第十章、Vue项目的联调上线
抓包
Fiddler
一、解决跨域
proxyTable(查看博客总结)
二、解决用本机ip地址不能访问
在dev中加上 --host 0.0.0.0就可以用本机ip访问,这样的话可以用手机在内网(局域网)里通过这个ip地址访问测试我们的网页

三、解决A/B/C拖动整个页面跟随拖动问题

四、有的手机打开页面是白屏
可能是因为不支持promise,解决这个问题,a.安装 npm install babel-polyfill --save

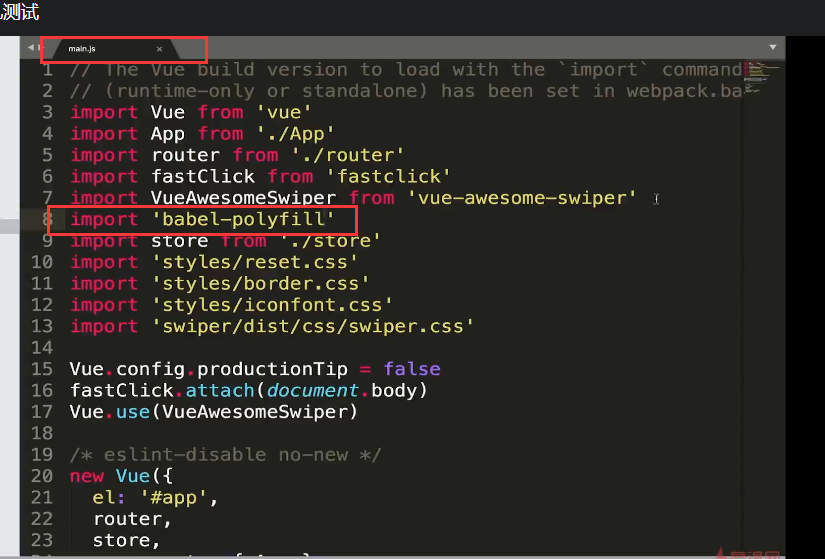
b.在main.js中引入这个包

c.如果手机还出现白屏问题,那可能跟webpack中dev-server有关系,这时候要发布后的准生产环境测试。
五、打包上线
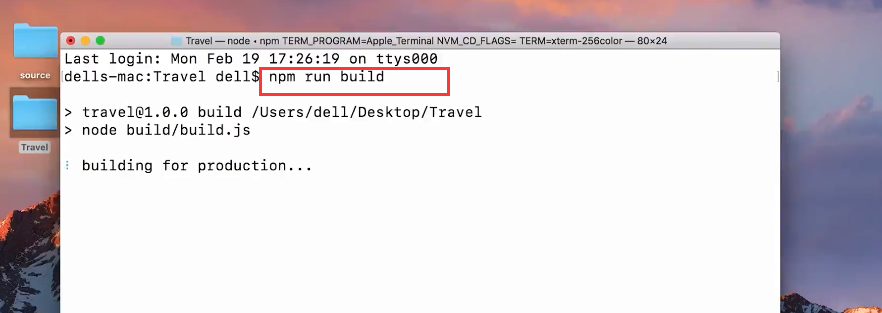
a.在命令行输入npm run build进行打包

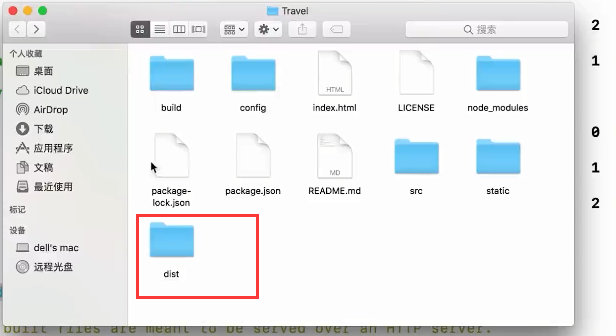
b.打包完成后,根文件夹下会有一个dist文件夹,这个文件夹中的代码就是最终要上线的代码

