两个简单的Loading
置顶文章:《纯CSS打造银色MacBook Air(完整版)》
上一篇:《JavaScript并非“按值传递”》
作者主页:myvin
博主QQ:851399101(点击QQ和博主发起临时会话)
span{ color:red; }
写在前面
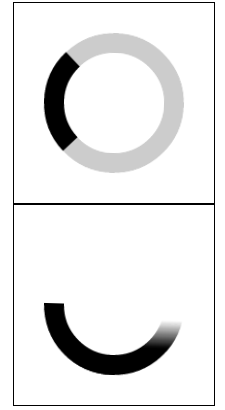
最近事情比较多,抽时间写了两个简单的css loading小动画贴出来,这两个动画比较常见,视觉效果一个是黑色外环沿着灰色轨道绕中心旋转,一个是有一点过度的黑色小尾巴绕中心旋转。
效果如下:

主要运用了animation,gradient,before,after,因为比较简单,所以过程就不再赘述。
这里只列出主要代码片段。
有时间的话会多写几个贴出来。
Markup:
<div class="wrap">
<div class="loading1"></div>
</div>
<div class="wrap">
<div class="loading2"></div>
</div>CSS:
.wrap,.loading1,.loading2{
margin:0 auto;
padding:0 auto;
}
.wrap{
width:200px;
height:200px;
border:1px solid rgba(0,0,0,1);
}
.loading1{
width:100px;
height:100px;
position: relative;
top:30px;
border-top:20px solid rgba(000,000,000,1);
border-right:20px solid rgba(000,000,000,0.2);
border-bottom:20px solid rgba(000,000,000,0.2);
border-left:20px solid rgba(000,000,000,0.2);
border-radius: 50% 50%;
-moz-animation:circle 1.5s infinite linear;
-o-animation:circle 1.5s infinite linear;
-webkit-animation:circle 1.5s infinite linear;
animation:circle 1.5s infinite linear;
}
.loading2{
position: relative;
top:30px;
width:140px;
height:140px;
border-radius: 50%;
background:-webkit-linear-gradient(left,black 25%,rgba(0,0,0,0) 50%);
-moz-animation:circle 1.5s infinite linear;
-o-animation:circle 1.5s infinite linear;
-webkit-animation:circle 1.5s infinite linear;
animation:circle 1.5s infinite linear;
}
.loading2:before{
content: '';
width:50%;
height:50%;
position: absolute;
left:0;
top:0;
background-color: black;
border-radius: 100% 0 0 0;
}
.loading2:after{
content: '';
width:100px;
height:100px;
border-radius: 50%;
background-color: white;
position: absolute;
left: 20px;
top:20px;
}
@-moz-keyframes circle{
0% {
-moz-transform:rotate(0deg);
transform:rotate(0deg);}
100% {
-moz-transform:rotate(360deg);
transform:rotate(360deg);}
}
@-moz-keyframes circle{
0% {
-moz-transform:rotate(0deg);
transform:rotate(0deg);}
100% {
-moz-transform:rotate(360deg);
transform:rotate(360deg);}
}
@-o-keyframes circle{
0% {
-o-transform:rotate(0deg);
transform:rotate(0deg);}
100% {
-o-transform:rotate(360deg);
transform:rotate(360deg);}
}
@-webkit-keyframes circle{
0% {
-moz-transform:rotate(0deg);
transform:rotate(0deg);}
100% {
-webkit-transform:rotate(360deg);
transform:rotate(360deg);}
}
@keyframes circle{
0% {
transform:rotate(0deg);}
100% {
transform:rotate(360deg);}
}转载请记得说明作者和出处哦-.-
作者:myvin
原文出处:http://www.cnblogs.com/myvin/p/4841492.html
上一篇:《JavaScript并非“按值传递”》
置顶文章:《纯CSS打造银色MacBook Air(完整版)》
两个简单的Loading的更多相关文章
- 两个简单方法加速DataGridView
两个简单方法加速DataGridView (2009-03-24 16:57:13) 转载▼ 标签: 杂谈 分类: .NET DataGridView虽然好用,但是如果数据量比较大的话就会出现性能的问 ...
- 两种简单实现菜单高亮显示的JS类(转载)
两种简单实现菜单高亮显示的JS类 近期在写一个博客管理后台的前端,涉及在同一页面两种高亮显示当前菜单的需求.记得当年写静态页时,为了实现高亮都是在每个页面加不同的样式,呵.高亮显示我觉得对于web ...
