Enabling CORS in WCF
Introduction
This is an intermediate example of WCF as REST based solution and enabling CORS access, so that this WCF service can be consumed from other domains without having cross-domain issues. I will explain more on CORS in latter section, so hold on , read through problem and solution. While developing this similar solution, I have faced issues, and did not find any helpful working article/blog, so i am posting this. Hope this will be helpful.
Background
We develop WCF service as REST service and consume that using javascript and jquery calls. This is good to start with single page application or purely javascript based application. You will never face any issue as long as wcf service hosted domain remains same as the domain where you have consumer service. The issue arises when, you started allowing other companies to consume WCF service as REST service. For e.g. you have some reporting service and exposed as REST service. You have a web portal , where this is consumed. And since this purely REST based, you want to allow 3rd party companies to consumer REST based service and show same reporting in their website. NOTE: In this case, JS used to consume WCF service will be sitting at client's domain, but WCF domain will be your domain. And this different domain will cause cross domain issue, i.e. WCF will throw error while invoking.
Using the code
Before jumping straight into code, I want to formally introduce what is REST and CORS issue.
Representational state transfer (REST) is an abstraction of the architecture of the World Wide Web; more precisely, REST is an architectural style consisting of a coordinated set of architectural constraints applied to components, connectors, and data elements, within a distributed hypermedia system. REST ignores the details of component implementation and protocol syntax in order to focus on the roles of components, the constraints upon their interaction with other components, and their interpretation of significant data elements.-- http://en.wikipedia.org/wiki/Representational_state_transfer#Framework_implementations
Cross-origin resource sharing- User agents commonly apply same-origin restrictions to network requests. These restrictions prevent a client-side Web application running from one origin from obtaining data retrieved from another origin, and also limit unsafe HTTP requests that can be automatically launched toward destinations that differ from the running application's origin. - http://www.w3.org/TR/cors/#introduction
In this example, I will use sample WCF service , that Visual studio provides. First, we will create a WCF REST service, which can accept POST request with parameter as an object. Write a simple JS based APP to consume that. And WCF service will simply return the some prefix + received object value. As we are mainly focusing to enable CORS, I have kept this very basic.
Then I will show you , where exactly error happens. After that, solution for overcoming CORS issue.
Step#1. Lets create a WCF service project, create service contract and operation contract as shown below.
[ServiceContract]
public interface IService1
{ [OperationContract]
[WebInvoke(UriTemplate = "/TestMethod", Method = "POST", BodyStyle = WebMessageBodyStyle.Bare, RequestFormat = WebMessageFormat.Json
)]
string TestMethod(CompositeType value); }
Step#2 Definition of CompositeType is -
[DataContract]
public class CompositeType
{
bool boolValue = true;
string stringValue = "Hello "; [DataMember]
public bool BoolValue
{
get { return boolValue; }
set { boolValue = value; }
} [DataMember]
public string StringValue
{
get { return stringValue; }
set { stringValue = value; }
}
}
Step#3 Then, create service class. Following is the code for this.
public class Service1 : IService1
{
public string TestMethod(CompositeType value)
{
return string.Format("You entered: {0}", value.StringValue);
}
}
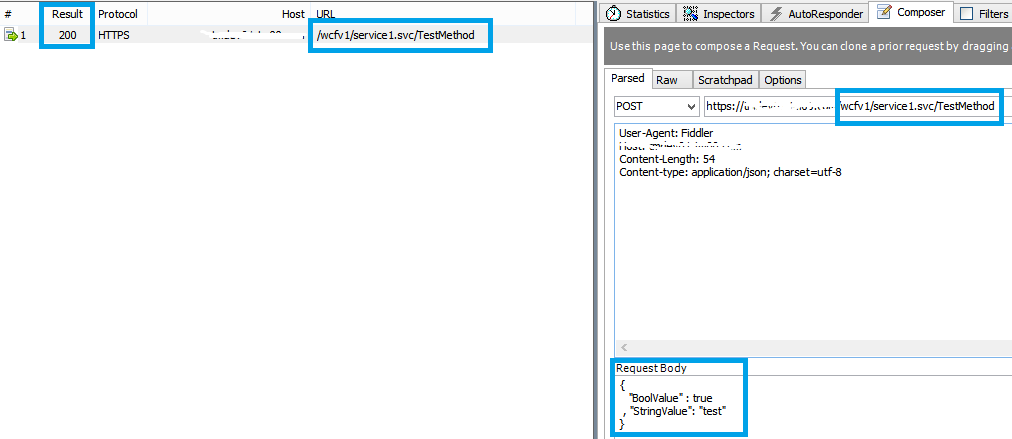
Step#4 Assume it is hosted somewhere ( www.example1.com ) and test with fiddler whether it works. Following is the result.

