Web前端学习方向
第一部分 HTML
第一章 职业规划和前景
职业方向规划定位:
web前端开发工程师web网站架构师自己创业
转岗管理或其他
web前端开发的前景展望:未来
IT行业企业需求最多的人才结合最新的
html5抢占移动端的市场自己创业做老板
随着互联网的普及
web开发成为企业的宠儿和核心web职业发展目标:起步阶段:
提升阶段:
成型阶段:
基本知识的掌握
常用工具的掌握
沟通技巧的掌握(围绕客户的需求)
良好的开发习惯(加注释、对齐方式)
熟悉掌握
HTML基本标签和属性熟练掌握
css的基本语法和使用浏览器兼容和w3c标准的掌握
结合
html+css+js开始系统项目的开发精通
DIV+CCS布局精通
css样式表控制html标签熟悉运用
js制作动态网站的效果能独立开发完成网站
负责内容的
HTML负责外观的
css(层叠样式表)负责行为的
jsps切图第一、梳理知识架构
第二、分解目标(起步阶段、提升阶段、成型阶段)
第二章 html基本结构
认识HTML:
html不是一种编程语言,是一种标志语言标记语言是由一套标识标签组成的
html使用标签来描述网页html结构:
<html>
<head></head>
<body></body></html>
不成对出现的标签
<br><hr><meta><img><input..><option..><link>HTML 基本标签的讲解:
<strong>用于强调文本,强度更深,表示重要文本--->用于SEO优化<b>只是视觉加粗效果--->单纯为了产生加粗<html><head><body>标签<h1>----<h6>仅仅用于标题文本,不要为了产生粗体文本使用它们<p>标签 段落标签<strong><b>标签都会让文字产生加粗效果
<em><i>标签em用于强调文本i只是视觉斜体效果<strong>比<em>强调更强特殊符号:
---->空格> --->大于号<;--->小于号";--->引号©-->版权号
第三章 html基本标签
HTMl基本标签:可以创建一个内容滚动效果
锚点也是一种超链接,是页面内进行跳转的超链接
第一步:创建锚点
<a name="锚点名称"></a>第二步:使用创建好的锚点名称
<a href="#锚点名称">内容</a>target属性:_self(在原来页面打开)_blank(新窗口打开)_top(打开时忽略所有的框架)_parent(在父窗口中打开)文字的格式按源码的排版来显示,我们称之为预处理格式
对被用来组合文档中的行内元素
注意:span没有固定的格式表现,当对它应用样式时,才会产生视觉上的变化
span标签<pre>标签<a>标签--->他有一个必不可少的属性 href创建锚点和锚链接
marquee标签
<marquee direction="down" loop="4" onmouseover=this.stop() onmouseout=this.start()></marquee>
direction表示滚动方向,取值有(left,right,up,down,默认left)loop表示滚动循环的次数,默认为无限循环
onmouseover=this.stop() onmouseover=this.start() scrollamout="1"(滚动速度)
表示当鼠标移上区域的时候停止滚动,鼠标移开继续滚动
第四章 img图片标签与路径
图片标签与路径:
常见图片格式
jpgpnggifGif(只支持全透明)Jpeg/jpgPng半/全透明都支持图片标签写法 :
<img src="" alt="" width="" height="" />图片四要素:
src=""图片路径alt=""图片含义width=""图片宽度 和图片大小保持一致height=""图片高度 和图片大小保持一致title=""路径知识:
相对路径:(Relative Path) 相对于该文件的路径;
绝对路径:(Absolute Path) 从磁盘出发的路径;
相对路径、绝对路径:
<img src="" …… align="" />align属性--设置图片与后面文字的位置关系
值--top、bottom、middle、absmiddle、left、right在静态页面中:
/开头表示根目录;./表示当前目录;(斜画线前面一个点)../上级目录;(斜画线前面两个点)直接用文件名不带/也表示同一目录
这些都是相对于当前文件的位置来说的,如果用绝对路径的话就是写全了。
第五章 三种列表的讲解
三种列表的知识讲解:
无序列表是一个没有顺序项目的列表,此列表项默认粗体圆点进行标识
<ul>无序列表
<ul>
<li></li>
<li></li>
