UWP开发:APP之间的数据交互(以微信为例)
目录
说明
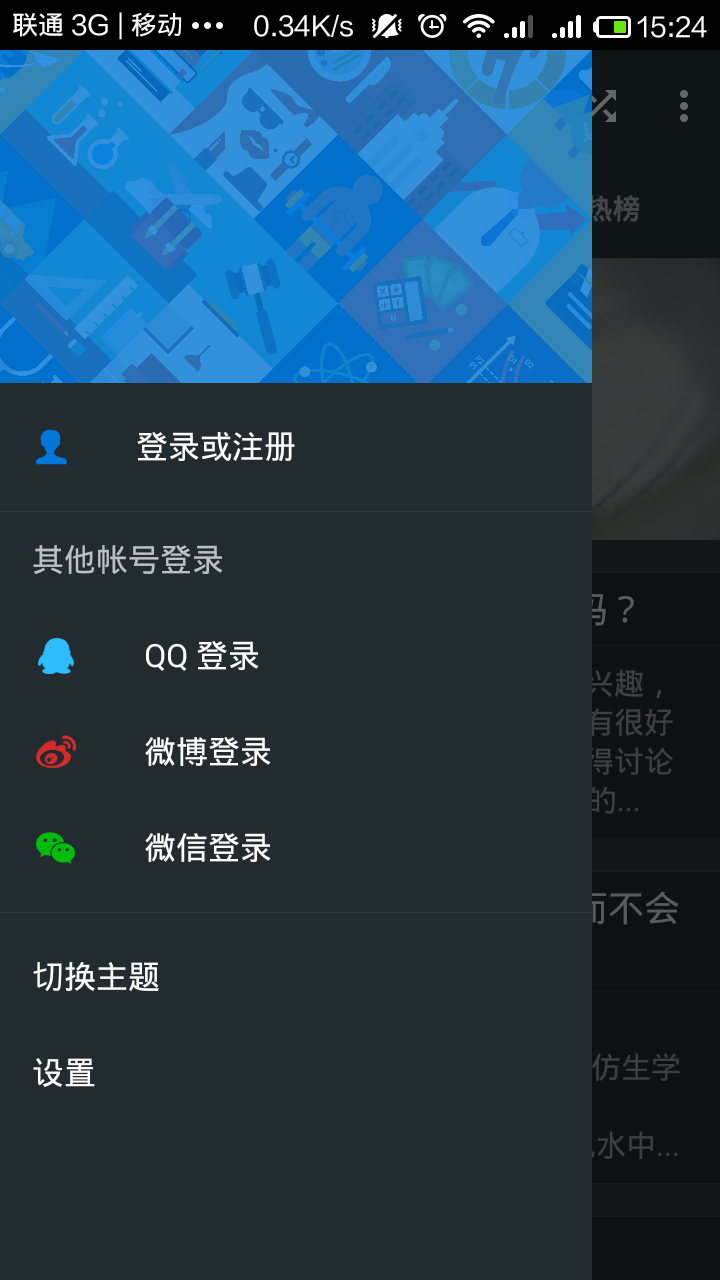
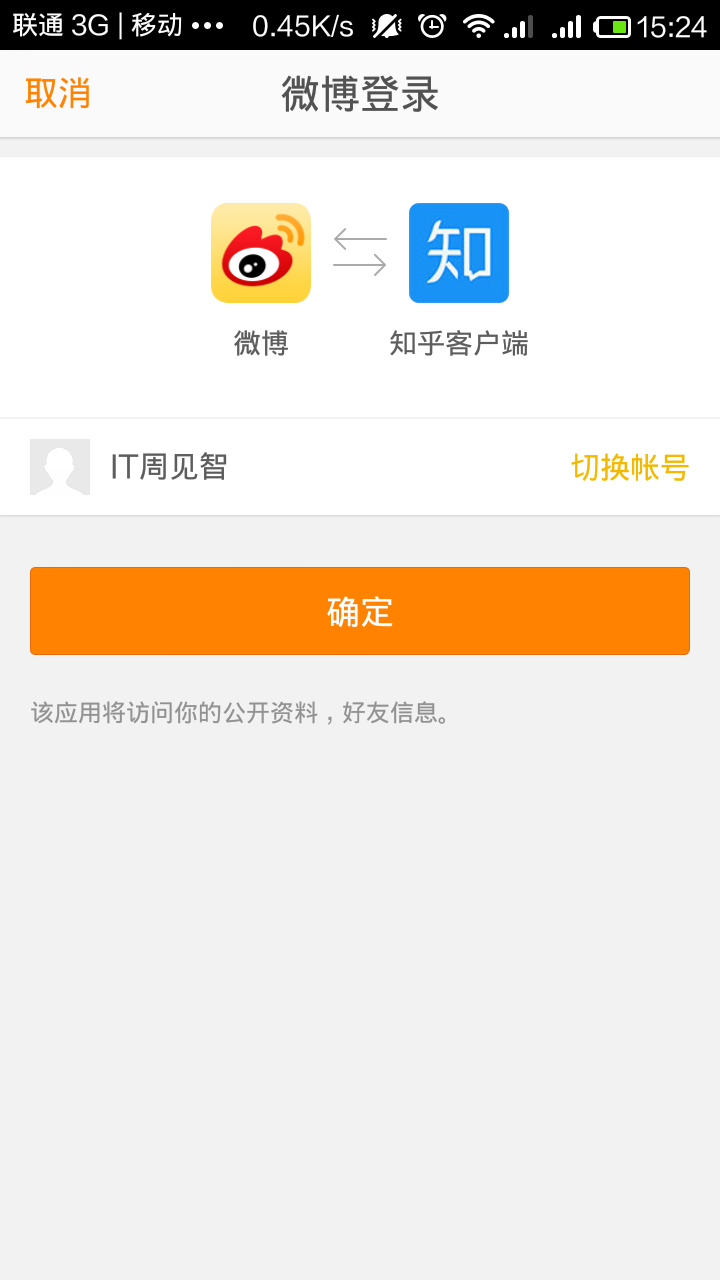
我们经常看到,在手机上不需要退到桌面,APP之间就可以相互切换,并且可以传递数据。比如我在使用知乎APP的时候,需要使用新浪微博账号登录,点击“微博登录”后,系统自动唤醒新浪微博APP,并将知乎请求登录的数据传给了微博APP(微博APP界面上可以看到是知乎请求登录授权),见下图:



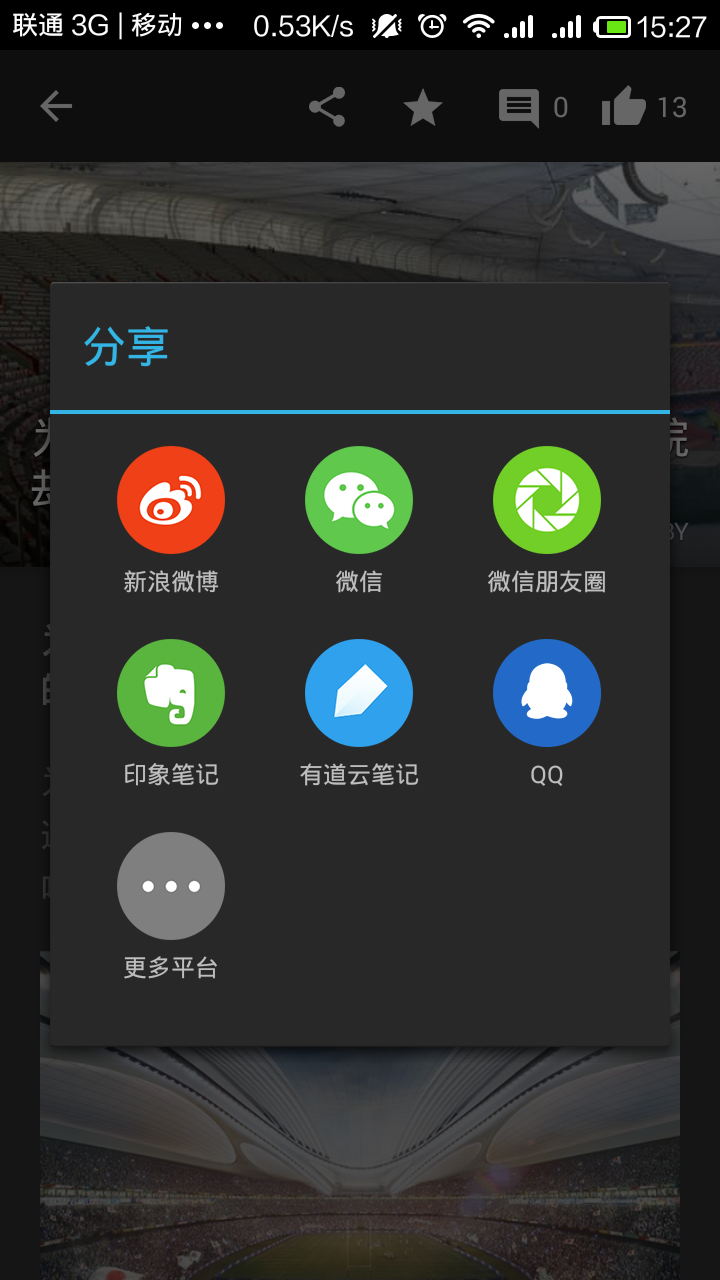
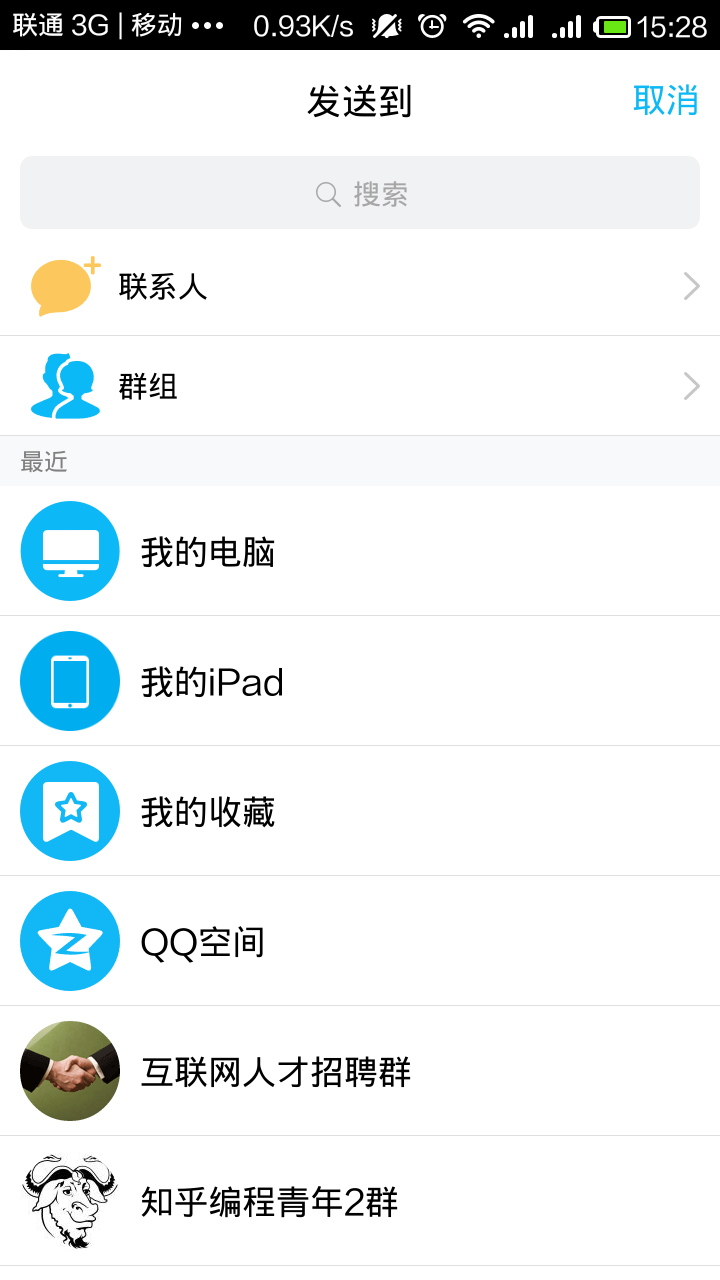
如上所示,依次点击“微博登录”、“确定”,手机界面自动来回切换,不需要人为干预。另外,如果我们在知乎看到一篇有意思的文章,需要分享给好友(会发送到朋友圈)时,我们可以点击“分享”菜单中的“发送给QQ好友”,那么系统自动唤醒QQ APP,并将要分享的链接(标题)数据传给了QQ APP,见下图:



如上图,依次点击“分享-QQ”、“发送/或取消”,手机界面可以自动来回切换,不需要人为干预。
那么,手机中怎样做到APP之间的相互唤醒,并且能够传递数据的呢?上面举得例子都是android里面的APP,接下来给大家分析一下UWP应用怎样唤醒另外一个UWP应用并且给它传递数据。
