Python工业互联网监控项目实战3—websocket to UI
本小节继续演示如何在Django项目中采用早期websocket技术原型来实现把OPC服务端数据实时推送到UI端,让监控页面在另一种技术方式下,实时显示现场设备的工艺数据变化情况。本例我们仍然采用比较轻量级的dwebsocket组件。
1. 安装dwebsocket组件
安装命令:pip install dwebsocket
1.1. dwebsocket使用方法
如果你想为一个单独的视图处理一个websocket连接可以使用accept_websocket装饰器,它会将标准的HTTP请求路由到视图中。使用require_websocke装饰器只允许使用WebSocket连接,会拒绝正常的HTTP请求。
在设置中添加设置MIDDLEWARE_CLASSES=dwebsocket.middleware.WebSocketMiddleware这样会拒绝单独的视图使用websocket,必须加上accept_websocket 装饰器。
设置WEBSOCKET_ACCEPT_ALL=True可以允许每一个单独的视图实用websockets
1.2. 常用方法和属性
1.request.is_websocket() 如果是个websocket请求返回True,如果是个普通的http请求返回False,可以用这个方法区分它们。
2.request.websocket 在一个websocket请求建立之后,这个请求将会有一个websocket属性,用来给客户端提供一个简单的api通讯,如果request.is_websocket()是False,这个属性将是None。
3.WebSocket.wait() 返回一个客户端发送的信息,在客户端关闭连接之前他不会返回任何值,这种情况下,方法将返回None
4.WebSocket.read() 如果没有从客户端接收到新的消息,read方法会返回一个新的消息,如果没有,就不返回。这是一个替代wait的非阻塞方法
5.WebSocket.count_messages() 返回消息队列数量
6.WebSocket.has_messages() 如果有新消息返回True,否则返回False
7.WebSocket.send(message) 向客户端发送消息
8.WebSocket.__iter__() websocket迭代器
dwebsocket使用起来比较简单,增加一个简单的服务端url和重构UI代码;UI代码创建一个websocket连接并在onmessage 事件里处理返回的数据即可,不用花费多大的代价就能快速让监控页面升级到一个新的方式下,下面看代码演进吧。
2.重构服务端代码——增加一个推送的websocket url
使用accept_websocket装饰器在Collector APP的views文件中增加一个pushCollector的方法,实现UI端连接上服务端后,服务端使用websocket主动向UI界面推送实时设备工艺数据,函数代码如下:
from dwebsocket.decorators import accept_websocket
import OpenOPC
@accept_websocket
def pushCollectorData(request): tank4C9={
'DeviceId': 1,
'DeviceName':'1#反应罐',
'Status': 0, #设备运行状态
'OverheadFlow':0 ,#'顶流量',
'ButtomsFlow': 0, #'低流量'
'Power': 0, #功率
}
Collector={
'CollectorId': 1,
'CollectorName':'1#采集器',
'Status': 0,
'DeviceList':[tank4C9],
}
Collector={
'CollectorId': 1,
'CollectorName':'1#采集器',
'Status': 0,
'DeviceList':[tank4C9],
} if request.is_websocket():
