动画--过渡函数 transition-timing-function
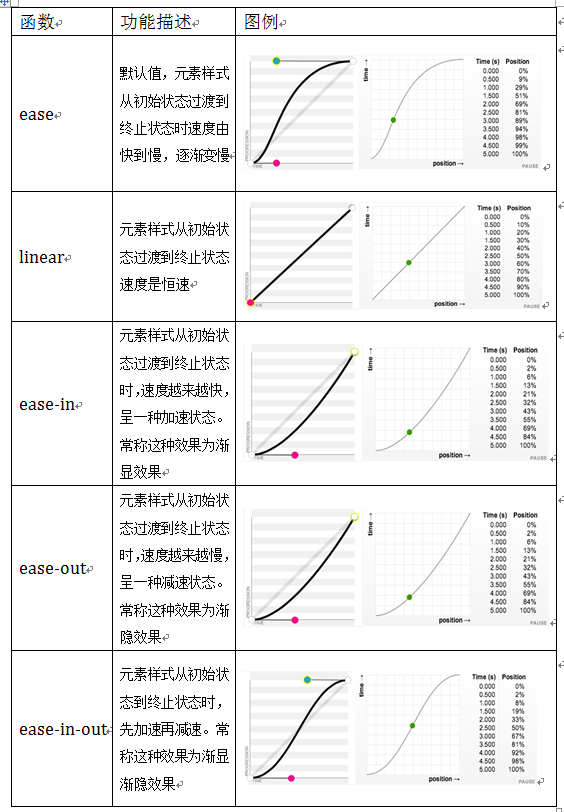
transition-timing-function属性指的是过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况,其中要包括以下几种函数:

(单击图片可放大)
案例展示:
在hover状态下,让容器从一个正方形慢慢过渡到一个圆形,而整个过渡是先加速再减速,也就是运用ease-in-out函数。
HTML代码:
<div></div>
CSS代码:
div {
width: 200px;
height: 200px;
background: red;
margin: 20px auto;
-webkit-transition-property: -webkit-border-radius;
transition-property: border-radius;
-webkit-transition-duration: .5s;
transition-duration: .5s;
-webkit-transition-timing-function: ease-in-out;
transition-timing-function: ease-in-out;
-webkit-transition-delay: .2s;
transition-delay: .2s;
}
div:hover {
border-radius: 100%;
}
演示结果
鼠标移入:

鼠标移出:

动画--过渡函数 transition-timing-function的更多相关文章
- 监测c3动画过渡完成的事件
监测css3动画完成的事件 transitionend 用法: let element = document.getElementById("slidingMenu"); elem ...
- vue-learning:33 - component - 内置组件 - 过渡组件transition
vue内置过渡组件transition 目录 什么是过渡 基本过渡或动画实现的语法 css过渡动画:transition / animation js过渡:特定事件钩子函数 各种情形下的过渡实现,使用 ...
- 动画--过渡属性 transition-property
早期在Web中要实现动画效果,都是依赖于JavaScript或Flash来完成.但在CSS3中新增加了一个新的模块transition,它可以通过一些简单的CSS事件来触发元素的外观变化,让效果显得更 ...
- CSS动画 animation与transition
一.区分容易混淆的几个属性和值 先区分一下css中的几个属性:animation(动画).transition(过渡).transform(变形).translate(移动). CSS3中的trans ...
- 玩转Bootstrap(JS插件篇)-第1章 模态弹出框 :1-2 动画过渡
动画过渡(Transitions) 这一小节我们先来讲“动画过渡(Transitions)”这个插件的使用,源文件:transition.js Bootstrap框架默认给各个组件提供了基本动画的过渡 ...
- Vue学习笔记【20】——Vue中的动画(使用动画钩子函数)
定义及使用钩子函数 定义 transition 组件以及三个钩子函数: <div id="app"> <input type="button&q ...
- vue three.js 结合tween.js 实现动画过渡
参考地址:https://www.jianshu.com/p/d6e3b4b153bb https://www.jqhtml.com/10513.html 官方文档:https://github.co ...
- CSS3之边框样式(动画过渡)
简述 CSS3中transition属性定义了过渡,我们可以使用它来辅助我们实现一个边框样式的动画过渡. 简述 transition 定义和用法 语法 实现 效果 源码 transition 定义和用 ...
- css动画过渡
css动画过渡css代码: .div03{ width:100px;height:100px;background: rebeccapurple;color: #fff; -webkit-transi ...
随机推荐
- 使用JetBrains dotMemory 4.0分析内存
安装下载地址:http://www.jetbrains.com/profiler/ 1.在本地启动web应用后,打开dotMemory,附加进程 2.附加后会看到集中颜色得粗条,不断往左边走动,这是内 ...
- C#判断文件是复制还是剪切
private void button1_Click(object sender, EventArgs e){IDataObject vDataObject = Clipboard.GetDataOb ...
- SAX解析XML
package ls.xml; import java.io.StreamCorruptedException; import javax.xml.stream.events.EndElement; ...
- Surround the Trees---hdu1392(凸包GraHam模板)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1392 题意:有n棵树,每棵树有一个坐标,想用一些绳子把这些树包含起来,求需要绳子的长度: 就是求凸包的 ...
- [iOS]如何把App打包成ipa文件,然后App上架流程[利用Application Loader]
摘自:http://www.cnblogs.com/wangqi1221/p/5240281.html 在上一篇博客已经讲过上传项目了,但是有的时候,需要我们进行打包成ipa包到别的手机上跑(但是前提 ...
- Excel导入数据到Sql server 中出错:“文本被截断,或者一个或多个字符在目标代码页中没有匹配项”
从Excel导入数据到Sql server 时,由于表中的数据有的很长,导入时出现如下错误(如果数据不是很长,255内以内,则不会出现错误): 出错原因: SQL Server的导入导出为了确定数据表 ...
- Change Tracking of SQLServer
1.Enable the change tracking at the database level. ALTER DATABASE AdventureWorks2008 SET CHANGE_TRA ...
- web storage: sessionStorage 和 localStorage
// sessionStorage.setItem("message",str);function saveStorage(id){ var target = document.g ...
- Qt操作xml文件(增删改功能)
这个例子是在根据网上博客<Qt数据库(XML)>改写的一个操作XML的实现. 借鉴了很多里面的代码,大家可以结合上面的博客对照,相信你肯定会对XML的操作熟练起来. 我建立的是Qwidge ...
- Java遇见HTML——JSP篇之JSP基础语法
一.JSP简介 JSP全名为Java Server Pages,Java服务器端页面,其根本是一个简化的Servlet设计,它实现了在Java中使用HTML标签.Jsp是一种动态网页技术标准,是在服务 ...
