七、React表单详解 约束性和非约束性组件 input text checkbox radio select textarea 以及获取表单的内容
一、约束性和非约束性组件:
非约束性组:
MV:
<input type="text" defaultValue="a" />
这个 defaultValue 其实就是原生DOM中的 value 属性。
这样写出的来的组件,其value值就是用户输入的内容,React完全不管理输入的过程。
约束性组件:
MVVM:
<input value={this.state.username} type="text" onChange={this.handleUsername} />
这里,value属性不再是一个写死的值,他是 this.state.username, this.state.username 是由this.handleChange 负责管理的。
这个时候实际上 input 的 value 根本不是用户输入的内容。而是onChange 事件触发之后,由于 this.setState 导致了一次重新渲染。不过React会优化这个渲染过程。看上去有点类似双休数据绑定
二、表单
2.1表单值获取,点提交后,在控制台输出
form.js:
import React, { Component } from 'react';
class Forms extends Component {
constructor(props){
super(props);
this.state={
msg:"react表单",
name:'',
sex:'1',
city:'',
citys:[
'北京','上海','深圳'
],
hobby:[
{
'title':"睡觉",
'checked':true
},
{
'title':"吃饭",
'checked':false
},
{
'title':"敲代码",
'checked':true
}
],
info:''
}
}
// 1.得到input name值,并设置到state的name值里
handlename=(e)=>{
this.setState({
name:e.target.value
})
}
// 2.form提交后的表单处理函数
subform=(e)=>{
// 首先要阻止form自动刷新事件
e.preventDefault();
//在控制台输出得到的值
console.log(this.state.name)
}
render() {
return (
<div>
<h1>{this.state.msg}</h1>
{/* 【form】监测到提交事件后,用subform函数接收表单并进行处理,
如果用form必须在处理函数用preventDefault阻止刷新页面(其实不用form也可) */}
<form onSubmit={this.subform}>
<input type='text' value={this.state.name} onChange={this.handlename}/>
<input type='submit' value='提交'/>
</form>
</div>
);
}
}
export default Forms;
App.js:
import React from 'react';
//import logo from './logo.svg'; //引用logo
import './App.css';
import Demo from './components/forms.js'
function App() {
return (
<div className="App">
{/*<img src={logo} className="App-logo" alt="logo" />
<Demo3 />*/}
<Demo />
</div>
);
}
export default App;
结果:

下图是多次输入并点提交的效果

2.2其它表单处理:input-checkbox/【radio,select】,textarea
【forms.js】
import React, { Component } from 'react';
class Forms extends Component {
constructor(props){
super(props);
this.state={
msg:"react表单",
name:'',
sex:'1',
city:'北京', //此处非常有必要设置成默认的第一个城市,因为处理函数是检测到select变化才会改变city值
citys:[
'北京','上海','深圳'
],
hobby:[
{'title':"睡觉",'checked':true },
{'title':"吃饭", 'checked':false },
{'title':"敲代码",'checked':true }
],
info:''
}
this.handleInfo=this.handleInfo.bind(this); //对应处理函数6,指向性问题,当然也可用箭头函数省略此处
}
// 1.form提交后的表单处理函数,直接
subform=(e)=>{
e.preventDefault(); //【注意】首先要阻止form自动刷新事件,如果外面不加form此处可省略
console.log(this.state.name,this.state.sex,this.state.city,this.state.hobby,this.state.info) //在控制台输出得到的值,获取哪个值就加个逗号也写上
}
// 2.得到input name值,并设置到state的name值里