Hurray!, it is working fine, see Result - 200 status.
Step#5 I have a simple javascript ( this will be in a HTML file) to invoke this REST based method. The html file is hosted in - http://localhost Source code for javascript part in html file.
$(document).ready(function () {
$("button").click(function () {
alert("clicked");
var data = $("#txt").val();
var postdata = {};
var data_obj = {"BoolValue" : "true" , "StringValue": data}
postdata["value"] = data_obj;
var url = "https://tmdev01.tm00.com/testwcf/service1.svc/TestMethod";
$.ajax({
type: "POST",
url: url,
contentType: "application/json; charset=utf-8",
data: JSON.stringify(postdata),
dataType: "json",
success: function(data) {console.log(data);},
error: function(a,b,c) {console.log(a);}
});
});
});
-----------------HTML Part-------------
Enter something <input id="txt" type="text" /><button>Get WCF data</button>
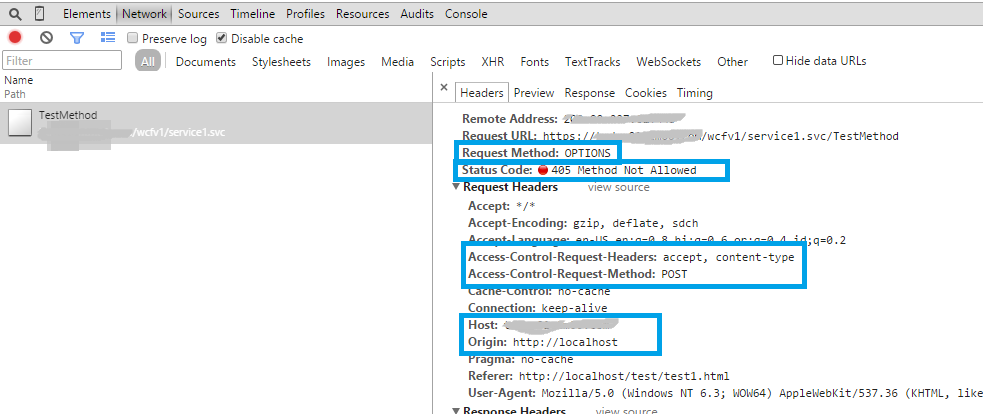
Now, when i execute this javascript it will throw error. Following is the error message from browser console.
Quote:OPTIONS https://www.example.com/wcfv1/service1.svc/TestMethod
test1.html:1 XMLHttpRequest cannot load https://www.example1.com/wcfv1/service1.svc/TestMethod. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost' is therefore not allowed access. The response had HTTP status code 405.
Following is the browser request payload info.

And it is not working anymore with other domain javascript call  .
.
If you closely look into this - we are invoking WCF with "POST" request , but it shows request method as "OPTIONS". This is because, POST, PUT, DELETE methods are unsafe methods and cross domain requests first makes a preflight request i.e. OPTIONS request to see if that succeeds means server responds/sends OK signal to that , then only it will again make actual POST request.
Also, note that it sends various request headers such as "Access-Control-Request-Headers", "Access-Control-Request-Method".
What it means? - We as wcf service developer need to responds to that OPTIONS http request.
How to do that? - Add global.asax file and add following code to Application_BeginRequest. Following is the code snippet.
protected void Application_BeginRequest(object sender, EventArgs e)
{
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Origin", "http://localhost");
if (HttpContext.Current.Request.HttpMethod == "OPTIONS")
{
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Methods", "POST, PUT, DELETE"); HttpContext.Current.Response.AddHeader("Access-Control-Allow-Headers", "Content-Type, Accept");
HttpContext.Current.Response.AddHeader("Access-Control-Max-Age", "1728000");
HttpContext.Current.Response.End();
}
}
As you can see from above, i am allowing origin to "http://localhost", so that if javascript is placed in this domain and that is making call to WCF, then it will be allowed. Also i have added request response header that we should send as part of OPTIONS Request header.
This is extremely important decision : You can always use "*" for Access-Control-Allow-Origin, but for security reason that is discouraged. Because you are opening access to all to invoke your WCF server as REST Service from anywhere. Whereas you should know, to whom you are providing access for CORS and put those domains here only.
