Thinking in Unity3D:基于物理着色(PBS)的材质系统

关于《Thinking in Unity3D》
笔者在研究和使用Unity3D的过程中,获得了一些Unity3D方面的信息,同时也感叹Unity3D设计之精妙。不得不说,笔者最近几年的引擎研发工作中,早已习惯性的从Unity3D中寻找解决方案。
Unity3D虽比不上UE那么老练沉稳,气势磅礴。也比不上CE那样炫丽多姿,盛气凌人。但它的发展势如破竹,早已遍地生花!故而在此记录一些自己的心得体会,供大家参详交流。若有欠妥之处,还望各位及时指正。
Thinking in Unity3D由一系列文章组成,文章列表地址:http://www.cnblogs.com/geniusalex/p/5321545.html
什么是PBS
PBS(Physically Based Shading)在有一些地方也叫PBR(Physically Based Rendering),是一个基于物体表面材质属性的着色方法。与之前的Blinn-Phong等算法不同。PBS通过对物体表面的材质属性与周围光照信息来进行着色计算。PBS着色系统中,一个物体不仅受到光源的影响,还会受到周围环境的影响。 这会使得整个场景更加真实。
PBS有一个大前提,就是它能够满足光能传播过程中的能量守衡。能量守衡体现在三个方面。
1、一个对象反射出来的光照信息,不可能超过它接受到的信息。也就是说,全反射是一个物体的极限。
2、一个物体越光亮,那么它的颜色信息应该越少。(可以看出,refection 和 diffuse 应该是一个插值关系)
3、一个物体越平滑,那么它的高亮点会越小,越亮。
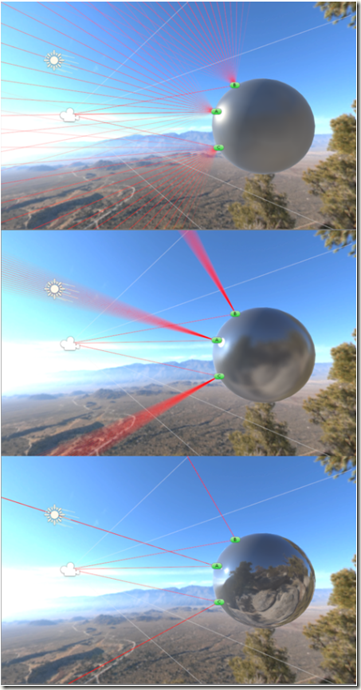
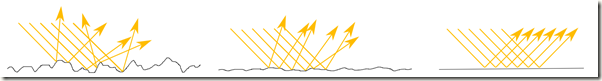
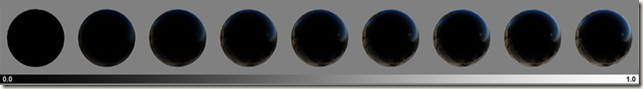
下图展示了以下事实
1、下图中所有的点,光照计算的方式一模一样
2、粗糙的表面,受到的光照影响后,亮的面积会多些。
3、越平滑的表面,高亮点越小,越亮。
4、点A的光照信息来自摄像机方向。
5、点B的光照信息主要来自天空的蓝色。
6、点C的光照信息主要来自地面。

PBS在Unity3D中的体现
在Unity3D 5.X中,默认的材质均被Standard Shader和Standard (Specular setup) Shader替代。 我们可以认为,Standard系列的Shader就是Unity3D中的PBS实现。下图便是使用Standard Shader渲染出来的场景效果。

若我们在Unity3D 5.x中新建一个空场景,你会发现有一个默认的天空盒。此时,我们再新建一个Sphere放在原点。 默认情况下,这个球的材质使用的就是Standard Shader.如下图所示,它受天空盒影响,上下呈现出不同的颜色。假如你更改天空盒的材质,那么这个球也会跟着变化。

Unity3D中PBS具体内容
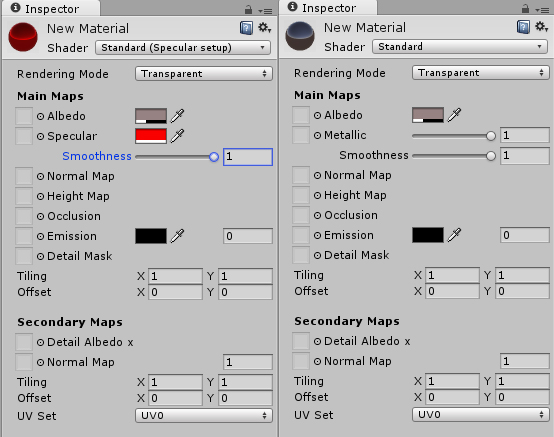
PBS或者说PBR的原理只是一种指导思想,不同的引擎的实现还是有细微的区别。在此,我们先来看看Unity3D中,PBS的实现细节。请先看一张Standard Shader的材质参数图

