vue项目实战
本篇文章主要介绍了vue的环境配置,vue项目的目录结构以及在开发vue项目中问题的一些解决方案。
环境配置及目录结构
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html)
2.基于node.js,利用淘宝npm镜像安装相关依赖
在cmd里直接输入:npm install -g cnpm –registry=https://registry.npm.taobao.org,回车,等待安装...
3.安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
在cmd里 1)输入:cnpm install -g vue-cli,回车,等待安装…
2).输入:vue,回车,若出现vue信息说明表示成功
4.创建项目
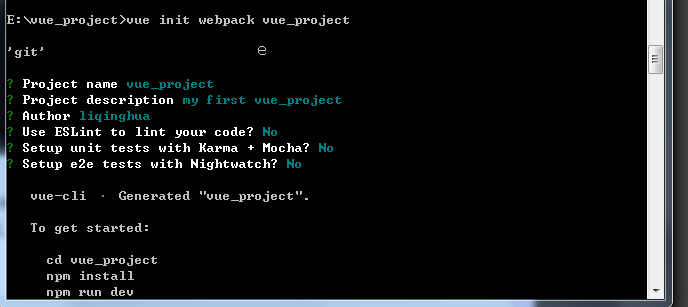
在cmd里输入:vue init webpack vue_test(项目文件夹名),回车,等待一小会儿,依次出现‘git’下的项,可按下图操作
5.安装依赖
在cmd里 1).输入:cd vue_test(项目名),回车,进入到具体项目文件夹
2).输入:cnpm install,回车,等待一小会儿
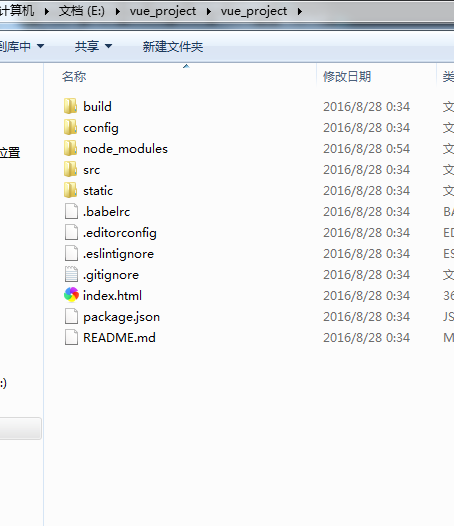
回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)
基于脚手架创建的默认项目结构如下图所示:

6.测试环境是否搭建成功
方法1:在cmd里输入:cnpm run dev
方法2:在浏览里输入:localhost:8080(默认端口为8080)
运行起来后的效果如下图所示:

项目的目录结构:
assets:主要放置样式文件和图片
components:组件
lib:放置模拟好的数据
router:放置路由信息
store:放置vuex的文件
views:放置所有的单页面
使用Vuex步骤
1.使用npm安装:
npm install vuex –save
2.引入vuex插件
创建文件夹store,新建index.js,import Vue和Vuex,Vue的插件引入函数Vue.use()使用Vuex,Vue.use(Vuex)
store/index.js
1 |
import Vue from 'vue' |
main.js中引入store,在Vue实例中注册store对象
1 |
import Vue from 'vue' |
3.将状态映射到组件
store/index.js
1 |
import Vue from 'vue' |
组件中修改状态
1 |
export default {
|
getters:过滤state数据
mutations:显式的更改state里的数据
vue中关于props和$emit的用法
1.父组件可以使用props把数据传给子组件
props是父组件用来传递数据的一个自定义属性。父组件的数据需要通过props把数据传递给子组件,子组件需要显示地用props选项声明props
父组件
1 |
<address-pop v-if="popShow" @close="closePop" :oldReceive="oldReceive"></address-pop> |
子组件
1 |
props: {
|
2.子组件可以使用$emit触发父组件的自定义事件
父组件定义了一个close事件,在子组件中直接通过this.$emit(‘close’)调用父组件中的close方法
父组件
1 |
<address-pop v-if="popShow" @close="closePop" :oldReceive="oldReceive"></address-pop> |
子组件
1 |
<span class="dialog-close" @click="closePop">x</span> |
vue项目实战的更多相关文章
- webpack+vue项目实战(四,前端与后端的数据交互和前端展示数据)
地址:https://segmentfault.com/a/1190000010063757 1.前言 今天要做的,就是在上一篇文章的基础上,进行功能页面的开发.简单点说呢,就是与后端的数据交互和怎么 ...
