<input type="file" />浏览时只显示指定文件类型
<input type="file" />浏览时只显示指定文件类型
<input type="file" accept="application/msword" ><br><br>accept属性列表<br>
1.accept="application/msexcel"
2.accept="application/msword"
3.accept="application/pdf"
4.accept="application/poscript"
5.accept="application/rtf"
6.accept="application/x-zip-compressed"
7.accept="audio/basic"
8.accept="audio/x-aiff"
9.accept="audio/x-mpeg"
10.accept="audio/x-pn/realaudio"
11.accept="audio/x-waw"
12.accept="image/gif"
13.accept="image/jpeg"
14.accept="image/tiff"
15.accept="image/x-ms-bmp"
16.accept="image/x-photo-cd"
17.accept="image/x-png"
18.accept="image/x-portablebitmap"
19.accept="image/x-portable-greymap"
20.accept="image/x-portable-pixmap"
21.accept="image/x-rgb"
22.accept="text/html"
23.accept="text/plain"
24.accept="video/quicktime"
25.accept="video/x-mpeg2"
26.accept="video/x-msvideo"
这个就可以实现选择具体的数据类型,但是有兼容问题,我在测试的时候只有Opera,Chrome能用,火狐和IE都不兼容
好吧,就在这里测试一下吧:
我只想要word
在这里如果想支持多种类型的话,比如金山的office和microsoft的office的不同扩展名,这样的话可以在accept里面放置多个属性就可以了:
<form> <input type="file" name="pic" id="pic" accept="image/gif, image/jpeg" /></form>
如果不限制图像的格式,可以写为:accept="image/*"。同样是可以的
好的,测试一下:
我只想要gif、bmp
好吧,只要是图片我就要了
嗯,测试成功,用Opera,Chrome能用,因为accept也是html5的新特性,所以火狐和IE的支持就显得单薄了,这样还是让我们等待他们的接受把
测试了好久,发现gif和bmp一起的时候并不是能取得他们的并集,仔细观察以后是按写入顺序排列了一下他们的“文件选择类型”:
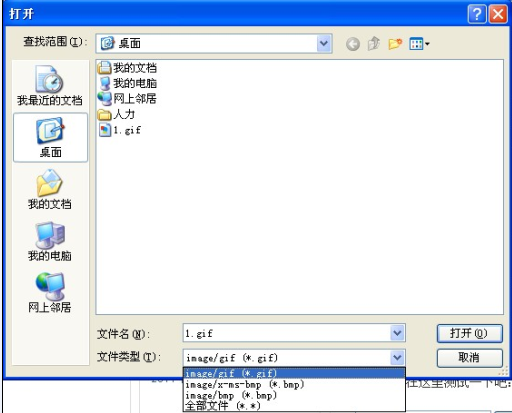
就像是下面的图片一样:

我们如果不定义input file的格式的时候,那么文件类型的地方就是全部文件*.*,如果我们定义了自己的,那么文件类型就会和我们选中的一样,但是这时候我们如果想看别的文件的时候还是可以通过文件类型的下拉框,去选择自己额外喜欢的类型的,简单的说,它就是起到了一个简单的按照我们的主观意愿筛选的作用,同时我们如果不是选择的image/*而是好几个并列的话就会按照上面的情况分别得排列出来,比如图上的我input就是这个样子的:
<form> <input type="file" name="pic" id="pic" accept="image/gif, image/x-ms-bmp, image/bmp" /></form>
<input type="file" />浏览时只显示指定文件类型的更多相关文章
- HTML input="file" 浏览时只显示指定文件类型 xls、xlsx、csv
html input="file" 浏览时只显示指定文件类型 xls.xlsx.csv <input id="fileSelect" type=" ...
- input="file" 浏览时只显示指定excel文件,筛选特定文件类型
<p>显示 .xls, .xlsx, .csv 文件...</p> <input type="file" accept=".csv, app ...
