【Android UI设计与开发】9:滑动菜单栏(一)开源项目SlidingMenu的使用和示例
一、SlidingMenu简介
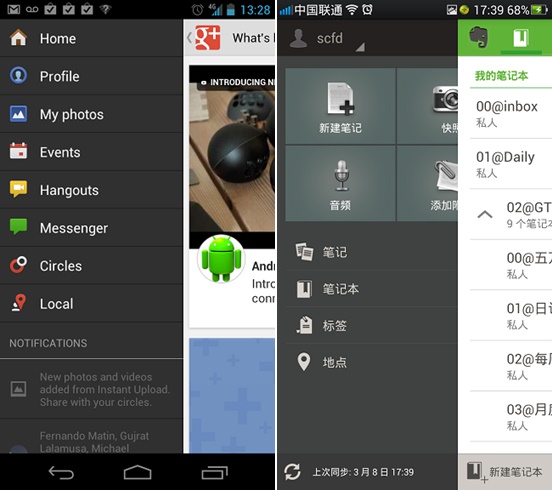
相信大家对SlidingMenu都不陌生了,它是一种比较新的设置界面或配置界面的效果,在主界面左滑或者右滑出现设置界面效果,能方便的进行各种操作。很多优秀的应用都采用了这种界面方案,像facebook、人人网、everynote、Google+等等。如下图所示:

因为效果确实比较新颖,所以在很多的应用开发中去实现此效果,解决的办法也是不尽相同。诸多比较以后发
现,还是GitHub上的开源项目SlidingMenu提供了最佳的实现:定制灵活、各种阴影和渐变以及动画的滑动效果都很不错。不过这是一个开源库,而不是一个完整的项目,要把它作为libary引入到你自己的工程里,简单配置一下就可以实现SlidingMenu的效果。
二、SlidingMenu使用
slidingmenu_library下载地址:https://github.com/YeXiaoChao/slidingmenu_library
要想能够实现SlidingMenu的效果,首先必须要将它作为libary导入到你的工程
1、下载完毕之后,将此项目导入Eclipse开发环境中

2、导入项目之后,然后在新建一个Android项目,将slidingmenu_library导入新建的Android项目中,步骤如下:
<1> 右键点击新建的Android项目,然后点击最下方的“Properties”选项;

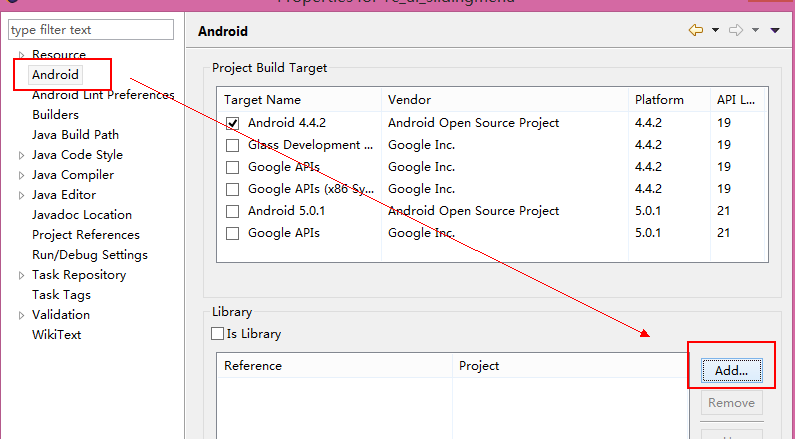
<2> 点击弹出对话框之后,在最左侧选择“Android”选项,然后再点击右下方的“Add”按钮;