左:Standard Shader 右:Standard(Specular steup)
第一眼看过去,熟悉PBR算法的朋友应该很容易看清楚Albedo、Specular、NormalMap、Occlusion、Emission等参数的意思。其余的就多半只能靠猜了。在此我们逐一说明每一个参数的含义。
1、Rendering Mode
Rendering Mode用于在非透明和多种透明效果之间切换。
Opaque:默认值,实体渲染。
Cutout:即Alpha test,通过贴图的Alpha值缕空模型表面。
Transparent:透明效果,如玻璃,半透明塑料等等。
Fade:在这个模式下,一个对象可以实现淡入淡出效果。
Transparent与Fade模式的区别
Transparent模式下,反射和高光叠加的颜色不会进行Alpha效果,也就是说,对于玻璃等效果,反射足够强的时候,只能隐约看到后面的内容,这也是符合能量守衡的,反射越多,吸收就越少。我们可以忽略细节,假设计算公式像这样:DiffuseColor * Alpha + RefColor * (1 - Alpha)。
Fade模式下则不会进行这样的运算,它会简单粗爆的进行Alpha计算。我们同样可以用伪代码表示:DiffuseColor * Alpha + RefColor * Alpha。
由此可以看出,Fade模式下,有较强反射的半透明物体,效果不会特别好,需要慎用。
更多细节请看官方文档:http://docs.unity3d.com/Manual/StandardShaderMaterialParameterRenderingMode.html
2、Albedo
Albedo与Diffuse的区别是,Albedo我们认为,它是一个只拥有颜色信息的“平面”贴图,即不带任何AO,SHADOW等光影信息。一个物体的Alpha信息,也是由这个提供。Albedo + Tint Color构成了物体的Base Color颜色值。
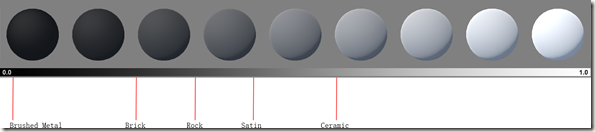
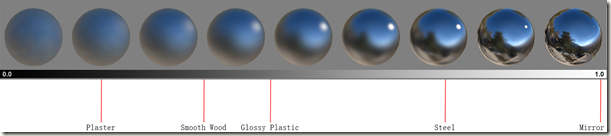
下图是常见的材质亮度表

更多细节请看官方文档:http://docs.unity3d.com/Manual/StandardShaderMaterialParameterAlbedoColor.html
3、Metallic & Specluar & Smoothness
前面提到Unity3D提供了Standard和Standard(Specular steup)两种着色方式。 无论是哪种着色方式,都是控制高光反射结果的。
Specular通过直接赋与颜色的方式来决定高光反射强度。而Metallic则通过一个0~1的值,来决定金属的反射强度。
不管是在metallic还是Specular模式下,一但使用了贴图来决定高光反射效果。引擎将会采用贴图中的值,设置的Metallic因子,或者Specular Color均会无效。在这种情况下,二者是等价的。但是,二者的效果是不一样的。根据实则结果,Metallic的反射比Specular要多一些。
 Metallic为1的情况下,左:Smoothness=0.0、中:Smoothness=0.5、 Smoothness=1.0
Metallic为1的情况下,左:Smoothness=0.0、中:Smoothness=0.5、 Smoothness=1.0

常见物体的Specular+Smoothness一起变化时的情况表
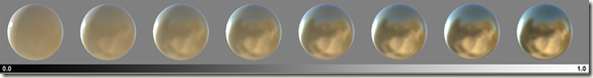
 常见物体的Metallic表
常见物体的Metallic表
Smoothness则决定了一个物体的光滑呈度。 即使一个物体表面高光很强烈。若它是一个不光滑的物体,那么其反射会呈不规则的方向分布,会将光能分散到i同的地方。那么到达人眼中的反射光就会少。整体的反射效果就会变得很弱。