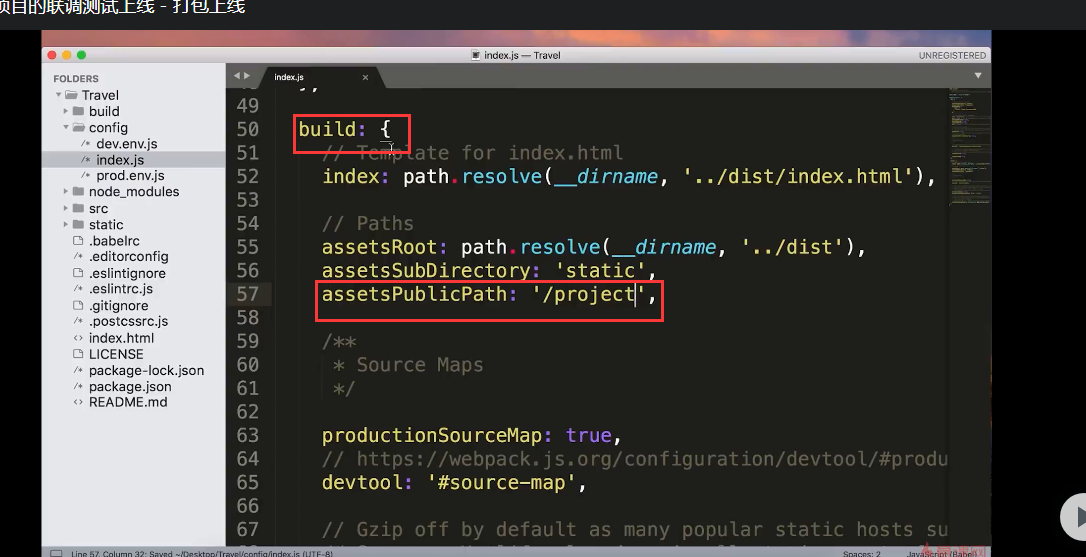
c.项目放到后端服务器,解决路径配置问题,在配置文件中,找到build(打包配置项),配置 访问路径。把dist文件夹改名为project文件夹,直接放到后端服务器的根目录。就可以通过对应的目录访问


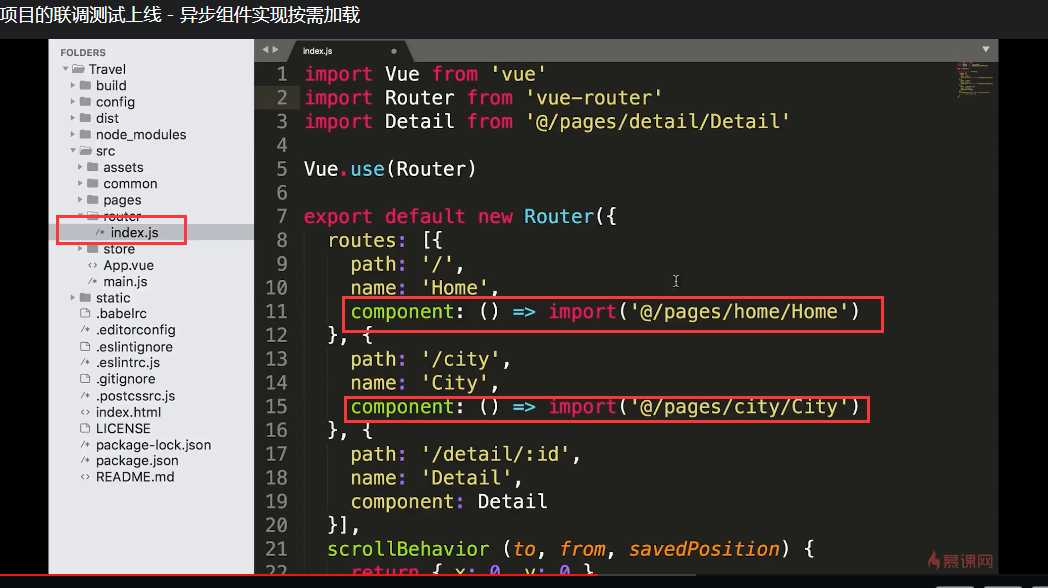
六、异步组件实现按需加载
js文件夹中有三个有用的文件
manifest.js--->webpack打包生成的配置文件
vendor.js--->各个组件各个页面公用的代码
app.js---->项目各个页面的业务逻辑代码
是需要什么,再加载什么,拆分的是app.js
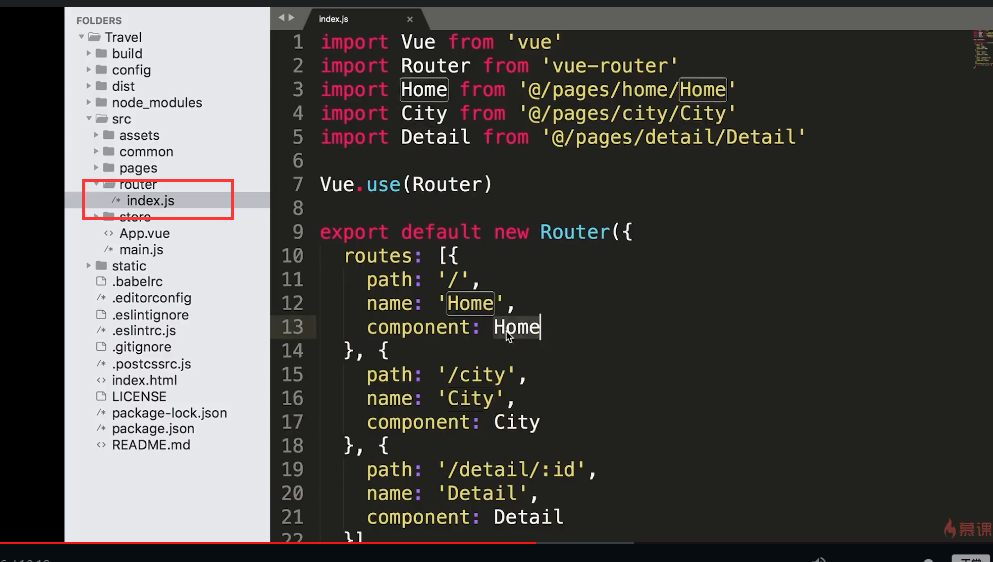
以前直接使用