- GIT将本地项目上传到Github(两种简单、方便的方法)
GIT将本地项目上传到Github(两种简单.方便的方法) 一.第一种方法: 首先你需要一个github账号,所有还没有的话先去注册吧! https://github.com/ 我们使用git需要先安 ...
- HTML5 绘制简单圆形 loading. . . .
现在有很多的 loading 组件 什么js 等等 闲来没事就写一个 H5的 loading 有很多的Loading 是一张张图片 js 控制的 有了 canvas的 出现 你就可以体验不同之处了 ...
- 封装两个简单的Jquery组件
Jquery给我们提供了很大的方便,我们把他看成是一个公共库,以致在这个公共库上延伸出了很多Jquery插件:在项目过程中,有些插件总是不那么令人满意: 主要说两个项目用途: 1. 遮罩层,跟一般的 ...
- 推荐两款简单好用的图片放大jquery插件
一.zoomfiy.js 推荐可以从这里下载 使用说明: 使用该jquery 插件引入该插件的js:zoomfiy.js 或 min引入该插件的css:zoomfiy.css 或 min前后顺序都可j ...
- C#实现异步编程的两个简单机制(异步委托&定时器)及Thread实现多线程
创建线程的常用方法:异步委托.定时器.Thread类 理解程序.进程.线程三者之间的区别:简而言之,一个程序至少有一个进程,一个进程至少有一个线程进程就是在内存中运行的程序(即运行着的程序):一个进程 ...
- Visual Studio写的项目在 IIS 服务器上运行的两种简单方法
首先需要PC上开启了IIS服务,相关方法网上很多,也很简单 第一种:直接在项目中操作 1.创建一个项目,然后右击选中项目,右击,单击属性,打开项目属性标签页面 如图,选择Web标签,在服务器栏目中选中 ...
- Gradle实现的两种简单的多渠道打包方法
本来计划今天发Android的官方技术文档的翻译--<Gradle插件用户指南>的第五章的,不过由于昨天晚上没译完,还差几段落,所以只好推后了. 今天就说一下使用Gradle进行类似友盟这 ...
随机推荐
- Java 图片处理——如何生成高清晰度而占有磁盘小的缩略图
现在的web项目,图片越来越多,图片大小也越来越大,随便就能达到1M,2M,甚至更大.用户上传的图片,一般是无法直接使用的.一般要生成两三种对应的缩略图,分别适配不同的终端,不同的场景.比如PC,手机 ...
- mongo学习笔记(六):linux上搭建
linux分以下几台 monogos mongocfg mongod1 mongod2 1.用ssh把 mongodb-linux-x86_64-3.0.6.tgz 移到linux /root上 2. ...
- oracle错误(ORA-01691),单个数据文件大小限制问题
1.问题:数据库从其他库同步一张大表时,出现错误 ERROR at line : ORA-: illegal parameter value in OCI lob function ORA-: pre ...
- linux基本命令学习笔记
这个几天在研究linux的常用基本命令.以下是此时间内的幻灯片截图笔记,在这里留个脚印. linux 常用命令 1,命令的基本格式 2,文件处理命令 3,文件搜索命令 4,帮助命令 5,压缩解压缩命令 ...
- HTTP协议状态码
如果向您的服务器发出了某项请求要求显示您网站上的某个网页(例如,当用户通过浏览器访问您的网页或在检测工具抓取该网页时),那么,您的服务器会返回 HTTP 状态代码以响应该请求. 一些常见的状态代码为: ...
- windows 进程管理器中的内存是什么意思?
*内存 - 工作集:私人工作集中的内存数量与进程正在使用且可以由其他进程共享的内存数量的总和. *内存 - 峰值工作集:进程所使用的工作集内存的最大数量. *内存 - 工作集增量:进程所使用的工作集内 ...
- puppet学习笔记(一)
之前搞了一个月zabbix,基本上是能熟练使用了,不过在后来部署的时候发现这玩意在部署的时候机子少还行,机子多了手动安装手会残的.第一反应是用puppet,后来师父直接用puppet搞定了.索性自己也 ...
- gnuplot 学习笔记
1 如何运行 gnuplot是一个命令行输入的工具,把命令行写入一个文本file1 file2.使用下列方式运行. gnuplot {option} file1 file2 2 产生一个图标,不管数据 ...
- 边工作边刷题:70天一遍leetcode: day 75
Group Shifted Strings 要点:开始就想到了string之间前后字符diff要相同. 思维混乱的地方:和某个string的diff之间是没有关系的.所以和单个string是否在那个点 ...
- Django中的syncdb命令
从官方文档的意思来看,现在他已经成为migrate命令的同义词了,和migrate命令有相同的作用. Deprecated since version 1.7: This command has be ...
