001.前端开发知识,前端基础HTML(2020-01-07)
一、开发工具: chrome 、 sublime 、 photoshop
二、Web标准:不是某一个标准,而是由W3C和其他标准化组织制定的一系列标准的集合。

三、HTML的语言语法骨架格式
- <HTML>
- <head>
- <title></title>
- </head>
- <body>
- </body>
- </HTML>
四、HTML标签分类
1.双标签 比如 <body>我是文字 </body>
2.单标签 比如 <br />
五、HTML标签关系
1.嵌套关系
<head> <title> </title> </head>
2.并列关系
<head></head>
<body></body>
六、文档类型
- <!DOCTYPE html>
七、字符集
- <meta charset="UTF-8" />
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。
八、HTML常用标签
1.排版标签——排版标签主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签。
2.标题标签——HTML提供了6个等级的标题
- <h1>、<h2>、<h3>、<h4>、<h5>和<h6>
3.段落标签
- <p> 文本内容 </p>
4.水平线标签
- <hr />是单标签
5.换行标签
- <br />
6.div span标签
div——分割, 分区的意思。由很多div 来组合网页。
span——跨度,跨距;范围
- <body>
- <div>我是布局1</div>
- <div>我是布局2</div>
- <span>布局用3</span>
- <span>布局用4</span>
- </body>

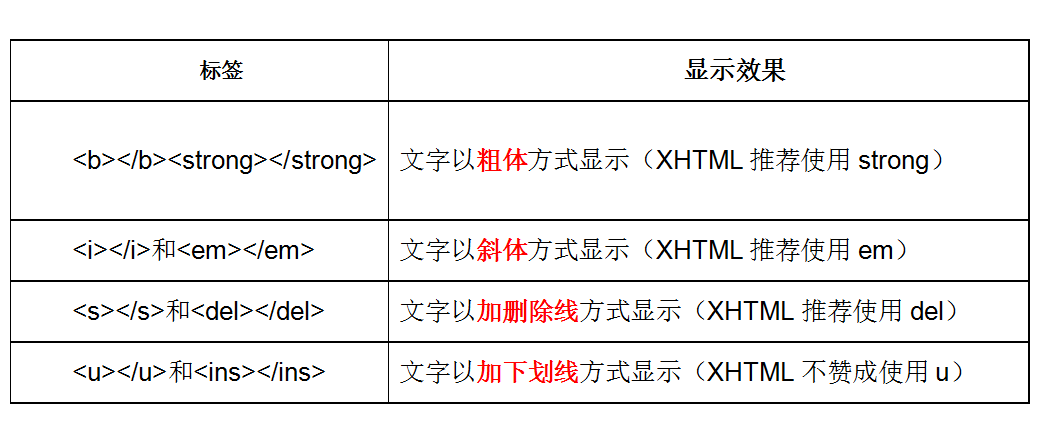
7.文本格式化标签——在网页中,有时需要为文字设置粗体、斜体或下划线效果

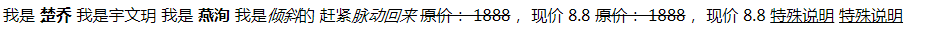
- <body>
- 我是 <b>楚乔</b> 我是宇文玥 我是 <strong>燕洵</strong>
- 我是<i>倾斜</i>的 赶紧<em>脉动回来</em>
- <s>原价: 1888</s>, 现价 8.8
- <del>原价: 1888</del>, 现价 8.8
- <u>特殊说明</u>
- <ins>特殊说明</ins>
- </body>

8.标签属性
- <标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>
- <hr width="400" />
9.图像标签img

