ABP教程-对Person信息进行操作
这一章的功能比较简单。下面开始
修改视图
对person的视图文件进行修改
<div class="row">
<div class="col-md-12">
<button data-toggle="modal" data-target="#PersonCreateModal" class="btn btn-primary pull-right">
<i class="fa fa-plus"></i> @L("CreatePerson")</button>
<table class="table">
<thead>
<tr>
<th>操作</th>
<th>@L("Name")</th>
<th>@L("EmailAddress")</th>
<th>@L("CreationTime")</th>
</tr>
</thead>
<tbody>
@foreach (var person in Model.Items)
{
<tr>
<td><a href="javascript:void()" data-toggle="modal" data-target="#PersonCreateModal" onclick="editPerson(@person.Id);" >编辑</a>| <a href="javascript:void()" onclick="deletePerson(@person.Id);"> 删除</a></td>
<td>@person.Name </td>
<td>@person.EmailAddress</td>
<td>@person.CreationTime</td>
</tr>
}
</tbody>
</table> </div> </div>
然后在页面下方弹出层的位置添加一个隐藏域
<input type="hidden" name="Id" >
然后视图页面就已经完善了。
改造添加功能
如果你是vs2013的用户,无法使用代码生成器。可以到这里来下载:代码地址
原来的添加功能:
var person = _$form.serializeFormToObject();
abp.ui.setBusy(_$modal);
console.log(person);
_personService.createPersonAsync(person).done(function () {
_$modal.modal("hide");
location.reload(true); //reload page to see new person!
}).always(function() {
abp.ui.clearBusy(_$modal);
});
});
修改后的:
var personEditDto = _$form.serializeFormToObject();
abp.ui.setBusy(_$modal); _personService.createOrUpdatePersonAsync({ personEditDto }).done(function() {
_$modal.modal("hide"); location.reload(true); //reload page to see new person!
}).always(function() {
abp.ui.clearBusy(_$modal);
});
});
这样修改后,可以为我们的编辑功能也不用再去粘贴复制js代码了。
添加修改方法
function editPerson(id) {
_personService.getPersonForEditAsync({ id: id }).done(function(data) {
$("input[name=Name]").val(data.person.name);
$("input[name=EmailAddress]").val(data.person.emailAddress);
$("input[name=Id]").val(data.person.id);
});
}
就这么简单。
着重说明(敲黑板):这里特别要注意,因为作者给的demo的js使用的是。()();写法,这样是避免了污染了全局变量。我这里使用的是最快捷的方式来实现编辑功能,也就是说。我们的editPerson方法要写在外面,否则我们也没的onclick()方法是无法触发的。
好了。这样的话,修改和添加调用的都是同一个方法也能保证正常的修改和添加了。
删除功能
function deletePerson(id) {
_personService.deletePersonAsync({ id: id }).done(function () {
location.reload(true);
});
}
删除功能,也很简单。整体我们对Person的单表操作就算是已经完成了。
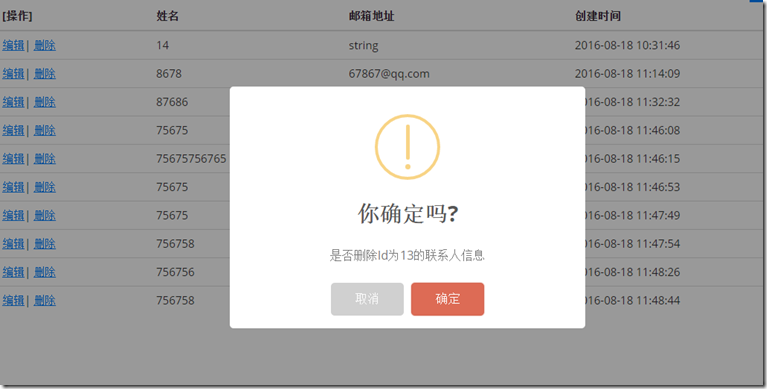
完善删除功能
我这里说的完善的意思是,我们目前的删除就是点击删除按钮,就开始刷新页面,然后就删除了该行数据。
这样一点都不人性化,我们把他改 的人性化一点。
function deletePerson(id) {
abp.message.confirm(
"是否删除Id为"+id+"的联系人信息", function() {
_personService.deletePersonAsync({ id: id }).done(function() {
location.reload(true);
});
}
);
}
看他们的区别。

然后就是这样。
我们对Person的增删改查算是彻底了完成了。
-返回目录- ABP打造一个《电话簿项目》
ABP教程-对Person信息进行操作的更多相关文章
- ABP教程-打造一个《电话簿项目》-目录-MPA版本-基于ABP1.13版本
此系列文章会进行不定期的更新,应该会有6章左右. 感兴趣的朋友可以跟着看看,本教程适合已经看过ABP的文档但是又无从下手的小伙伴们. 初衷: 发布系列教程的原因是发现ABP在园子火了很久,但是发现还是 ...