UWP应用唤醒方式
注意这里“唤醒”的意思,是指打开另外一个APP的界面,不管该APP是否曾经打开过。APP之前的状态可以是Stopped、也可以是Suspended。
在UWP中,一个APP唤醒另外一个APP有两种方式:
- 文件唤醒;
- 协议唤醒。
前者很好理解,跟传统桌面软件类似,将APP与某一类文件进行关联,之后我只要打开该类文件,那么与之关联的APP就可以自动唤醒,并且可以将文件路径传递给唤醒的APP,之后APP便可以读取文件中的内容。
后面的一种其实我们也见过,比如我们在程序中碰到“HTTP://”开头的文本字符串时,通常直接可以打开与之关联的程序(浏览器),这里的“协议唤醒”大概也是这个意思,只是这里的协议可以自定义,比如我可以将我的APP与“MYAPP://”这样的协议关联上,之后碰到所有的“MyAPP://”开头的协议类型时,系统都会自动打开我的APP,注意协议头后面可以接一些参数,这个跟http中get方式类似。
Windows 10系统中存在一些预定义的协议,这些协议已经关联上了一些APP:
- ms-windows-store:// (打开windows 应用商店APP)
- ms-settings://(打开系统中设置 APP)
- mailto://(打开默认邮件 APP)
- 还有好多
比如我要打开 Windows应用商店APP,并且查找所有“周见智”发布的APP时,可以使用下面的方式:
Uri uri = new Uri("ms-windows-store://publisher/?name=周见智");
var success = await Windows.System.Launcher.LaunchUriAsync(uri); //协议启动对应APP
系统自动打开Windows 应用商店APP,并且APP能跳到“周见智”发布APP的结果页面。这个原理很好理解,APP接收到协议字符串后,会分析之中的参数(比如publisher、周见智等),然后执行一些命令(比如查找、跳转页面等)。
详细请访问:https://msdn.microsoft.com/en-us/library/windows/apps/mt228340.aspx?f=255&MSPPError=-2147217396
跟微信APP交互数据
下面我以UWP版微信为例,讲一下自己开发的APP怎样与微信APP交换数据(自动唤醒)。假设现在我开发了一款APP,当在APP中看到一篇好的文章时,我需要有一个功能,那就是分享到微信朋友圈、或者微信好友。

如上图所示,一个分享过程包含两次界面切换。My APP->微信APP、微信APP->My APP,同时包含两次数据交换:
- My APP将数据传给微信APP(比如要分享的链接、标题、缩略图等);
- 微信APP将结果传给My APP,My APP根据结果显示“分享成功/分享失败”。
那么这里就有一个疑问了,靠什么传递数据呢?其实根据上面唤醒APP方式的说明,我们不难看出,完全可以使用协议字符串或者文件传递数据。没错,UWP版微信APP就是通过文件和其他APP进行数据传递的。默认情况下,微信APP与.wechat类型的文件进行关联,当我们需要给微信APP传递数据时,只需要往一个.wechat类型的文件中写入数据,然后将其打开即可,这样微信APP就可以被唤醒并且读取文件中的数据。反过来,微信APP如果要给我们的APP传递数据,它也会向一个文件中写入数据(至于这个文件的类型需要你开发的时候指定)。
传递数据的介质我们知道怎么搞了,那数据传递的格式是怎样的呢?微信开放平台提供了WP版的开发SDK,使用该SDK开发与微信交互的APP时,不用关心具体传递数据的格式,只需要调用相关API接口写入即可:
下面看我完成分享的功能(知乎日报UWP版中的一个分享功能,具体可以参考):





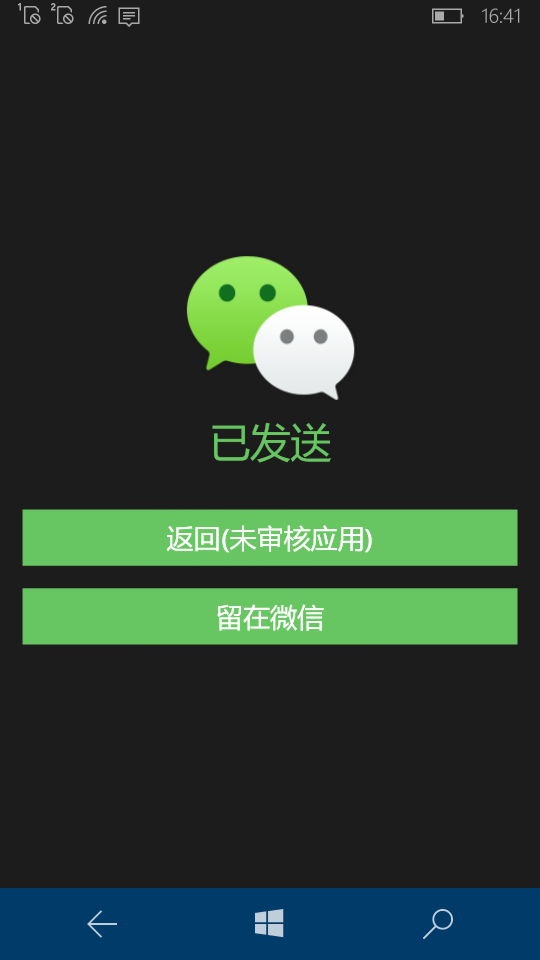
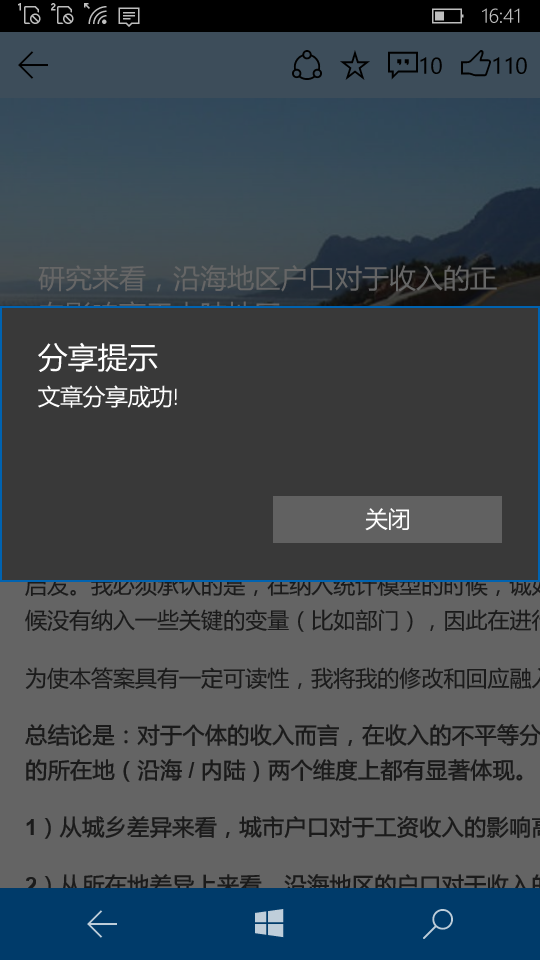
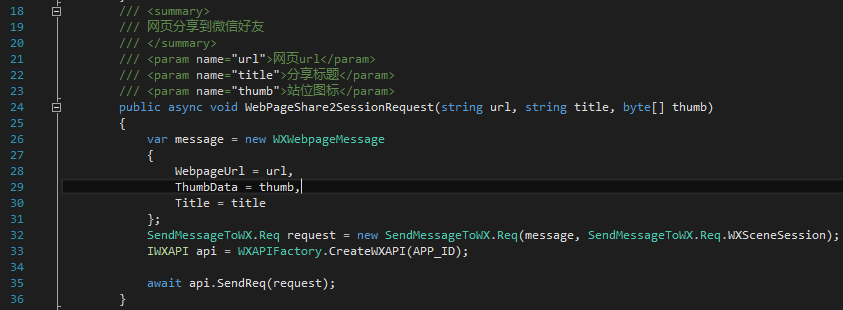
如上图,知乎日报UWP版现将数据传递给微信APP,微信收到数据后,直接转到分享界面,分享完成后(成功),自动切换到知乎日报UWP版界面,然后给出提示。最后一张是我朋友圈的效果,分享给好友的原理类似。界面在两个APP之间自动来回切换。以下是分享网页给微信好友的代码:

注意:我目前的APP并没有在微信开发平台上创建应用并通过审核,所以微信APP上显示“未审核的应用”。这个不影响使用,因为分享的过程并不要求登录授权,毕竟最终的分享决定权还在微信界面上。
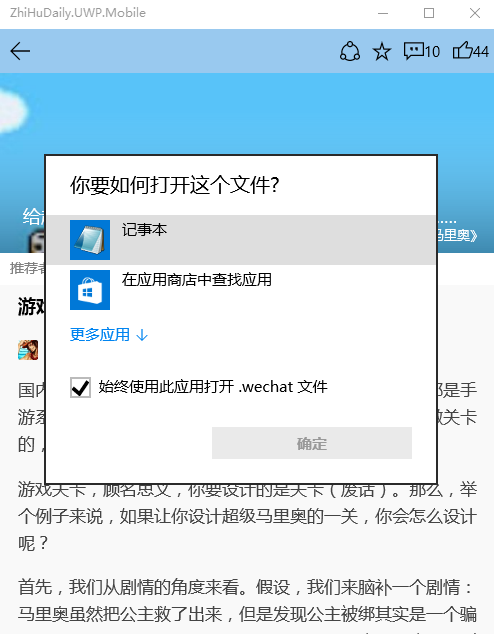
具体的代码会在整个知乎日报UWP版完成之后上传到github,有兴趣的童鞋可以关注一下本博客,到时候下下去看一下。另外,为了验证,我的APP是通过.wechat类型的文件唤醒微信APP的,我在自己电脑上做了一个测试,由于电脑没有安装微信,当我点击“分享到微信好友”时,奇迹发生了:

如上。当电脑上没有APP与.wechat文件关联时,会出现这种情况,是不是很熟悉?
APP之间交互数据的前提
APP之间交互是两个人的事情,单方面是不可能单独完成的,传递数据需要双方同时遵循一套规范(协议),不然你说我不懂,我说你不懂。所以,在开发一款要与其他APP进行交互的APP时,必须使用其他APP的SDK,这样发送的数据别人才能理解。另外,其他APP收到数据后要知道该怎样去处理,所以总的来说,两个APP之间必须是你情我愿的。
再次说一下,源码稍后不久会上传,感兴趣的可以关注本博客,谢谢。多谢点赞。
