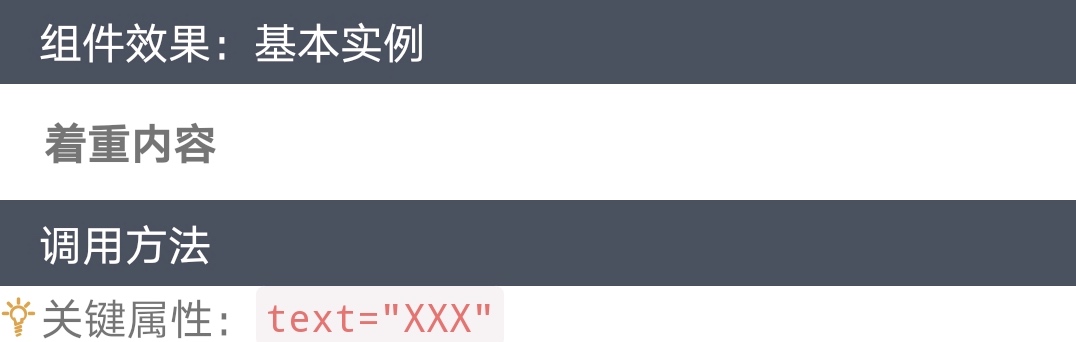
"着重内容"组件:<strong> —— 快应用组件库H-UI
 

<import name="strong" src="../Common/ui/h-ui/text/c_tag_b"></import>
<template>
<div class="container">
<strong text="着重内容"></strong>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="strong" src="../Common/ui/h-ui/text/c_tag_b"></import>
<template>
<div class="container">
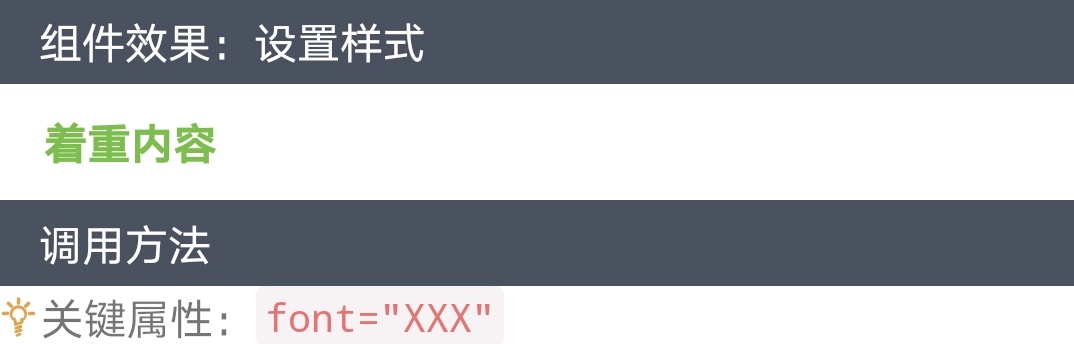
<strong text="着重内容" font="success"></strong>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
 

"着重内容"组件:<strong> —— 快应用组件库H-UI的更多相关文章
- "Tag标签"组件:<tags> —— 快应用组件库H-UI
 <import name="tags" src="../Common/ui/h-ui/text/c_tags"></import> ...
- "强调内容"组件:<em> —— 快应用组件库H-UI
 <import name="em" src="../Common/ui/h-ui/text/c_tag_i"></import> & ...
- "多行文本"组件:<multi> —— 快应用组件库H-UI
 <import name="multi" src="../Common/ui/h-ui/text/c_text_multi"></impo ...
- "段落"组件:<p> —— 快应用组件库H-UI
 <import name="p" src="../Common/ui/h-ui/text/c_p"></import> <te ...
- "浮动按钮"组件:<fab> —— 快应用组件库H-UI
    <import name="fab" src="../Common/ui/h-ui/basic/c_fab"></import ...
- "图片组件"组件:<pic> —— 快应用组件库H-UI
 <import name="pic" src="../Common/ui/h-ui/media/c_pic"></import> & ...
- "选择图片"组件:<pickimage> —— 快应用组件库H-UI
 <import name="pickimage" src="../Common/ui/h-ui/media/c_pickimage"></ ...
- "首字母变大写"组件:<capitalize> —— 快应用组件库H-UI
 <import name="capitalize" src="../Common/ui/h-ui/text/c_text_capitalize"> ...
- "字符反向拼接"组件:<reverse> —— 快应用组件库H-UI
 <import name="reverse" src="../Common/ui/h-ui/text/c_text_reverse"></ ...
随机推荐
- 代码备份 | 博客侧边栏公告(支持HTML代码)(支持JS代码)
博客侧边栏公告(支持HTML代码)(支持JS代码) <div id='btnList'> <a class="ivu-btn ivu-btn-primary" h ...
- 使用ASP.NET MVC 5快速实现芒果分销后台管理系统(前言)
### 前言 在前一篇文章中,我提到最近要陆续为大家写一些.Net实战技术文章.从今天起,我将围绕一个入门级现实的芒果分销管理系统案例,使用ASP.NET MVC 5,从前端到后端,一步一步为大家呈现 ...
- (转)springBoot 配置信息一览
原文链接:https://cloud.tencent.com/developer/article/1360699
- JVM 参数及各部分含义(转)
转自:https://www.jianshu.com/p/1c6b5c2e95f9 JVM参数分类 JVM参数分为标准参数和非标准参数: 标准参数: "-"开头的参数,如-clie ...
- 一段很简单的PHP代码,用于手机拨号
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- centos下配置Nginx
首先NGINX是一个高效的HTTP和反向代理的服务器,这里记录一下它的安装方式和文件结构方便以后查看.同时Linux系统具有灵活性,其他的东西可查看具体的官网信息:https://nginx.org/ ...
- [Microsoft Teams]使用连接器接收Azure Devops的通知
1. 什么是连接器 连接器(connector)是Teams中频道的一个接受消息的功能,官方的解释如下: 连接器允许用户订阅来自 web 服务的接收通知和消息. 它们公开服务的 HTTPS 终结点,通 ...
- tomcat启动时间5分钟左右org.apache.catalina.util.SessionIdGeneratorBase.createSecureRandom Creation of SecureRandom instance for session ID generation using [SHA1PRNG] took [342,445] milliseconds.
org.apache.catalina.util.SessionIdGeneratorBase.createSecureRandom Creation of SecureRandom instance ...
- MySQL笔记(8)-- 索引类型
一.背景 前面我们讲了SQL分析和索引优化都涉及到了索引,那么什么是索引,它的模型有什么,实现的机制是什么,今天我们来好好讨论下. 二.索引的介绍 索引就相当书的目录,比如一本500页的书,如果你想快 ...
- Linux篇001——打开vi默认显示行号
$ vi ~/.vimrc 新增一行命令 :set number 保存退出,source ~/.vimrc