物体的由粗糙到光滑的光线反射情况

常见物体Smoothness表
注:当Metallic或者Specular被赋与贴图后。Smoothness值会失效。 转而采用Matallic或者Specular贴中的Alpha通道作为Smoothness值。
更多细节请看官方文档:http://docs.unity3d.com/Manual/StandardShaderMetallicVsSpecular.html
4、Normal Map
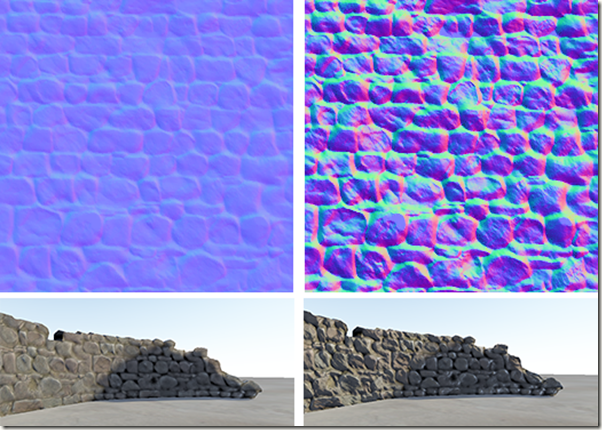
Normal Map是Bump Mapping的一种特例化。 它主要是通过贴图为光照计算时提供更细节的法线信息。使物体低模物体表面具有高度的细节效果。如下图所示

更多细节请看官方文档:http://docs.unity3d.com/Manual/StandardShaderMaterialParameterNormalMap.html
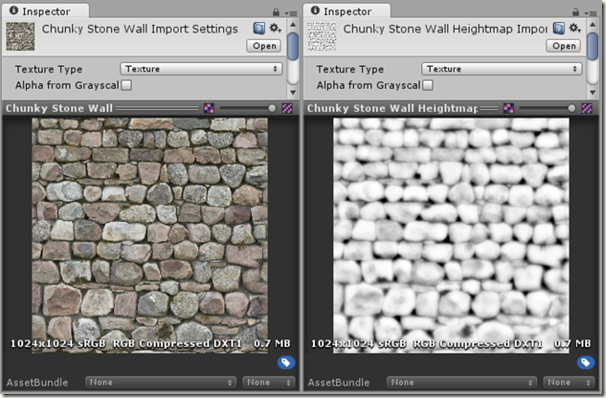
5、Heightmap
Heightmap比NormalMap更上一层楼,NormalMap是通过赋与物体表面更多的法线信息,来造成光照上的细节增强。 Normal Map有一个缺点就是,当视线与表面平行时,就失去的法线效果。而Heightmap则直接对某些顶点进行位移。由此也可以看出来,Heightmap的效率开销会比Normalmap高,要更据情况选择使用。
高度图是一张灰度图,白色表示突出,黑色表示凹陷。如下图所示

更多细节请看官方文档:
下面的图展示了 左:普通效果 中:NormalMap效果 右:Heightmap效果

更多细节请看官方文档:http://docs.unity3d.com/Manual/StandardShaderMaterialParameterHeightMap.html
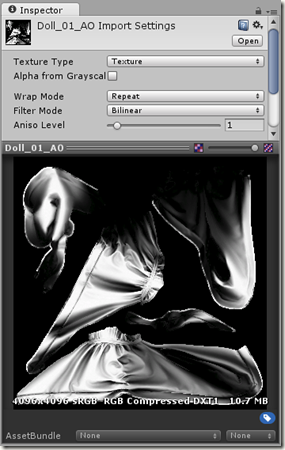
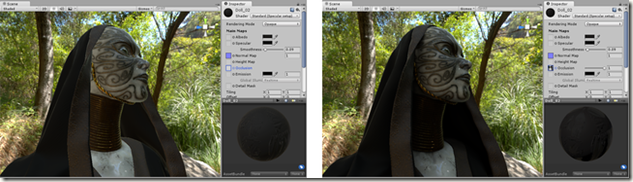
6、Occlusion Map
Occlusion Map用于决定一个模型各部位受到间隔光照的影响情况。 间隔光照一般来自于Ambient和环境反射。