注意单纯的交互数据是不需要其他APP登录授权的,所以不要跟OAuth授权搞混淆了。如果APP之间可以交互,那么Oauth授权就可以很简单,直接找安装在本地的APP就行,比如微博APP,它授权完成后会告诉你对应的AccessToken。
UWP开发:APP之间的数据交互(以微信为例)的更多相关文章
- 使用webservice实现App与服务器端数据交互
What? webservice曾经认为是解决异构系统间整合的最佳解决方案,不依赖于第三方任何系统的支持(不需要部署RDBMS服务器),大家只需要按照官方的规范,即可完成相互之间的数据交互. Why? ...
- Vue2.0父子组件之间和兄弟组件之间的数据交互
熟悉了Vue.js的同级组件之间通信,写此文章,以便记录. Vue是一个轻量级的渐进式框架,对于它的一些特性和优点,请在官网上进行查看,不再赘述. 使用NPM及相关命令行工具初始化的Vue工程,目录结 ...
- vuejs组件交互 - 01 - 父子组件之间的数据交互
父子组件之间的数据交互遵循: props down - 子组件通过props接受父组件的数据 events up - 父组件监听子组件$emit的事件来操作数据 示例 子组件的点击事件函数中$emit ...
- UWP开发必备:常用数据列表控件汇总比较
今天是想通过实例将UWP开发常用的数据列表做汇总比较,作为以后项目开发参考.UWP开发必备知识点总结请参照[UWP开发必备以及常用知识点总结]. 本次主要讨论以下控件: GridView:用于显示数据 ...