<3> 点击后弹出对话框,选中之前导入的slidingmenu_library项目

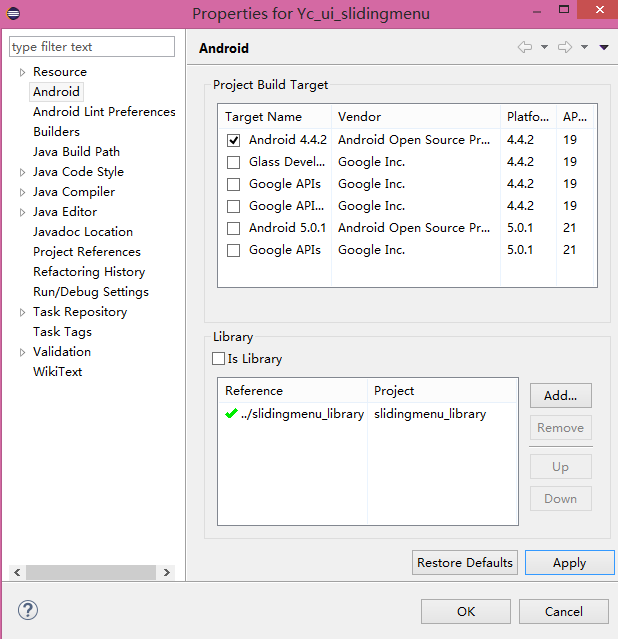
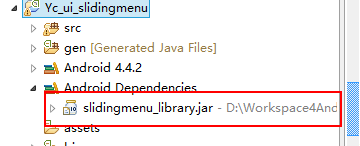
<4> 选中之后如图所示;

<5> 这就说明了导入库已经成功了,导入成功之后会在Android的引用包中出现一个slidingmenu_library.jar包;

注意:这里有个地方需要大家特别注意一下,在新建完Android项目之后,较新的Eclipse版本都会在Android目录下生成一个libs的文件夹,里面会有一个android-support-v4.jar的jar包,这个jar一定要记得删掉,否则运行程序的时候会出现异常,提示是找不到类的异常。出现异常的原因是因为在导入slidingmenu_library类库的时候,这个类库里面本身就包含了android-support-v4.jar的jar包,所以运行的时候就会出现异常,系统不知道去调用哪个路径的下的包,所以程序崩溃,提示找不到类。
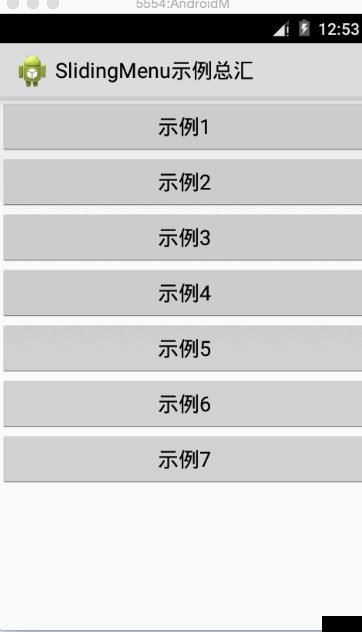
三、SlidingMenu示例
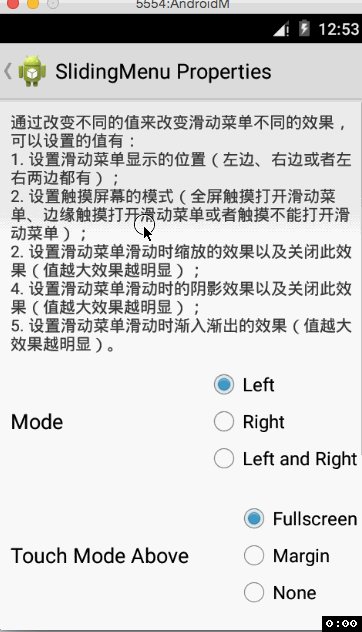
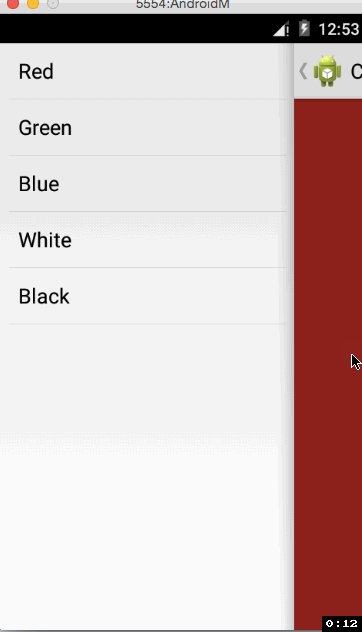
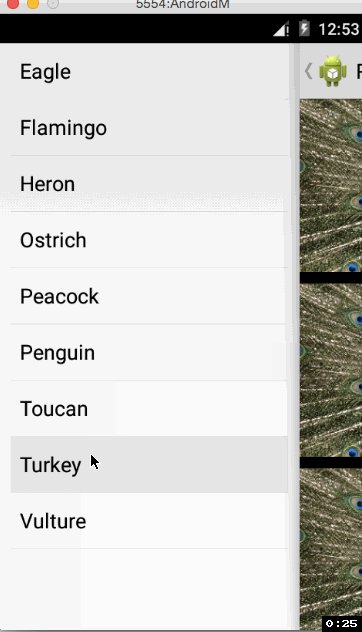
1.效果图片(GIF图片比较大,有3.6M)