Occlusion Map示例

左:无Occlusion Map 右:有Occlusion Map
更多细节请看官方文档:http://docs.unity3d.com/Manual/StandardShaderMaterialParameterOcclusionMap.html
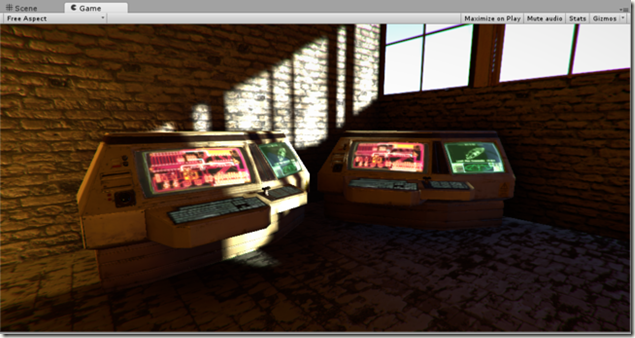
7、Emission
Emission表示一个物体的自发光程度。默认是纯黑,如果为这个物体赋值了非黑色的材质。 那么这个物体即使在黑暗的场景下,也会有亮光。 我们可以简单的认为,计算公式像这样:FinalColor = Color + Emission
它一般用来做一些显示器等会进行自发光的物体材质,如下图所示。

更多细节请看官方文档:http://docs.unity3d.com/Manual/StandardShaderMaterialParameterEmission.html
8、Detail Mask & Secondary Maps
Secondary Maps用于在物体的表面增加细节。我们可以为一个物体再赋值一套Albedo和NormalMap. 经测试,第一套Albedo和第二套Albedo的叠加算法如下 AlbedoFinal = Albedo0.rgb * Albedo1.a + Albedo0.rgb * Albedo1.rgb
Detail Mask则用于第一套贴图和第二套贴图的混合。具体公式如下。
Albedo0.rgb = Albedo0.rgb * (1 - DetailMask.a);
Albedo1.rgb = Albedo1.rgb * DetailMask.a;
AlbedoFinal = Albedo0.rgb * Albedo1.a + Albedo0.rgb * Albedo1.rgb

更多细节请看官方文档:http://docs.unity3d.com/Manual/StandardShaderMaterialParameterDetail.html
9、Fresnel
Fresnel即为菲涅尔效果。物体的表面与视线的夹角的不同,会导致眼睛看到的从物体反射出来的光线的反射量不同。