- android中的HttpURLConnection和HttpClient实现app与pc数据交互
自学android的这几天很辛苦,但是很满足,因为每当学到一点点知识点都会觉得很开心,觉得今天是特别有意义的,可能这个就是一种莫名的热爱吧. 下面来说说今天学习的HttpURLConnection和H ...
- Android进阶之Fragment与Activity之间的数据交互
1 为什么 因为Fragment和Activity一样是具有生命周期,不是一般的bean通过构造函数传值,会造成异常. 2 Activity把值传递给Fragment 2.1 第一种方式,也是最常用的 ...
- JSP/Servlet开发——第二章 JSP数据交互(一)
1. JSP内置对象:JSP内置对象是 Web 容器创建的一组对象: ●JSP常用的内置对象:out.request.application.session.response等: ●内置对象不需要 ...
- JSP/Servlet开发——第二章 JSP数据交互(二)
1. JSP 内置对象 application: ●application 对象类似于系统的 "全局变量", 用于同一个应用内的所有用户之问的数据共享: ●application对 ...
- Appcn 移动开发 前台与服务器数据交互
第一次写.嘿嘿. 言归正传,这几天开始学习移动开发,使用的是Appcan平台.Appcan平台采用HTML5+CSS3做开发 实现跨平台,正好可以满足我们的业务需求. Appacn和数据库进行交互的方 ...
随机推荐
- MySQL数据库和InnoDB存储引擎文件
参数文件 当MySQL示例启动时,数据库会先去读一个配置参数文件,用来寻找数据库的各种文件所在位置以及指定某些初始化参数,这些参数通常定义了某种内存结构有多大等.在默认情况下,MySQL实例会按照一定 ...
- Android学习探索之Java 8 在Android 开发中的应用
前言: Java 8推出已经将近2年多了,引入很多革命性变化,加入了函数式编程的特征,使基于行为的编程成为可能,同时减化了各种设计模式的实现方式,是Java有史以来最重要的更新.但是Android上, ...
- scp报错 -bash: scp: command not found
环境:RHEL6.5 使用scp命令报错: [root@oradb23 media]# scp /etc/hosts oradb24:/etc/ -bash: scp: command not fou ...
- 深入理解javascript的getTime方法
1.理解getTime getTime() 方法返回一个时间的格林威治时间数值. 可以使用这个方法把一个日期时间赋值给另一个Date 对象. 语法: dateObj.getTime() 参数: 无. ...
- Win10 UWP开发系列——开源控件库:UWPCommunityToolkit
在开发应用的过程中,不可避免的会使用第三方类库.之前用过一个WinRTXamlToolkit.UWP,现在微软官方发布了一个新的开源控件库—— UWPCommunityToolkit 项目代码托管在G ...
- jQuery可拖拽3D万花筒旋转特效
这是一个使用了CSS3立体效果的强大特效,本特效使用jQuery跟CSS3 transform来实现在用户鼠标按下拖动时,环形图片墙可以跟随鼠标进行3D旋转动画. 效果体验:http://hovert ...
- 从国内流程管理软件市场份额看中国BPM行业发展
随着互联网+.中国制造2025.工业4.0等国家战略的支持与引导,企业在数字经济时代的信息化表现惊人,越来越多企业认识到,对于企业的发展来说,信息自动化远远还不够,企业的战略.业务和IT之间需保持高度 ...
- iOS开发 判断当前APP版本和升级
从iOS8系统开始,用户可以在设置里面设置在WiFi环境下,自动更新安装的App.此功能大大方便了用户,但是一些用户没有开启此项功能,因此还是需要在程序里面提示用户的 方法一:在服务器接口约定对应的数 ...
- Firebug中调试中的js脚本中中文内容显示为乱码
Firebug中调试中的js脚本中中文内容显示为乱码 设置 页面 UFT-8 编码没用, 解决方法:点击 "Firebug"工具栏 中的"选项"---" ...
- charles工具抓包教程(http跟https)
1.下载charles 可以去charles官网下载,下载地址:http://www.charlesproxy.com/download/ 根据自己的操作系统下载对应的版本,然后进行安装,然后打 ...