2.代码讲解
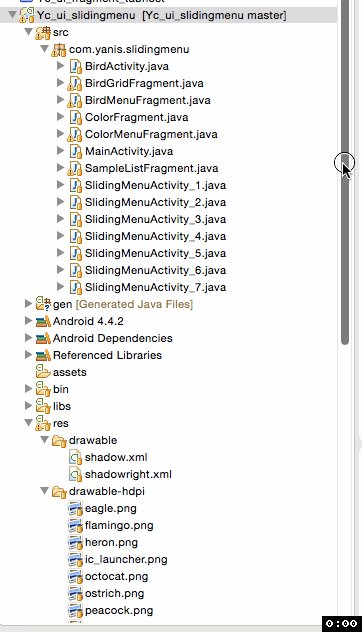
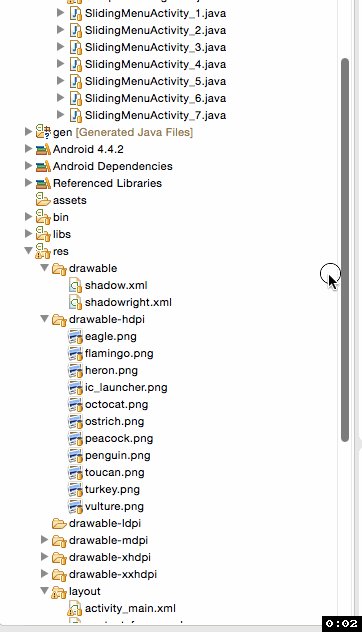
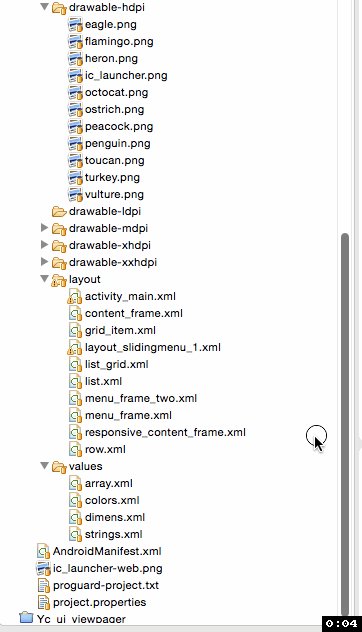
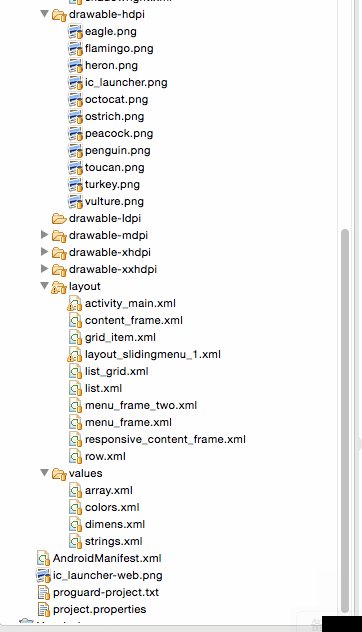
1、项目结构图

