Jquery操作cookie,实现简单的记住用户名的操作
一、jquery.cookie.js介绍
jquery.cookie.js是一个基于jquery的插件,一个轻量级的cookie 插件,可以读取、写入、删除 cookie。
jquery.cookie.js可以从Github上面获得源码 https://github.com/carhartl/jquery-cookie
二、jquery.cookie.js的基本用法介绍
jquery.cookie.js 的配置
首先包含 jQuery 的库文件,在后面包含 jquery.cookie.js 的库文件。
<script type="text/javascript" src="js/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="js/jquery.cookie.js"></script>
jQuery操作cookie的插件,大概的使用方法如下:
1. 读取Cookie值
$.cookie('the_cookie'); //如果存在则返回cookieValue,否则返回null。
2. 设置cookie的值
(1) 默认设置。当没有指明cookie时间时,所创建的cookie有效期默认到用户浏览器关闭止,故被称为会话cookie。
$.cookie(’the_cookie’, ‘the_value’);
(2) 设置有时间的cookie。 当指明时间时,故称为持久cookie,并且有效时间为天。如创建一个 cookie 并设置有效时间为 7 天。
注:当指明了 cookie 有效时间时,所创建的 cookie 被称为“持久 cookie( persistent cookie) ”。
$.cookie(‘cookieName’,'cookieValue’, {expires:7});
(3) 设置有路径的cookie 。如果不设置有效路径,在默认情况下,只能在cookie设置当前页面读取该cookie,cookie的路径用于设置能够读取cookie的顶级目录。
注:在默认情况下,只有设置 cookie 的网页才能读取该 cookie。如果想让一个页面读取另一个页面设置的 cookie,必须设置 cookie 的路径。 cookie 的路径用于设置能够读取 cookie 的顶级目录。将这个路径设置为网站的根目录,可以让所有网页都能互相读取 cookie ( 一般不要这样设置,防止出现冲突)。
$.cookie(‘cookieName’,'cookieValue’, {expires:7, path:’/'});
读取 cookie:
$.cookie('the_cookie'); // cookie 存在 => 'the_value'
$.cookie('not_existing'); // cookie 不存在 => null
(4)设置特定网站的cookie 。
$.cookie(‘cookieName’,'cookieValue’,{expires:7, path:’/' , domain: ‘souvc.com’ , secure: false , raw:false});
参数解释:
1).expires: 365
定义cookie的有效时间,值可以是一个数字(从创建cookie时算起,以天为单位)或一个Date 对象。如果省略,那么创建的cookie是会话cookie,将在用户退出浏览器时被删除。
//注:在默认情况下,只有设置 cookie的网页才能读取该 cookie。如果想让一个页面读取另一个页面设置的cookie,必须设置cookie的路径。cookie的路径用于设置能够读取 cookie的顶级目录。将这个路径设置为网站的根目录,可以让所有网页都能互相读取 cookie (一般不要这样设置,防止出现冲突) 。
expires: (Number | Date) 有效期,可以设置一个整数作为有效期(单位:天),也可以设置一个日期对象作为Cookie的过期日期。如果指定日期为负数,那么此cookie将被删除;如果不设置或者设置为null,那么此cookie将被当作Session Cookie处理,并且在浏览器关闭后删除。
var COOKIE_NAME = 'username';
if( $.cookie(COOKIE_NAME) ){
$("#username").val( $.cookie(COOKIE_NAME) );
}
$("#check").click(function(){
if(this.checked){
$.cookie(COOKIE_NAME, $("#username").val() , { path: '/', expires: 10 });
//var date = new Date();
//date.setTime(date.getTime() + (3 * 24 * 60 * 60 * 1000)); //三天后的这个时候过期
//$.cookie(COOKIE_NAME, $("#username").val(), { path: '/', expires: date });
}else{
$.cookie(COOKIE_NAME, null, { path: '/' }); //删除cookie
}
});
2).path: '/'
默认情况:只有设置cookie的网页才能读取该cookie。 定义cookie的有效路径。默认情况下, 该参数的值为创建 cookie 的网页所在路径(标准浏览器的行为) 。 如果你想在整个网站中访问这个cookie需要这样设置有效路径:path: '/'。
