echart 新手踩坑
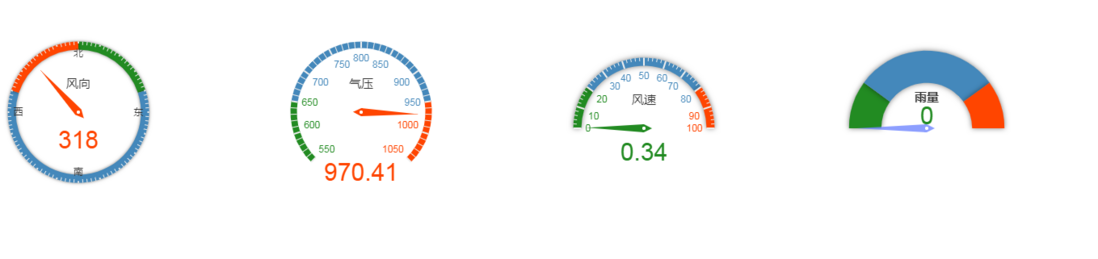
仪表盘踩坑
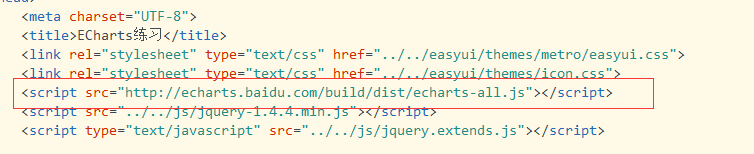
我采用的是单文件引入的方式来加载echarts图标也可以使用配置等方式详情参考文档,如果同学们要做出更加丰富的样式请参考文档配置手册
配置手册:http://echarts.baidu.com/opti...
引入js文件已经配置 echart图表环境文档:http://echarts.baidu.com/tuto...
下面上代码
html代码
<div id="main" style="width: 350px;height:350px; float: left;"></div><div id="main1" style="width: 350px;height:350px; float: left;"></div><div id="main2" style="width: 350px;height:350px; float: left;"></div><div id="main3" style="width: 350px;height:350px; margin-top: 20px; float: left;"></div><div id="main4" style="width: 350px;height:350px; margin-top: 20px; float: left;"></div>
JS代码
<script type="text/javascript">$(function() {all();});//温度function char_update_tem(datas) {var myChart = echarts.init(document.getElementById('main'));}//气压function chart_update_pre(data) {var myChart = echarts.init(document.getElementById('main2'));var option = {tooltip: {formatter: "{b} : {c}"},toolbox: {show: true,feature: {mark: {show: false},restore: {show: false},saveAsImage: {show: false},dataView: {show: false}}},series: [{name: '气压',type: 'gauge',radius: '50%',min: 550,max: 1050,detail: {formatter: '{value}',fontSize: 3,},//表盘axisLine: {show: true,lineStyle: {width: 8}},//分隔线splitLine: {show: true,length: 8},axisTick: {show: true,},axisLabel: {show: true,fontSize: 1,},itemStyle: {normal: {color: 'auto'}},pointer: {lenght: '20%',width: 5},detail: {formatter: '{value}',backgroundColor: 'rgba(0,0,0,0)',borderWidth: 0,fontFamily: 'Courier New',fontSize: 10,borderColor: '#ccc',width: 60,height: 50,offsetCenter: [0, 50],},data: [{value: data,name: '气压',}]}]};myChart.setOption(option);}//风向function char_update_wind(data) {var myChart = echarts.init(document.getElementById('main1'));// 指定图表的配置项和数据option = {tooltip: {formatter: "{b} : {c}"},toolbox: {feature: {restore: {},saveAsImage: {}}},series: [{name: '风向',type: 'gauge',radius: "50%",min: 0,max: 360,splitNumber: 20,startAngle: 90,endAngle: -270,precision: 0,axisLine: {show: true,lineStyle: {width: 10,shadowColor: 'rgba(0, 0, 0, 0.5)',shadowBlur: 5,},opacity: 0.5},splitLine: {length: 2},axisTick: {show: true,length: 4},axisLabel: { // 坐标轴文本标签,详见axis.axisLabelshow: true,formatter: function(v) {switch(v + '') {case '360':return '北';case '90':return '东';case '180':return '南';case '270':return '西';default:return '';}},textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLEcolor: '#333'}},detail: {formatter: '{value}',backgroundColor: 'rgba(0,0,0,0)',borderWidth: 0,fontFamily: 'Courier New',fontSize: 10,borderColor: '#ccc',width: 60,height: 50,offsetCenter: [0, 10],},itemStyle: {normal: {color: 'auto'}},pointer: {lenght: '15%',width: 5},data: [{value: data,name: '风向'}]}]};myChart.setOption(option);};//风速function char_update_wind_speed(data) {var myChart = echarts.init(document.getElementById("main3"));var option = {tooltip: {formatter: "{b} : {c}"},toolbox: {feature: {restore: {},saveAsImage: {}}},series: [{type: 'gauge',radius: '50%',startAngle: 180,endAngle: 0,axisLine: {show: true,lineStyle: {width: 10,shadowColor: 'rgba(0, 0, 0, 0.5)',shadowBlur: 10,},opacity: 0.5},splitLine: {length: 10},axisTick: {length: 4},pointer: {lenght: '20%',width: 5},detail: {formatter: '{value}',backgroundColor: 'rgba(0,0,0,0)',borderWidth: 0,fontFamily: 'Courier New',fontSize: 5,borderColor: '#ccc',width: 60,height: 50,offsetCenter: [0, 5],},data: [{value: data,name: '风速'}]}]};myChart.setOption(option);}function chart_update_rain(data) {var myChart = echarts.init(document.getElementById("main4"));var option = {tooltip: {formatter: "{a} <br/>{b} : {c}"},series: [{type: 'gauge',radius: '55%',splitNumber: 10, // 分割段数,默认为5startAngle: 180,endAngle: 0,axisLine: { // 坐标轴线show: true,lineStyle: {width: 40,shadowColor: 'rgba(0, 0, 0, 0.5)',shadowBlur: 10,},opacity: 0.5},axisTick: { // 坐标轴小标记show: false,splitNumber: 10, // 每份split细分多少段length: 20, // 属性length控制线长},axisLabel: { // 坐标轴文本标签,详见axis.axisLabelformatter: function(e) {},textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLEcolor: 'auto'}},splitLine: { // 分隔线show: false, // 默认显示,属性show控制显示与否length: 30, // 属性length控制线长lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式color: 'auto'},opcity: 0.2},pointer: {width: 5,length: '90%',color: 'rgba(112, 135, 255, 0.8)'},title: {show: true,offsetCenter: [0, '-40%'], // x, y,单位pxtextStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLEfontWeight: 'bolder'}},detail: {formatter: '{value}',backgroundColor: 'rgba(0,0,0,0)',borderWidth: 0,fontFamily: 'Courier New',fontSize: 5,borderColor: '#ccc',width: 60,height: 50,offsetCenter: [0, -40],},data: [{value: data,name: '雨量'}]}]};myChart.setOption(option);}function all() {var user = jQuery.readCookie('user');var auth = jQuery.readCookie('auth');$.ajax({type: "get",url: "/inn/sensor/current.cgi?req=256,257,258,259,260,261&id=201728&sessionid=user:" + user + "%20auth:" + auth,async: true,dataType: 'json',success: function(data) {for(var i = 0; i < data.length; i++) {var val = data[i].type;switch(data[i].type) {case "256":char_update_tem();break;case "257"://test(data[0].value);break;case "258":char_update_wind_speed(data[2].value);break;case "259":char_update_wind(data[3].value);break;case "260":chart_update_pre(data[4].value / 100);break;case "261":chart_update_rain(data[5].value);break;default:break;}}//chart_update(data);}});}// 基于准备好的dom,初始化echarts实例</script>
echart 新手踩坑的更多相关文章
- ( vant ) 新手踩坑
最近在用vant 做H5 页面,坑太他娘的坑娘啊!!!!!!!!!!!!!!!! 1,修改vant组件样式问题 vant 修改组件的样式时,在scoped 属性下没有效果.如果去掉scope 会造成全 ...
- JavaScript 新手的踩坑日记
引语 在1995年5月,Eich 大神在10天内就写出了第一个脚本语言的版本,JavaScript 的第一个代号是 Mocha,Marc Andreesen 起的这个名字.由于商标问题以及很多产品已经 ...
