SpringBoot实现restuful风格的CRUD
restuful风格:
百度百科:
RESTFUL是一种网络应用程序的设计风格和开发方式,基于HTTP,可以使用XML格式定义或JSON格式定义。RESTFUL适用于移动互联网厂商作为业务使能接口的场景,实现第三方OTT调用移动网络资源的功能,动作类型为新增、变更、删除所调用资源。

由于采用的是thymeleaf+bootstarp(springBoot)的结构实现
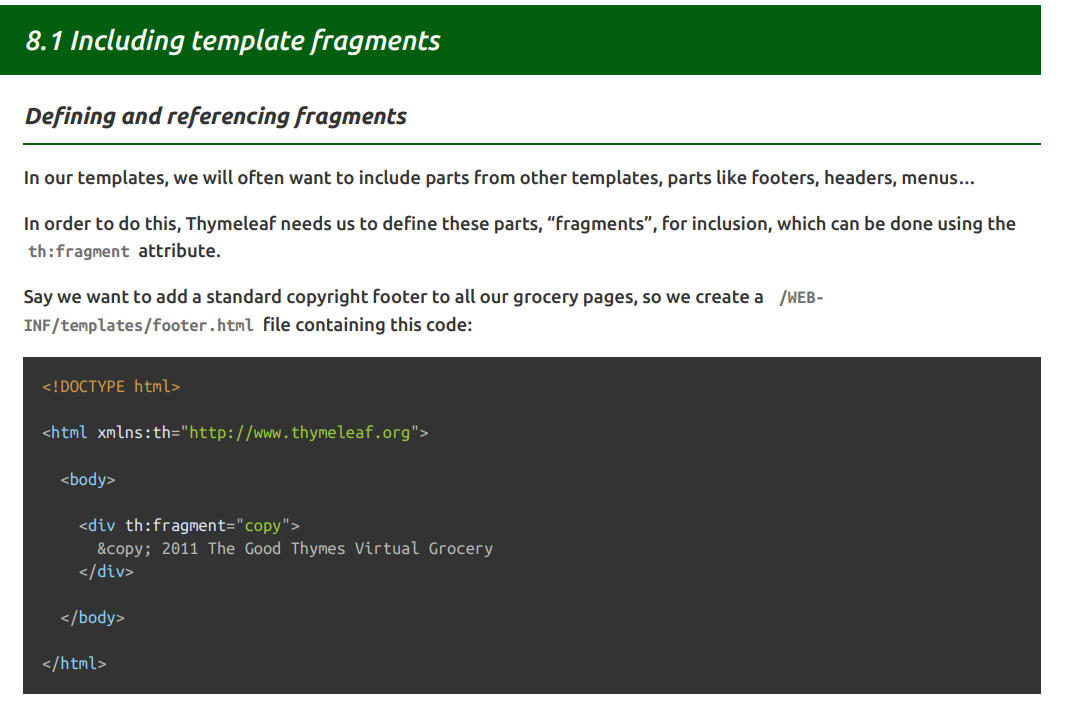
所以对于一些公共片段的抽取必须得满足thymeleaf的语法规则:
抽取:

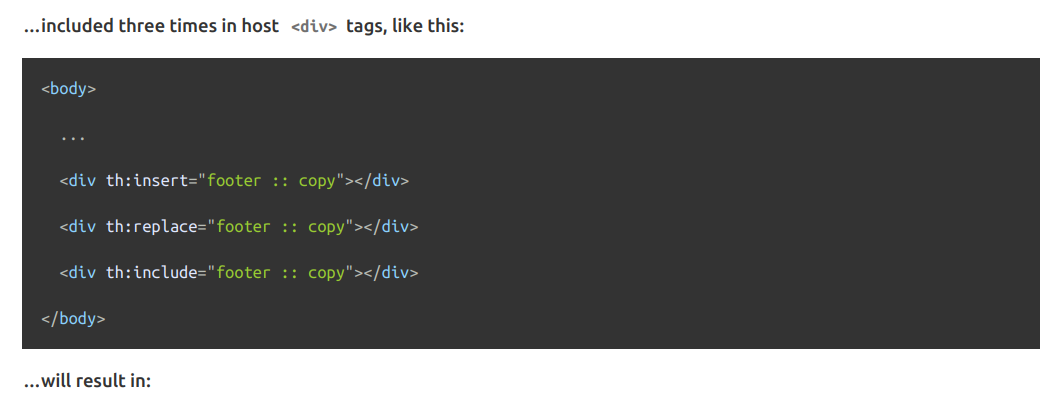
引入:

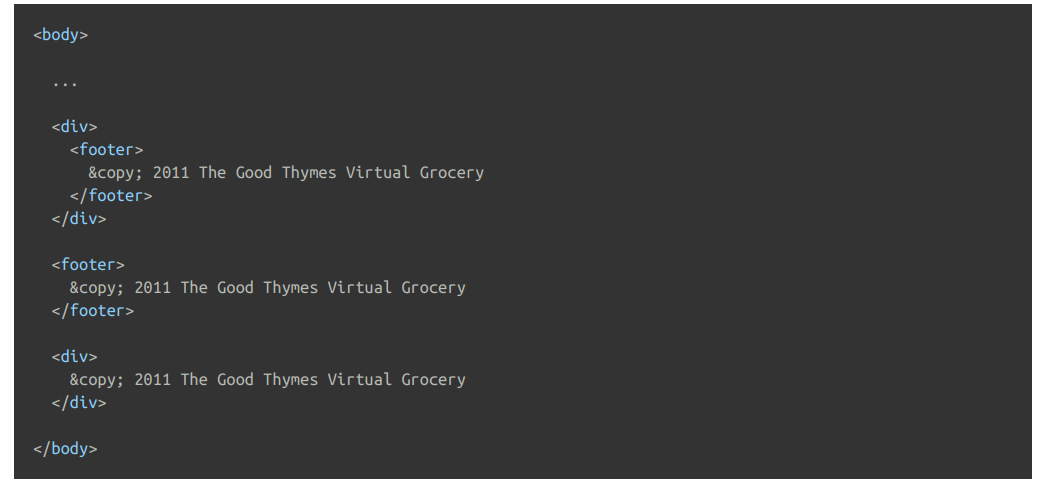
三种引入的效果:

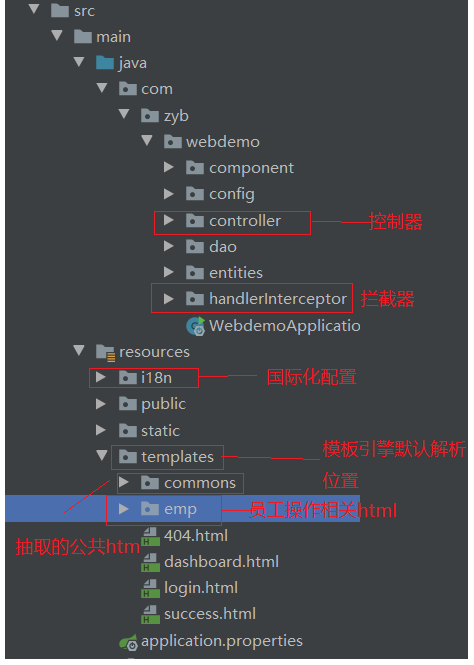
工程结构:

登录拦截器:LoginHanderInterceptor
package com.zyb.webdemo.handlerInterceptor; import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView; import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; /**
* 登陆拦截器
*/
public class LoginHanderInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
Object isLogin=request.getSession().getAttribute("isLogin");
//没有登陆直接进主页
if(isLogin==null){
request.setAttribute("msg","没有权限请登录");
request.getRequestDispatcher("/login").forward(request,response);
return false;
}else{
return true;
} } @Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception { } @Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception { }
}
员工操作控制器代码:EmployeeController
package com.zyb.webdemo.controller; import com.zyb.webdemo.dao.DepartmentDao;
import com.zyb.webdemo.dao.EmployeeDao;
import com.zyb.webdemo.entities.Department;
import com.zyb.webdemo.entities.Employee;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*; import java.util.Collection;
import java.util.Collections; @Controller
public class EmployeeController { @Autowired
EmployeeDao employeeDao;
@Autowired
DepartmentDao departmentDao;
//返回员工列表页面
@GetMapping("/emps")
public String list(Model model){
//thymeleaf默认就会拼串
//前缀:classpath:/templates/
//后缀:.html
Collection<Employee> all= employeeDao.getAll();
//放在请求域中
model.addAttribute("emps",all);
return "emp/list";
} //来到员工添加页面
@GetMapping("/emp")
public String toAddPage(Model model){
//查出所有部门
Collection<Department> departments = departmentDao.getDepartments();
model.addAttribute("depts",departments);
//返回员工添加页面的映射
return "emp/add";
} //员工添加
//SpringMvc自动将请求和入参对象的属性一一绑定;要求请求参数的名字和javaBean入参对想想的属性名一致
@PostMapping("/emp")
public String addEmp(Employee employee){
//redirect:重定向
//forword:转发
//System.out.println("员工信息:"+employee);
//保存员工
employeeDao.save(employee);
return "redirect:/emps";
} @GetMapping("/emp/{id}")
public String toEditPage(@PathVariable("id") Integer id,
Model model){
Employee employee = employeeDao.get(id);
model.addAttribute("emp",employee); Collection<Department> departments = departmentDao.getDepartments();
model.addAttribute("depts",departments);
//回到修改界面
return "emp/edit";
} //员工修改
@PutMapping("/emp")
public String updateEmployee(Employee employee){
employeeDao.save(employee);
return "redirect:/emps";
}
@DeleteMapping("/emp/{id}")
public String deleteEmployee(@PathVariable("id") Integer id){
employeeDao.delete(id);
return "redirect:/emps";
}
}
MySpringMvcConfig的配置:
package com.zyb.webdemo.config; import com.zyb.webdemo.component.MyLocaleResolver;
import com.zyb.webdemo.handlerInterceptor.LoginHanderInterceptor;
import org.springframework.boot.autoconfigure.condition.ConditionalOnMissingBean;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; @Configuration
//2.0之后直接实现 WebMvcConfigurer就行
public class MySpringmvcConfig implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("login");
registry.addViewController("/login").setViewName("login");
registry.addViewController("/main").setViewName("dashboard");//后面自动加html
} //注册拦截器
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new LoginHanderInterceptor()).addPathPatterns("/**")
.excludePathPatterns("/login","/user/login","/","/assert/**","/webjars/**");
} @Bean//将组件注册在容器中
public LocaleResolver localeResolver(){ return new MyLocaleResolver();
} }
因为浏览器不直接支持put、delete的请求,所以需要post请求作为中间请求进行变换
edit.html:(修改页面)
<!DOCTYPE html>
<!-- saved from url=(0052)http://getbootstrap.com/docs/4.0/examples/dashboard/ -->
<html lang="en" xmlns:th="http://www.thymeleaf.org"> <head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content=""> <title>Dashboard Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="../../static/asserts/css/bootstrap.min.css" th:href="@{/asserts/css/bootstrap.min.css}" rel="stylesheet"> <!-- Custom styles for this template -->
<link href="../../static/asserts/css/dashboard.css" th:href="@{/asserts/css/dashboard.css}" rel="stylesheet">
<style type="text/css">
/* Chart.js */ @-webkit-keyframes chartjs-render-animation {
from {
opacity: 0.99
}
to {
opacity: 1
}
} @keyframes chartjs-render-animation {
from {
opacity: 0.99
}
to {
opacity: 1
}
} .chartjs-render-monitor {
-webkit-animation: chartjs-render-animation 0.001s;
animation: chartjs-render-animation 0.001s;
}
</style>
</head> <body>
<!-- 引入头部搜索栏-->
<div th:replace="~{commons/common::topbar}"></div> <div class="container-fluid">
<div class="row">
<div th:replace="~{commons/common::#menu(activeUri='emplist')}"></div> <main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<form th:action="@{/emp}" method="post">
<!--发送put请求修改员工数据-->
<!--
1、SpringMVC中配置HiddenHttpMethodFilter;(SpringBoot自动配置好的)
2、页面创建一个post表单
3、创建一个input项,name="_method";值就是我们指定的请求方式
-->
<input type="hidden" name="_method" value="put" />
<input type="hidden" name="id" th:value="${emp.id}">
<div class="form-group">
<label>LastName</label>
<input name="lastName" type="text" class="form-control" placeholder="zhangsan" th:value="${emp.lastName}">
</div>
<div class="form-group">
<label>Email</label>
<input name="email" type="email" class="form-control" placeholder="zhangsan@atguigu.com" th:value="${emp.email}">
</div>
<div class="form-group">
<label>Gender</label><br/>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="1" th:checked="${emp.gender==1}">
<label class="form-check-label">男</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="0" th:checked="${emp.gender==0}">
<label class="form-check-label">女</label>
</div>
</div>
<div class="form-group">
<label>department</label>
<!--提交的是部门的id-->
<select class="form-control" name="department.id">
<option th:selected="${dept.id == emp.department.id}" th:value="${dept.id}" th:each="dept:${depts}" th:text="${dept.departmentName}">1</option>
</select>
</div>
<div class="form-group">
<label>Birth</label>
<input name="birth" type="text" class="form-control" placeholder="zhangsan" th:value="${#dates.format(emp.birth, 'yyyy-MM-dd')}">
</div>
<button type="submit" class="btn btn-primary" >修改</button>
</form> </main>
</div>
</div> <!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script type="text/javascript" src="../../static/asserts/js/jquery-3.2.1.slim.min.js" th:src="@{/asserts/js/jquery-3.2.1.slim.min.js}"></script>
<script type="text/javascript" src="../../static/asserts/js/popper.min.js" th:src="@{/asserts/js/popper.min.js}"></script>
<script type="text/javascript" src="../../static/asserts/js/bootstrap.min.js" th:src="@{/asserts/js/bootstrap.min.js}"></script> <!-- Icons -->
<script type="text/javascript" src="../../static/asserts/js/feather.min.js" th:href="@{/asserts/js/feather.min.js}"></script>
<script>
feather.replace()
</script> <!-- Graphs -->
<script type="text/javascript" src="../../static/asserts/js/Chart.min.js" th:src="@{/asserts/js/Chart.min.js}"></script>
<script>
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"],
datasets: [{
data: [15339, 21345, 18483, 24003, 23489, 24092, 12034],
lineTension: 0,
backgroundColor: 'transparent',
borderColor: '#007bff',
borderWidth: 4,
pointBackgroundColor: '#007bff'
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: false
}
}]
},
legend: {
display: false,
}
}
});
</script> </body> </html>
相关实体类:


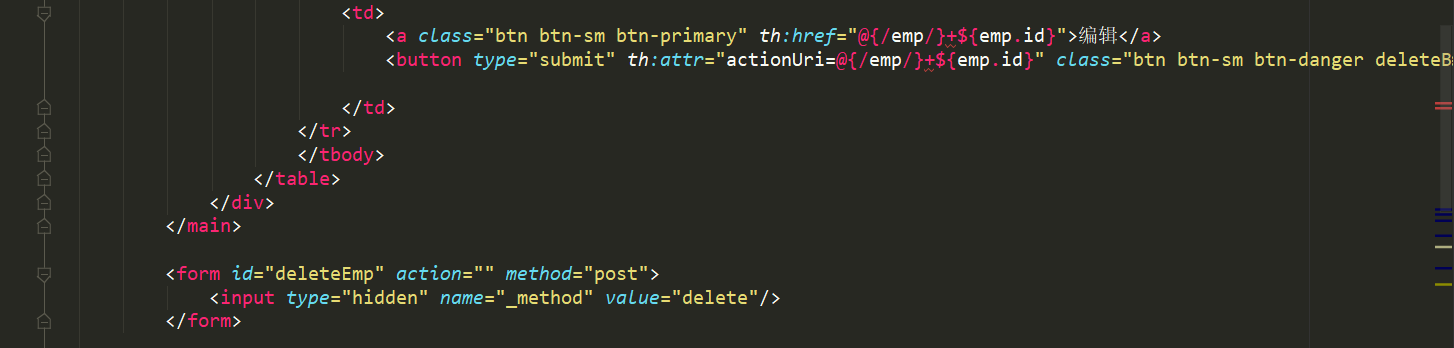
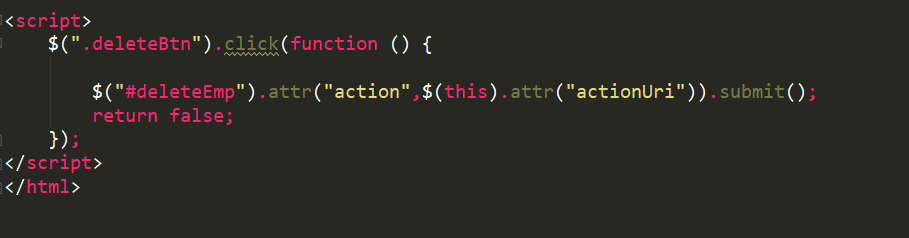
删除的实现技巧:
不能将delete按钮直接包含在form表单中:

通过js进行进行调用一个表单,不用为删除而创建多个表单

效果图:

修改页面:

SpringBoot实现restuful风格的CRUD的更多相关文章
- java框架之SpringBoot(6)-Restful风格的CRUD示例
准备 环境 IDE:Idea SpringBoot版本:1.5.19 UI:BootStrap 4 模板引擎:thymeleaf 3 效果:Restful 风格 CRUD 功能的 Demo 依赖 &l ...
- SpringBoot整合Redis使用Restful风格实现CRUD功能
前言 本篇文章主要介绍的是SpringBoot整合Redis,使用Restful风格实现的CRUD功能. Redis 介绍 Redis 是完全开源免费的,遵守BSD协议,是一个高性能的key-valu ...
- SpringBoot之RESTful风格
SpringBoot之RESTful风格 1.RESTful介绍 RESTful是一种软件架构风格,一种时尚! RESTful架构风格规定,数据的元操作,即CRUD(create, read, upd ...
- 学习SpringMVC——你们要的REST风格的CRUD来了
来来来,让一下,客官,您要的REST清蒸CRUD来了,火候刚刚好,不油不腻,请慢用~~~ 如果说前面是准备调料,洗菜,切菜,摆盘,那么今天就来完整的上道菜,主要说的是基于REST风格实现数据的增删改查 ...
- 使用SpringBoot编写Restful风格接口
一.简介 Restful是一种对url进行规范的编码风格,通常一个网址对应一个资源,访问形式类似http://xxx.com/xx/{id}/{id}. 举个栗子,当我们在某购物网站上买手机时会 ...
- SpringBoot + Maven + Hibernate ( 简单实现CRUD功能 )
工具:idea.mariadb数据库 创建一个项目 ( student ) ........(使用idea创建一个springboot项目,这里我就不多说了) Maven 中的依赖 <?xml ...
- Springboot中Rest风格请求映射如何开启并使用
问题引入 因为前端页面只能请求两种方式:GET请求和POST请求,所以就需要后台对其进行处理 解决办法:通过springmvc中提供的HiddenHttpMethodFilter过滤器来实现 而由于我 ...
- SpringBoot 整合 MyBatis,实现 CRUD 示例
目录 前言 创建项目/模块 SpringBoot Console Application CommandLineRunner SpringBoot 集成 MyBatis 创建数据库/表 配置数据源/连 ...
- 使用springBoot搭建REATFul风格的web demo
1 Spring boot 核心特性 自动配置:针对常见 spring 应用程序的常见应用功能,Spring boot 自动提供相应配置 起步依赖:告诉springboot 需要什么功能,他就会自动引 ...
随机推荐
- FPGA-HPS
最近在做DE1的图像方面实验,用到了HPS,所以简要谈一谈什么是HPS. 由图可知,DE1的板子就是有fpga+hps组成的: 参考自:http://bbs.eeworld.com.cn/thread ...
- UNICODE编码UTF-16 中的Endian(FE FF) 和 Little Endian(FF FE)
从网上找到的两篇不错的文章,由于被网上多处转载,所以不知道源处,未能注明出处,希望作者见谅,如有意见请发信给我,谢谢! 第一篇很清晰. 介绍Unicode之前,首先要讲解一些基础知识.虽然跟Unico ...
- PHP 代码内执行Linux命令
还是那个问题,就是那个php填写pdf表单,因为副武器的原因,改用命令执行了,哎,一个问题好多知识点啊,先来说说PHP执行linux命令,其实挺简单的,但是呢,后面说说我遇到的问题 1.PHP执行命令 ...
- html()和append()
html()方法会替换原有内容,append() 方法在被选元素的结尾插入指定内容.prepend() 方法在被选元素的开头插入指定内容 appendChild() 方法向节点添加最后一个子节点.pr ...
- 在MyEclipse2017中配置JDK和Tomcat8.5
在MyEclipse2017中配置Tomcat8.5: 首先,确保你已安装好JDK.Tomcat等 1.启动MyEclipse后,点击菜单栏的"Window": 2.为MyEcli ...
- 寒假安卓app开发学习记录(4)
今天的任务第一个项目运行并部署.没想到第一个环节就出现了错误,运行之后eclipse报错:Errors occurred during the build.Errors running builder ...
- samba文件共享及账户映射
samba文件共享及账户映射 实验介绍:在虚拟机Linux系统上安装sanmba服务,并在另外一台虚拟机的win7系统上访问共享文件夹,主要分为:匿名访问.身份验证访问.以及添加白名单和为了保护服务器 ...
- iso15693芯片读写工具套件 icode-slix2读写 nfc type 5 tag读写
iso15693芯片读写工具套件 icode-slix2读写 nfc type 5 tag读写校验套件 iso15693工具套件支持icode-slix,icode-slix2芯片的读写,支持iso1 ...
- 03hive_DDL数据定义
一. DDL数据定义 创建数据库 1)create database db_hive; 2)避免要创建的数据库已经存在错误,增加 if not exists 判断. create database i ...
- Windows系统重装记录
材料: u盘(需4g以上) windows官方镜像 附:windows个版本比较 步骤: u盘格式化(为了装启动盘系统需要清空数),备份系统盘所需要的的数据 下载适合自己的官方镜像,可从该网站下载(官 ...
