MVVM开源框架Knot.js 教程1 - CBS初步
Knotjs教程系列
1.CBS初步(本文)
....持续增加中
CBS初步
学习Knot.js,实际上就是学习如何使用CBS。CBS使用和CSS类似的原理,将绑定逻辑从HTML中提取出来,大大地增加了系统的可维护性。
我关于Knot.js介绍的第一篇博文发表之后,有一位朋友敏锐地指出CSS设计的最重要目的之一就是复用,而CBS因为是对逻辑而不是样式的描述,复用性并不像样式那么强,那么CBS存在的意义又在哪里呢?
实际上CBS和CSS虽然原理类似,形式类似,但设计目的却很不一样。 绑定逻辑虽然复用性不如样式,但它会比样式复杂得多。在HTMLtag那么有限的空间里塞入大量的逻辑描述显然对于维护性是极为不利的。CBS就是为了解决这个问题。CBS比CSS在形式上最大的不同在于CBS可以嵌套(对,就像LESS一样),最终形成的CBS会自然和HTML结构保持一致,非常便利。同时独立出来的CBS也能在不影响阅读性的前提下嵌入大量的绑定逻辑,你会发现实用中的CBS中往往包含了大量的javascript嵌入函数,这些逻辑如果硬塞入HTML或者放回Javascript都不会有在CBS中那么自然恰当。
安装
到http://knotjs.com/download/latest下载knot.js的最新版本。压缩包里有压缩过的knot.js主文件和debugger,引用knot.min.js,你就能在网页里使用CBS了。
<script src="[PATH_TO_KNOTJS]/knot.min.js"></script>
如果要开启Debugger(开发和学习时推荐开启),再引用下Debugger的js文件knot.debug.js就好。注意启用Debugger对性能会有较大影响,请务必在发布前移除Debugger。
<script src="[PATH_TO_KNOTJS]/debugger/knot.debug.js"></script>
注意你必须从一个web服务器上打开你的网页,否则因为安全原因,Debugger可能无法工作。另外Debugger必须和你的网页在一个域中。
CBS基础
好了,让我们开始看看CBS的基本语法吧:

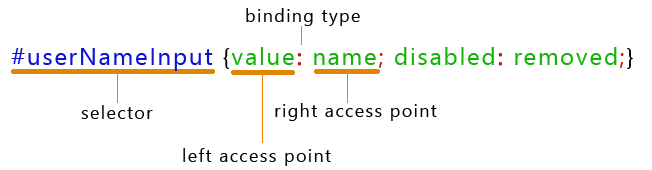
CBS语法中各个部件解释如下:
- Selector(选择器):支持所有的标准CSS selector,同时还支持Object Selector(这个你应该很少用到,详细可以看这里:Selector @GitHub)
- Access Point (访问点): 表明这一项绑定将绑定到对象的什么地方。
- 左访问点:表明绑定到选择器选中对象的具体属性。如果选择器选中的是HTML对象,则可以是这些HTML对象上的任意一个属性。注意你可以使用数据路径(Path of value),例如使用“style.display” , 你就能直接绑定到HTML元素的style对象的display属性上。除了HTML对象自带的属性外,knot.js还提供了一部分方便使用和跨浏览器的扩展属性(例如后面例子中的“text”);而如果你在使用knot.js的组件,则该组件会有自己特有的访问点,具体请参考该组件的文档。
- 右访问点:表明绑定到当前数据上下文对象的具体属性名称。注意这里也能使用数据路径,因此如果你绑定到"user.address.postCode", 也完全没有问题。这里也可以使用绝对路径访问全局变量,例如“/model.user.address.postCode”,也可以使用Target Modifier(绑定目标修改器)绑定到任意HTML元素。关于Target Modifier的问题我们以后再说。
关于Access Point我们后面会有更多的介绍。如果你现在就想了解更多,请参看这里: Access Point @GitHub
- Binding Type(绑定类型):knot.js提供四种绑定类型分布是":"(双向绑定) 、"=>"(右向绑定), "<="(左向绑定)和"="(一次性绑定)。活用这些绑定类型可以使你最大限度地提高系统效率。不过在性能不特别敏感的场合,使用":"(双向绑定) 就已经足够快了,所以如果你不知道该用什么类型的话,请直接使用“:”。关于绑定类型的详细说明,请看这个链接:Binding-types(Wiki@GitHub)
- 数据上下文(DataContext):通常情况下,数据上下文就是你想要绑定到HTML元素上的Javascript对象。
- 你可以通过“dataContext”访问点来指定一个HTML元素的数据上下文。例如:
body{ dataContext: /model }以上代码将Javascirpt全局对象model设置为"body"元素的数据上下文。
- 数据上下文根据DOM结构具有继承性。以1中的例子为例,页面中所有元素的默认数据上下文都会变成model对象,除非该元素自己有一个dataContext的设置。如果某个元素有自己的dataContext设置,则它所有的子元素将全部继承这项设置。
- 你可以通过“dataContext”访问点来指定一个HTML元素的数据上下文。例如:
- CBS可以嵌套书写。我非常推荐把CBS嵌套书写,这会大幅度提高CBS的可维护性。 嵌套的CBS需要在选择器前加一个"->"。请看例子:
/* 这是比较“传统”的,css式的做法 */
.example input{value:name;}
.example .message{text: name;} /* 改写为CBS的嵌套形式后是这样 */
.example{
-> input{value:name;};
-> .message{text: name;};
} - CBS使用type="text/cbs"的script标签来声明。和Javascript一样,你可以直接吧CBS放在这个标签内,也能通过“src”属性引用页面外的独立CBS文件。例如:
<script type="text/cbs" src="[PATH_TO_CBS]/example.cbs"></script>
- knot.js也支持直接把绑定配置放在HTML内的做法(虽然不推荐)
<input type="text" binding="value:name">
- 比较完整的CBS语法示例请查看这里:CBS Syntax @GitHub,其中涉及的概念和内容我会在以后详细介绍。
示例
下面我们来看一个具体的简单例子。这个例子就是我们在第一篇文章末尾提到的例子,只是做了一点点修改,加入了一个javascript对象。输入姓名,显示一个问候语。你可以点击这个链接: knot.js英文版tutorial 去试用这个例子。
数据流图是这样的:

HTML:
<div class="knot_example">
<h3>Greeting from knot.js (V2)</h3>
<p>
<label>Input your name here: </label>
<input type="text">
</p>
<p>
Hello <b class="helloString"></b>
</p>
</div>
Javascript:
//直接使用一个最简单的javascript对象做model
window.greetingModel = {name:"Alex"};
CBS:
<script type="text/cbs">
.knot_example {
/* 设置dataContext为Javascript全局对象 window.greetingModel */
dataContext: /greetingModel; /*
绑定value到name. 因为当前Data Context是window.greetingMode,
所以这个设置也能写为 "value[immediately:1]: /greetingModel.name"
"[immediately:1]" 是一个绑定选项,表示每次击键都更新数据。默认为0,表示焦点移出文本框才更新数据
*/
-> input{
value[immediately:1]: name;
}; /*绑定 text到 name, 同样的,因为Data Context的存在,最终绑定到window.greetingModel.name*/
-> .helloString{
text: name;
}
}
</script>
关于CBS,请注意以下这些点:
- 如果你想在Knot.js初始化,完成绑定之后再执行某段程序,请使用Knot.ready:
Knot.ready(function(succeed, err){
if(!succ) {
global.alert(err.message);
return;
}
// your own code....
} - 和CSS类似,CBS也会被应用于所有被selector选中的HTML元素。例如下面这段CBS将会把页面上所有class含有"title"的元素的text和该元素的DataContext的title属性进行绑定
.title{ text: title } - 并不是所有的访问点都支持双向绑定。例如上面例子中的".helloString"是个span,它的textContent显然是不会自己变化的,所以它就不支持双向绑定。因此,对它的双向绑定实际上会变成单向绑定:
/* 双向绑定,但因为text不支持,所以最后实际结果就是一个单向绑定 */
.helloString{text: name;} /* 单向绑定,和上面的完全等价 */
.helloString{text <= name;}支持双向绑定的HTML访问点的列表请看这里:Observable HTML Access Point List @GitHub
如果你对knot.js感兴趣,请关注我以获取后续更新提醒。同时请点击推荐此文,knot.js需要足够的注意力来吸引开发者和建立自己的社区。
knot.js感谢你的支持。
MVVM开源框架Knot.js 教程1 - CBS初步的更多相关文章
- MVVM开源框架Knot.js 教程2 - 大幅改变前端框架开发体验的Debugger
Knotjs教程系列 1.CBS初步 2.Knot.js Debugger(本文) ....持续增加中 Knot.js 教程2 - 改变前端框架开发体验的Debugger Debugger只是一个方便 ...