- <body>
- <img src="timg.jpg" height="350" title="胡歌" />
- <h3>title 鼠标放到图片上,显示的文字 </h3>
- <img src="timg.gif" title="梅长苏" />
- <h3>alt 图片显示不出的时候,替换的文字</h3>
- <img src="timg1.gif" title="梅长苏" alt="我是梅长苏, 没了" />
- <h3>border 图片边框</h3>
- <img src="timg.gif" title="梅长苏" alt="我是梅长苏, 没了" border="10"/>
- </body>
10.链接标签
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- </head>
- <body>
- 友情链接:
- <!-- <a href="去"></a>
- <img src="来" > -->
- <a href="http://www.baidu.com" target="_blank">百度一下</a>
- 搜狐
- <a href="http://www.sina.com">新浪</a>
- 天气预报:
- <a href="me.html">点击</a>
- 空链接 :
- <a href="#">空</a>
- 产品 销售 首页 公司地址
- <a href="http://www.baidu.com"><img src="bd.png" /></a>
- </body>
- </html>
11.锚点定位——通过创建锚点链接,用户能够快速定位到目标内容。
创建锚点链接分为两步:
- 1.使用“a href=”#id名>“链接文本"</a>创建链接文本(被点击的)
- <a href="#two">
- 2.使用相应的id名标注跳转目标的位置。
- <h3 id="two">第2集</h3>
事例:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- </head>
- <body>
- <h3>第1集(分集以TV版为准)</h3>
- 摇摇晃晃的囚车上
- <h3 id="two">第2集</h3>
- 楚乔伤病还未痊愈
- <h3 id="three">第3集</h3>
- 青山院灵堂肃穆,宇文玥一身孝衣</body>
- </html>
12.base 标签
base 可以设置整体链接的打开状态;base 写到 <head> </head> 之间;把所有的连接 都默认添加 target="_blank"