<li></li></ul>
<ol>有序列表
有序列表也是一列项目,只是列表项目使用的是数字进行标记。 有序列表始于
<ol>标签。每个列表项始于<li>标签。
<ol>
<li>内容一</li>
<li>内容二</li>
<li>内容三</li></ol>
列表符号
type="A"A B C Dtype="a"a b c dtype="1"1 2 3 4 默认值type="I" I II III type="i" i ii iiitype="circle"空心圆type=“disc”实心圆 默认值type="square"方块符无序列表-列表符号:
有序列表-列表符号
列表嵌套
无序列表-嵌套
<ul>
<li>柚子 <ul>
<li>沙田柚</li>
<li>蜜柚</li>
</ul>
</li>
<li>荔枝</li>
<li>苹果</li>
</ul>
有序列表-嵌套
<ol>
<li>茶
<ul>
<li>红茶</li>
<li>绿茶</li>
</ul>
</li>
<li>果汁</li>
<li>牛奶</li>
</ol>
定义列表
定义列表不仅仅是一列项目,而是项目及其注释的组合。定义列表以
<dl>标签开始。每个定义列表项以<dt>开始。每个自定义列表项的定义以<dd>开始。
<dl>
<dt>pc网页制作</dt>
<dd>学习DIV+CSS JS JQ 项目实战</dd>
<dt>手机网页制作</dt>
<dd>手机网页制作实战</dd>
</dl>
dd是对dt的解释< dl>< /dl>用来创建一个普通的列表,< dt>< /dt>用来创建列表中的上层项目,< dd>< /dd>用来创建列表中最下层项目,< dt>< /dt>和< dd>< /dd>都必须放在< dl>< /dl>标志对之间。
<dl>
<dt>中国城市</dt>
<dd>北京 </dd>
<dd>上海 </dd>
<dd>广州 </dd>
<dt>美国城市</dt>
<dd>华盛顿 </dd>
<dd>芝加哥 </dd>
<dd>纽约 </dd>
</dl>
dl是definition list的缩写dt是definition title的缩写dd是definition description的缩写list-style属性具有三个属性分量:list-style-position:设置列表项图标的位置,位于文本内或者文本外list-style-type: 设置列表项图标的类型list-style-image:使用图像设置列表项图标
第六章 表单元素(上)
表单标签:
<form>表单是一个包含表单元素的区域,包括起来的都是表单的内容<form>表单标签
<form>
<input type="text"/>
</form>
HTML标签 -
Action和确认按钮:当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
<form action="html.do" method="get">
username: <input type="text" name="user" />
<input type="submit" value="提 交" />
</form>
HTML标签 - 隐藏域隐藏标签:隐藏域在页面中对于用户是不可见的,在表单中插入隐藏域的目的在于收集或发送信息,以利于被处理表单的程序所使用。浏览者单击发送按钮发送表单的时候,隐藏域的信息也被一起发送到服务器
<form>
<input type="hidden" name="hid" value="value">
</form>
<input>标签的掌握<input type="" name="" value="" />type="text"单行文本输入框type="password"密码(maxlength="")type="radio"单项选择(checked="checked")type="checkbox"多项选择type="button"按钮type="submit"提交type="image"图片提交type="file"上传文件type="reset"重置type="hidden"隐藏常用
type类型:关于表单中的设置默认值:
<input type="text" name="" value="今天心情不错" />
<input type="radio" name="" value="" checked="checked">
<input type="checkbox" name="" value="" checked="checked">
<select name="" >