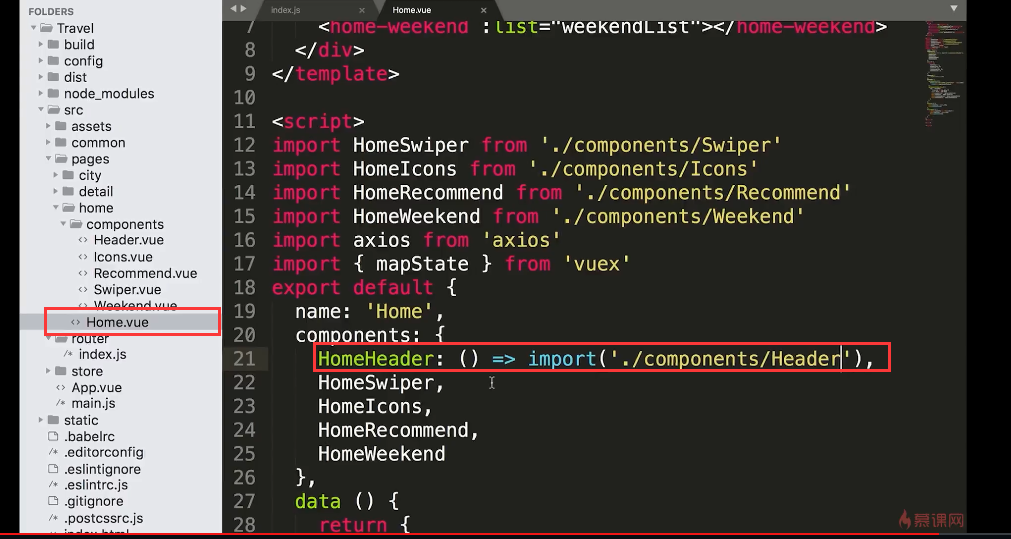
异步组件加载

只要是组件都可以进行异步加载,比如图

第十章、Vue项目的联调上线的更多相关文章
- vue项目 打包部署上线
1. npm run dev:本地开发的时候做调试用的. 2. npm run build:打包部署上线,生成一个 dist 文件夹. 注意:用 npm run build 时,常遇到因引用路径不对导 ...
- part11 Vue项目接口联调//真机测试
何为项目接口联调? 前端代码编译好了 后端接口写好了 我们就需要去掉前端模拟数据干掉 用后端提供的数据.进行前后端的一个调试 如何联调? config目录下面 index.js 文件 dev 中pr ...
- vue项目优化与上线
一.项目优化策略 1.生成打包报告 2.第三方库启用CDN 3.Element-ui组件按需加载 4.首页内容定制 5.路由懒加载 1.生成打包报告 1.1通过vue-cli的UI面板直接查看 1.2 ...
- Vue 项目打包和上线
1.把绝对路径改为相对路径 我们打开config/index.js 会看到一个build属性,这里就我们打包的基本配置了.你在这里可以修改打包的目录,打包的文件名.最重要的是一定要把绝对目录改为相对目 ...
- vue项目部署上线
前言 今天把自己写的demo登录写完了,就想着试着走一下部署上线的流程.参考了很多的文档,终于成功进行了部署.在这里将服务器的搭建和vue项目的 部署上线进行整理(都是基础的知识,希望对大家有帮助.对 ...
- 介绍vue项目中的axios请求(get和post)
一.先安装axios依赖,还有qs依赖 npm install axios --save npm install qs --save qs依赖包用post请求需要用到的 插入一个知识点: npm in ...
- vue项目配置Mock.js
扯在前面 最近一直在忙跳槽的事情,博客也好久没有更新了,上次更新还是去年,不出意外的话,从今天起继续今年的博客之旅. 今天继续完善我之前的项目架构,从零开始搭建vue移动端项目到上线,有需要的同学可以 ...
- 简单vue项目脚手架(vue+webpack2.0+vuex+vue-router)
github地址 使用技术栈 webpack(^2.6.1) webpack-dev-server(^2.4.5) vue(^2.3.3) vuex(^2.3.1) vue-router(^2.5.3 ...
- 如何快速把 Vue 项目升级到 webpack3
由于 webpack3升级后,新增了 Scope Hositing(作用域提升) 功能,据说是对 js的性能提升很大.因此,我们做了一个测试对比,就是 webpack3和 webpack1/2 的性能 ...
随机推荐
- 使用lambda表达式优雅你的事务代码