try:
while True: opc = OpenOPC.client()
opc.connect('Matrikon.OPC.Simulation')
tank4C9['OverheadFlow']= opc['Random.Int1']
tank4C9['ButtomsFlow']= opc['Random.Int2']
tank4C9['Power']= opc['Random.Int4']
opc.close()
request.websocket.send(\
json.dumps( {"rows":[Collector],'total':1}))
time.sleep(2) finally:
client.disconnect()
解读:上文代码与原来的主要差别就是从被动刷新(UI请求后)读去opc服务的tag位号值,变成间隔time.sleep(2)秒读取数据后通过request.websocket.send到UI端。
3. 重构UI端代码
这里django与Flask的差别就是无须新建一个新的项目,当前项目我们就可以通过重构tank4C9.html页面代码来使用websocket实时推送功能。
重构后tank4C9.html代码如下:
<html>
<head><title></title>
<script src="https://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script>
</head> <body> <div>
Status: <strong id="divStatus">0</strong>
</div>
<div>
OverheadFlow: <strong id="divOverheadFlow">0</strong>
</div>
<div>
ButtomsFlow: <strong id="divButtomsFlow">0</strong>
</div>
<div>
Power: <strong id="divPower">0</strong>
</div> <div>
pushCount: <strong id="divpushCount">0</strong>
</div> <script>
//JQuery 代码入口
$(document).ready(function(){ if ("WebSocket" in window) {
//连接server--TagCurValue
var ws = new WebSocket("ws://127.0.0.1:8090/pushCollector/");
ws.onmessage = function (evt) {
// 接收数据
d = JSON.parse(evt.data);
collector= d.rows[0]
for (i = 0; i < collector.DeviceList.length; i++){
device = collector.DeviceList[i]
$("#divStatus").html(device.Status);
$("#divOverheadFlow").html(device.OverheadFlow);
$("#divButtomsFlow").html(device.ButtomsFlow);
$("#divPower").html(device.Power);
$("#divpushCount").html(device.Count); } };
}
}); </script> </body>
</html>
解读:UI端代码通过ws.onmessage事件更新页面显示,对照上一张的ajax轮询模式的代码,代码的主体结构和功能并没有大的变化,只是采用了一种的新的数据传递方式而已。
注意:
var ws = new WebSocket("ws://127.0.0.1:8090/pushCollector/");
pushCollector/ url最后那个“/”,这个点是django与flask的一个差别,否则我们创建这个websocket时会收到301错误提示!