2、content_frame.xml布局
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/menu_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!-- 定义一个虚拟的视图,方便Fragment能够替换该视图,以达到Fragment的视图内容能够显示在屏幕上的效果。 -->
3、menu_frame.xml布局
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/menu_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" /> <!-- 用来存放滑动菜单打开后的视图界面的。 -->
4、list.xml
<?xml version="1.0" encoding="utf-8"?>
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/list_padding"
android:paddingRight="@dimen/list_padding" />
<!-- 这个list布局文件会在ListFragment中用到。 -->
5、row.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal" > <ImageView
android:id="@+id/row_icon"
android:layout_width="50dp"
android:layout_height="50dp"
android:padding="10dp"
android:src="@drawable/ic_launcher" /> <TextView
android:id="@+id/row_title"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_vertical"
android:padding="10dp"
android:text="Medium Text"
android:textAppearance="@android:style/TextAppearance.Medium" /> </LinearLayout>
<!-- 用于存放列表中的图片和文本。 -->
6、shadow.xml资源
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" > <gradient
android:centerColor="#11000000"
android:endColor="#33000000"
android:startColor="#00000000" /> </shape>
<!-- 用来实现阴影效果的图形,使用了渐变的绘图效果。 -->
7、SampleListFragment类
package com.yanis.slidingmenu; import android.content.Context;
import android.os.Bundle;
import android.support.v4.app.ListFragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView; /**
* 划出的菜单栏 - 用来显示界面中的列表的。
*/
public class SampleListFragment extends ListFragment { public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.list, null);
} public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState); SampleAdapter adapter = new SampleAdapter(getActivity()); for (int i = 0; i < 20; i++) {
adapter.add(new SampleItem("Sample List", android.R.drawable.ic_menu_search));
}
setListAdapter(adapter);
} public class SampleAdapter extends ArrayAdapter<SampleItem> {
public SampleAdapter(Context context) {
super(context, 0);
} public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = LayoutInflater.from(getContext()).inflate(R.layout.row, null);
}
ImageView icon = (ImageView) convertView.findViewById(R.id.row_icon);
icon.setImageResource(getItem(position).iconRes);
TextView title = (TextView) convertView.findViewById(R.id.row_title);
title.setText(getItem(position).tag); return convertView;
}
} private class SampleItem {
public String tag;
public int iconRes;
public SampleItem(String tag, int iconRes) {
this.tag = tag;
this.iconRes = iconRes;
}
}
}
8、SlidingMenuActivity_1、SlidingMenuActivity_2等类
这些类是对SlidingMenu的属性进行设置,下面放个简单的,具体可以查看源代码。
package com.yanis.slidingmenu; import android.os.Bundle;
import android.support.v4.app.FragmentActivity; import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu; /**
*
* @author yechao
* @说明 一个简单的放置在左边滑动菜单栏的效果
*/
public class SlidingMenuActivity_2 extends FragmentActivity {
private SlidingMenu menu; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); // 设置标题
setTitle("Attach"); // 初始化滑动菜单
initSlidingMenu();
} /**
* 初始化滑动菜单
*/
private void initSlidingMenu() {
// 设置主界面视图
setContentView(R.layout.content_frame);
getSupportFragmentManager().beginTransaction()
.replace(R.id.content_frame, new SampleListFragment()).commit(); // 设置滑动菜单的属性值
menu = new SlidingMenu(this);
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
menu.setShadowWidthRes(R.dimen.shadow_width);