我们在实现业务逻辑时,经常会有这种需求: 1.在当前事务A中开启新事务B,事务B中发生异常不可以回滚A,事务B成功执行后返回事务B的返回值: 2.在当前事务A中开启新事务B,事务B中发生异常要求回滚A ...
- iOS 仿看了吗应用、指南针测网速等常用工具、自定义弹出视图框架、图片裁剪、内容扩展等源码
iOS精选源码 扩展内容的cell - folding-cell 一个近乎完整的可识别中国身份证信息的Demo 可自动快速... JPImageresizerView 仿微信的图片裁剪 带年月和至今以 ...
- sqlserver 查询各个学生语文、数学、英语、历史课程成绩
-- 建表 插入数据 USE 你自己的数据库; CREATE TABLE Member( MID ) PRIMARY KEY, MName ) ); CREATE TABLE Course( FID ...
- MOOC(6)- case之间存在依赖
方法1:这里只给出根据依赖字段去匹配响应结果中的值的函数,其他匹配依赖case,对依赖case发起请求见下面的方法2 方法2: from day_20200208_mooc.tools.do_exce ...
- leetcode第24题:两两交换链表中的节点
通过分析,这属于数据结构类型题目,但涉及到多次交换,也需要算法知识. 首先,我想的是,将链表中节点相互交换. class Solution: def swapPairs(self, head: Lis ...
- 公式化学习requests(第二卷)
请求浏览器分为两种一种是不需要用户登录验证直接请求 另一种是需要用户登陆验证请求,现在说一下利用COOKIE实现,COOKIE在前端开发时有很多的作用,要熟练使用, 直接上代码了: 第一步:访问页面, ...
- 一次面试留下的实际应用问题。关于HttpModule,IIS集成模式。
资料来自<IIS7开发与管理完全手册> 周五面试时有点紧张,没能静下心思考,当时隐约想到这个解决方案,但因面试环境和心态确未能明确的表述. 回家的地铁上已经找到解决办法. 要点:1基于IH ...
- PHP导出excel文件的多种方式
1.第一种实现的方法 set_time_limit(0); //逐条导出数据 ob_end_clean(); header("Content-type: application/vnd.ms ...
- BufferedReader中文乱码解决
做一个从windows cmd截获命令返回值的java程序,结果截回来的文字中所有的中文都是乱码 Microsoft Windows [�汾 6.1.7260] ��Ȩ���� (c) 2009 Mi ...
- Apache JMeter--1基础介绍
一.JMeter 介绍 近期公司要做jmeter调研,将性能测试推广到全部测试组,便一边学习一边做记录. Apache JMeter是100%纯JAVA桌面应用程序,是一款优秀的开源性能测试工具,被设 ...
