JSON.stringify语法解析(自己留存)
语法: JSON.stringify(value [, replacer] [, space])
value:是必选字段。就是你输入的对象,比如数组,类等。 replacer:这个是可选的。它又分为2种方式,一种是数组,第二种是方法。
情况一:replacer为数组时,通过后面的实验可以知道,它是和第一个参数value有关系的。一般来说,系列化后的结果是通过键值对来进行表示的。 所以,如果此时第二个参数的值在第一个存在,那么就以第二个参数的值做key,第一个参数的值为value进行表示,如果不存在,就忽略。
情况二:replacer为方法时,那很简单,就是说把系列化后的每一个对象(记住是每一个)传进方法里面进行处理。
space:就是用什么来做分隔符的。
1)如果省略的话,那么显示出来的值就没有分隔符,直接输出来 。
2)如果是一个数字的话,那么它就定义缩进几个字符,当然如果大于10 ,则默认为10,因为最大值为10。
3)如果是一些转义字符,比如“\t”,表示回车,那么它每行一个回车。
4)如果仅仅是字符串,就在每行输出值的时候把这些字符串附加上去。当然,最大长度也是10个字符。 下面用实例说明;
1)只有第一个参数的情况下
//1
var student = new Object();
student.name = "Lanny";
student.age = "25";
student.location = "China";
var json = JSON.stringify(student);
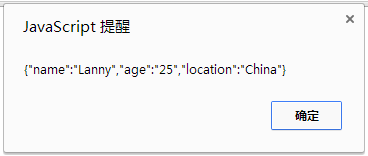
alert(json);
//alert(student);

有些人可能会怀疑JSON.stringify的作用。那假如,我们不要这个函数,而直接alert(student),结果如下:

这次意识到JSON.stringify的作用了吧。
2)第二个参数存在,并且第二个参数还是function的时候
//2
var students = new Array() ;
students[0] = "onepiece";
students[1] = "naruto";
students[2] = "bleach";
var json = JSON.stringify(students,switchUpper);
function switchUpper(key, value) {
return value.toString().toUpperCase();
}
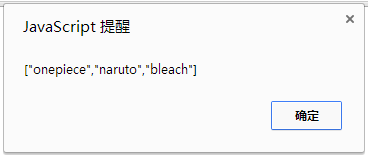
alert(json);
/*下面这种方式也可以
var json = JSON.stringify(students, function (key,value) { return value.toString().toUpperCase()});
alert(json);
*/
运行结果如下:

3)第二个参数存在,并且第二个参数不是function,而是数组的时候
//3
var stuArr1 = new Array() ;
stuArr1[0] = "onepiece";
stuArr1[1] = "naruto";
stuArr1[2] = "bleach";
var stuArr2 = new Array();
stuArr2[0] = "1";
stuArr2[1] = "2";
var json = JSON.stringify(stuArr1,stuArr2)
alert(json);
运行结果如下:

第二个参数被忽略了,只是第一个参数被系列化了。
4)如果第一个参数是对象,第二个参数是数组的情况
//4
var stuObj = new Object();
stuObj.id = "20122014001";
stuObj.name = "Tomy";
stuObj.age = 25; var stuArr = new Array();
stuArr[0] = "id";
stuArr[1] = "age";
stuArr[2] = "addr";//这个stuObj对象里不存在。 var json = JSON.stringify(stuObj,stuArr);
//var json = JSON.stringify(stuObj,stuArr,1000);
//var json = JSON.stringify(stuObj,stuArr,'\t');
//var json = JSON.stringify(stuObj,stuArr,'OK ');
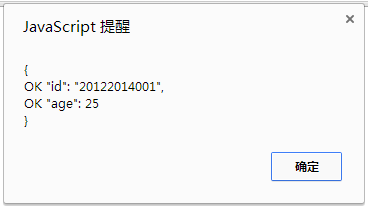
alert(json);
运行结果如下:

第三个参数为数字时候的输出结果:

第三个参数为转义字符\t的时候输出的结果:

第三个参数为字符串时候的输出结果:

参考资料:
http://www.jb51.net/article/29893.htm
JSON.stringify语法解析(自己留存)的更多相关文章
- JSON.stringify 语法实例讲解+easyui data-options属性+expires【申明:来源于网络】
JSON.stringify 语法实例讲解+easyui data-options属性+expires[申明:来源于网络] JSON.stringify 语法实例讲解:http://www.jb51. ...
- JSON.parse()和JSON.stringify()的解析与用途
JSON.parse()和JSON.stringify()的解析与用途 1.parse用于从一个字符串中解析出json对象 如: var str = '{"name":" ...
- 【js】JSON.stringify 语法实例讲解
语法: JSON.stringify(value [, replacer] [, space]) value:是必选字段.就是你输入的对象,比如数组,类等. replacer:这个是可选的.它又分为 ...
- JSON.stringify 语法实例讲解
语法: JSON.stringify(value [, replacer] [, space]) value:是必选字段.就是你输入的对象,比如数组,类等. replacer:这个是可选的.它又分为 ...
- [转]JSON.stringify 语法实例讲解
原文地址:http://www.jb51.net/article/29893.htm 作用:这个函数的作用主要是为了系列化对象的. 可能有些人对系列化这个词过敏,我的理解很简单.就是说把原来是对象的类 ...
- JSON.stringify 语法实例讲解 字符串
语法: JSON.stringify(value [, replacer] [, space]) var student = new Object(); student.name = "La ...
- JSON.stringify 语法解释
行为:此函数的作用主要是串行化对象. 或许有些人是过敏的字系列.我非常理解easy.是对象的类型转换成字符串类型(或者更确切的说是json类型的).就这么简单.打个例如说,你有一个类,那么你能够通过这 ...
- JSON.stringify 语法实例讲解 (转)
原文地址 http://www.jb51.net/article/29893.htm 谢谢 认识javascript也不短的时间了,可是这个用法说实在的,我还是第一次见过,惭愧啊惭愧啊.于是乎,在网上 ...
- (轉)JSON.stringify 语法实例讲解
作用:这个函数的作用主要是为了系列化对象的. 可能有些人对系列化这个词过敏,我的理解很简单.就是说把原来是对象的类型转换成字符串类型(或者更确切的说是json类型的).就这么简单.打个比方说,你有一个 ...
随机推荐
- 【OpenStack】OpenStack系列8之Nova详解 Neutron详解
Neutron下载安装 下载:git clone -b stable/icehouse https://github.com/openstack/neutron.git pip install -r ...
- wsp反编译
最后出于好奇,我把wsp文件解压缩,看看里面是什么(如果您的机器上的压缩软件不能直接解压,可尝试修改后缀名为cab.).我看到的首先是一个清单文件(manifest.xml),一个DLL文件(Shar ...
- HDU 5744 Keep On Movin (贪心) 2016杭电多校联合第二场
题目:传送门. 如果每个字符出现次数都是偶数, 那么答案显然就是所有数的和. 对于奇数部分, 显然需要把其他字符均匀分配给这写奇数字符. 随便计算下就好了. #include <iostream ...
- 自定义Notification
private static void updateProgressNotification(Context cxt, int appsCount, int percent, String appNa ...
- Java关于队列的自我实现
1.循环队列的封装 package com.pinjia.shop.common.collection; /** * Created by wangwei on 2016/12/29. * 循环队列的 ...
- FragmentTabHost+ViewPager实现底部按钮
package com.example.fragmenttabdemo; import java.util.ArrayList; import java.util.List; import andro ...
- Linux网络编程入门 (转载)
(一)Linux网络编程--网络知识介绍 Linux网络编程--网络知识介绍客户端和服务端 网络程序和普通的程序有一个最大的区别是网络程序是由两个部分组成的--客户端和服务器端. 客户 ...
- jquery require.js AMD
一.为什么要用require.js? 最早的时候,所有Javascript代码都写在一个文件里面,只要加载这一个文件就够了.后来,代码越来越多,一个文件不够了,必须分成多个文件,依次加载.下面的网页代 ...
- html5 视频播放
html5 视频播放 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- php设置和获取cookie
php设置和获取cookie setcookie()调用只带有name参数的setcookie(); ()使失效时间为time()或time-; <?php setcookie(); PHP提供 ...