- nput="file" 浏览时只显示指定excel文件,筛选特定文件类型
<p>显示 .xls, .xlsx, .csv 文件...</p><input type="file" accept=".csv, appl ...
- input type=file accept中可以限制的文件类型
在上传文件的时候,需要限制指定的文件类型. <input type="file" accept="image/*" /> accept表示可以上传文 ...
- css控制打印时只显示指定区域
CreateTime--2017年9月26日08:16:04 Author:Marydon css控制打印时只显示指定区域 思路: 1.使用打印命令@media print: 2.控制执行打印命令 ...
- findstr 只搜寻指定文件类型
Title:findstr 只搜寻指定文件类型 --2012-05-04 09:27 findstr /i /m /S /C:"关键字" *.php *.asp *.jsp
- 解决input[type=file]打开时慢、卡顿问题
经过测试发现,在mac里面safari.Firefox.Chrome(opera不知道为啥老闪退)都没有卡顿问题 在windows里面,Firefox不卡顿,只有Chrome卡顿. 然而,这个插件是从 ...
- input type=”file“ change事件只执行一次的问题
js解决办法 HTML:<input id="file",type="file" onchange="upload()" /> ...
- html属性,上传图片选择时只显示图片文件
这个实现比较简单,就是用到accept属性: 注意这里我们对这个file元素进行了隐藏,因为它默认呈现是下面这个样子的,并不好看. <div style="display:none;& ...
随机推荐
- Android Gradle 技巧之一: Build Variant 相关
Build Variant android gradle 插件,允许对最终的包以多个维度进行组合. BuildVariant = ProductFlavor x BuildType 两个维度 最常见的 ...
- android 图片进度条
png图片 代码 ImageView loading=getActivity().findViewById(R.id.pro_loading); LinearInterpolator lin = ne ...
- mac下配置openfire
下载 在浏览器中打开如下网址http://www.igniterealtime.org/downloads/index.jsp,根据你的操作系统选择对应的版本进行下载,这里我是在mac下配置的,所以选 ...
- 全局修改Lable/Button字体
本次版本需求要把原来的字体全改掉,由于项目中有的是代码创建的,有的是XIB中直接改的,一个一个改工作量太大,使用运行时可以很轻松的实现 首先,项目中大多数设置字体的控件有 Lable, ...
- JavaScript实现类的private、protected、public、static以及继承
JavaScript中的类 JavaScript实际上是一种弱类型语言,与C++和Java等语言不同.因此,在JavaScript中,没有强调类(class)这一概念,但实际运用中,类还是很重要的,比 ...
- 使用虚幻引擎中的C++导论(一-生成C++类)
使用虚幻引擎中的C++导论(一) 第一,这篇是我翻译的虚幻4官网的新手编程教程,原文传送门,有的翻译不太好,但大体意思差不多,请支持我O(∩_∩)O谢谢. 第二,某些细节操作,这篇文章省略了,如果有不 ...
- 碎片事物的提交 commitAllowingStateLoss()
转:http://blog.csdn.net/kaiqiangzhang001/article/details/42241441 下边两个问题,是在开发中碰到的一些关于Fragment的偶发性的问题, ...
- 解析利用wsdl.exe生成webservice代理类的详解
利用wsdl.exe生成webservice代理类:根据提供的wsdl生成webservice代理类1.开始->程序->Visual Studio 2005 命令提示2.输入如下红色标记部 ...
- dubbox新特性介绍
dubbx是当当网对原阿里dubbo2.x的升级,并且兼容原有的dubbox.其中升级了zookeeper和spring版本,并且支持restfull风格的远程调用. dubbox git地址: h ...
- 一步步编写avalon组件01:弹出层组件
avalon2已经稳定下来,是时候教大家如何使用组件这个高级功能了. 组件是我们实现叠积木开发的关键. avalon2实现一个组件非常轻松,并且如何操作这个组件也比以前的avalon2,还是react ...