handlename=(e)=>{
this.setState({
name:e.target.value
})
}
// 3.性别处理函数,哪个性别被点了,就获取哪个性别的值
handleSex=(e)=>{
this.setState({
sex:e.target.value
})
}
//4. 城市处理函数
handleCity=(e)=>{
this.setState({
city:e.target.value
})
}
//5. 爱好处理函数,checkbox它是多个值的,所以处理方式和一般的不同,html先接收传过来的key
handlehobby=(key)=>{
var hobby=this.state.hobby; // 先获取hobby所有值
hobby[key].checked=!hobby[key].checked; //改变chcked的值,是true变false,反之亦然
this.setState({
hobby:hobby
})
}
//6.备注信息处理
handleInfo(e){
this.setState({
info:e.target.value
})
}
render() {
return (
<div>
<h1>{this.state.msg}</h1>
{/*
【form】监测到提交事件后,用subform函数接收表单并进行处理,如果用form必须在处理函数用preventDefault阻止刷新页面(其实不用form也可)
【input-radio】checked={this.state.sex==1}意思是:如果state.sex值==1,那么:checked='true',否则就为“false”;
【select】和原生html的不同:value写在最外面select上了;
注意map(function(value,key){return html...}),循环读取的用法,里面要有个return,返回html标签
【input-checkbox】重点:onChange={this.handlehobby.bind(this,key)},这里意思是绑定此处函数内部key的值,以传到处理函数中
*/}
<form onSubmit={this.subform}>
姓名:<input type='text' value={this.state.name} onChange={this.handlename}/> <br/><br/>
性别:<input type='radio' value='1' checked={this.state.sex==1} onChange={this.handleSex} /> 男
<input type='radio' value='2' checked={this.state.sex==2} onChange={this.handleSex} /> 女<br/><br/>
城市:<select value={this.state.city} onChange={this.handleCity}>
{
this.state.citys.map(function(value,key){
return <option key={key}>{value}</option>
})
}
</select><br/><br/>
爱好:{
// 此处是箭头函数,因为指向不同
this.state.hobby.map((value,key)=>{
return(
<span key={key}>
<input type='checkbox' checked={value.checked} onChange={this.handlehobby.bind(this,key)} /> {value.title}
</span>
)
})
}
<br/><br/>
备注:<textarea vlaue={this.state.info} onChange={this.handleInfo} /> <br/><br/>
<input type='submit' value='提交'/>
</form>
</div>
);
}
}
export default Forms;
【App.js】
import React from 'react';
import './App.css';
import Demo from './components/forms.js'
function App() {
return (
<div className="App">
<Demo />
</div>
);
}
export default App;
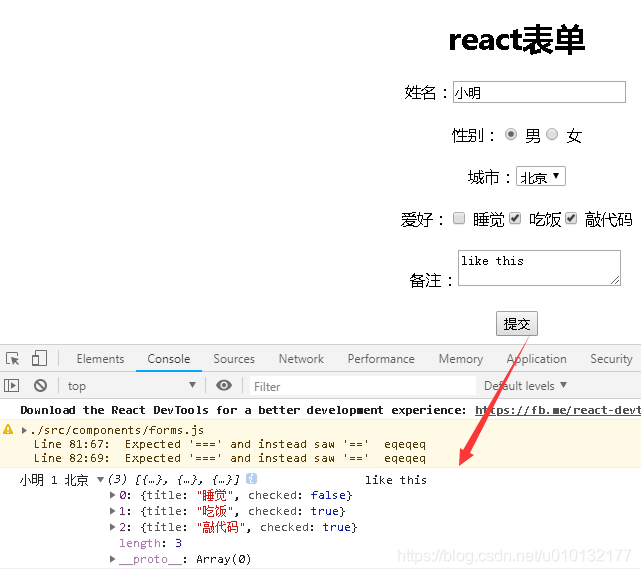
效果:

七、React表单详解 约束性和非约束性组件 input text checkbox radio select textarea 以及获取表单的内容的更多相关文章
- [转]React表单无法输入原因----约束性和非约束性组件
转自:http://blog.csdn.net/lihongxun945/article/details/46730835 表单是前端非常重要的一块内容,并且往往包含了错误校验等逻辑. React对表 ...
- struts2学习笔记之表单标签的详解:s:checkbox/radio/select/optiontransferselect/doubleselect/combobox
struts2中的表单标签都是以s标签的方式定义的,同时,struts2为所有标签都提供了一个模板,C:\Users\180172\Desktop\struts2-core-2.2.1.1.jar\t ...
