centos7 部署vue项目(前后端分离、nginx)
一、环境准备
1、centos7系统
2、mysql数据库
3、在centos7虚拟机上安装好nginx
二、部署内容准备
1、后端war包 或者可执行jar
因为我这里是spring boot项目。我就以可执行jar文件作为后端部署内容,如果是war包,则需要部署在web容器中,这个很简单,不多说。
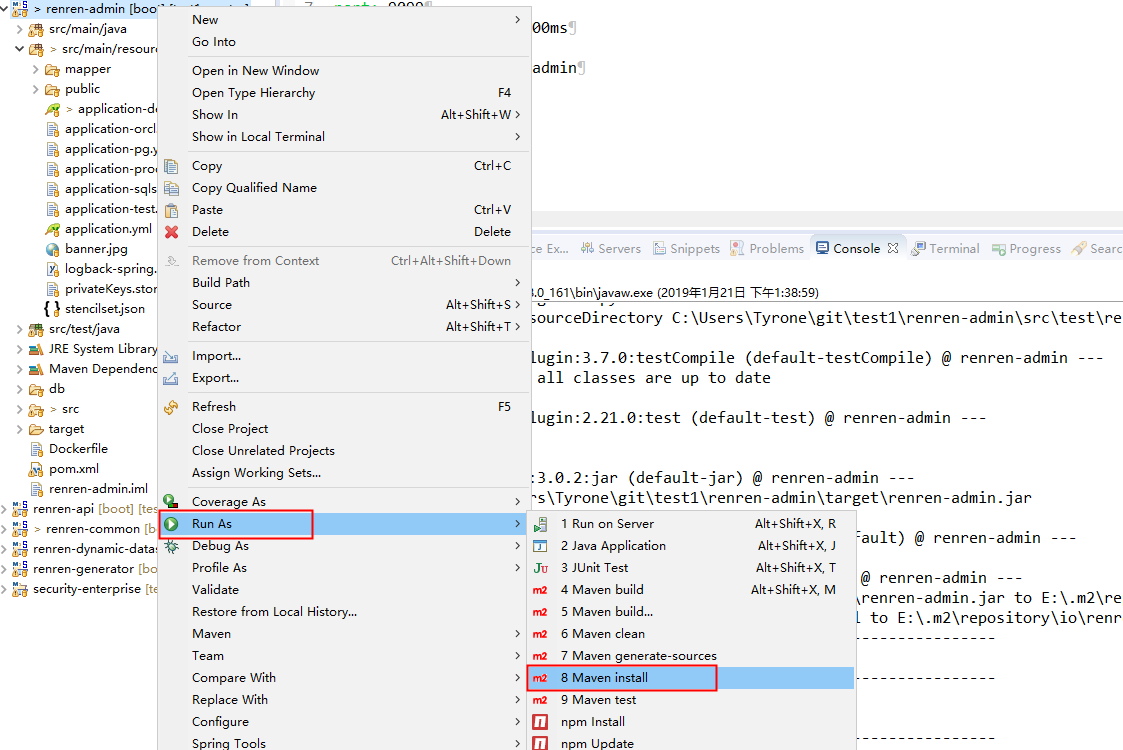
首先右键点击自己要部署的项目,run as---->maven insatll 打包