- vue项目实战, webpack 配置流程记录
vue项目实战记录,地址在这 购物车单界面 npm install npm run dev 跑起来可以看到界面效果 这里简单记录一下webpack的编译流程 入口 package.json " ...
- Vue 项目实战系列 (一)
最近一直在学习Vue,基本的文档看完后就需要进行具体的项目进行练手了,本系列文章主要是将我学习过程记录下来,和大家一起学习交流. 我在git上找到了一个淘票票的Vue项目,项目地址: https:// ...
- vue项目实战总结
马上过年了,最近工作不太忙,再加上本人最近比较懒,毫无斗志,不愿学习新东西,或许是要过年的缘故(感觉像是在找接口). 就把前一段时间做过的vue项目,进行一次完整的总结. 这次算是详细总结,会从项目的 ...
- vue 项目实战 (入门)
环境搭建 安装NodeJS →箭头https://nodejs.org/en/ NPM是随同NodeJS一起安装的包管理工具. 检查环境是否安装成功: 打开一个命令提示符,有成功输出版本号则为安装成功 ...
- 详细记录vue项目实战步骤(含vue-cli脚手架)
一.通过vue-cli创建了一个demo. (vue-cli是快速构建这个单页应用的脚手架,本身继承了多种项目模板:webpack(含eslit,unit)和webpack-simple(无eslin ...
- vue项目实战经验汇总
目录 1.vue框架使用注意事项和经验 1.1 解决Vue动态路由参数变化,页面数据不更新 1.2 vue组件里定时器销毁问题 1.3 vue实现按需加载组件的两种方式 1.4 组件之间,父子组件之间 ...
- Spring Boot +Vue 项目实战笔记(一):使用 CLI 搭建 Vue.js 项目
前言 从这篇文章开始,就进入真正的实践了. 在前端项目开发中,我们可以根据实际情况不同程度地使用 Vue.利用 Vue CLI(或写成 vue-cli,即 Vue 脚手架)搭建出来的项目,是最能体现 ...
- Vue 项目实战系列 (二)
上一章节我们已经把项目的初始化工作完成了,接下来我们再来进行具体的代码编写.这一节我们将完成如下的页面. 我们在src/目录下新建一个views文件夹,存放我们的主要页面文件.目录结构如下: cine ...
随机推荐
- 编译x64c++出错,errorC1900:P1和P2之间 Il 不匹配问题
搜索了下相关资料,有一个说法是编译x64时本地缺失一些东西,2015安装update3就行. 我的是2013update4,找了下最新的有update5,安装然而并没有什么用. 最后还是重新找对应版本 ...
- Java连载72-String类详解、多个构造方法
一.String类 1.String类是不可以变类,也就是说String对象声明后 2.java.lang.String:是字符串类型 (1)字符串一旦创建不可再改变,“abc”字符串对象一旦创建,不 ...
- elasticsearch minhash 测试应用
上一章看了代码实现,算是搞明白了各参数的意义,现在开始测试,为方便以ik分词示例(对elasticsearch支持较好,测试操作简单) 首先建index,自定义 analysis ik分词用 ik_s ...
- winform把所有dll打包成一个exe
大家都知道做winform开发,是可以利用visual studio进行打包的,但是这种打包的方式需要双击安装,那么有没有什么方法,可以把winform程序打包成绿色版呢?当然,这里的“绿色版”也是相 ...
- android上线之前代码混淆加密
https://blog.csdn.net/zuiwuyuan/article/details/48552701# https://blog.csdn.net/chaoyu168/article/de ...
- bcp文件, 逗号文件
bcp 实用工具 https://docs.microsoft.com/zh-cn/sql/tools/bcp-utility?view=sql-server-2017 大容量复制程序实用工具 (bc ...
- 通过java语言实现MD5加密
通过java语言实现MD5加密public static String getMd5(String str) { try { MessageDigest md5 = MessageDigest.get ...
- 53)PHP,类的继承
详见 视频第十七天 中的第二节 类的继承 所以 类之间的继承就是一种新的关系的建立,并不是将父类的东西重新复制给子类--------------------- 当你实例化一个类的时候,调用它 ...
- pytorch源码解析-动态接口宏
动态库接口定义: gcc: 定义在动态库的显示属性: 作用对象: 函数.变量.模板以及C++类 default: 表示在动态库内可见 hidden: 表示不可见 #define EXPORT __at ...
- [LC] 404. Sum of Left Leaves
Find the sum of all left leaves in a given binary tree. Example: 3 / \ 9 20 / \ 15 7 There are two l ...