如果你想删除一个定义了有效路径的 cookie,你需要在调用函数时包含这个路径:$.cookie('the_cookie', null, { path: '/' });。 domain: 'example.com' 默认值:创建 cookie的网页所拥有的域名。
3). domain:创建cookie所在网页所拥有的域名;
4). secure:默认是false,如果为true,cookie的传输协议需为https;raw:默认为false,读取和写入时候自动进行编码和解码(使用encodeURIComponent编码,使用decodeURIComponent解码),关闭这个功能,请设置为true。
3. 删除cookie 。
$.cookie(’the_cookie’, null); //删除一个cookie
$.cookie(‘cookieName’,null,{path:’/'}); //注:如果想删除一个带有效路径的cookie
三、使用方法
首先包含jQuery的库文件,在后面包含 jquery.cookie.js 的库文件。
<script type="text/javascript" src="js/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="js/jquery.cookie.js"></script>
四、简要说明。
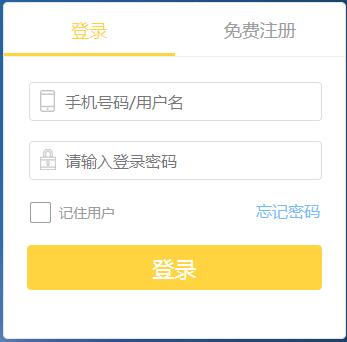
1. 页面效果

2. jsp页面:
<input type="text" class="lr-input" placeholder="手机号码/用户名" style="width:255px" id="username" name="username" value=""/> <input type="password" class="lr-input" placeholder="请输入登录密码" style="width:255px" id="password" name="password" />
<div class="lr-formWrap fn-clear">
<p class="lr-remUser fn-left" id="remUserSelect"><i class="icon-check"></i>记住用户</p>
<a href="javascript:void(0)" id="login-submit" class="lr-submit">登录</a>
3. css样式:
.lr-remUser {
color: #9d9d9d;
cursor: pointer;
font-size: 14px;
line-height: 25px;
padding-left: 30px;
}
4. js实现
//按照状态读取是否显示昵称
if ($.cookie("rmbUser") == "true") {
$("#remUserSelect").addClass("active");//如果是选中,那么给上选中的标志
$("#username").val($.cookie("nickName"));//记录账号
}
//验证记住帐号
function vailRememberNickName(){
if($("#remUserSelect").hasClass("active")){
var nickName = $("#username").val();
$.cookie("rmbUser", "true", { expires: 7 }); // 存储一个带7天期限的 cookie
$.cookie("nickName", nickName, { expires: 7 }); // 存储一个带7天期限的 cookie
}else {
$.cookie("rmbUser", "false", { expires: -1 });
$.cookie("nickName", '', { expires: -1 });
}
}
5. 然后在点击登录的时候进行调用这个方法。
//登录提交表单
$("#login-submit").on("click",function(){
var form = $("#loginForm");
if(!vailPhone())return;
if(!vailPwd())return;
vailRememberNickName();
form.submit();
});
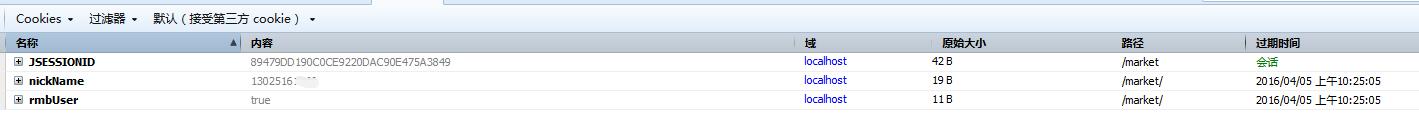
6. 登录查看浏览器控制台效果如下:

7. 退出登录的时候可以看到登录框的效果:

JSP Cookies 处理可以参考: http://www.runoob.com/jsp/jsp-cookies.html
Servlet Cookies处理可以参考:http://www.yiibai.com/servlets/servlets_cookies_handling.html
Jquery操作cookie,实现简单的记住用户名的操作的更多相关文章
- jQuery中cookie的简单操作
jQuery 可以通过 jquery.cookie.js 插件来操作 Cookie. 用NuGet安装:PM>Install-Package js-cookie -Version 官网:http ...
- 【转】ASP.NET Cookies简单应用 记住用户名和密码
不要试图给Password类型的TextBox赋值! 在asp.net中,不要试图给Password类型的TextBox控件赋值! 无论是在设计或是运行时,都不可以的. 猜测的原因是,password ...