- 【常见踩坑】USB调试安装失败(Installation failed with message INSTALL_CANCELED_BY_USER)
一.写在前面 最近一直在忙活着项目重构,忙活了一个多月(那是天天加班,不分昼夜呀,ps:这不是我司要求的哈),终于把沉积了三四年的老项目给重构了,目前在测试阶段,也总算有了点闲时来跟大家分享分享一些问 ...
- [置顶]
xamarin android toolbar(踩坑完全入门详解)
网上关于toolbar的教程有很多,很多新手,在使用toolbar的时候踩坑实在太多了,不好好总结一下,实在浪费.如果你想学习toolbar,你肯定会去去搜索androd toolbar,既然你能看到 ...
- ant.design React使用Echarts,实力踩坑
最近项目用到Echarts(以下用ec代替),于是照猫画虎得引入到团队的antd项目中,但是遇到2个棘手问题: 1. ec对dom不渲染,检查后发现,原来是全局存在id重复,所以使用React时,最好 ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- Spring Boot 开发系列一 开发踩坑
这是学习spring boot 的第二周,公司号称这玩意是啥都不会的新手就可以填空开发,于是决定上手一把,怎么说我也是搞了快七八年的.NET和.NETcore,没想到无情打脸,快被这个能填空开的IDE ...
- manjaro xfce 18.0 踩坑记录
manjaro xfce 18.0 踩坑记录 1 简介1.1 Manjaro Linux1.2 开发桌面环境2 自动打开 NumLock3 系统快照3.1 安装timeshift3.2 使用times ...
- [技术博客]iview组件样式踩坑记录
[技术博客]iview组件样式踩坑记录 iview官方文档. 在本次项目开发中,前端项目主要使用vue框架+iview组件构建,其中iview组件在使用过程中遇到了许多官方文档中没有明确说明或是很难注 ...
随机推荐
- QLIKVIEW-日期格式,数字格式写法
LOAD T_SAL_ORDER.LE_ID, [T_SAL_ORDER.LCY CODE], T_SAL_ORDER.SYSTEM, T_SAL_ORDER.#DataDateTime, T_SAL ...
- LeetCode No.133,134,135
No.133 CloneGraph 克隆图 题目 给你无向 连通 图中一个节点的引用,请你返回该图的 深拷贝(克隆). 图中的每个节点都包含它的值 val(int) 和其邻居的列表(list[Node ...
- springboot系列教程导学篇
spring boot2.0系列教程学习之导学篇 springboot 2.0深度学习系列教程. Spring Boot 虽然凯哥从2015年年初开始就接触了spring boot.但是在之后的公司中 ...
- idea转eclipse快捷键
1.打开idea,点击上方菜单栏中的File, 2.在弹出的setting页面中左侧导航中选择Keymap:在keymaps下拉列表中选择Eclipse:如果想要使用这个快捷键风格,则点击右侧的cop ...
- npm基本语法
npm -version 查看npm版本 npm install <name> 安装node.js的依赖包 npm install <name> @3.0.6 安装版本为3 ...
- 4.Redis持久化方案
1.1 RDB持久化 RDB方式的持久化是通过快照(snapshotting)完成的,当符合一定条件时Redis会自动将内存中的数据进行快照并持久化到硬盘. RDB是Redis默认采用的持久化方式. ...
- Halcon算子含义
1.1 Gaussian-Mixture-Models 1.add_sample_class_gmm 功能:把一个训练样本添加到一个高斯混合模型的训练数据上. 2.classify_class_gmm ...
- leetcode第38题:报数
这是一道简单题,但是我做了很久,主要难度在读题和理解题上. 思路:给定一个数字,返回这个数字报数数列.我们可以通过从1开始,不断扩展到n的数列.数列的值为前一个数列的count+num,所以我们不断叠 ...
- Filezilla Server搭建FTP服务器
一.下载Filezilla Server 官网网址:https://filezilla-project.org 下载链接 :https://filezilla-project.org/downloa ...
- Ho|H1|p-value|p值与U值|单侧检验
生物统计学 统计推断的过程: Ho:XXXX会发生 H1:XXXX不会发生 p:XXXX会发生的概率(概率计算过程),如果是小概率,则H0不可能发生,所以拒绝H0接受H1. 概率计算过程:先设定小概率 ...