This is basic thing i am doing here, you can make those thing configurable.
So we are done with this setup, and i am going to deploy this solution, see if that helps.
Conclusion:
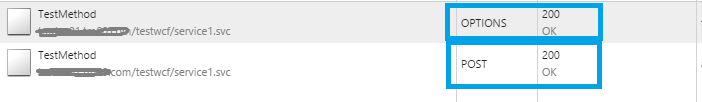
Now, i am using same javascript as above , and just hosted changed WCF code into some other virtual directory(testwcf). So when i issue ajax request, see that it has made 2 requests - OPTIONS, POST. Refer below screenshot.

We will analyse both request details, so first, see what is OPTIONS request's response and how that is different from 1st attempt with non-CORS WCF.

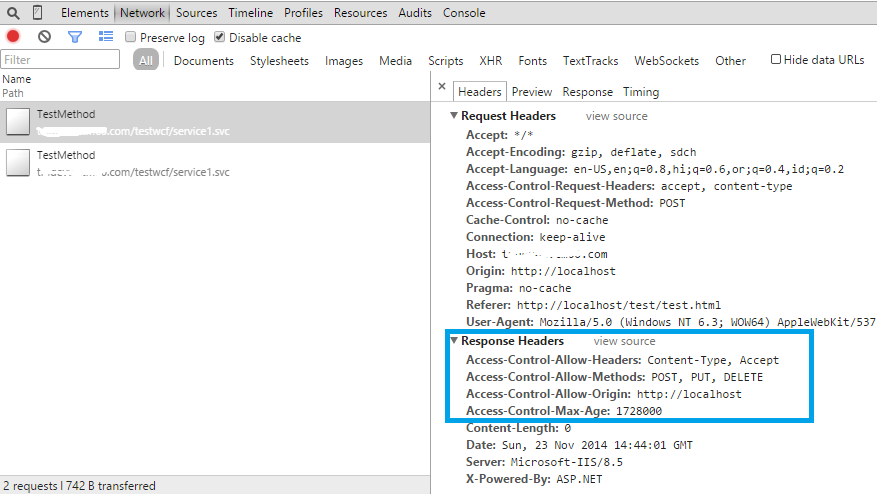
As you can see that, now our WCF service responded with all required response headers such as "access-control-allow-* " . - Note: we have done these in global.asax.
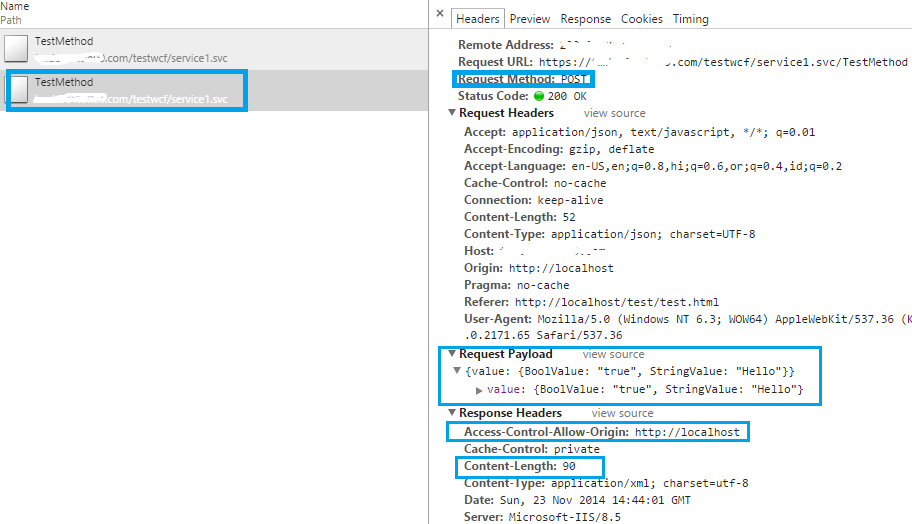
So when this request succeed , then browser made 2nd request i.e. actual POST . Lets check the details of that.

Now, you can see that, it actually made request payload and see that response header ( see Status code- 200 OK), it succeed and has some content-length.
Enabling CORS in WCF的更多相关文章
- WCF SOA --- AJAX 跨域请求处理 CORS for WCF
一.问题 跨域请求无法处理的问题,由于为了阻止恶意的网站通过JS脚本来窃取正常网站受保护的资源.所由所有的浏览器的默认策略是阻止XmlHttpRequest的跨域的异步请求. 但是对于一 ...