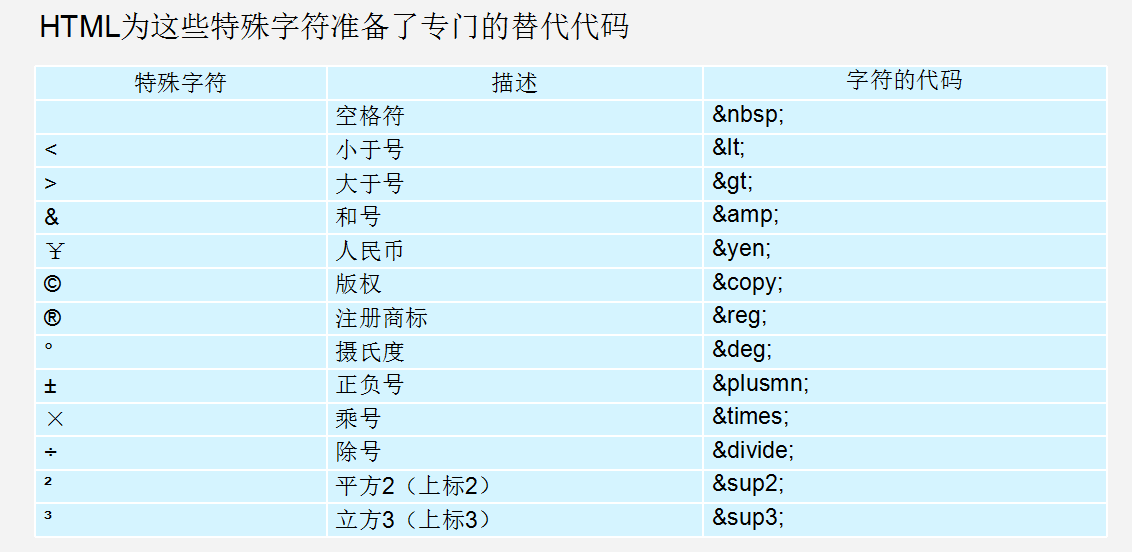
13.特殊字符标签

14.注释标签
- <!-- 注释语句 --> ctrl + / 或者 ctrl +shift + /
九、路径
路径可以分为: 相对路径和绝对路径
1.相对路径
(1)图像文件和HTML文件位于同一文件夹:只需输入图像文件的名称即可,如<img src="logo.gif" />。
(2)图像文件位于HTML文件的下一级文件夹:输入文件夹名和文件名,之间用“/”隔开,如<img src="img/img01/logo.gif" />。
(3)图像文件位于HTML文件的上一级文件夹:在文件名之前加入“../” ,如果是上两级,则需要使用 “../ ../”,以此类推,如<img src="../logo.gif" />。
2.绝对路径——绝对路径以Web站点根目录为参考基础的目录路径。
- “D:\web\img\logo.gif”,或完整的网络地址,例如“http://www.itcast.cn/images/logo.gif”。
001.前端开发知识,前端基础HTML(2020-01-07)的更多相关文章
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- Vue.js高效前端开发知识 • 【目录】
持续更新中- 章节 内容 实践练习 Vue.js高效前端开发 • (实践练习) 第1章 Vue.js高效前端开发 • [ 一.初识Vue.js ] 第2章 Vue.js高效前端开发 • [ 二.Vue ...
- 前端开发概述+JS基础细节知识点
一 前端开发概述 html页面:html css javascript 拿到UI设计图纸:切图-->html+css静态布局-->用JS写一写动态效果-->ajax和后台进行交互,把 ...
- 我在阿里这仨月 前端开发流程 前端进阶的思考 延伸学习的方式很简单:google 一个关键词你能看到十几篇优秀的博文,再这些博文中寻找新的关键字,直到整个大知识点得到突破
我在阿里这仨月 Alibaba 试用期是三个月,转眼三个月过去了,也到了转正述职的时间.回想这三个月做过的事情,很多很杂,但还是有重点. 本文谈一谈工作中遇到的各种场景,需要用到的一些前端知识,以及我 ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_16-CMS前端工程创建-导入系统管理前端工程
提供了基于脚手架封装好的前端工程 H:\BaiDu\黑马传智JavaEE57期 2019最新基础+就业+在职加薪\阶段5 3.微服务项目[学成在线]·\day02 CMS前端开发\资料\xc-ui-p ...
- 003.前端开发知识,前端基础CSS(2020-01-07)
一.CSS初识 CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体.大小.对齐方式等).图片的外形(宽高.边框样式.边距等)以及版面的布局等外观显示样式. ...
- 007.前端开发知识,前端基础CSS(2020-01-28)
一.布局 一列固定宽度且居中 两列左窄右宽型 通栏平均分布型 1.一列固定宽度且居中布局<body> .top+.banner+.main+.footer 按Tab键,得到下框中代码 &l ...
- 006.前端开发知识,前端基础CSS(2020-01-21)
来源:第五天 01盒子水平居中 一.盒子中文字控制: 1.text-align: center; /*可以让盒子内容(文字 行内元素 行内块元素)居中对齐*/ 二.让盒子水平居中对齐: 方法1.ma ...
- 005.前端开发知识,前端基础CSS(2020-01-14)
一.CSS权重 权重是可以叠加的,事例如下: div ul li ------> 0,0,0,3 .nav ul li ------> 0,0,1,2 a:hover -----—> ...
随机推荐
- Java基础查漏补缺(2)
Java基础查漏补缺(2) apache和spring都提供了BeanUtils的深度拷贝工具包 +=具有隐形的强制转换 object类的equals()方法容易抛出空指针异常 String a=nu ...
- CCCC 连续因子
题意: 一个正整数N的因子中可能存在若干连续的数字.例如630可以分解为3*5*6*7,其中5.6.7就是3个连续的数字.给定任一正整数N,要求编写程序求出最长连续因子的个数,并输出最小的连续因子序列 ...
- python进阶(三)~~~装饰器和闭包
一.闭包 满足条件: 1. 函数内嵌套一个函数: 2.外层函数的返回值是内层函数的函数名: 3.内层嵌套函数对外部作用域有一个非全局变量的引用: def func(): print("=== ...
- java中执行javascript案例
Nashorn js engine官方文档 https://docs.oracle.com/javase/7/docs/technotes/guides/scripting/programmer_gu ...
- CTF-域渗透--HTTP服务--命令注入2
开门见山 1. 启动metasploit 2. 设置参数参数选项 3. 查看最后设置后的结果 4. 启动监听 5. 使用msfvemon制作webshell 6. 开启apache服务 7. 使用ba ...
- 修改默认SQL字符集
Setup /QUIET /ACTION=REBUILDDATABASE /INSTANCENAME=MSSQLSERVER /SQLSYSADMINACCOUNTS=lab\sccmadmin /S ...
- (2)关于opencv解压
关于opencv解压,一定不能解压到你的C盘的 ProgramFile(x86)中,不然,你肯定不会成功,你要放在C盘的其他文件夹,或者是别的盘中 就是因为这一个错误,我弄了一天,哎哎,时间宝贵啊
- (转载)JVM中的内存模型与垃圾回收
转载自微信公众号:Java高级架构(Java-jiagou)-----看完这篇文章,我奶奶都知道JVM中的内存模型与垃圾回收了! 六.内存模型 6.1 内存模型与运行时数据区 Java虚拟机在执行J ...
- 使用py-faster-rcnn训练自己的数据集
https://www.jianshu.com/p/a672f702e596 本文记录了在ubuntu16.04下使用py-faster-rcnn来训练自己的数据集的大致过程. 在此之前,已经成功配置 ...
- Vue.js——2.第一个Vue程序
代码 <div id="app"> <p>{{msg}}</p> </div> <script> let vm=new ...