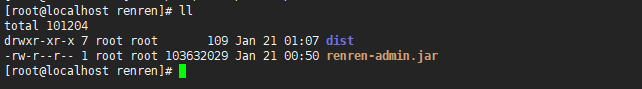
找到打包好的jar,复制到centos上,

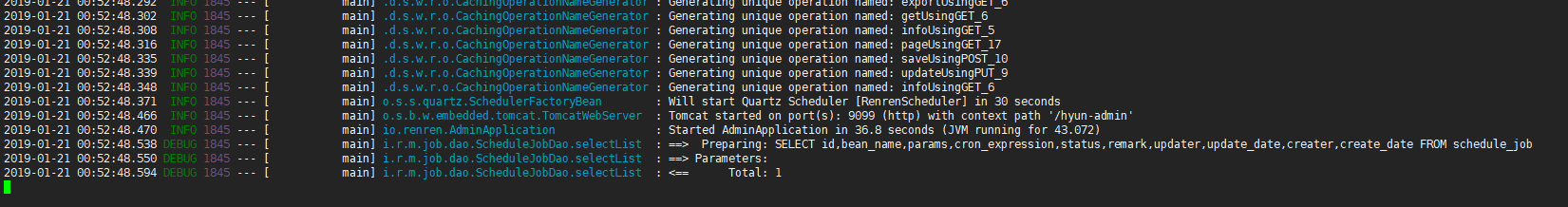
执行 java -jar XXXX.jar,后台正常启动,

2、前端,VUE静态资源。
如果没有安装过node的先安装node 、npm
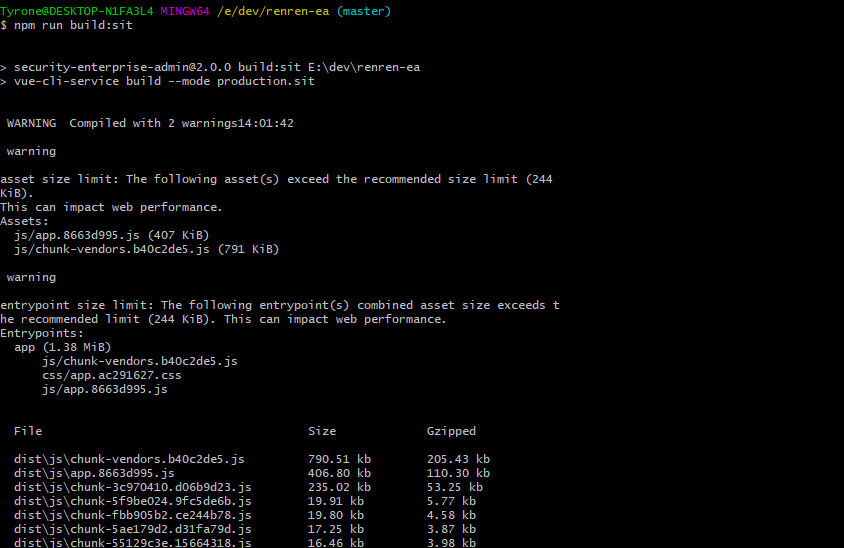
进入前端项目根目录,执行 nmp run build

构建完成后,可以看到前端项目根目录下多了一个dist文件夹,这就是要部署的前台文件,

复制dist文件夹到centos下,

3.修改nginx配置文件。

vi /usr/local/nginx/conf/nginx.conf
新建server 节点
server {
listen 8001;
server_name 192.168.0.178;
location /lic/ {
alias /usr/local/renren/dist/;
index index.html index.htm;
}
}
检查配置文件是否正确
./nginx -t
重新加载nginx配置
./nginx -s reload
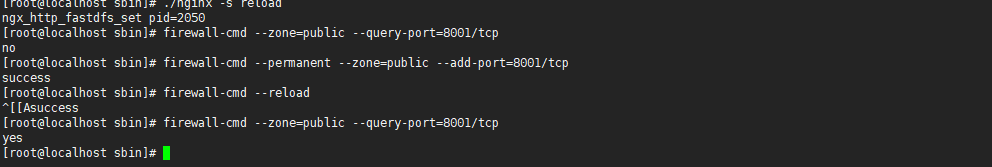
检查端口,并开放8001端口,

浏览器访问:
http://192.168.0.178:8001/lic/

一切正常。
这里有几个问题需要注意:
第一,前台项目的路径和nginx配置文件中配置的路径需要一直。这里用的root用户,如果用其他用户,可能访问静态资源会被禁止访问(403),需要“chmod 755 静态资源路径 ” 授权,授权的时候要逐级授权,
比如、 chmod 755 /usr/local/renren/dist
chmod 755 /usr/local/renren
chmod 755 /usr/local/
chmod 755 /usr
chmod 644 /usr/local/renren/dist/*
第二,nginx配置文件中配置时,没有用root ,而是使用alias