- SpringBoot入门教程(十三)CORS方式实现跨域
什么是跨域?浏览器从一个域名的网页去请求另一个域名的资源时,域名.端口.协议任一不同,都是跨域 . 跨域资源访问是经常会遇到的场景,当一个资源从与该资源本身所在的服务器不同的域或端口请求一个资源时,资 ...
- CORS support for ASP.NET Web API (转载)
CORS support for ASP.NET Web API Overview Cross-origin resource sharing (CORS) is a standard that al ...
- 配置CORS解决跨域调用—反思思考问题的方式
导读:最近都在用一套完整的Java EE的体系做系统,之前都是用spring框架,现在弄这个Java EE,觉得新鲜又刺激.但,由于之前没有过多的研究和使用,在应用的过程中,也出现了不少的问题.累积了 ...
- CORS support in Spring Framework--官方
原文地址:https://spring.io/blog/2015/06/08/cors-support-in-spring-framework For security reasons, browse ...
- 开源的Owin 的身份验证支持 和跨域支持
http://identitymodel.codeplex.com/ https://identityserver.github.io/ Windows Identity Foundation 6.1 ...
- pouchdb 安装使用
1. 安装: If you are on a Debian flavor of Linux (Ubuntu, Mint, etc.), you can install CouchDB with: $ ...
- LESS文档
less官方介绍文档(http://lesscss.org/#docs) Getting Started Less is a CSS pre-processor, meaning that it ex ...
- Spring cloud zuul跨域(二)
使用 CorsFilter 解决ajax跨域问题 直接在zuul的main下面,创建corsFilter就可以了. @SpringBootApplication @EnableZuulProxy ...
随机推荐
- OC语言-05-OC语言-内存管理
一.引用计数器 1> 栈和堆 栈 ① 主要存储局部变量 ② 内存自动回收 堆 ① 主要存储需要动态分配内存的变量 ② 需要手动回收内存,是OC内存管理的对象 2> 简介 作用 ① 表示对象 ...
- iOS之小功能模块--彩虹动画进度条学习和自主封装改进
前言: 首先展示一下这个iOS小示例的彩色进度条动画效果: 阅读本文先说说好处:对于基础不好的读者,可以直接阅读文末尾的"如何使用彩虹动画进度条"章节,然后将我封装好的这个功能模块 ...
- 数据库性能调优——sql语句优化(转载及整理) —— 篇2
下面是在网上搜集的一些个人认为比较正确的调优方案,如有错误望指出,定虚心改正 (1) 选择最有效率的表名顺序(只在基于规则的优化器中有效): ORACLE 的解析器按照从右到左的顺序处理FROM子句中 ...
- windows分离系统文件和用户数据
2013/12/17更新:使用了一段时间,开机时有时会出现一些错误,不过不影响正常使用,不能忍的是会经常更新,所以暂时不推荐使用. 为了方便地重装系统,同时保留用户数据,想到了分离windows系统文 ...
- Effective Java 55 Optimize judiciously
Principle Strive to write good programs rather than fast ones. Strive to avoid design decisions that ...
- 《SQL Server企业级平台管理实践》读书笔记——SQL Server数据库文件分配方式
1.文件分配方式以及文件空间检查方法 最常用的检查数据文件和表大小的命令就是:sp_spaceused 此命令有三个缺陷:1.无法直观的看出每个数据文件和日志文件的使用情况.2.这个存储过程依赖SQL ...
- SQL Server 在windows server2008外网服务器远程连接设置
方法如下: 一.为 SQL Server 2005 启用远程连接 1. 单击"开始",依次选择"程序"."Microsoft SQL Server ...
- apt-cache, apt-get
apt是debian系的软件包的管理工具,他们可以通过搜索在/var/lib/apt/list里的索引文件搜做根据/etc/apt/sources.list里的软件源来在线安装软件,安装的过程还可以自 ...
- Android 系统架构
Android 系统从下至上分为四层:Linux 内核.Android 核心库及Android 运行时环境(Android Runtime). 应用程序框架以及应用程序等. Linux 内核(Linu ...
- 二叉查找树的懒惰删除(lazy deletion)
第四章习题:二叉查找树类实现懒惰删除,注意findMin()和findMax()(递归) 算是发布的第一篇学习笔记.也不敢保证写的代码一定正确,错了的地方请大家指正,谢谢. 直接开始吧.先谈谈数据结构 ...