<option value=""></option>
<option value="" selected="selected"></option>
<select>
textarea没有默认值<label>标签的使用label元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。
如果您在
label元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label></label><label>标签的for属性应当与相关元素的id属性相同。例子:(重要---注册表单--用户体验--必做)
<p>单向选择</p><label for="male">男:</label><input type="radio" name="sex" id="male"/><label for="nv">女:</label><input type="radio" name="sex"checked="check"/>
第七章 表单和表格(下)
表单和表格标签:
<textarea>文本域标签<textarea>标签:<textarea></textarea>是文本域标签,可以在其中插入一段文字内容,它有两个常用属性rows和cols注意:
rows表示这个文本域有多少行cols表示这个文本域有多少列除了这两个属性它还有
readonly(只读,文本域的内容无法改变,相当于协议)和title(鼠标放上提示)<select>标签的掌握注:当提交表单时,浏览器会提交选定的项目,或者收集用逗号分隔的多个选项,将其合成一个单独的参数列表,并且在将
<select>表单数据提交给服务器时包括name属性
<form>
<select name="" id="">
<option value="1">1月</option>
<option value="2">2月</option>
</select>
</form>
常用到的属性:
disabled=“disabled” name="sel" size="2"<table>表格标签<table>表格标签:<table>是表格标签,可以用它定义一个表格。
<table border="1">
<tr>
<td>姓名</td>
<td>性别</td>
</tr>
</table>
注意:
<table>的border属性不能少<tr><td>标签的使用<tr>可以定义表格中的一行,一个<tr></tr>表示一行。<tr>行标签:
<table border="1"><tr>
<td>姓名</td>
<td>性别</td></tr><tr>
<td>姓名</td>
<td>性别</td></tr>
</table>
<td>单元格标签:<td>可以定义表格中的一个单元格,<td></td>表示一个单元格。
<table border="1"><tr><td >姓名</td><td>性别</td><td>爱好</td></tr></table>
border-collapse属性设置是否将表格边框折叠为单一边框:border-collapse:collapse;colspan左右合并rowspan上下合并
第一部分总结:
非可视化标签:
headmetastylescrpit...可视化标签:
imgdivspanaulli...只有可视化标签,才能用
css改变它单标签:
metalinkbaseimginputbrhr双标签:
htmlheadbodydivapspan..ullioldl....常用可视化标签
慢慢已经被淘汰了 被ul li代替
如果是合并竖排的就是合并行(
rowspan)如果是合并横排的就是合并列(
colspan)列表
结论:只要将来设计页面中有固定样式的列表,就用ul和li
src*属性用来设置图片的url数据alt提供给搜索引擎搜索的widthheight结论 :显示图片
href*属性:设置跳转的网页地址target属性:设置跳转的目标结论:凡事页面可以点击跳转或者表单提交的文字,都用
a标签一般用它来布局
diva 超链接标签
imgul li
tablecaptiontrtd (th)
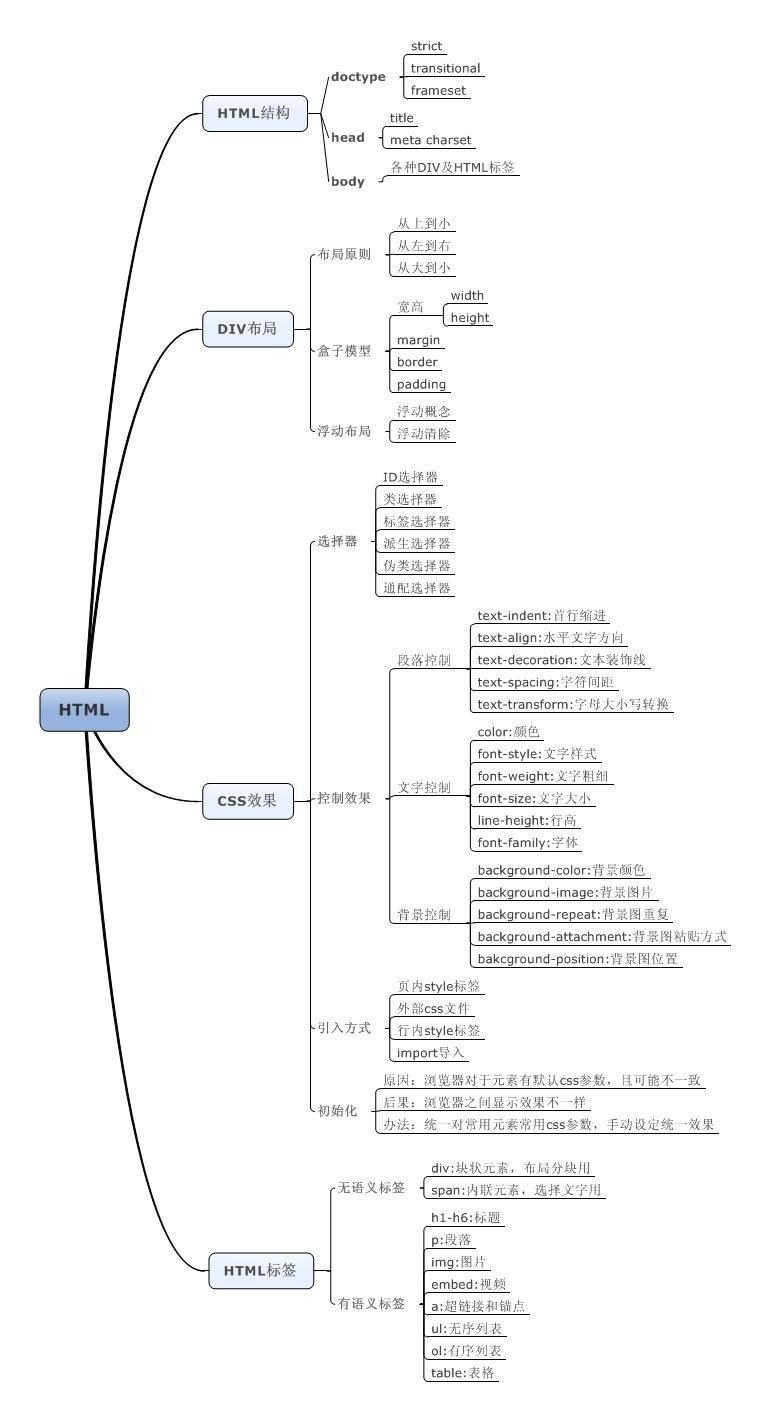
HTML部分导图总结
HTML5标签集合



Web前端学习方向的更多相关文章
- 每天成长一点---WEB前端学习入门笔记
WEB前端学习入门笔记 从今天开始,本人就要学习WEB前端了. 经过老师的建议,说到他每天都会记录下来新的知识点,每天都是在围绕着这些问题来度过,很有必要每天抽出半个小时来写一个知识总结,及时对一天工 ...