centos7 部署vue项目(前后端分离、nginx)的更多相关文章
- docker-compose 部署 Vue+SpringBoot 前后端分离项目
一.前言 本文将通过docker-compose来部署前端Vue项目到Nginx中,和运行后端SpringBoot项目 服务器基本环境: CentOS7.3 Dokcer MySQL 二.docker ...
- Vue的学习总结之---Vue项目 前后端分离模式解决开发环境的跨域问题
原文:https://blog.csdn.net/localhost_1314/article/details/83623526 在前后端分离的web开发中,我们与后台联调时,会遇到跨域的问题. 比如 ...
- 基于Vue的前后端分离项目实践
一.为什么需要前后端分离 1.1什么是前后端分离 前后端分离这个词刚在毕业(15年)那会就听说过,但是直到17年前都没有接触过前后端分离的项目.怎么理解前后端分离?直观的感觉就是前后端分开去做,即功 ...
- linux项目部署(非前后端分离crm)
参考博客 参考博客2---部署过程 导论:看参考博客1 WSGI是Web服务器网关接口.它是一个规范,描述了Web服务器如何与Web应用程序通信,以及Web应用程序如何链接在一起以处理一个请求,(接收 ...
- gin+vue的前后端分离开源项目
该项目是gin+vue的前后端分离项目,使用gorm访问MySQL,其中vue前端是使用vue-element-admin框架简单实现的: go后台使用jwt,对API接口进行权限控制.此外,Web页 ...
- 一套基于SpringBoot+Vue+Shiro 前后端分离 开发的代码生成器
一.前言 最近花了一个月时间完成了一套基于Spring Boot+Vue+Shiro前后端分离的代码生成器,目前项目代码已基本完成 止步传统CRUD,进阶代码优化: 该项目可根据数据库字段动态生成 c ...
- vue+springboot前后端分离实现单点登录跨域问题处理
最近在做一个后台管理系统,前端是用时下火热的vue.js,后台是基于springboot的.因为后台系统没有登录功能,但是公司要求统一登录,登录认证统一使用.net项目组的认证系统.那就意味着做单点登 ...
- Flask & Vue 构建前后端分离的应用
Flask & Vue 构建前后端分离的应用 最近在使用 Flask 制作基于 HTML5 的桌面应用,前面写过<用 Python 构建 web 应用>,借助于完善的 Flask ...
- SpringBoot+Jpa+SpringSecurity+Redis+Vue的前后端分离开源系统
项目简介: eladmin基于 Spring Boot 2.1.0 . Jpa. Spring Security.redis.Vue的前后端分离的后台管理系统,项目采用分模块开发方式, 权限控制采用 ...
- 《论vue在前后端分离项目中的实践之年终总结》
我是2014年的时候开始了解知道的vue,当时vue还不太成熟,想用但是又怕自己hold不住,况且那时候vue还没有成熟的(路由.验证.ui组件)插件,社区也是不温不火的,再说也没有合适的机遇让我去项 ...
随机推荐
- codeforces 596 C. p-binary
题意:给你一个n和一个p,让你用 (2k+p)进制来表示n,找出用最少的(2k+p)来表示n. 分析:首先我们看到2k,首先下想到二进制,我们可以我们列出式子,也就是 (2x1 + p)+(2x2 + ...
- ubuntu 18.04 安装 Redis-server
Redis 安装 Redis是一款内存键值存储,以其灵活性,性能和广泛的语言支持而闻名.本教程将演示如何在Ubuntu 18.04服务器上安装和配置Redis.主要内容包括: 安装 Redis Red ...
- 给普通用户加sudo权限
系统环境:centos 7.0 引文:在实验室的服务器上给每个人分配了一个账号,但是有的时候普通用户需要使用root权限,比如装一些软件之类的.下面介绍怎么给普通用户添加sudo命令权限. 前提: s ...
- 6.44 以元素值为x的节点为根的子树的深度(递归实现)
题目:求二叉树中以元素值为x的节点为根的子树的深度 #include<cstdio> #include<malloc.h> typedef struct btree{ char ...
- 干货 | AI人脸识别之人脸搜索
本文档将利用京东云AI SDK来实践人脸识别中的人脸搜索功能,主要涉及到分组创建/删除.分组列表获取.人脸创建/删除.人脸搜索,本次实操的最终效果是:创建一个人脸库,拿一张图片在人脸库中搜索出相似度最 ...
- Java--Excel操作
public static List<Info> readXml(String fileName, Map<String, Fuck> pcMap) throws Except ...
- 题解【[BJOI2012]算不出的等式】
题目背景emmm \[\text{首先特判掉p=q时的情况(ans = }p^2-1\text{)}\] \[\text{构造函数}f(k) = \left\lfloor \frac{kq}{p}\r ...
- iOS 内购相关
iOS 内购相关 下面总结一下过往订阅和内购的项目的代码方面的实现细节和注意事项,特别是掉单方面的处理. 后台的协议.商品ID.银行卡.内购类型.沙盒账号测试人员都由运营或者产品在苹果后台中申请处理. ...
- JavaScript 闭包究竟是什么JavaScript 闭包究竟是什么
用JavaScript一年多了,闭包总是让人二丈和尚摸不着头脑.陆陆续续接触了一些闭包的知识,也犯过几次因为不理解闭包导致的错误,一年多了资料也看了一些,但还是不是非常明白,最近偶然看了一下 jQue ...
- 课程报名 | 5G时代的视频云服务关键技术与实践
6月3日,工业和信息化部宣布将于近期发放5G商用牌照.这也意味着,中国正式进入了5G时代. 5G身上有很多新标签:"大规模天线"."新的编码技术"." ...