4. 发布pushCollectorData url
项目的urls发布这新的url接口地址,这例我们保留原来的getCollectorData,代码如下:
# Uncomment next two lines to enable admin:
#from django.contrib import admin from django.urls import path
from Collector import views urlpatterns = [
# Uncomment the next line to enable the admin:
#path('admin/', admin.site.urls) path('tank4C9/', views.tank4C9),
path('getCollectorData/', views.getCollectorData),
path('pushCollectorData/', views.pushCollectorData), ]
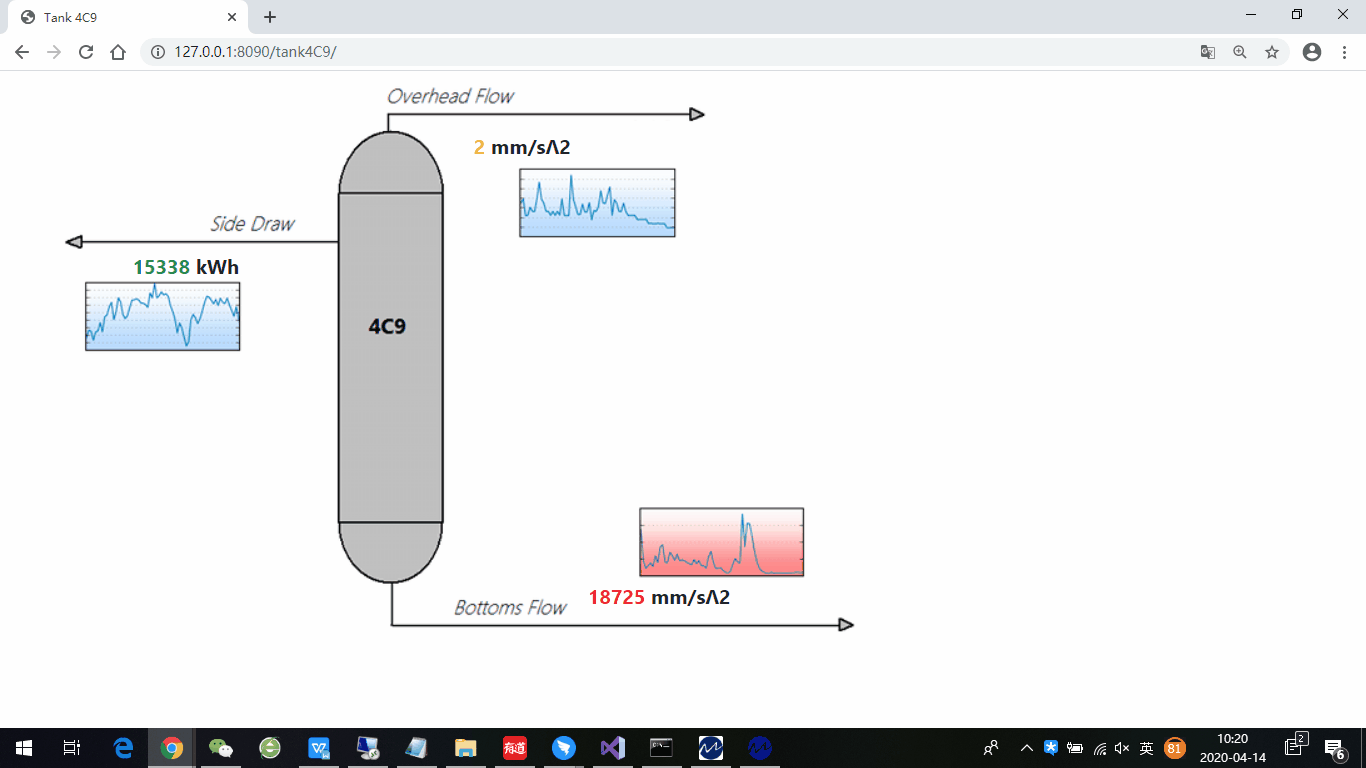
4. 调试运行效果

5. 小结
本小节我们通过websocket的主动推送方式,完成了实时监控画面从后台服务端主动推送到UI端的技术架构迭代,这个过程我们也演示了项目迭代的方式,迭代推进项目功能点的好处非常明显也就是在一个版本满足需求的前提下,可以相对从容的采用新的技术和方案升级产品改进性能。
例子我们保留了原来的getCollectorData url,实际的项目开发也是通过增加新推送方法的方式来组织进行的,这样新的升级也同时满足原有ajax模式的后台访问方式。从而避免升级过程中,前后台升级版本不一致导致原有页面不能正常访问,避免系统已发布就“崩溃”的“灾难”问题。
这里多说一下敏捷编程下的“小步快跑,快速迭代”模式下,一些团队遇到的问题就是一开始极简设计满足当下要求,然后在不断功能迭代过程中项目产品架构技术快速老化,可是团队还是不断的增加功能点,而没有人员关心技术架构优化和调整。最终,导致问题越积越多,架构越来越难用,产品构建越来越慢,最后等待一次彻底的项目“重构”。一些“好的”项目应该在过程中逐步演化代码结构来满足不断扩张的功能需求。
敏捷编程的前提是要有一套体系来做保证的,需求管理、代码重构、单元测试等等,比如:代码重构在敏捷编程项目过程中就非常重要,一开始简单满足需求,一旦发现引入新的需求代码不能很好的满足需求的变化时,引入好的设计模式,采用代码重构的方式来优化代码结构,并通过回归单元测试来保证新的代码结构能够正常通过原来的单元测试。盲目的采用敏捷编程又没有采用它有效管理的一整套机制,最后陷入项目泥潭的,只能说是没有理解好“敏捷”的核心要素罢了。
Python工业互联网监控项目实战3—websocket to UI的更多相关文章
- python工业互联网监控项目实战5—Collector到opcua服务
本小节演示项目是如何从连接器到获取Tank4C9服务上的设备对象的值,并通过Connector服务的url返回给UI端请求的.另外,实际项目中考虑websocket中间可能因为网络通信等原因出现中断情 ...
- python工业互联网监控项目实战2—OPC
OPC(OLE for Process Control)定义:指为了给工业控制系统应用程序之间的通信建立一个接口标准,在工业控制设备与控制软件之间建立统一的数据存取规范.它给工业控制领域提供了一种标准 ...
- python工业互联网监控项目实战4—python opcua
前面章节我们采用OPC作为设备到上位的信息交互的协议,本章我们介绍跨平台的OPC UA.OPC作为早期的工业通信规范,是基于COM/DCOM的技术实现的,用于设备和软件之间交换数据,最初,OPC标准仅 ...
- Python爬虫开发与项目实战
Python爬虫开发与项目实战(高清版)PDF 百度网盘 链接:https://pan.baidu.com/s/1MFexF6S4No_FtC5U2GCKqQ 提取码:gtz1 复制这段内容后打开百度 ...
