CSS3弹性伸缩布局(二)——flex布局
上一篇博客《CSS3弹性伸缩布局(一)——box布局》介绍了旧版本的box布局,而这篇博客将主要介绍最新版本的flex布局的基础知识。
新版本简介
新版本的Flexbox模型是2012年9月提出的工作草案,这个草案是由W3C 推出的最新语法。这个版本立志于指定标准,让新式的浏览器全面兼容,在未来浏览器的更新换代中实现统一。
这里我们还是继续上一篇博客中的例子,使用最新版本的flex布局来实现相同的效果。
html代码:
<div>
<p>发生过的空间还是看价格哈健康啊水果和卡刷卡更何况规划哈萨克的骨灰撒块光辉卡萨很干净啊是高科技傻空给发生过的空间还是看价格哈健康啊水果和卡刷卡更何况规划哈萨克的骨灰撒块光辉卡萨很干净啊是高科技傻空给</p>
<p>发生过的空间还是看价格哈健康啊水果和卡刷卡更何况规划哈萨克的骨灰撒块光辉卡萨很干净啊是高科技傻空给</p>
<p>发生过的空间还是看价格哈健康啊水果和卡刷卡更何况规划</p>
</div>
基础的css代码:
p{
width:150px;
border:3px solid lightblue;
background:lightgreen;
padding:5px;
margin:5px;
}
此时我们给div元素设置display属性为flex :
div{
display:flex;
}
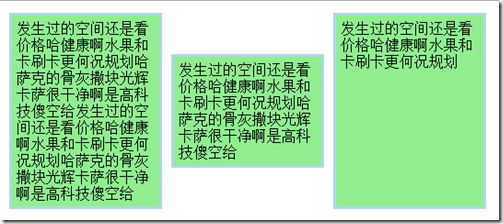
刷新浏览器后的效果是:

可以看到效果跟旧版本的-webkit-box是一样的。
在新版本中设置为弹性伸缩盒的display属性值有两个:
- flex : 将容器盒模型作为块级弹性伸缩盒显示
- inline-flex : 将容器盒模型作为内联级弹性伸缩盒显示
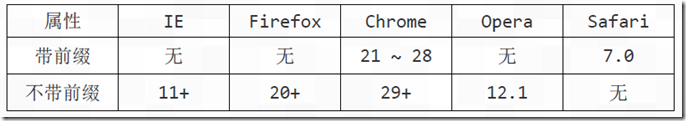
看一下新版本的flex布局的浏览器兼容情况:

PS:可以看到,在一些比较旧的webkit内核的浏览器(Chrome,Safari)中,我们需要使用-webkit-flex来做兼容,但是这里我就省略了。
下面将逐一介绍flex布局的各个属性的基础用法:
flex-direction属性
flex-direction属性用于设置伸缩项目的排列方式。
div{
display:flex;
flex-direction:column;
}
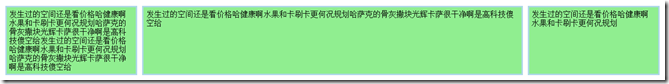
效果如下:

结果就是容器内的所有项目按照从上到下排列的。
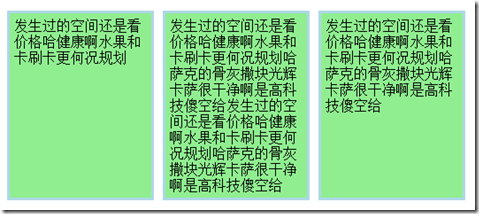
当你设置为row-reverse时,效果就是:

这个是从浏览器的右边往左边排列的。
此属性的属性值有:
- row : 设置从左到右排列
- row-reverse : 设置从右到左排列
- column : 设置从上到下排列
- column-reverse : 设置从下到上排列
大家不妨都试一下,看看每一个的效果如何。
flex-wrap属性
flex-wrap属性设置项目的换行方式(当容器宽度不足以容纳所有子项目时)。
div{
display:flex;
flex-wrap:wrap;
}
此时结果如下:

可以看到,当我把浏览器窗口缩小时,第三个p元素因为容纳不下而被挤下来了。
此属性的属性值有:
- nowrap : 默认值,都在一行或者一列中显示
- wrap : 伸缩项目无法容纳时,自动换行
- wrap-reverse : 伸缩项目无法容纳时,自动换行,方向和wrap相反
当我将flex-wrap属性设置为wrap-reverse时,运行后的效果就是变成这样:

flex-flow属性
flex-flow 属性是 flex-direction 和 flex-wrap 属性的速记属性。
div{
display:flex;
flex-flow:row wrap;
}
上面这个例子就相当于设置了flex-direction为row,flex-wrap为wrap。效果就是这样的:

justify-content属性
justify-content 在当灵活容器内的各项没有占用主轴上所有可用的空间时对齐容器内的各项(水平)。
div{
display:flex;
justify-content:space-around;
}
效果如下:

可以看到所有项目平均分布,而且两端也有保留一半的空间。
此属性的属性值有:
- flex-start : 伸缩项目以起始点靠齐
- flex-end : 伸缩项目以结束点靠齐
- center : 伸缩项目以中心点靠齐
- space-between : 伸缩项目平均分布
- space-around : 伸缩项目平均分布,但两端保留一半的空间
因为这些效果还是很容易就理解了,这里我就不一一演示了。
align-items属性
align-items 属性规定灵活容器内的各项的默认对齐方式,和旧版本中的box-align一样,处理伸缩项目容器的额外空间。
div{
display:flex;
align-items:center;
}
效果如下:

那么,此属性的属性值有:
- flex-start : 伸缩项目以顶部为基准,清理下部的额外空间
- flex-end : 伸缩项目以底部为基准,清理上部的额外空间
- center : 伸缩项目以中部为基准,平均清理上下部的额外空间
- baseline : 伸缩项目以基线为基准,清理额外的空间
- stretch : 伸缩项目填充整个容器,默认值
这些效果跟旧版本的box-align基本是一样的,具体怎么用,大家自己试一下就知道了。
align-self属性
align-self 和align-items 一样,都是清理额外空间,但它是单独设置某一个伸缩项目的。所有的值和align-itmes 一致。
p:nth-child(2){
align-self:center;
}
此时的效果就是:

其他属性值的效果同align-items,这里就不赘述。
flex属性
flex 属性和旧版本中的box-flex 类似,用来控制伸缩容器的比例分配。
p:nth-child(1) {
flex:;
}
p:nth-child(2) {
flex:;
}
p:nth-child(3) {
flex:;
}
效果如下:

order属性
order 属性和旧版本的box-ordinal-group 属性一样控制伸缩项目出现的顺序。
p:nth-child(1) {
order:;
}
p:nth-child(2) {
order:;
}
p:nth-child(3) {
order:;
}
效果如下:

总结
flex布局虽然目前的兼容性还不是很好,不过未来肯定是很热的布局方式。自己也是最近才接触flex布局,为了巩固这些基本的知识点,我就写了这两篇博客。虽然我知道自己总结得不是很好,但主要还是为了方便自己和那些还没接触过flex布局的博友们。
最后
在这里我推荐一下阮一峰写的两篇关于flex布局的博客,写得非常好:
Flex 布局教程:语法篇:
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
Flex 布局教程:实例篇:
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
若需转载,请注明出处,谢谢!
CSS3弹性伸缩布局(二)——flex布局的更多相关文章
- CSS3弹性盒模型,Flex布局教程
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. CSS3中引入flex的弹性盒模型 ...
- css3弹性伸缩布局(一)—————flex布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案—-Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃而解 ...
- CSS3弹性伸缩布局(一)——box布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案----Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃 ...
- 弹性布局(Flex布局)整理
一. 弹性布局 一个好的网站都有让用户看上去很舒服的布局,一个网站的布局也会或多或少影响到它的浏览量,看完阮大神的博客,就想把弹性布局整理一下. 在平时的我们常用的布局类型有以下几种: 1.浮动+定 ...
- 浅谈CSS3中display属性的Flex布局
浅谈CSS3中display属性的Flex布局 最近在学习微信小程序,在设计首页布局的时候,新认识了一种布局方式display:flex 1 .container { 2 display: fle ...
- 前端(八)—— 高级布局:文档流、浮动布局、流式布局、定位布局、flex布局、响应布局
高级布局:文档流.浮动布局.流式布局.定位布局.flex布局.响应布局 一.文档流 1.什么是文档流 将窗体自上而下分成一行一行,块级元素从上至下.行内元素在每行中从左至右的顺序依次排放元素 2.本质 ...
- cdispaly的Grid布局与Flex布局
cdispaly的Grid布局与Flex布局 Gird 布局与 Flex 布局有一定的相似性,都是对容器的内部项目进行划分. Flex 布局是轴线布局,只能指定项目针对轴线的位置,可以看作成一维布局 ...
- CSS3弹性伸缩布局(下)——flex布局
新版本 新版本的flex布局模型是2012年9月提出的工作草案,这个草案是由W3C推出的最新语法,这个版本立志于指定标准,让新式的浏览器全面兼容,在未来的浏览器更新换代中实现统一. 目前几乎大部分的浏 ...
- 第 29 章 CSS3 弹性伸缩布局[下]
学习要点: 1.新版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.新版本 新版本的 Flexbox 模型是 201 ...
随机推荐
- 转:使用vs2013打开VS2015的工程文件的解决方案(适用于大多数vs低版本打开高版本)
http://www.cnblogs.com/WayneLiu/p/5060277.html 前言:重装系统前我使用的是vs2015(有点装*),由于使用2015实在在班上太另类了, 导致我想在其他同 ...
- ubuntu解决libstdc++.so.6: cannot open shared object file: No such file or directory:问题
解决libstdc++.so.6: cannot open shared object file: No such file or directory:原因在于,在13.10 版本中,ia32_lib ...
- 【原/转】【boost】智能指针使用规则以及介绍
智能指针机制跟Objective-C里面的retainCount引用计数有着相同的原理,当某个对象的引用计数为0是执行delete操作,类似于autorelease 初学者在使用智能指针时,很多情况下 ...
- 关于C语言中单双引号的问题
代码 #include<stdio.h> int main() { if ( "{" =='{' ) printf("True\n"); else ...
- Effective Java 62 Document all exceptions thrown by each method
Principle Always declare checked exceptions individually, and document precisely the conditions unde ...
- jmeter接口测试教程
一.Jmeter接口测试步骤: 1.添加线程组
- Python Tomcat Script(多实例)
之前书写过 Tomcat 单实例的 Python 脚本,本次增加 Tomcat 多实例的操作脚本. 1:准备 安装所需 Python 插件 A方法: pip install argparse B方法: ...
- 记一次hadoop datanode进程问题分析
症状:datanode进程还在,但是在web ui接口发现该节点已经被置为dead节点.监测datanode进程日志,开始时一直狂刷很忙,后来停止刷新日志. 分析datanode进程日志,发现如下一些 ...
- Cassandra 分布式集群
1 实施Cassandra集群,并验证集群功能正常,抓图实验过程 2 为什么说对于布隆过滤器有"确定某个元素是否在某个集合中的代价和总的元素数目无关"?误判率和元素数目有关吗?为什 ...
- [转]后台页面访问权限:页面基类&内置票据认证 使用方法
本文转自:http://www.cnblogs.com/fishtreeyu/archive/2011/01/29/1947421.html 一般网站后台页面除了登录页面login.aspx未登录用户 ...