- oracle表分区详解
原文来自:http://www.cnblogs.com/leiOOlei/archive/2012/06/08/2541306.html oracle表分区详解 从以下几个方面来整理关于分区表的概念及 ...
- SQL Server表分区详解
原文:SQL Server表分区详解 什么是表分区 一般情况下,我们建立数据库表时,表数据都存放在一个文件里. 但是如果是分区表的话,表数据就会按照你指定的规则分放到不同的文件里,把一个大的数据文件拆 ...
- (转)Mysql 多表查询详解
MySQL 多表查询详解 一.前言 二.示例 三.注意事项 一.前言 上篇讲到mysql中关键字执行的顺序,只涉及了一张表:实际应用大部分情况下,查询语句都会涉及到多张表格 : 1.1 多表连接有 ...
- Oracle表空间详解
Oracle表空间详解 1.表空间的分类 Oracle数据库把表空间分为两类:系统表空间和非系统表空间. 1.1系统表空间指的是数据库系统创建时需要的表空间,这些表空间在数据库创建时自动创建,是每个数 ...
- ORACLE结构体系篇之表空间详解.md
表空间详解一.系统表空间SYSTEM 表空间是Oracle 数据库最重要的一个表空间,存放了一些DDL 语言产生的信息以及PL/SQL 包.视图.函数.过程等,称之为数据字典,因此该表空间也具有其特殊 ...
- “全栈2019”Java第七十章:静态内部类详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- 【面试题】JS第七种数据类型Symbol详解
JS第七种数据类型Symbol详解 点击打开视频讲解更加详细 一.什么是Symbol? Symbol是ES6中引入的一种新的基本数据类型,用于表示一个独一无二的值.它是JavaScript中的第 七种 ...
随机推荐
- 第1节 storm编程:1、storm第一天上次课程内容回顾
上次课程内容回顾:1.kafka的基本介绍:kafka是一个消息队列2.消息队列的作用:解耦3.kafka与传统消息队列的对比: 传统消息队列:支持事务 kafka的特点:比较快,比较快的两个原因:顺 ...
- maven更新JRE更改JSE1.5
1. [代码]在maven的配置文件settings.xml中的<profiles>标签里添加如下代码,设置默认JRE编译版本为1.7 <profile> <id> ...
- Android将数据存储到应用的数据目录下
下面是具体代码,其中MainActivity.java的部分代码有修改,在文章后面给出 logindemo_layout.java <?xml version="1.0" e ...
- 068、Java面向对象之声明两个对象
01.代码如下: package TIANPAN; class Book { // 定义一个新的类 String title; // 书的名字 double price; // 书的价格 public ...
- k-近邻算法python代码实现(非常全)
1.k近邻算法是学习机器学习算法最为经典和简单的算法,它是机器学习算法入门最好的算法之一,可以非常好并且快速地理解机器学习的算法的框架与应用.它是一种经典简单的分类算法,当然也可以用来解决回归问题.2 ...
- 线程高级篇-Lock锁实现生产者-消费者模型
Lock锁介绍: 在java中可以使用 synchronized 来实现多线程下对象的同步访问,为了获得更加灵活使用场景.高效的性能,java还提供了Lock接口及其实现类ReentrantLock和 ...
- 编程题目:求幂 (python)
数值的整数次方 效率0(lgn) 这个求幂函数无论 基数 或 次方 为 正数或者为负数都是成立的.只是他们都为整数罢了. 注意了哦,这个代码必须要用python3才能运行正确,因为python3的 整 ...
- CSS - flex使行内元素快速对齐
div{ display:flex; alian-items:center; //使垂直对齐 justify-content:center //使水平对齐 }
- Day7 - B - Super A^B mod C FZU - 1759
Given A,B,C, You should quickly calculate the result of A^B mod C. (1<=A,C<=1000000000,1<=B ...
- 016、Java中使用小数
01.代码如下: package TIANPAN; /** * 此处为文档注释 * * @author 田攀 微信382477247 */ public class TestDemo { public ...