- Python爬虫开发与项目实战pdf电子书|网盘链接带提取码直接提取|
Python爬虫开发与项目实战从基本的爬虫原理开始讲解,通过介绍Pthyon编程语言与HTML基础知识引领读者入门,之后根据当前风起云涌的云计算.大数据热潮,重点讲述了云计算的相关内容及其在爬虫中的应 ...
- python工业互联网应用实战2—从需求开始
前言:随着国家工业2025战略的推进,工业互联网发展将会提速,将迎来一个新的发展时期,越来越多的企业开始逐步的把产线自动化,去年年底投产的小米亦庄的智能工厂就是一个热议的新闻.小米/华为智能工厂只能说 ...
- python工业互联网应用实战3—模型层构建
本章开始我们正式进入到实战项目开发过程,如何从需求分析获得的实体数据转到模型设计中来,变成Django项目中得模型层.当然,第一步还是在VS2019 IDE环境重创建一个工程项目,本文我们把工程名称命 ...
- python工业互联网应用实战1—SQL与ORM
从sql到ORM应该说也是编程体系逐步演化的结果,通过类和对象更好的组织开个过程中遇到的各种业务问题,面向对象的解耦和内聚作为一套有效的方法论,对于复杂的企业应用而言确实能够解决实践过程中很多问题. ...
- python工业互联网应用实战18—前后端分离模式之jquery vs vue
前面我们分三章来说明了使用django template与jquery的差别,通过jquery如何来实现前后端的分离,同时再9章节使用vue.js 我们浅尝辄止的介绍了JQuery到vue的切换,由于 ...
随机推荐
- 全文搜索技术--solr7.1之mysql的安装步骤
1.安装命令 #>在线安装wget http://repo.mysql.com/mysql-community-release-el7-5.noarch.rpm 输完上面一句话不能正常的下载安装 ...
- css3笔记系列-3.css中的各种选择器详解,不看后悔系列
点击上方蓝色字体,关注我 最详细的css3选择器解析 选择器是什么? 比较官方的解释:在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素. 最常见的 CSS 选择器是元素选择器.换句话说 ...
- Delphi10.3的DBGrid中memo类型显示内容而不是(WIDEMEMO)
1]连接好数据库,并显示: 2]增加所有字段: 3]添加事件: // FDQuery1UserName: TWideMemoField; procedure TForm1.FDQuery1Use ...
- Linux vi编辑的常用的操作备忘
1 复制 1) 单行复制 在命令模式下,将光标移动到将要复制的行处,按"yy"进行复制: 2) 多行复制 在命令模式下,将光标移动到将要复制的首行处,按"nyy" ...
- 故事:走进JVM的世界(图文并茂)
注意!本文较长,建议先收藏再阅读.更多文章可以关注作者公众号:码上实战 你也可以 star 我的 GitHub上本文所属仓库:https://github.com/flyhero/MarkNote 说 ...
- CF230B T-primes 题解
原题链接 简要题意: 判断一个数是否只有 \(3\) 个因数. 首先,如果一个数有奇数个因数,那么这个数是完全平方数. 道理很简单:因数是成对的,那么必然存在 \(k^2 = n\),此时 \(k\) ...
- 题解 P1052 【过河】
显然是\(dp\),是用\(STL\)当中的\(map\)可以做到30分 #include <bits/stdc++.h>//万能头文件 using namespace std; int ...
- jupyter notebook 中同时添加Python2和3,在conda下配置R语言运行的环境
1.第一步,安装Python2的环境 首先,在安装anaconda的时候先选择一个Python安装,我先安装的是Python3 然后,在anaconda Prompt下创建Python2环境 现在,还 ...
- css 重排与重绘
css 重绘与重排 我们要知道当浏览器下载完页面的所有资源后,就会开始解析源代码. HTML 会被解析成 DOM Tree,Css 则会被渲染成 CSSOM Tree,最后它们会附加到一起,形成渲染树 ...
- python win32com
要使用Python控制MS Word,您需要先安裝win32com套件,這個套件可以到 http://sourceforge.net/projects/pywin32/ 找到.本文假設您已經正確安裝w ...