同一视角下,不同光滑程度的物体菲涅尔效果的差别
注:目前的Standard Shader并没有直接为大家提供控制菲涅尔反射效果的因子。 而是通过Smoothness因子间接控制。
更多细节请看官方文档:http://docs.unity3d.com/Manual/StandardShaderFresnel.html
来去如风
Unity3D 5.x中对材质系统的改进,进一步促进了Unity3D画质效果的提升。 而基于PBS的着色系统,也让美术人员在实现某些高级效果的时候,不用纠结选用哪个材质更好了。
但是有以下几点需要注意。
1、虽然Standard提供的参数中,如果不进行设置,Unity3D会进行优化处理,避免额外开销。 但Standard Shader基于PBS的着色方式,在计算间接光照的时候有大量的开销。 并且像素着色器的复杂度,也远远高于传统的着色模式。因此,在手机上要慎用。 在PC上,游戏项目也需要进行一定的优化或者根据主次关系进行材质LOD。
2、Standard Shader仅提供了渲染层级的效果展示。 面对游戏中的若干需求,还是需要进行一些定制化。 这就要求我们需要将Builltin Shaders下载下来,在Standard Shader基础上进行修改。
3、对于手机项目,建议自已根据项目需求进行材质编写,去除不必要的间接光照计算。
整体参考文档地址:http://docs.unity3d.com/Manual/shader-StandardShader.html
Thinking in Unity3D:基于物理着色(PBS)的材质系统的更多相关文章
- Unity3d 基于物理渲染Physically-Based Rendering之最终篇
前情提要: 讲求基本算法 Unity3d 基于物理渲染Physically-Based Rendering之specular BRDF plus篇 Unity3d 基于物理渲染Physically-B ...
- unity3d 基于物理渲染的问题解决
最近1个月做了unity 次世代开发的一些程序方面的支持工作,当然也是基于物理渲染相关的,主要还是skyshop marmoset的使用吧,他算是unity4.x版本 PBR的优秀方案之一了但在使用以 ...
- Unity3d 基于物理渲染Physically-Based Rendering之specular BRDF
在实时渲染中Physically-Based Rendering(PBR)中文为基于物理的渲染它能为渲染的物体带来更真实的效果,而且能量守恒 稍微解释一下字母的意思,为对后文的理解有帮助,从右到左L为 ...
- Unity3d 基于物理渲染Physically-Based Rendering之实现
根据前文的例子http://blog.csdn.net/wolf96/article/details/44172243(不弄超链接了审核太慢)弄一下真正的基于物理的渲染逃了节课= =,弄了一下.公式和 ...
- 基于物理的渲染——间接光照
在前面的文章中我们已经给出了基于物理的渲染方程: 并介绍了直接光照的实现.然而在自然界中,一个物体不会单独存在,光源会照射到其他的物体上,反射的光会有一部分反射到物体上.为了模拟这种环境光照的形式,我 ...
- PBR:基于物理的渲染(Physically Based Rendering)+理论相关
一: 关于能量守恒 出射光线的能量永远不能超过入射光线的能量(发光面除外).如图示我们可以看到,随着粗糙度的上升镜面反射区域的会增加,但是镜面反射的亮度却会下降.如果不管反射轮廓的大小而让每个像素的镜 ...
- PBR(基于物理的渲染)学习笔记2
相关资料 https://www.cnblogs.com/dojo-lzz/p/13237686.html 文档:PBR学习笔记.note 链接:http://note.youdao.com/note ...
- SQL Server的镜像是基于物理块变化的复制 镜像Failover之后数据的预热问题
SQL Server的镜像是基于物理块变化的复制 镜像Failover之后数据的预热问题 基于物理块变化的复制,没有并行也是很快的. 逻辑复制的日志是按事务结束的时间排序的,而物理复制是与事务无关的, ...
- 基于物理渲染的渲染器Tiberius计划
既然决定实现一个光栅化软件渲染器,我又萌生了一个念头:实现一个基于物理渲染的渲染器.
随机推荐
- webapi - 使用依赖注入
本篇将要和大家分享的是webapi中如何使用依赖注入,依赖注入这个东西在接口中常用,实际工作中也用的比较频繁,因此这里分享两种在api中依赖注入的方式Ninject和Unity:由于快过年这段时间打算 ...
- iOS二维码生成、识别、扫描等
二维码扫描 前言: 最近的项目中使用到了二维码,二维码这个模块功能也完成:觉得还是有必要总结一下用来做记录.好长时间没有写二维码了都忘记在差不多了,重新拾起来还是挻快的. 二维码使用场景: 生活中有很 ...
- Yii1.1的验证规则
在Yii1.1的数据验证是由CValidator完成,在CValidator中提供了各种基本的验证规则 <?php public static $builtInValidators=array( ...
- 解决PHP-问题:Class 'SimpleXMLElement' not found in
1.问题 在ubuntu 16.10中,学习PHP,学习到PHP如何生成XML文件时候,碰到了这个问题: PHP Fatal error: Class 'ClassName\SimpleXMLElem ...
- iOS开发之ReactiveCocoa下的MVVM(干货分享)
最近工作比较忙,但还是出来更新博客了,今天给大家分享一些ReactiveCocoa以及MVVM的一些东西,干活还是比较足的.在之前发表过一篇博文,名字叫做<iOS开发之浅谈MVVM的架构设计与团 ...
- 【NLP】Python NLTK处理原始文本
Python NLTK 处理原始文本 作者:白宁超 2016年11月8日22:45:44 摘要:NLTK是由宾夕法尼亚大学计算机和信息科学使用python语言实现的一种自然语言工具包,其收集的大量公开 ...
- js学习之类型识别
用来判别类型的方法有好多,整理了一下4种方法,平时用的时候,在不同情景下,还是要结合着使用的. 方法一 typeof:可以识别标准类型,除了Null:不能识别具体的对象类型,除了Function &l ...
- SAP CRM 显示消息/在消息中进行导航
向用户展示消息,在任何软件中都是十分重要的. 在SAP CRM WEB UI中展示消息,不是一项很难的任务,只需要创建消息并在之后调用方法来显示它 消息类和消息号: 我在SE91中创建了如下的消息类和 ...
- 杂项之python描述符协议
杂项之python描述符协议 本节内容 由来 描述符协议概念 类的静态方法及类方法实现原理 类作为装饰器使用 1. 由来 闲来无事去看了看django中的内置分页方法,发现里面用到了类作为装饰器来使用 ...
- Lesson 20 One man in a boat
Text Fishing is my favourite sport. I often fish for hours without catching anything. But this does ...