- 立方体旋转 【web前端学习部落22群120342833】
效果: HTML部分: <body class="body"> <div class="rect-wrap"> <!-- // ...
- web前端学习笔记
web前端学习笔记(CSS盒子的定位) 相对定位 使用相对定位的盒子的位置常以标准流的排版方式为基础,然后使盒子相对于它在原本的标准位置偏移指定的距离.相对定位的盒子仍在标准流中,它后面的盒子仍以标准 ...
- 【web前端学习部落22群】分享 碰撞的小球开源小案例
对于课程中的疑问,大家可以加 web前端学习部落22群 120342833和其他老师还有众多的小伙伴们进行沟通交流哦,群里还有不少技术大拿.行业大牛 可以一起探讨问题,我们也会安排专业的技术老师为大家 ...
- web前端学习部落22群开源分享 左边菜单导航
有大量web前端开发工具及学习资料,可以搜群[ web前端学习部落22群 ]进行下载,遇到学习问题也可以问群内专家以及课程老师哟 <!DOCTYPE html> <html lang ...
- 【前端】Web前端学习笔记【2】
[2016.02.22至今]的学习笔记. 相关博客: Web前端学习笔记[1] 1. this在 JavaScript 中主要有以下五种使用场景 在全局函数调用中,this 绑定全局对象,浏览器环境全 ...
- 【前端】Web前端学习笔记【1】
... [2015.12.02-2016.02.22]期间的学习笔记. 相关博客: Web前端学习笔记[2] 1. JS中的: (1)continue 语句 (带有或不带标签引用)只能用在循环中. ( ...
- Web前端学习笔记(001)
....编号 ........类别 ............条目 ................明细....................时间 一.Web前端学习笔记 ...
- 2015 WEB前端学习路线图
2015 WEB前端学习路线图,欢迎小伙伴补充 @落雨
随机推荐
- 图解HTTP阅读笔记2
TCP协议:三次握手,C端——>SYN——>S端: S端——>SYN/ACK——>C端: C端——>ACK——>S端. 特点:字节流服务,把大块数据分割成以报文段为 ...
- exgcd详解
注:本文中所有 \(\%\) 号均表示取模, \(gcd(a,b)\) 表示 \(a\) 和 \(b\) 的最大公因数 1.exgcd是什么? exgcd大名扩展欧几里得算法,用来求形如 \(gcd( ...
- day25(025-多线程(下)&GUI)
线程状态图 ###25.01_多线程(单例设计模式)(掌握) 单例设计模式:保证类在内存中只有一个对象. 如何保证类在内存中只有一个对象呢? (1)控制类的创建,不让其他类来创建本类的对象.priva ...
- Bandwagon 安装 Mysql 数据库
Bandwagon 安装 Mysql 数据库 1.搬瓦工系统准备 建议使用版本Centos6 x86_64,安装完成后,使用远程登陆软件登陆. 2.安装编译工具及库文件 yum -y install ...
- cf1228 D Complete Tripartite(哈希)
题意: 无向简单图,无自环,无重边,n个点,m条边,请你将这n个点分为3个互相没有交集的集合.并且满足以下条件: 1.同一个集合中的任意两点之间没有边. 2.每个点都要与除了它这个集合以外的所有点相连 ...
- [BJDCTF2020]Easy MD5
0x00 知识点 password='".md5($pass,true)."' 链接: https://www.jianshu.com/p/12125291f50d ffifdy ...
- Java四类八种
四类: 整数类型,浮点类型,字符型,布尔型 八种: byte,short,int,long,float,double,char,boolean
- HTTPS(身披SSL协议的HTTP)
参考链接: HTTP 与 HTTPS 的区别 HTTPS科普扫盲帖 HTTPS小结 HTTP 和 HTTPS 区别 HTTP是明文传输未加密,安全性差,HTTPS(HTTP + SSL)数据传输是加密 ...
- webapi 传入参数校验
/// <summary> /// 传入参数校验过滤器 /// </summary> public class ValidateReqModelFilter : ActionF ...
- Bugku 逆向
1.入门逆向 下载解压,在文件夹中打开命令行窗口执行一下:baby.exe 发现输出了一串字符,在将其放到IDA中然后是这样: 发现上面有一串输出和我们命令行窗口中的一样,但是下面为什么又多了一大溜东 ...