- Farseer.net轻量级ORM开源框架 V1.x 教程目录
本篇教程将以Ver 1.x版本进行详细使用讲解 大家有任何疑问可以加入我们的官方QQ群进行讨论.QQ群:116228666 (Farseer.net开源框架交流) 请注明:Farseer.Net 整个 ...
- Pomelo:网易开源基于 Node.js 的游戏服务端框架
Pomelo:网易开源基于 Node.js 的游戏服务端框架 https://github.com/NetEase/pomelo/wiki/Home-in-Chinese
- Android进阶笔记13:RoboBinding(实现了数据绑定 Presentation Model(MVVM) 模式的Android开源框架)
1.RoboBinding RoboBinding是一个实现了数据绑定 Presentation Model(MVVM) 模式的Android开源框架.从简单的角度看,他移除了如addXXListen ...
- [js高手之路]从零开始打造一个javascript开源框架gdom与插件开发免费视频教程连载中
百度网盘下载地址:https://pan.baidu.com/s/1kULNXOF 优酷土豆观看地址:http://v.youku.com/v_show/id_XMzAwNTY2MTE0MA==.ht ...
- MVVM模式的几个开源框架
原文:MVVM模式的几个开源框架 实现MVVM的框架有很多,如: • MVVM Light Toolkit: http://mvvmlight.codeplex.com • Microsoft Pri ...
- Vue.js教程 1.前端框架学习介绍
Vue.js教程 1.前端框架学习介绍 什么是Vue.js 为什么要学习流行框架 什么是Vue.js Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站, ...
- 【入门篇】前端框架Vue.js知识介绍
一.Vue.js介绍 1.什么是MVVM? MVVM(Model-View-ViewModel)是一种软件架构设计模式,它源于MVC(Model-View-Controller)模式,它是一种思想,一 ...
- 各种Android UI开源框架 开源库
各种Android UI开源框架 开源库 转 https://blog.csdn.net/zhangdi_gdk2016/article/details/84643668 自己总结的Android开源 ...
随机推荐
- 《SQL Server企业级平台管理实践》读书笔记——几个系统库的备份与恢复
master数据库 master作为数据库的主要数据库,记录着SQL Server系统的所有系统级信息,例如登录用户.系统配置设置.端点和凭证以及访问其他数据服务器所需要的信息.master数据库还记 ...
- cocos2d-x之加法计算器
bool HelloWorld::init() { if ( !Layer::init() ) { return false; } Size visibleSize = Director::getIn ...
- nyoj 38 布线问题
题目链接:http://acm.nyist.net/JudgeOnline/problem.php?pid=38 最小生成树水题~ 代码: #include "stdio.h" / ...
- python 练习多级菜单思路
只写了一个zj的三级菜单,后面的功能没写 #-*- coding :utf-8 -*- print """ 你可以输入省份然后根据市县输入 ""&qu ...
- SharePoint Error:a system restart from a previous installation or update is pending
run:regedit 打开注册表 HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Session Manager 删除PendingFileR ...
- CSS 实用技巧:制作三角形
实现如图所示的三角形图标: html代码如下: <div class="arrow-up"></div> <div class="arrow ...
- MySQL数据库学习笔记(十)----JDBC事务处理、封装JDBC工具类
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/4 ...
- git版本控制工具(二)----本地版本库的常用操作
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/ ...
- [cb] Unity Editor 添加右键菜单
需求 为Unity的Editor窗口添加右键菜单 实现代码 // This example shows how to create a context menu inside a custom Edi ...
- 常用Eclipse插件在线安装地址
Srping IDE http://www.springsource.com/update/e3.5 EasyShellhttp://pluginbox.sourceforge.net M2E ...