- (转)ASP.NET里面简单的记住用户名和密码
using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using S ...
- 转:JQuery读写Cookie
Cookies是一种能够让网站服务器把少量数据储存到客户端的硬盘或内存,或是从客户端的硬盘读取数据的一种技术.当你浏览某网站时,你硬盘上会生产一个非常小的文本文件,它可以记录你的用户ID.密码.浏览过 ...
- 记住密码功能 JS结合JQuery 操作 Cookie 实现记住密码和用户名!
// 记住密码功能 JS结合JQuery 操作 Cookie 实现记住密码和用户名! var username = document.getElementById("username&quo ...
- jquery.cookie.js 操作cookie实现记住密码功能的实现代码
jquery.cookie.js操作cookie实现记住密码功能,很简单很强大,喜欢的朋友可以参考下. 复制代码代码如下: //初始化页面时验证是否记住了密码 $(document).ready( ...
- jQuery cookie 实现记住用户名和密码功能
jQuery cookie 实现记住用户名和密码功能 HTML代码 <div class="wrap"> <div class="line-top&qu ...
- 通过jquery.cookie.js实现记住用户名、密码登录功能
Cookies 定义:让网站服务器把少量数据储存到客户端的硬盘或内存,从客户端的硬盘读取数据的一种技术: 下载与引入:jquery.cookie.js基于jquery:先引入jquery,再引入:jq ...
- 基于jQuery的Cookie操作插件--简单而又没有兼容性问题!
在网页客户端,我们经常会遇到读取或者设置cookie的情况,如果用纯生的js我们可能会遇到一些兼容性带来的麻烦,这里给大家介绍一个比较实用jquery操作cookie的插件,插件的源代码如下: 1 2 ...
随机推荐
- 将DataTable转换成CSV文件
DataTable用于在.net项目中,用于缓存数据,DataTable表示内存中数据的一个表.CSV文件最早用在简单的数据库里,由于其格式简单,并具备很强的开放性,所以起初被扫图家用作自己图集的标记 ...
- 一个基于mysql构建的队列表
通常大家都会使用redis作为应用的任务队列表,redis的List结构,在一段进行任务的插入,在另一端进行任务的提取. 任务的插入 $redis->lPush("key:task:l ...
- Design Patterns Simplified - Part 2 (Singleton)【设计模式简述--第二部分(单例模式)】
原文链接: http://www.c-sharpcorner.com/UploadFile/19b1bd/design-patterns-simplified-part-2-singleton/ De ...
- Nancy之Forms authentication的简单使用
一.前言 想必大家或多或少都听过微软推出的ASP.NET Identity技术,可以简单的认为就是一种授权的实现 很巧的是,Nancy中也有与之相类似的技术Authentication,这两者之间都用 ...
- Revit读取当前rvt的所有视图与其名称
1)读取所有视图: public static ViewSet GetAllViews(Document doc) { ViewSet views = new ViewSet(); FilteredE ...
- SQL Server 中 EXEC 与 SP_EXECUTESQL 的区别
SQL Server 中 EXEC 与 SP_EXECUTESQL 的区别 MSSQL为我们提供了两种动态执行SQL语句的命令,分别是 EXEC 和 SP_EXECUTESQL ,我们先来看一下两种方 ...
- 批量导出access某表内容到word文档
一.需求: 需要将表中每一条记录中的某些内容导出在一个word文档中,并将这些文档保存在指定文件夹目录下 二.界面,简单设计如下: 三.添加office相关引用 添加后可在解决方案资源管理器中看到: ...
- 找不到方法:"!!0[] System.Array.Empty()".
找不到方法:"!!0[] System.Array.Empty()". 这个原因是没装.net framework 4.6
- win10下装Ubuntu双系统
本机状况: ssd在笔记本原来的硬盘位,已经安装win10 机械硬盘在光驱位 现在安装Ubuntukylin16到光驱位的机械硬盘建立双系统,并用Windows管理启动 1,将下载的Ubuntu镜像用 ...
- Xdebug文档(四)函数跟踪
Xdebug能让你把所有函数调用,包括参数和返回值以不同的格式记录到文件中. 这些号称“函数跟踪”功能能帮助你面对一个新应用程序,亦或者在程序运行时你想弄清楚它在做什么.函数跟踪功能可以选择性地显示函 ...