- ArcGIS Pro 简明教程(2)基础操作和简单制图
ArcGIS Pro 简明教程(2)基础操作和简单制图 By 李远祥 本章主要介绍ArcGIS Pro如何加载数据并进行简单的地图制作,以基本的操作为主. 上一章节介绍过,ArcGIS Pro是可以直 ...
- Python程序练习4--模拟员工信息数据库操作
1.功能简介 此程序模拟员工信息数据库操作,按照语法输入指令即能实现员工信息的增.删.改.查功能. 2.实现方法 架构: 本程序采用python语言编写,关键在于指令的解析和执行:其中指令解析主要 ...
- XamarinEssentials教程应用程序信息AppInfo
XamarinEssentials教程应用程序信息AppInfo 很多应用程序都提供一个“关于”功能.该功能会向用户展示应用程序的基本信息,如版本号.应用程序名称等.这个功能可以通过Xamarin ...
- VM装mac10.9教程+报错信息解决办法
VM装mac10.9教程+报错信息解决办法 教程1: 教你在Vmware 10下安装苹果Mac10.9系统 地址:http://tieba.baidu.com/p/2847457021 教程2: VM ...
- 【原创】【2】rich editor系列教程。了解document.execommand操作,保存丢失的range,实时反馈样式给工具栏
[原创][2]rich editor系列教程.了解document.execommand操作,保存丢失的range,实时反馈样式给工具栏 索引目录:http://www.cnblogs.com/hen ...
- ORACLE查询当前连接的用户信息及操作的SQL语句
ORACLE--查询当前连接的用户信息及操作的SQL语句 select sid, status, v$session.username 用户名, last_call ...
- ABP教程(四)- 开始一个简单的任务管理系统 - 实现UI端的增删改查
接上一篇:ABP教程(三)- 开始一个简单的任务管理系统 – 后端编码 1.实现UI端的增删改查 1.1添加增删改查代码 打开SimpleTaskSystem.sln解决方案,添加一个“包含视图的MV ...
- 【MongoDB详细使用教程】四、python操作MongoDB
目录 1.安装pymongo 2.连接数据库 3.操作数据库 3.1.查 3.2.增 3.3.改 3.4.删 使用第三方库pymongo来实现python对MongoDB的操作 pymongo官方文档 ...
随机推荐
- 先说IEnumerable,我们每天用的foreach你真的懂它吗?
我们先思考几个问题: 为什么在foreach中不能修改item的值? 要实现foreach需要满足什么条件? 为什么Linq to Object中要返回IEnumerable? 接下来,先开始我们的正 ...
- 02.LoT.UI 前后台通用框架分解系列之——灵活的菜单栏
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- 80 端口被占用 pid=4
80端口被pid=4的系统进程给占用的解决方法: 一般开发的时候我们都会安装sqlserver ,也会把Sql server Reporting Services 安装上去.原因就是这个服务占用了80 ...
- SQL Server-聚焦在视图和UDF中使用SCHEMABINDING(二十六)
前言 上一节我们讨论了视图中的一些限制以及建议等,这节我们讲讲关于在UDF和视图中使用SCHEMABINDING的问题,简短的内容,深入的理解,Always to review the basics. ...
- 120项改进:开源超级爬虫Hawk 2.0 重磅发布!
沙漠君在历时半年,修改无数bug,更新一票新功能后,在今天隆重推出最新改进的超级爬虫Hawk 2.0! 啥?你不知道Hawk干吗用的? 这是采集数据的挖掘机,网络猎杀的重狙!半年多以前,沙漠君写了一篇 ...
- javascript 判断参数类型大全
js 判断类型的在开发中是很常用的,因为js 是弱类型的语言,var 可以接受任何形式的类型,但是在真正的开发中,我们需要根据不同类型做不同的处理,所以这个是必须的精通. 首先需要知道 typeof这 ...
- 玩转Vim 编辑器
一:VIM快速入门 1.vim模式介绍 以下介绍内容来自维基百科Vim 从vi演生出来的Vim具有多种模式,这种独特的设计容易使初学者产生混淆.几乎所有的编辑器都会有插入和执行命令两种模式,并且大多数 ...
- Android实现TCP断点上传,后台C#服务实现接收
终端实现大文件上传一直都是比较难的技术,其中涉及到后端与前端的交互,稳定性和流量大小,而且实现原理每个人都有自己的想法,后端主流用的比较多的是Http来实现,因为大多实现过断点下载.但稳定性不能保证, ...
- html中table边框属性
1.向右(横向)合并: <td colspan="5"><span>后台管理系统</span></td> 2.向下(纵向)合并: & ...
- 用Kotlin创建第一个Android项目(KAD 01)
原文标题:Create your first Android project using Kotlin (KAD 01) 作者:Antonio Leiva 时间:Nov 21, 2016 原文链接:h ...
