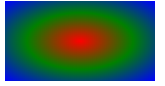
css 径向渐变

.example {
width: 150px;
height: 80px;
background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, green, blue); /* 标准的语法 */
}

.example {
width: 150px;
height: 80px;
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法 */
}
 circle 或 ellipse
circle 或 ellipse
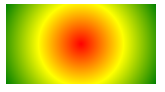
.example {
width: 150px;
height: 80px;
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法 */
}
css 径向渐变的更多相关文章
- 深入理解CSS径向渐变radial-gradient
× 目录 [1]定义 [2]椭圆圆心 [3]椭圆类型 [4]椭圆大小 [5]色标 [6]重复渐变 [7]其他 前面的话 上篇介绍了线性渐变,本文接着介绍径向渐变的内容 定义 径向渐变,实际上就是椭圆渐 ...
- 纯css径向渐变(CSS3--Gradient)
渐变 一.CSS3的径向渐变 效果图网址:http://www.spritecow.com 图像拼接技术 CSS3 Gradient分为linear-gradient(线性渐变)和radial-gra ...
- CSS径向渐变radial-gradient
可以做一些效果,不错! 网址:http://www.cnblogs.com/xiaohuochai/p/5383285.html
- 前端每日实战:35# 视频演示如何把 CSS 径向渐变用得出神入化,只用一个 DOM 元素就能画出国宝熊猫
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/odKrpy 可交互视频教程 此视频 ...
- CSS 图像高级 径向渐变
径向渐变 径向渐变使用 radial-gradient 函数语法. 这个语法和线性渐变很类似, 可以指定渐变结束时的形状 以及它的大小. 默认来说,结束形状是一个椭圆形并且和容器的大小比例保持一致. ...
- CSS gradient渐变之webkit核心浏览器下的使用
一.关于渐变 渐变是一种应用于平面的视觉效果,可以从一种颜色逐渐地转变成另外一种颜色,故可以创建类似于彩虹的效果渐变可以应用在任何可以使用图片的地方.例如,您可以指定一个这么一个渐变:顶部的颜色是红色 ...
- 深入理解CSS线性渐变linear-gradient
× 目录 [1]定义 [2]渐变线 [3]色标 [4]重复渐变 [5]多背景 [6]应用场景 [7]IE兼容 前面的话 在CSS3出现之前,渐变效果只能通过图形软件设计图片来实现,可拓展性差,还影响性 ...
- CSS3背景渐变属性 linear-gradient(线性渐变)和radial-gradient(径向渐变)
CSS3 Gradient分为linear-gradient(线性渐变)和radial-gradient(径向渐变). 为了更好的应用CSS3 Gradient,我们需要先了解一下目前的几种现代浏览器 ...
- css3 线性渐变和径向渐变
线性渐变:ie6以下不兼容 径向渐变:只支持firefox.Chrome和Safari <!DOCTYPE html> <html> <head> <meta ...
随机推荐
- Android 4.1 设置默认开机动态壁纸
最新在对Android 4.1做一些定制性的工作,刚好遇到了设置第三方动态壁纸为默认启动壁纸的问题,遂做笔记如下. 需要修改的文件为: 找到SourceCode/framework/base/core ...
- ExpandableListActivity的基本使用方法 ,SimpleExpandableListAdapter的基本使用方法
activity_main.xml: <ExpandableListView android:id="@id/android:list" android:layout_wid ...
- Day3-O-Median POJ3579
Given N numbers, X1, X2, ... , XN, let us calculate the difference of every pair of numbers: ∣Xi - X ...
- iterm2常用快捷键
标签 新建标签: command + t 关闭标签: command + w 切换标签: command + 数字 command + 左右方向键 切换全屏: command + enter 查找: ...
- 用绿色版TOMCAT和绿色版JDK安装一个WEB服务器
(1) 使用绿色版本JDK,解压到一个目录上D:\jdk1.6. (2) 使用绿色版本Tomcat,解压到另一个目录上D:\jdk1.6\tomcat5.5 只要在bat文件D:\tomcat5. ...
- DevOps - 自动化工具
章节 DevOps – 为什么 DevOps – 与传统方式区别 DevOps – 优势 DevOps – 不适用 DevOps – 生命周期 DevOps – 与敏捷方法区别 DevOps – 实施 ...
- JuJu团队1月2号工作汇报
JuJu团队1月2号工作汇报 JuJu Scrum 团队成员 今日工作 剩余任务 困难 飞飞 -- 测试dataloader 无 婷婷 调试代码 提升acc 无 恩升 -- 测试dataloade ...
- ubuntu 系统分配固定 ip--
由于Ubuntu重启之后,ip很容易改变,可以用以下方式固定ip地址 1.设置ip地址 vi /etc/network/interface # The loopback network interfa ...
- 设备树DTS 学习: uboot 传递 dtb 给 内核
背景 得到 dtb 文件以后,我们需要想办法下载到 板子中,并给 Linux 内核使用. (高级版本的 uboot也有了 自己使用设备树支持,我们这里不讨论 uboot 使用的设备树) Linux 内 ...
- 深入 理解char * ,char ** ,char a[ ] ,char *a[] 的区别
转自:https://blog.csdn.net/liusicheng2008_liu/article/details/80412586 1 数组的本质 数组是多个元素的集合,在内存中分布在地址相连的 ...
