算 ...
- AndroidStudio-OSX 常用快捷键整理
整理完OSX的快捷键后自然少不了开发环境的快捷键了,暂时整理了些自己常用的 其实AS很多可能用得比较多的快捷键完全是跟MAC的文本编辑快捷键重复的,比如光标跳转和选择文本,这部分去那边参考就好 C ...
- 点餐系统web版功能需求
餐厅到店点餐系统需求分析 (版本v1.0.0) 成文信息 主题词: 需求分析 作 者: 14商软ETC 文档类别: 审 核: 批 准: 文档性 ...
- Web开发者选择的最佳HTML5/CSS3代码生成器
原文地址:http://codecloud.net/css3-code-generators-for-web-programmers-6672.htmlHTML5 和CSS3是一入门就能用的最好的语言 ...
- 【C++】第1章 在VS2015中用C++编写控制台应用程序
分类:C++.VS2015 创建日期:2016-06-12 一.简介 看到不少人至今还在用VC 6.0开发工具学习C++,其实VC 6.0开发工具早就被淘汰了.这里仅介绍学习C++时推荐使用的两种开发 ...
- C#十五子游戏
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- 使用EasyUI的插件前需要引入的文件
一.使用EasyUI的插件需要引入一些文件 1.引入相关文件 easyui.css: easyUi的样式文件 icon.css:easyUI的图标样式文件 easyui.min.js:easyUi的类 ...