menu.setShadowDrawable(R.drawable.shadow);
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
menu.setFadeDegree(0.35f);
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
// 设置滑动菜单的视图界面
menu.setMenu(R.layout.menu_frame);
getSupportFragmentManager().beginTransaction()
.replace(R.id.menu_frame, new SampleListFragment()).commit();
} @Override
public void onBackPressed() {
// 点击返回键关闭滑动菜单
if (menu.isMenuShowing()) {
menu.showContent();
} else {
super.onBackPressed();
}
} }
源代码地址:https://github.com/YeXiaoChao/Yc_ui_slidingmenu
本文地址:http://www.cnblogs.com/yc-755909659/p/4306938.html
来源文章:
http://blog.csdn.net/yangyu20121224/article/details/9255829
http://blog.csdn.net/yangyu20121224/article/details/9258275
【Android UI设计与开发】9:滑动菜单栏(一)开源项目SlidingMenu的使用和示例的更多相关文章
- 滑动菜单栏之开源项目SlidingMenu的使用
一.SlidingMenu简介 相信大家对SlidingMenu都不陌生了,它是一种比较新的设置界面或配置界面的效果,在主界面左滑或者右滑出现设置界面效果,能方便的进行各种操作.很多优秀的应用都采用了 ...
- 【转】【Android UI设计与开发】之详解ActionBar的使用,androidactionbar
原文网址:http://www.bkjia.com/Androidjc/895966.html [Android UI设计与开发]之详解ActionBar的使用,androidactionbar 详解 ...
- 【Android UI设计与开发】第05期:引导界面(五)实现应用程序只启动一次引导界面
[Android UI设计与开发]第05期:引导界面(五)实现应用程序只启动一次引导界面 jingqing 发表于 2013-7-11 14:42:02 浏览(229501) 这篇文章算是对整个引导界 ...
- 【Android UI设计与开发】第17期:滑动菜单栏(二)开源项目SlidingMenu的示例
通过上一篇文章的讲解,相信大家对于开源项目SlidingMenu都有了一个比较初步的了解(不了解的可以参考上 一篇文章),那么从这一章开始,博主将会以SlidingMenu为重心,给大家带来非常丰富的 ...
- 【Android UI设计与开发】第02期:引导界面(二)使用ViewPager实现欢迎引导页面
本系列文章都会以一个程序的实例开发为主线来进行讲解,以求达到一个循序渐进的学习效果,这样更能加深大家对于程序为什么要这样写的用意,理论加上实际的应用才能达到事半功倍的效果,不是吗? 最下方有源码的下载 ...
- 【Android UI设计与开发】10:滑动菜单栏(二)SlidingMenu 动画效果的实现
其实就是在显示菜单栏时,有个动画的效果.代码比较简单,下面进行说明. 1.效果图如下,手机上查看效果更佳 2.代码实现,这里只讲解动画效果的实现,具体代码可在源代码中查看 <1> 先定义一 ...
- 【Android UI设计与开发】第01期:引导界面(一)ViewPager介绍和使用详解
做Android开发加起来差不多也有一年多的时间了,总是想写点自己在开发中的心得体会与大家一起交流分享.共同进步,刚开始写也不知该如何下手,仔细想了一下,既然是刚开始写,那就从一个软件给人最直观的感受 ...
- 【Android UI设计与开发】4.底部菜单栏(一)Fragment介绍和简单实现
TabActivity在Android4.0以后已经被完全弃用,取而代之的是Fragment.Fragment是Android3.0新增的概念,Fragment翻译成中文是碎片的意思,不过却和Acti ...
- 【Android UI设计与开发】7.底部菜单栏(四)PopupWindow 实现显示仿腾讯新闻底部弹出菜单
前一篇文章中有用到 PopupWindow 来实现弹窗的功能.简单介绍以下吧. 官方文档是这样解释的:这就是一个弹出窗口,可以用来显示一个任意视图.出现的弹出窗口是一个浮动容器的当前活动. 1.首先来 ...
随机推荐
- 开启telnet的几种方法
开启telnet方法一:需要VTY的密码和进入超级权限的密码(VTY虚拟终端,一种网络设备的连接方式) [R1]int g0/0/0[R1-GigabitEthernet0/0/0]ip add 19 ...
- CSS BOX模型
对于box模型概念的理解以及它与决定元素最终尺寸的方式有何关系,是理解如何设定网 页上的元素位置的基础.box模型应用到块级元素.一个随之而来的概念,内联布局模型 定义了如何设定内联元素的位置. 对于 ...
- step6----->往工程中添加spring boot项目------->修改pom.xml使得我的project是基于spring boot的,而非直接基于spring framework
文章内容概述: spring项目组其实有多个projects,如spring IO platform用于管理external dependencies的版本,通过定义BOM(bill of mater ...
- css3的2D转换
CSS3的2D转换用transform来实现 1.rotate() /*通过 rotate() 方法,元素顺时针旋转给定的角度.允许负值,元素将逆时针旋转.*/ 2.scal() /*通过 s ...
- 创建solr集群简述
综述: 用两台服务器,每台服务器上启动两个solr实例(端口分别为8983.7574),即一共有2x2=4个节点.4个节点分散在两个分片上,每台机器上存放两个分片的各一个replica,这样等于每台机 ...
- mac--有用的命令和快捷键
有用的命令: 将man命令打开为pdf文件预览 man -t grep | open -f -a Preview 定位某文件的位置 locate htop 隐藏和显示桌面文件 chflags hidd ...
- C#动态执行字符串(动态创建代码)
在编写C#程序的时候,有时我们需要动态生成一些代码并执行.然而C#不像JavaScript有一个Eval函数,可以动态的执行代码.所有这些功能都要我们自己去完成.如下是实例. 动态创建代码: usin ...
- AppcompatActivity闪退问题解决方案
apply plugin: 'com.android.application' android { compileSdkVersion 23 buildToolsVersion "23.0. ...
- VS2013使用rtklib中需要注意的一些问题(编译)
最近因为项目需要需要对rtcm数据进行解码,rtklib提供了很多底层的函数,准备直接输出标准DLL的方式供C#调用.下面把项目中引用rtklib源码需要注意的地方记录下. 1. 首先在vs2013中 ...
- [Linux]CentOS下安装和使用tmux
前天随意点开博客园,看到了一篇关于tmux的文章 Tmux - Linux从业者必备利器,特意还点进去看了.毕竟Linux对于做游戏服务端开发的我来说,太熟悉不过了.不过我就粗略地看了一眼,就关掉了. ...
